02-适配前置知识
# 一、屏幕大小
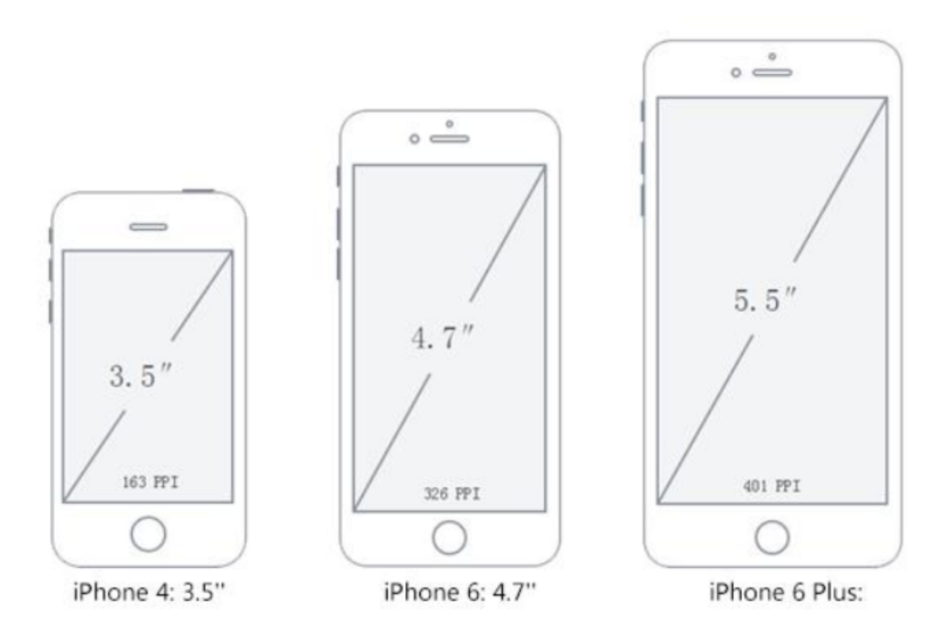
指屏幕的对角线长度,单位是英寸(inch)。常见尺寸有: 3.5寸、4.7寸、5.0寸、5.5寸、6.0寸等。
- 备注:1英寸(inch) = 2.54厘米(cm)

# 二、屏幕分辨率
指屏幕在:横向、纵向上所拥有的 物理像素点 总数。一般表示用 n * m 表示。:
- 例如: iPhone 6 的屏幕分辨率为 750 * 1334。
注意点:
- 屏幕分辨率是一个固定值,屏幕生产出来就确定了,无法修改!!
- 屏幕分辨率、显示分辨率是两个概念,系统设置中可以修改的是:显示分辨率。
- 显示分辨率是设备当前所用到的物理像素点数,也可以说:屏幕分辨率 >= 显示分辨率。
常见手机分辨率:

# 三、屏幕密度
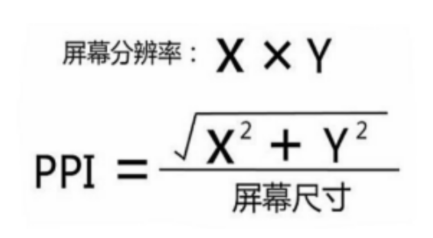
又称:屏幕像素密度,是指屏幕上每英寸里包含的物理像素点个数,单位是 ppi (pixels per inch),其实这里还有另一个单位 dpi(dots per inch),两个值的计算方式都一样,只是使用的场景不同。 ppi主要用来衡量屏幕,dpi 用来衡量打印机等。:

# 四、CSS中的单位
前面编写的CSS中,我们经常会使用px来表示一个长度(大小),比如font-size设置为18px,width设置为100px。:
- px是一个长度(length)单位,事实上CSS中还有非常多的长度单位;
分成两类::
- 绝对长度单位(Absolute length units);
- 相对长度单位(Relative length units);
绝对单位:
- 它们与其他任何东西都没有关系,通常被认为总是相同的大小。
- 这些值中的大多数在用于打印时比用于屏幕输出时更有用,例如,我们通常不会在屏幕上使用cm。

