01-HTML初识
# 一、认识前端
# 1,了解前后端开发
web前端开发:
- 也叫HTML5前端,英文:WEB Front -end Development (FE)
- web后端开发:WEB Back-end Development
# 2,认识网页和网站
什么是网页?
- 网页的专业术语叫做 Web Page
- 打开浏览器查看到的页面,是网络中的一“页”
- 网页的内容可以非常丰富:包括文字、链接、图片、音乐、视频等等

移动端的网页



网站是什么呢?
- 网站是由多个网页组成的
- 通常一个网站由N个网页组成(N >= 1)
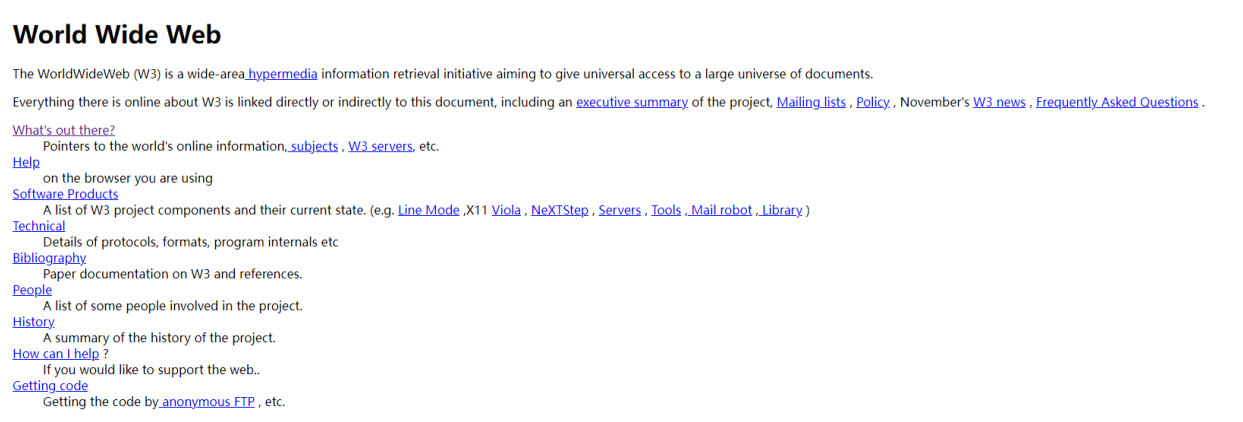
# 3,世界上第一个网页和现在的网页
上世纪90年代,Berners-Lee上线了世界上第一个网站
http://info.cern.ch/hypertext/WWW/TheProject.html

# 4,前端发展
- 网页网站开发
- 后台管理系统
- 网页游戏开发
- 移动端页面开发
- 微信小程序、公众号、订阅号
- 微信小游戏
- APP 混合式开发
# 二、网页的组成
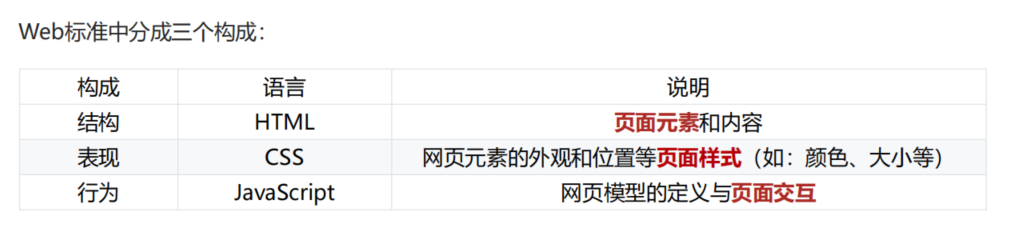
# 1,网页组成


