01-Node(工程化)
码路教育 7/25/2022
# 1. Node是什么
官方对Node.js的定义:Node.js是一个基于V8 JavaScript引擎的JavaScript运行时环境。

- 中文网:https://nodejs.org/zh-cn/
- Node.js基于V8引擎来执行JavaScript的代码
- 在Node.js中我们也需要进行一些额外的操作,比如文件系统读/写、网络IO、加密、压缩解压文件等操作
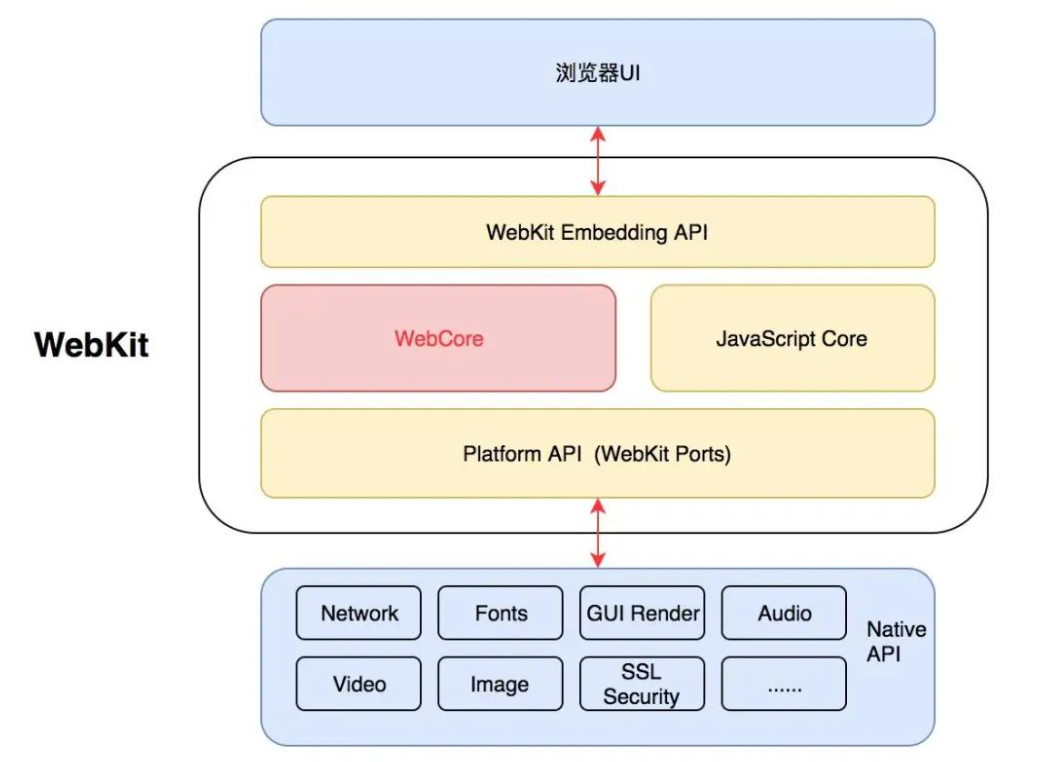
- 在Chrome浏览器中,还需要解析、渲染HTML、CSS等相关渲染引擎,另外还需要提供支持浏览器操作的API、浏览器自己的事件循环等

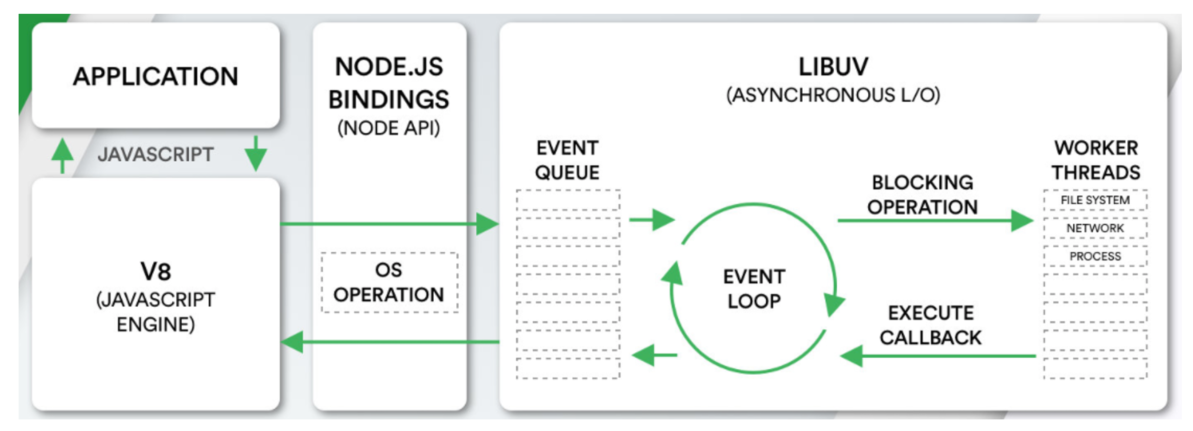
Node的构架
- 我们编写的JavaScript代码会经过V8引擎,再通过Node.js的Bindings,将任务放到Libuv的事件循环中;
- libuv(Unicorn Velociraptor—独角伶盗龙)是使用C语言编写的库;
- libuv提供了事件循环、文件系统读写、网络IO、线程池等等内容;