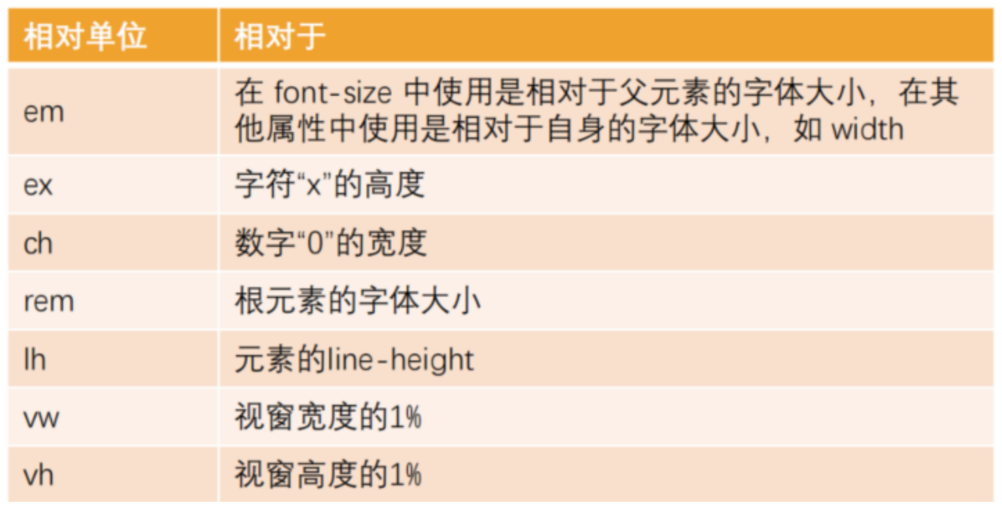
# 五、相对单位
相对单位::
- 相对长度单位相对于其他一些东西;
- 比如父元素的字体大小,或者视图端口的大小;
- 使用相对单位的好处是,经过一些仔细的规划,您可以使文本或其他元素的大小与页面上的其他内容相对应;

# 六、pixel到底是什么
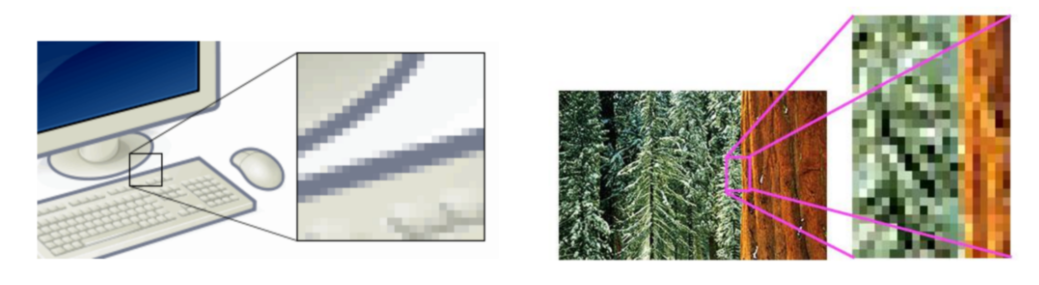
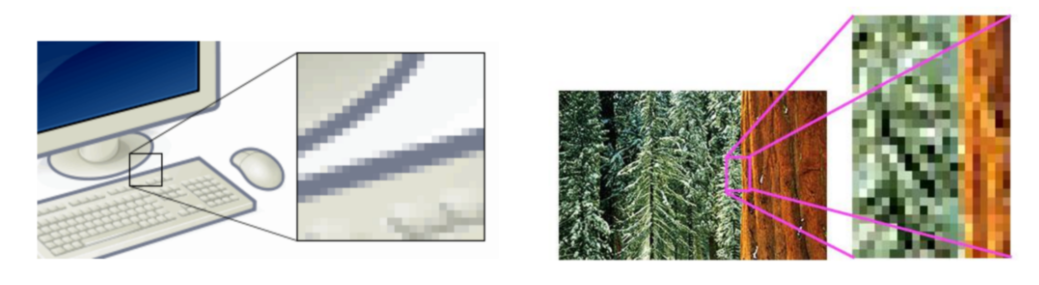
前面我们已经一直在使用px单位了,px是pixel单词的缩写,翻译为像素。:
那么像素到底是什么呢?:
- 像素是影响显示的基本单位。(比如屏幕上看到的画面、一幅图片);
- pix是英语单词picture的常用简写,加上英语单词“元素”element,就得到pixel;
- “像素”表示“画像元素”之意,有时亦被称为pel(picture element);