# 三、浏览器介绍
# 1,浏览器介绍
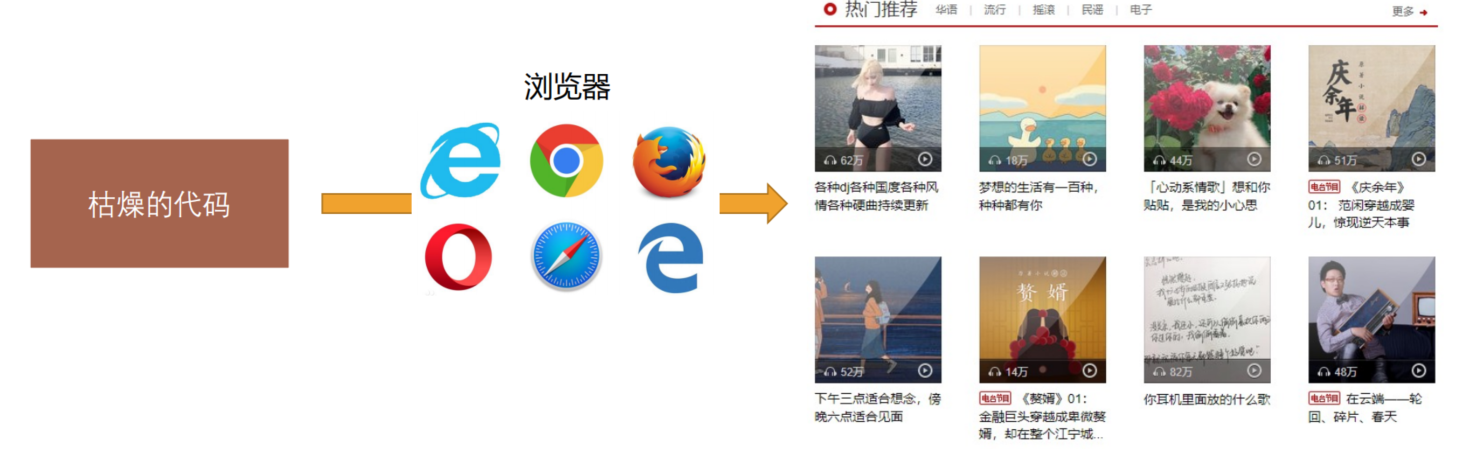
我们已经明确知道了网页的组成部分:HTML + CSS + JavaScript。 那么这些看起来枯燥的代码,是如何被渲染成多彩的网页呢?
- 我们知道是通过浏览器来完成;
- 浏览器是网页显示、运行的平台,是前端开发必备利器
- 常见的五大浏览器: IE浏览器、火狐浏览器(Firefox)、谷歌浏览器(Chrome)、Safari浏览器、欧朋浏览器(Opera)

# 2,渲染引擎
- 渲染引擎(浏览器内核):浏览器中专门对代码进行解析渲染的部分
- 浏览器出品的公司不同,内在的渲染引擎也是不同的
浏览器内核

- Trident ( 三叉戟):IE、360安全浏览器、搜狗高速浏览器、百度浏览器、UC浏览器;
- Gecko( 壁虎) :Mozilla Firefox
- Presto(急板乐曲)-> Blink (眨眼):Opera
- Webkit :Safari、360极速浏览器、搜狗高速浏览器、移动端浏览器(Android、iOS)
- Webkit -> Blink :Google Chrome
注意点
- 渲染引擎不同,导致解析相同代码时的 速度、性能、效果也不同的
- 谷歌浏览器的渲染引擎速度快、性能高、效果好,所以更吸引用户的喜爱(推荐)
# 四、第一个网页
# 1,认识HTML
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
- 专门用于网页开发的语言,主要通过HTML标签对网页中的文本、图片、音频、视频等内容进行描述
- HTML元素是构建网站的基石;
什么是标记语言(markup language )
- 由无数个标记(标签、tag)组成
- 是对某些内容进行特殊的标记,以供其他解释器识别处理
- 比如使用h2标记的文本会被识别为“标题”进行加粗、文字放大显示
- 由标签和内容组成的称为元素(element)
什么是超文本( HyperText )
- 表示不仅仅可以插入普通的文本(Text),还可以插入图片、音频、视频等内容
- 还可以表示超链接(HyperLink),从一个网页跳转到另一个网页
# 2,开发第一个网页 – 记事本
- 在代码文件夹中点击鼠标右击 → 新建文本文档 → 命名为:第一个网页.txt
- 双击这个文件,输入代码等内容 → 记得保存!
- 在文件上点击鼠标右键 → 重命名 → 修改文件后缀为为.html
- 第一个网页.html ,浏览器会自动打开文件并显示之前输入的内容

