03-Webpack常见插件
码路教育 7/26/2022
# 1. 什么是Plugin
Webpack的另一个核心是Plugin
- Loader是用于特定的模块类型进行转换
- Plugin可以用于执行更加广泛的任务,比如打包优化、资源管理、环境变量注入等
# 2. CleanWebpackPlugin
每次修改了一些配置,重新打包时,都需要手动删除dist文件夹,可以借助于一个插件来帮助我们完成,这个插件就是CleanWebpackPlugin
- 安装:npm install clean-webpack-plugin -D
# 3. HtmlWebpackPlugin
- 我们的HTML文件是编写在根目录下的,而最终打包的dist文件夹中是没有index.html文件的
- 使用HtmlWebpackPlugin,可以生成一个html文件,并将打包后的js插件到html中
- 使用HtmlWebpackPlugin,也可以根据模拟生成一个html文件,并将打包后的js插件到html中
- 安装:npm install html-webpack-plugin -D
在配置HtmlWebpackPlugin时,我们可以添加如下配置
- template:指定我们要使用的模块所在的路径;
- title:在进行htmlWebpackPlugin.options.title读取时,就会读到该信息;
# 4. DefinePlugin的介绍
在引入资源时,代码如下:
- 使用到一个BASE_URL的常量,但是我们并没有设置过这个常量值
- 这个时候我们可以使用DefinePlugin插件
DefinePlugin的使用
- DefinePlugin允许在编译时创建配置的全局常量,是一个webpack内置的插件(不需要单独安装)
- 编译template就可以正确的编译了,会读取到BASE_URL的值
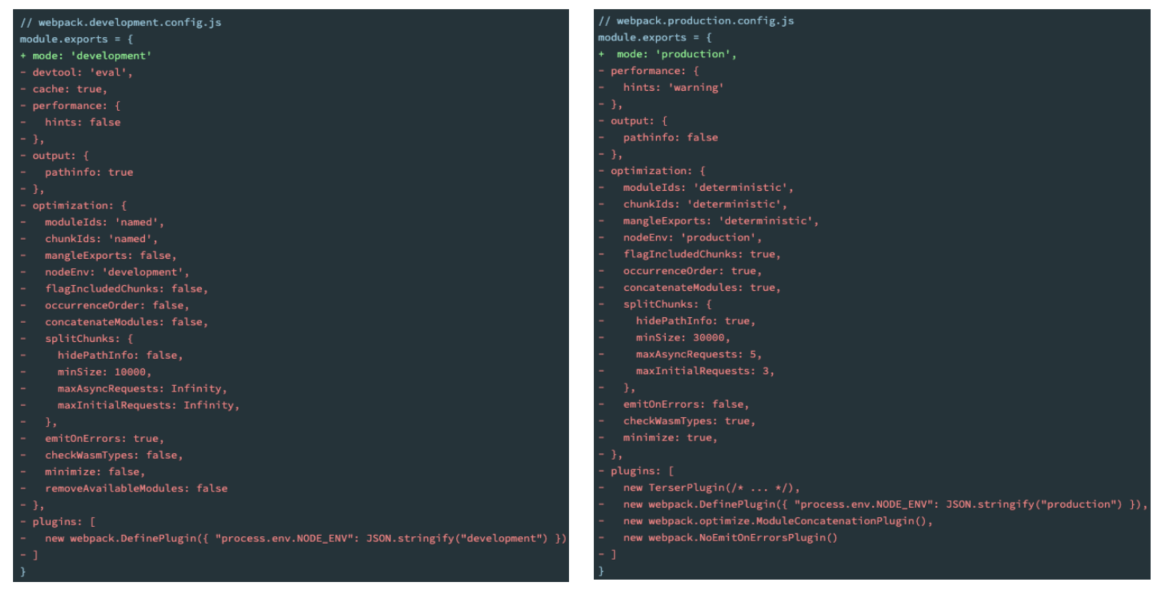
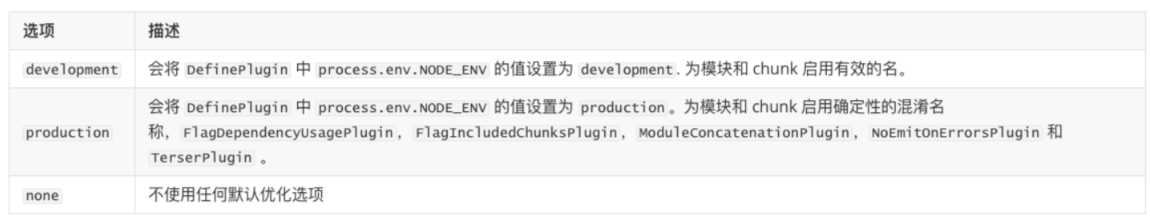
# 5. Mode配置
Mode配置选项,可以告知webpack使用相应模式的内置优化
- 默认值是production(什么都不设置的情况下)
- 可选值有:'none' | 'development' | 'production';

Mode配置代表更多