# 七、像素的不同分类
但是这个100个pixel到底是多少呢?:
- 我们确实可以在屏幕上看到一个大小,但是这个大小代表的真实含义是什么呢?
- 我们经常说一个电脑的分辨率、手机的分辨率,这个CSS当中的像素又是什么关系呢?
像素单位常见的有三种像素名称::
- 设备像素(也称之为物理像素);
- 设备独立像素;
- CSS像素;

# 八、物理像素和逻辑像素
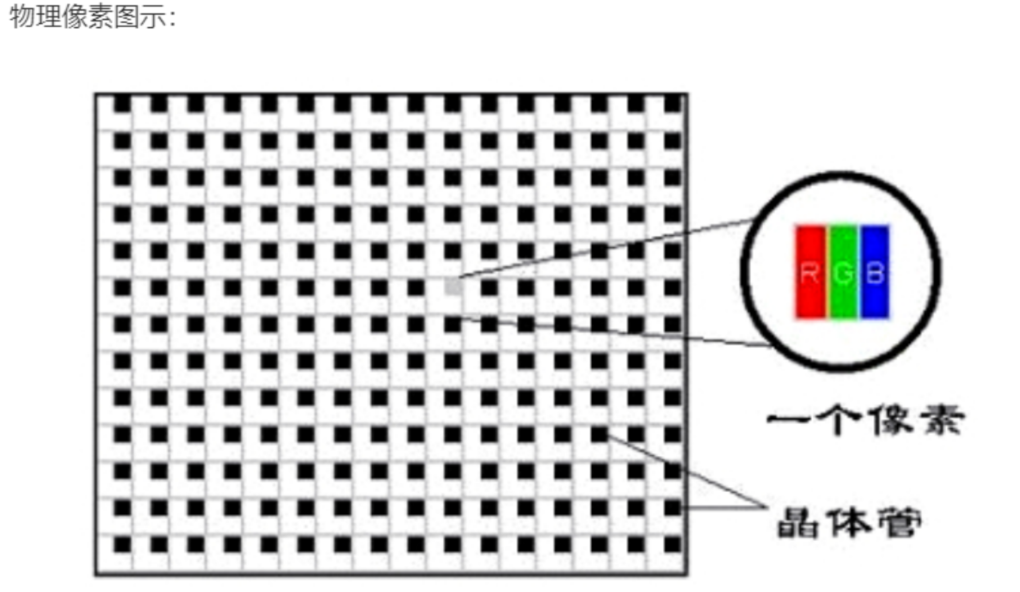
设备像素,物理像素是一个长度单位,单位是px,1个物理像素就是屏幕上的一个物理成像点,就是屏幕中一个微小的发光物理元器件(可简单理解为超级微小的灯泡),是屏幕能显示的最小粒度。它由屏幕制造商决定,屏幕生产后无法修改。例如 iPhone 6 的横向上拥有的物理像素为750、纵向上拥有的物理像素为1334 ,我们也可以用:750 1334表示。*:
- 我们确实可以在屏幕上看到一个大小,但是这个大小代表的真实含义是什么呢?
- 我们经常说一个电脑的分辨率、手机的分辨率,这个CSS当中的像素又是什么关系呢?
像素单位常见的有三种像素名称::
- 设备像素(也称之为物理像素);
- 设备独立像素(也称之为逻辑像素);
- CSS像素(也称之为逻辑像素);;