# 2. Node的应用场景
- Node.js的快速发展也让企业对Node.js技术越来越重视,在前端招聘中通常会对Node.js有一定的要求,特别对于高级前端开发工程师,Node.js更是必不可少的技能,总之一句话,Node是每一个前端程序员必须掌握的技能
Node的应用场景
- 前端开发的库都是以node包的形式进行管理,后面会学习大量的库
- npm、yarn工具成为前端开发使用最多的工具
- 使用Node.js作为web服务器开发、中间件、代理服务器
- 服务端渲染,借助Node.js完成前后端渲染的同构应用
- 使用Node可以编写一些脚本工具
- 使用Electron来开发桌面应用程序,是需要使用Node
- Node也可以开API接口
# 3. Node安装和管理
Node.js是在2009年诞生的,目前最新的版本是分别是LTS 16.15.1以及Current 18.4.0
- LTS版本:(Long-term support, 长期支持)相对稳定一些,推荐线上环境使用该版本,建议选择此版本
- Current版本:最新的Node版本,包含很多新特性
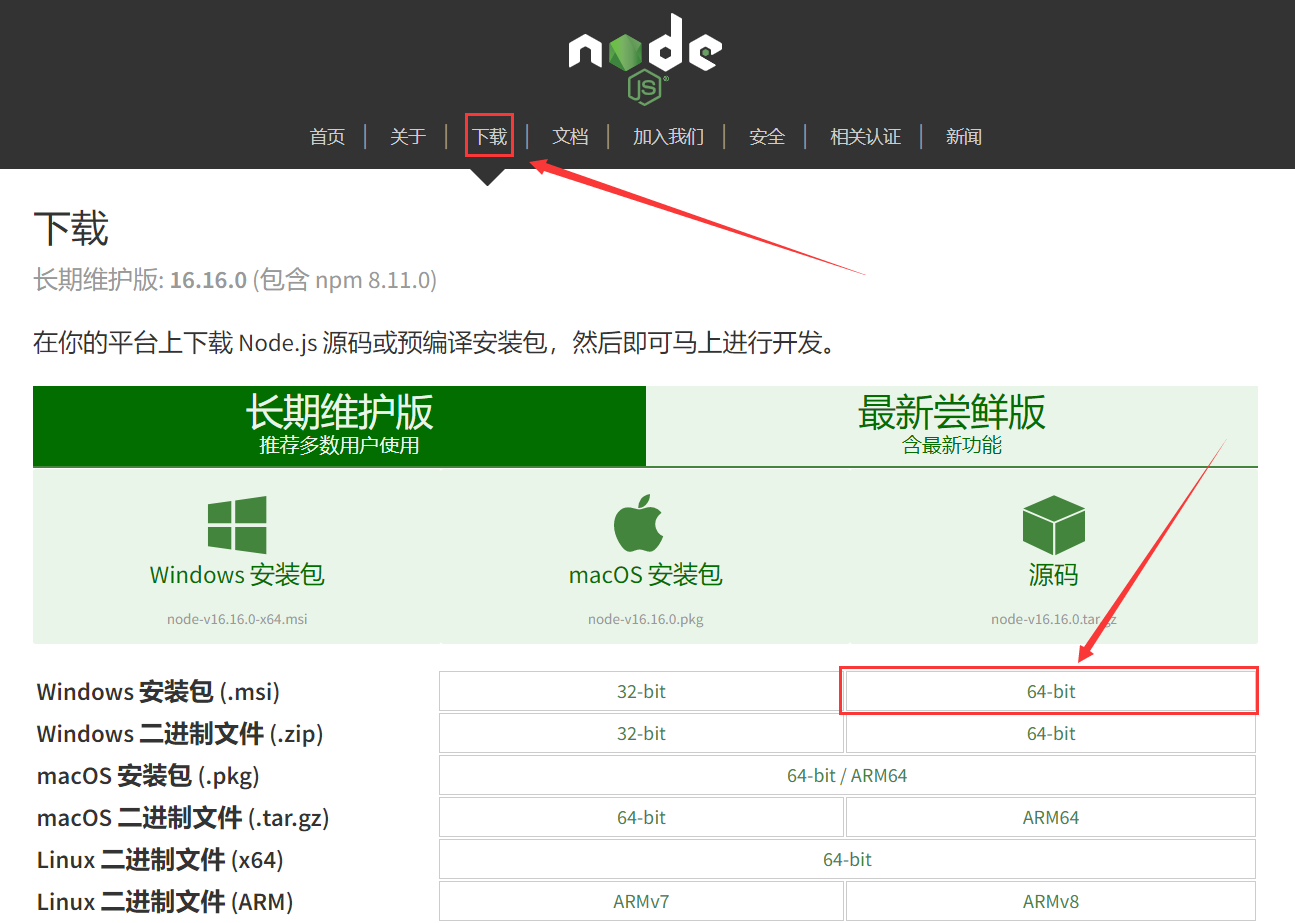
最直接的安装方法
- 直接下载对应的安装包下载安装
- window选择.msi安装包,Mac选择.pkg安装包
- 安装过程中会配置环境变量
- 会自动安装npm(Node Package Manager)工具