HTML文件的特点 – 扩展名(后缀名)
- 因历史遗留问题,Win95\Win98系统的文件拓展名不能超过3字符,所以使用.htm
- 现在统一使用 .html
<html>
<head>
<!-- head中有三大件 -->
<!-- 设置字符编码 -->
<!-- utf-8 对于咱们来说就使用utf-8完全OK -->
<!-- 如果不使用可能会乱码 -->
<meta charset="utf-8" />
</head>
<body>
<!-- 我们写的绝大部分代码,都是写在body中的 -->
<h1>这是我的第一个网页~</h1>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
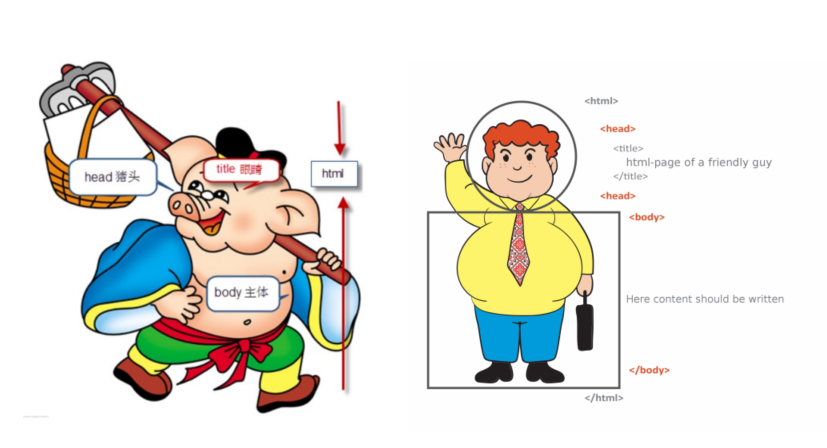
# 3,HTML文件的基本骨架

<!-- 这一行代码并不是一个标签 -->
<!-- 文档声明:告诉浏览器,你按HTML5标准来解析此网页 -->
<!DOCTYPE html>
<!-- html是网页的根标签 -->
<!-- lang="zh-CN" lang是语言的意思 zh-CN表示HTML网页的语言是中文 en表示英文 -->
<html lang="zh-CN">
<!-- 在head中可以对网页进行设置 -->
<head>
<!-- title表示网页的小标题 -->
<title>我的第2个网页</title>
<!-- meta是设置网页的元信息 -->
<!-- utf-8 基本上涵盖了世界上所有的文字,如果不写,在有的浏览器中可能会乱码 -->
<meta charset="utf-8" />
</head>
<!-- 表示网页的主体内容 -->
<body>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
注意:
- 我们在以后写代码(html,css,js...)遇到特殊符号,必须都是英文输入下的符号
- 制作一个网页必须按照html的结构去写.
# 4,编辑器
常见的前端使用的编辑器:WebStorm、Sublime Text、Visual Studio Code、Atom、HBuilder、IntelliJ IDEA、Dreamweaver
- 智能提示、高亮识别、语法检测、集成环境、开发效率高
- 前端开发神器:VS Code → 速度快、体积小、插件多

vscode下载地址:https://code.visualstudio.com/Download
安装插件(增加功能):右侧图标最后一项,Extensions,查找需要的插件(联网)
- 中文插件:Chinese
- 颜色主题:atom one dark
- 文件夹图标:VSCode Great Icons
- 在浏览器中打开网页:open in browser、Live Sever
- 自动重命名标签:auto rename tag
VSCode的配置:
- Auto Save 自动保存
- Font Size 修改代码字体大小
- Word Wrap 代码自动换行
- Render Whitespace 空格的渲染方式(个人推荐) p Tab Size 代码缩进
- 推荐2个空格(公司开发项目基本都是2个空格)
# 5,HTML的注释