设备像素,也叫物理像素。::
- 设备像素指的是显示器上的真实像素,每个像素的大小是屏幕固有的属性,屏幕出厂以后就不会改变了;
- 我们在购买显示器或者手机的时候,提到的设备分辨率就是设备像素的大小;
- 比如iPhone X的分辨率 1125x2436,指的就是设备像素;
# 九、CSS像素
又称: 逻辑像素,css像素是一个抽象的长度单位,单位也是px,它是为 Web 开发者创造的,用来精确的度量Web 页面上的内容大小。我们在编写css、js、less中所使用的都是css像素(可以理解为:“程序员像素”):
思考:我代码中所写的1px(css像素),到了屏幕上到底对应几个物理像素呢?是1个css像素就对应1个物理像素(“发光的灯泡”)吗?要探讨这个对应关系,就要学习接下来的新概念:设备独立像素。:
CSS像素:
- CSS中我们经常使用的单位也是pixel,它在默认情况下等同于设备独立像素(也就是逻辑像素)
- 毕竟逻辑像素才是面向我们开发者的;
# 十、设备独立像素
程序员开发,面对的不是物理像素,不是分辨率,我们面对的是设备独立像素。:
不同的手机有自己不同的设备独立像素,这个也是手机出厂定死的。:
设备独立像素简称 DIP 或 DP(device-independent pixel),又称:屏幕密度无关像素。。:
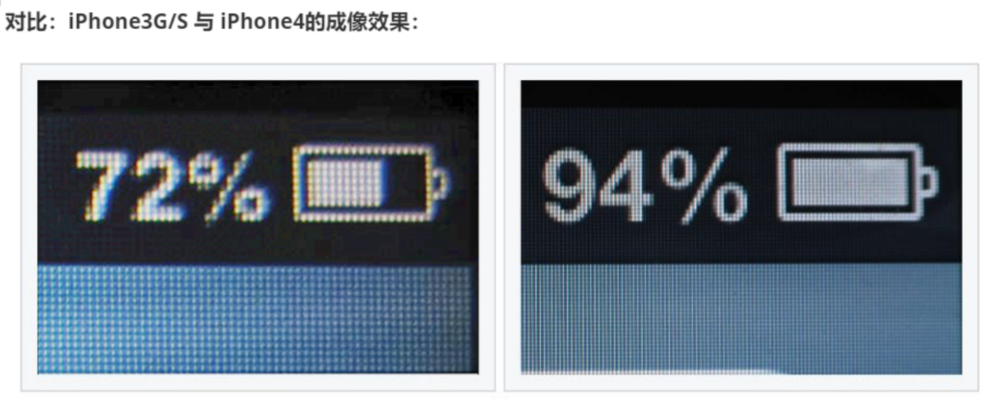
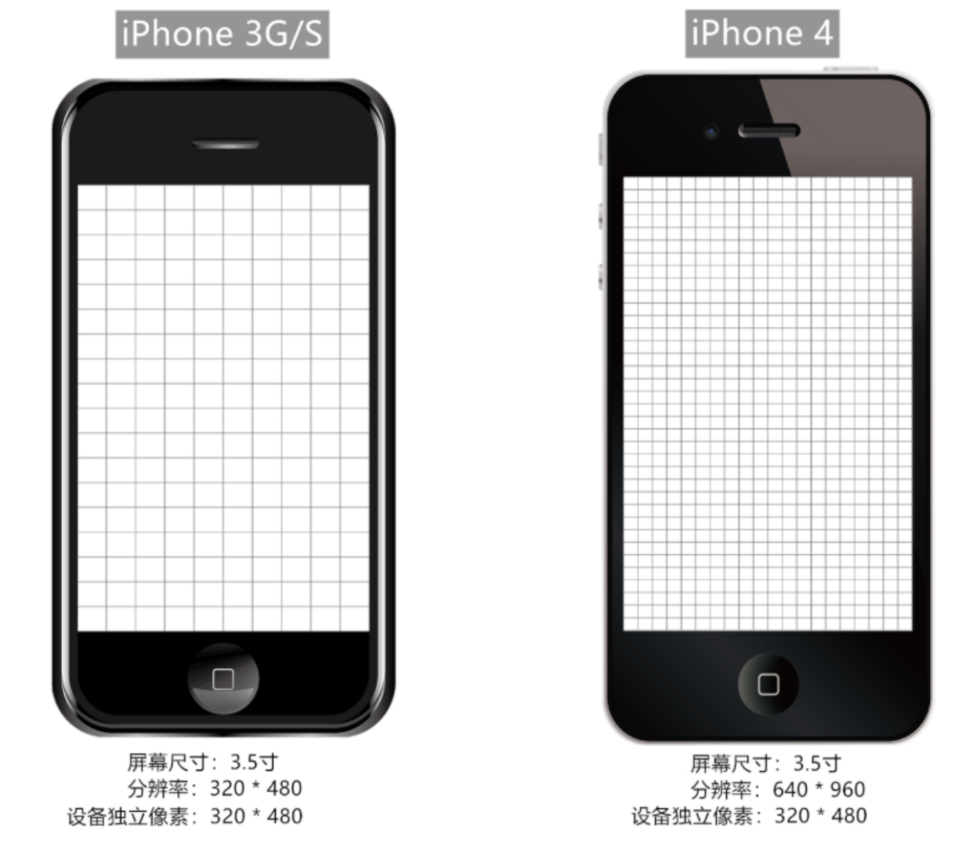
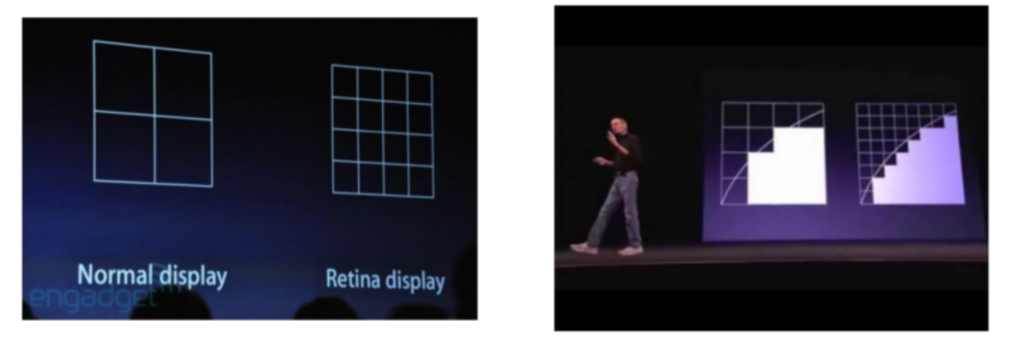
引言: 在没出现【高清屏】的年代,1个css像素对应1个物理像素,但自从【高清屏】问世,二者就不再是1对1的关系了。苹果公司在2010年推出了一种新的显示标准:在屏幕尺寸不变的前提下,把更多的物理像素点压缩至一块屏幕里,这样分辨率就会更高,显示效果就会更佳细腻。苹果将这种屏幕称为:Retina 屏幕(又名:视网膜屏幕),与此同时推出了配备这种屏幕的划时代数码产品——iPhone4。
设备独立像素:
- 如果面向开发者我们使用设备像素显示一个100px的宽度,那么在不同屏幕上显示效果会是不同的;
- 开发者针对不同的屏幕很难进行较好的适配,编写程序必须了解用户的分辨率来进行开发;
- 所以在设备像素之上,操作系统为开发者进行抽象,提供了逻辑像素的概念;
- 比如你购买了一台显示器,在操作系统上是以1920x1080设置的显示分辨率,那么无论你购买的是2k、4k的显示器,对于开发者来说,都是1920x1080的大小;


