01-媒体查询
码路教育 6/20/2022
# 一、什么是媒体查询
媒体查询是一种提供给开发者针对不同设备需求进行定制化开发的一个接口。
你可以根据设备的类型(比如屏幕设备、打印机设备)或者特定的特性(比如屏幕的宽度)来修改你的页面。
媒体查询的使用方式主要有三种:
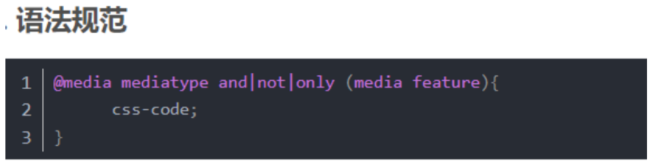
- 方式一:通过@media和@import使用不同的CSS规则(常用);
- 方式二:使用media属性为 style, link, source和其他HTML元素指定特定的媒体类型;;
比较常用的是通过@media来使用不同的CSS规则,目前掌握这个即可;

# 二、媒体查询 - 媒体类型(Media types)
在使用媒体查询时,你必须指定要使用的媒体类型。:
- 媒体类型是可选的,并且会(隐式地)应用 all 类型。
常见的媒体类型值如下::
- all:适用于所有设备。
- print:适用于在打印预览模式下在屏幕上查看的分页材料和文档。
- screen(掌握):主要用于屏幕。
- speech:主要用于语音合成器。
被废弃的媒体类型::
- CSS2.1 和 Media Queries 3 定义了一些额外的媒体类型(tty, tv, projection, handheld, braille, embossed, 以及 aural);
- 但是他们在Media Queries 4 中已经被废弃,并且不应该被使用;
- aural类型被替换为具有相似效果的speech。
# 三、媒体查询 – 媒体特性(Media features)
媒体特性(Media features)描述了 浏览器、输出设备,或是预览环境的具体特征;:
- 通常会将媒体特性描述为一个表达式;
- 每条媒体特性表达式都必须用括号括起来;

# 四、媒体查询 – 逻辑操作符(logical operators)
媒体查询的表达式最终会获得一个Boolean值,也就是真(true)或者假(false):
- 如果结果为真(true),那么就会生效;
- 如果结果为假(false),那么就不会生效;
如果有多个条件,我们可以通过逻辑操作符联合复杂的媒体查询::
- and:and 操作符用于将多个媒体查询规则组合成单条媒体查询
- not:not运算符用于否定媒体查询,如果不满足这个条件则返回true,否则返回false。
- only:only运算符仅在整个查询匹配时才用于应用样式。
- , (逗号):逗号用于将多个媒体查询合并为一个规则。
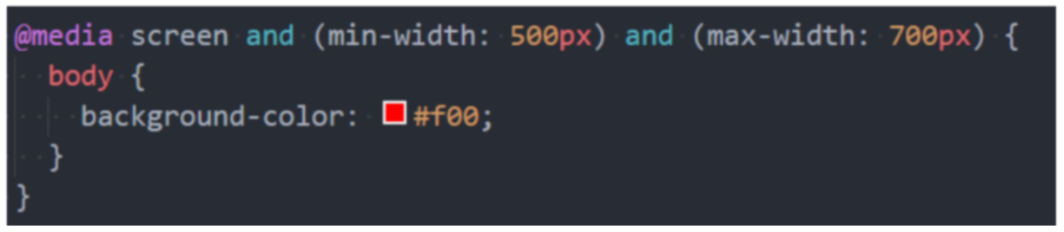
比如下面的媒体查询,表示:屏幕宽度大于500,小于700的时候,body背景颜色为红色;:

# 五、常见的移动端设备
以iPhone为例::