# 4. Node的版本工具
可以在电脑上安装不同版本的Node,使用时,可以切换不同的版本。
- nvm:Node Version Manager
- 通过 nvm install latest 安装最新的node版本
- 通过 nvm list 展示目前安装的所有版本
- 通过 nvm use 切换版本
# 4. Node环境中运行JS代码
两个环境,可以运行JS代码
- 浏览器
- node环境(可以通过终端命令node js文件的方式来载入和执行对应的js文件)
// 02-node运行js文件.js 通过node命令就可以运行啦
console.log("hello node~");
console.log("hello node~");
console.log("hello node~");
console.log("hello node~");
1
2
3
4
5
2
3
4
5
安装vscode插件,code runner插件来,运行JS代码。

# 传递参数
执行node程序的过程中,可以给node传递一些参数
- node index.js env=development wangcai
- 在程序中通过process内置对象可以获取到传递的参数
- 在process内置对象的argv属性中存储着我们写的参数
// 03-运行代码传递参数.js
let a = 110;
let b = 220;
console.log(a+b);
console.log(process.argv[2]);
console.log(process.argv[3]);
console.log(process.argv[4]);
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 5. Node的全局对象
Node中给我们提供了一些全局对象,方便我们进行一些操作
- 全局对象实际上是模块中的变量,只是每个模块都有,看来像是全局变量
- 包括:__dirname、__filename、exports、module、require()
__dirname
- 获取当前文件所在的路径,不包括后面的文件名
__filename
- 获取当前文件所在的路径和文件名称,包括后面的文件名称
process对象
- process提供了Node进程中相关的信息,如Node的运行环境、参数信息等
console对象
- 提供了简单的调试控制台,在前面讲解输入内容时已经学习过了
定时器函数
- setTimeout
- setInterval
- setImmediate,与setTimeout(callback, 0)是有区别的,在事件环阶段会讲
- process.nextTick,添加到下一次tick队列中
process对象
- process提供了Node进程中相关的信息,如Node的运行环境、参数信息等
// D:\录课\20220606\17-工程化之node\code\01-node初识
// console.log(__dirname);
// D:\录课\20220606\17-工程化之node\code\01-node初识\05-全局对象.js
// console.log(__filename);
// process 是进程的意思
// process.argv 得到运行JS文件,传递的参数
// console.log(process.argv);
// 定时器
// console.log("start...");
// // Immediate 立即的意思 宏任务
// setImmediate(()=>{
// console.log("setImmediate...");
// })
// console.log("end...");
console.log("start...");
setImmediate(()=>{
console.log("setImmediate...");
})
// 微任务
process.nextTick(()=>{
console.log("nextTick...");
})
console.log("end...");
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
# 6. global对象
global是一个全局对象,事实上前面我们提到的process、console、setTimeout等都有被放到global中
- 在新的标准中还有一个globalThis,也是指向全局对象的
- 类似于浏览器中的window
- 在浏览器中,全局变量都是在window上的,比如有document、setInterval、setTimeout、alert、console等
- 在Node中,我们也有一个global属性,并且看起来它里面有很多其他对象
- 浏览器中var声明的全局变量,会挂载到window上,node中var声明的变量,不会挂载到global上
// 在浏览器环境中有一个window
// 在node环境中是没有window
// console.log(window);
// 在node环境有,也有一个全局对象,是global
// console.log(global);
// 为了统一,提出了一个叫globalThis关键字
// globalThis在node环境中代表global
// globalThis在浏览器环境中代表window
// console.log(globalThis === global); // true
var a = 110;
// 在node环境中定义的全局变量,并不会挂载到global上
console.log(global.a);
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# 7. 内置模块path
Linux和window上的路径时不一样的
- window上会使用 \ 或者 \ 来作为文件路径的分隔符,当然目前也支持 /
- Linux,Unix操作系统上使用 / 来作为文件路径的分隔符
- 如果我们在window上使用 \ 来作为分隔符开发了一个应用程序,要部署到Linux就可以出现问题
- 为了屏蔽他们之间的差异,在开发中对于路径的操作我们可以使用 path 模块
path模块用于对路径和文件进行处理,提供了很多方法
常见API
- dirname:获取文件的父文件夹
- basename:获取文件名
- extname:获取文件扩展名
- path.join:路径的拼接
- path.resolve:把一个路径或路径片段的序列解析为一个绝对路径