设备独立像素的出现,使得即使在【高清屏】下,(例如苹果的Retina屏),也可以让元素有正常的尺寸,让代码不受到设备的影响,它是设备厂商根据屏幕特性设置的,无法更改。:
# 十一、DPR、PPI
像素比(dpr): 单一方向上设备【物理像素】和【设备独立像素】的比例。:
- 即:dpr = 物理像素 / 设备独立像素

DPR:device pixel ratio:
- 2010年,iPhone4问世,不仅仅带来了移动互联网,还带来了Retina屏幕;
- Retina屏幕翻译为视网膜显示屏,可以为用户带来更好的显示;
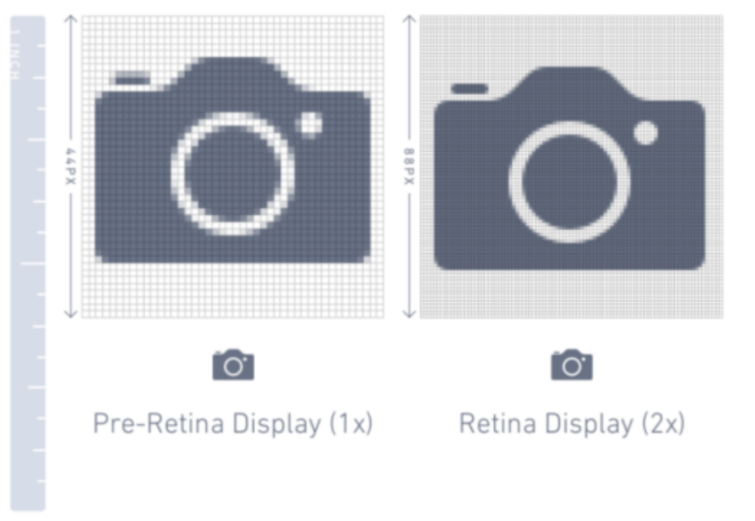
- 在Retina屏幕中,一个逻辑像素在长度上对应两个物理像素,这个比例称之为设备像素比(device pixel ratio);
- 我们可以通过window.devicePixelRatio获取到当前屏幕上的DPR值;