什么是注释
- 简单来说,注释就是一段代码说明
- 注释是只给开发者看的,浏览器并不会把注释显示给用户看
- 浏览器不会,浏览器执行代码时会忽略所有的注释
注释的意义
- 帮助我们自己理清代码的思路, 方便以后进行查阅
- 与别人合作开发时, 添加注释, 可以减少沟通成本.(同事之间分模块开发)
- 开发自己的框架时, 加入适当的注释, 方便别人使用和学习.(开源精神)
- 可以临时注释掉一段代码, 方便调试
注释快捷键
- ctrl + /
# 五、标签,元素,属性
# 1,标签
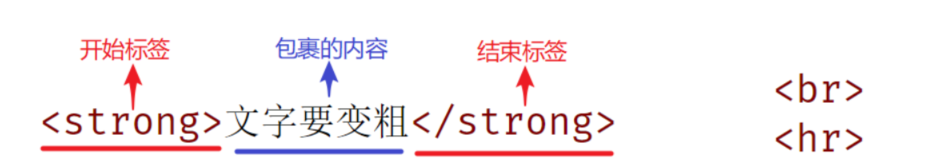
- 标签由<、>、/、英文单词或字母组成。并且把标签中<>包括起来的英文单词或字母称为标签名
- 常见标签由两部分组成,称之为:双标签。前部分叫开始标签,后部分叫结束标签,两部分之间包裹内容
- 少数标签由一部分组成,我们称之为:单标签。自成一体,无法包裹内容。
- HTML元素不区分大小写,但是推荐小写

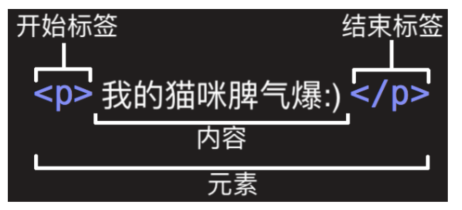
# 2,元素
什么是元素(Element)呢?
- 元素是网页的一部分
- 一个元素可以包含一个数据项,或是一块文本,或是一张照片,亦或是什么也不包含

那么HTML有哪些元素呢?
- https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element
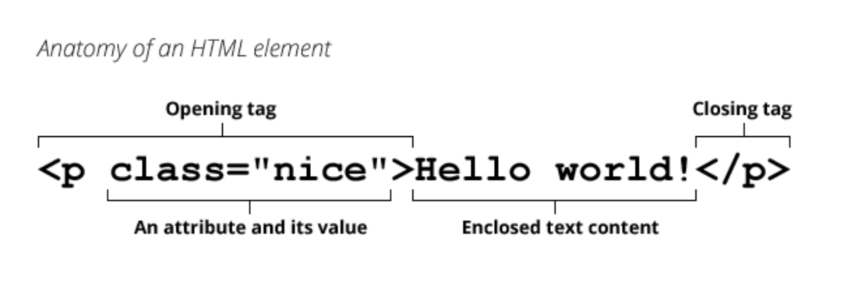
# 3,元素的属性
属性包含元素的额外信息,这些信息不会出现在实际的内容中。
一个属性必须包含如下内容
- 一个空格,在属性和元素名称之间
- 如果已经有一个或多个属性,就与前一个属性之间有一个空格
- 属性名称,后面跟着一个等于号
- 一个属性值,由一对引号“ ”引起来
属性的分类
- 有些属性是公共的,每一个元素都可以设置,比如class、id、title属性
- 有些属性是元素特有的,不是每一个元素都可以设置,比如meta元素的charset属性、img元素的alt属性等
元素的结构总结

# 5,元素的嵌套关系
- 父子关系
- 兄弟关系

# 六、骨架标签
# 1,文档声明
- HTML最上方的一段文本我们称之为 文档类型声明,用于声明文档类型
<!DOCTYPE html>
文档声明作用
- HTML文档声明,告诉浏览器当前页面是HTML5页面
- 让浏览器用HTML5的标准去解析识别内容
- 必须放在HTML文档的最前面,不能省略,省略了会出现兼容性问题
# 2,html元素
html元素 表示一个 HTML 文档的根(顶级元素),所以它也被称为根元素,所有其他元素必须是此元素的后代。
lang属性作用
- 帮助语音合成工具确定要使用的发音
- 帮助翻译工具确定要使用的翻译规则
- lang=“en”表示这个HTML文档的语言是英文
- lang=“zh-CN”表示这个HTML文档的语言是中文
# 3,head元素
HTML head 元素 规定文档相关的配置信息(也称之为元数据),包括文档的标题,引用的文档样式和脚本等。
常见配置
- 网页的标题:title元素
- 网页的编码:meta元素
配置编码
- 可以用于设置网页的字符编码,让浏览器更精准地显示每一个文字,不设置或者设置错误会导致乱码
- 一般都使用utf-8编码,涵盖了世界上几乎所有的文字
# 4,body元素
body元素里面的内容将是你在浏览器窗口中看到的东西,也就是网页的具体内容和结构,之后学习的大部分HTML元素都是在body中编写呈现的