PPI(了解):每英寸像素(英语:Pixels Per Inch,缩写:PPI):
- 通常用来表示一个打印图像或者显示器上像素的密度;
- 前面我们提过1英寸=2.54厘米,在工业领域被广泛应用;
# 十二、像素之间的关系
在不考虑缩放的情况下(理想状态下)::
- 普通屏(dpr = 1):1css像素 = 1设备独立像素 = 1物理像素
- 高清屏(dpr = 2):1css像素 = 1设备独立像素 = 2物理像素
- 高清屏(dpr = 3):1css像素 = 1设备独立像素 = 3物理像素
程序员写了一个width为100px的盒子,那么::
- 代表100个css像素。
- 若用户不进行缩放,则对应100个设备独立像素。
- 在dpr为2的设备上,这100个css像素占据了100*2=200个物理像素(横向)。
现在以iPhone6为例,我们描述一下屏幕(横向上),描述一下你的屏幕:
- 物理像素:750px
- 设备独立像素:375px
- css像素:375px
设备独立像素 与 物理像素关系:
- 普通屏幕下 1 个设备独立像素 对应 1 个物理像素
- 高清屏幕下 1 个设备独立像素 对应 N 个物理像素
设备独立像素 与 css像素关系:
- 在无缩放的情况下(标准情况):1css像素 = 1设备独立像素
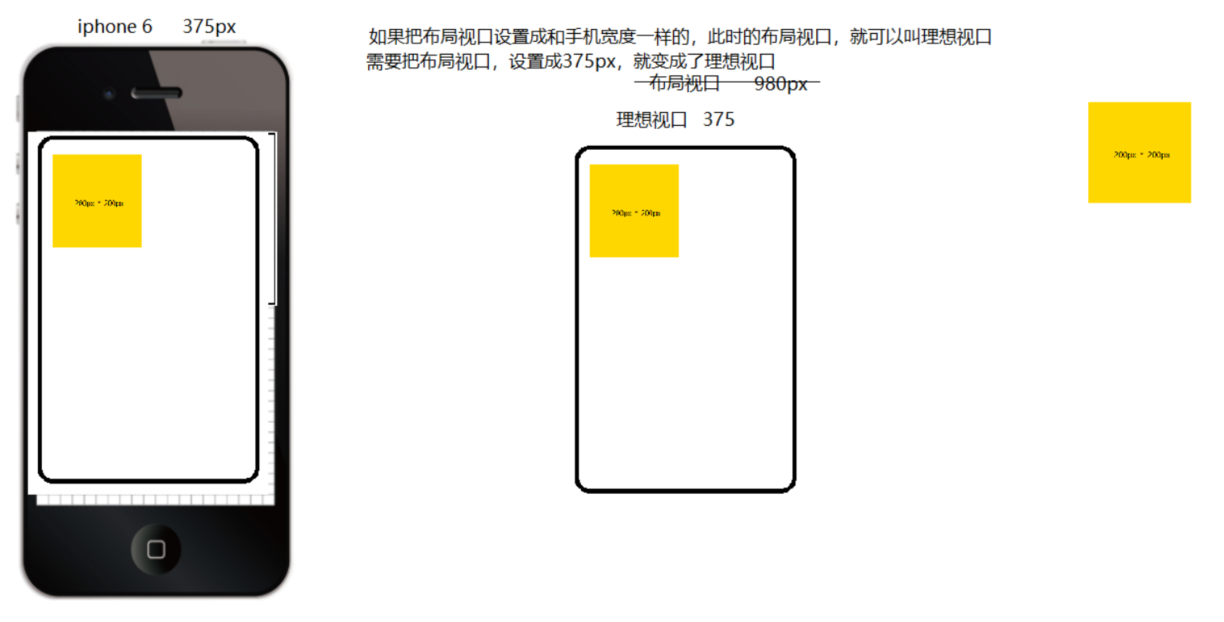
# 十三、PC端的网页放手机中
把PC端的网页,放到手机端,整体会缩小,分两步:
- 把你的网页放到虚拟容器中,如果陈成的网页,宽度是980px,虚拟容器如果也是980px,那么陈成的网页正好放到虚拟容器中,如果说陈成的网页,大于980px,就会在虚拟容器中,产生水平的滚动条。如果陈成的网页小于980px,网页也可以装进去,水平方向肯定装不满。这个虚拟容器是真实存在的,并且大部分的手机上这个虚拟容器的宽度就是980px。 这个980也是手机出厂时,就定死。
- 把上面的虚拟容器塞到手机中,你需要知道手机的宽度,这里说的宽度是指设备独立像素,不是指屏幕分辨率。也就是,以iphone6为例:你需要把980px的虚拟容器,塞到375的手机,此时,它需要把虚拟容器,缩小后,放到手机中,虚拟容器压缩了,就意味着,它把网页上的每一个盒子都压缩变小了。

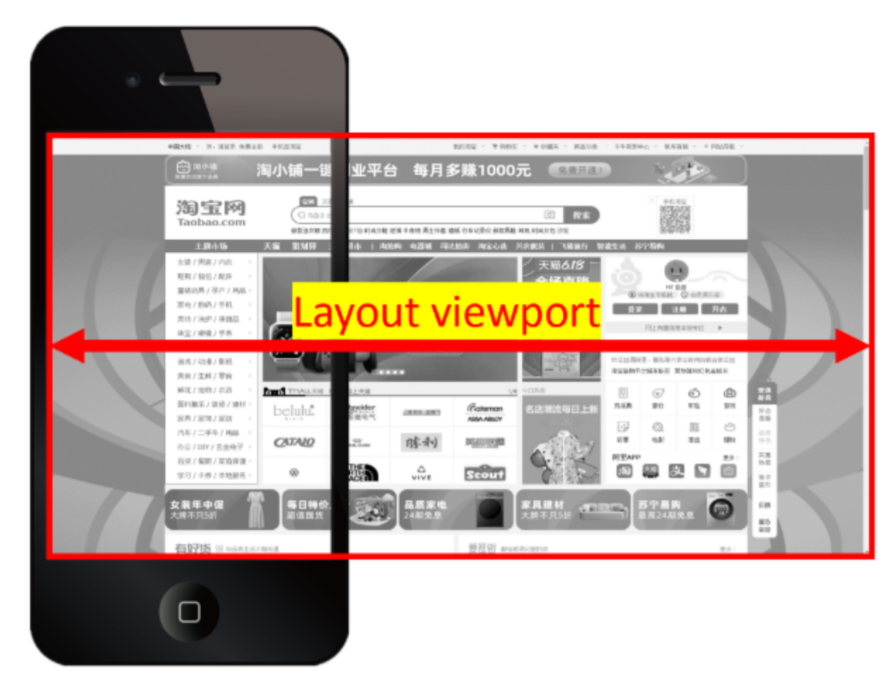
上面,所说的虚拟容器,就叫视口,全称叫布局视口。大部分手机上的布局视口都是980px。:
写一个盒子::
div{
width: 200px; // css像素
height: 200px; // css像素
background-color: red;
}
2
3
4
5
- 在PC端:1个css像素对应1个设备独立像素 1个设备独立像素对应1个物理像素
- 在iPhone5中:需要先放到虚拟容器中(980px),接着,压缩,放到320的盒子。
- 在iPhone6中:需要先放到虚拟容器中(980px),接着,压缩,放到375的盒子。
- 在iPhone6P中:需要先放到虚拟容器中(980px),接着,压缩,放到414的盒子。
结论:同一个盒子,在不同的手机中,看到的大小是不一样的,手机宽度(设备独立像素)越小,压缩越狠。所以,我说到手机的宽度,都是指设备独立像素,不是指分辨率。:
视口的概念:
- 在一个浏览器中,我们可以看到的区域就是视口(viewport);
- 我们说过fixed就是相对于视口来进行定位的;
- 在PC端的页面中,我们是不需要对视口进行区分,因为我们的布局视口和视觉视口是同一个;

在移动端,不太一样,你布局的视口和你可见的视口是不太一样的:
- 这是因为移动端的网页窗口往往比较小,我们可能会希望一个大的网页在移动端可以完整的显示;
- 所以在默认情况下,移动端的布局视口是大于视觉视口的;
所以在移动端,我们可以将视口划分为三种情况:
- 布局视口(layout viewport)
- 视觉视口(visual layout)
- 理想视口(ideal layout)
所谓的理想视口,是指把布局视口压缩成和视觉视口一样的,此时这个布局视口就可以叫理想视口。:
# 十四、布局视口和视觉视口
布局视口(layout viewport):
- 默认情况下,一个在PC端的网页在移动端会如何显示呢?
- 第一,它会按照宽度为980px来布局一个页面的盒子和内容?
- 第二,为了显示可以完整的显示在页面中,对整个页面进行缩小;
我们相对于980px布局的这个视口,称之为布局视口(layout viewport):
- 布局视口的默认宽度是980px

视觉视口(visual viewport):
- 如果默认情况下,我们按照980px显示内容,那么右侧有一部分区域就会无法显示,所以手机端浏览器会默认对页面进行缩放以显示到用户的可见区域中
- 那么显示在可见区域的这个视口,就是视觉视口(visual viewport)

# 十五、理想视口(ideal viewport)
所谓的理想视口,就是你去改变980,把这个980变成手机的宽度(设备独立像素):

如果所有的网页都按照980px在移动端布局,那么最终页面都会被缩放显示。:
- 事实上这种方式是不利于我们进行移动的开发的,我们希望的是设置100px,那么显示的就是100px;
- 如何做到这一点呢?通过设置理想视口(ideal viewport);
理想视口(ideal viewport)::
- 默认情况下的layout viewport并不适合我们进行布局;
- 我们可以对layout viewport进行宽度和缩放的设置,以满足正常在一个移动端窗口的布局;
- 这个时候可以设置meta中的viewport;