02-HTML常用标签
# 一、常见标签
HTML元素本身很多,但是常用的元素就是那么几个
- https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element
- 我们只需要记住常用的,不常用的学会查看文档即可
# 1,标题标签
单词:Heading是头部的意思,通常会用来做标题
场景: 在新闻和文章的页面中,都离不开标题,用来突出显示文章主题
语义: 1~6级标题,重要程度依次递减,h1级别最高,而h6级别最低
特点:
1.文字都有加粗
2.文字都有变大,并且从h1 → h6文字逐渐减小
3.独占一行
注意点:
1.h1标签对于网页尤为重要,开发中有特定的使用场景,如:新闻的标题、网页的logo部分
2.h元素通常和SEO优化有关系(什么是SEO,后续再介绍)
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 只要是一个网站,基本上都有h1标签 -->
<!-- 即使没有大标题,也会使用h1标签把网页的logo包起来 -->
<!-- h1标签有利于SEO -->
<h1>我是一个大标题</h1>
<h2>我是一个h2标签</h2>
<h3>我是一个h3标签</h3>
<h4>我是一个h4标签</h4>
<h5>我是一个h5标签</h5>
<h6>我是一个h6标签</h6>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
# 2,段落标签
单词:p元素是paragraph单词的缩写,是段落、分段的意思
场景:在新闻和文章的页面中,用于分段显示
语义:段落
特点:
1.段落之间存在间隙
2.独占一行
注意点:
1.p元素多个段落之间会有一定的间距
2.可以配合br标签进行换行
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- p标签表示一个段落 -->
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<p>6月7日,2022年全国高考拉开帷幕。今年高考共有1193万人报名,再创历史新高。</p>
<p>“不经一番寒彻骨,怎得梅花扑鼻香”,2011年,习近平在参观四川省都江堰市青城山高级中学时,曾用这句古诗词勉励高三学子。</p>
<p>又是一年高考季,重温总书记青春寄语,为广大考生鼓劲加油!</p>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
h标签和p标签的案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
a{
/* 样式 text-decoration是设置修饰线 none表示没有修饰符 */
text-decoration: none;
}
span{
/* underline 下划线 */
text-decoration: underline;
}
</style>
</head>
<body>
<!-- 什么样的标签,做什么事 -->
<h1>习近平推动中欧关系迈向更高水平</h1>
<p>2020-09-15 19:47:25 来源: 央视网举报</p>
<hr>
<p>(原标题:联播+ | 共同应对全球性挑战 习近平推动中欧关系迈向更高水平)</p>
<p>联播+9月14日晚,<strong>习近平主席在北京</strong>同欧盟轮值主席国德国总理默克尔、欧洲理事会主席米歇尔、欧盟委员会主席冯德莱恩以视频方式共同举行会晤。</p>
<p>中德欧领导人就中欧关系深入交换意见,为下阶段中欧关系规划方向,确定重点领域,一致同意加强沟通协调合作,确保今后中欧之间一系列重大政治议程取得成功,深化互信,实现互利共赢,坚持维护多边主义,共同应对全球性挑战,推动中欧关系迈向更高水平。<a href="#">央视网《联播+》特梳理习主席讲话要点,以飨读者。</a></p>
<p><span>中欧作为世界两大力量、两大市场、两大文明,越是面对这样的形势,越要牢牢把握相互支持、团结合作的大方向</span>,越要坚定不移推动中欧全面战略伙伴关系健康稳定发展,为国际社会抗击疫情、恢复经济、维护正义注入更多正能量。</p>
<p>中方愿同欧方在双边、地区、全球层面加强对话和协作,坚持共商共建共享的全球治理观,维护以联合国为核心的国际秩序和国际体系,推动政治解决国际和地区热点问题,推动构建人类命运共同体。</p>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
# 3,换行标签
场景:让文字强制换行显示
语义:换行
特点:
1.单标签
2.让文字强制换行
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- p标签是一个男标签,独占一行 -->
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<hr>
<!-- 在一个p标签内部,你还想换行,可以使用br标签 br标签是一个单标签 用来强制换行的 -->
<!-- 单标签,/ 可以写 也可以不写 <br> <br/> -->
<p>我是一个p标签<br/>我是一个p标签<br/>我是一个p标签<br/>我是一个p标签<br/>我是一个p标签</p>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
# 4,水平线标签(认识)
场景:分割不同主题内容的水平线
语义:主题的分割转换
特点:
1.单标签
2.在页面中显示一条水平线
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- hr是单标签 /可写可不写 -->
<!-- hr标签是男标签 特点:独占一行 -->
<hr>
<!-- color表示设置水平线的颜色 size表示设置水平线的高度 width表示设置水平线的宽度 -->
<!-- 默认情况下,水平线在浏览器最中间,可以设置它的对齐方式 -->
<!-- align用来设置对齐方式 left 左对齐 right 右对齐 center居中对齐(默认) -->
<hr color="red" size="50px" width="50%" align="left">
<hr>
<hr>
<hr>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
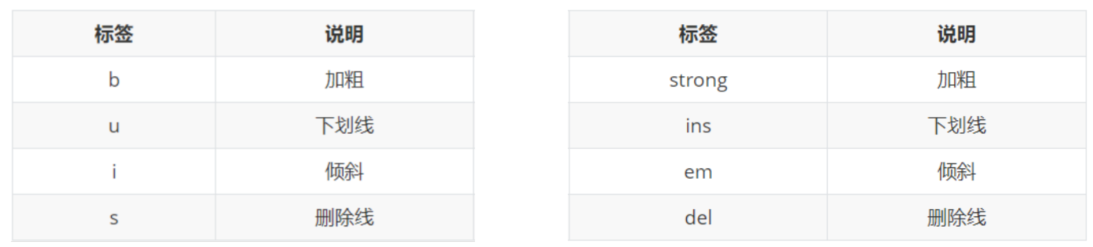
# 5,文本格式化(修饰)标签[双标签]
场景:需要让文字加粗、下划线、倾斜、删除线等效果

语义:突出重要性的强调语境
特点:
1.对人:好理解,好记忆
2.对机器:有利于机器解析,对搜索引擎(SEO)有帮助
3.strong、ins、em、del,表示的强调语义更强烈!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- b u i s是女标签 特点:并排显示 -->
<!-- b u i s 了解就OK -->
<!-- b u i s 四个标签,仅仅是样式有区别,但是没有强调的意思 -->
<b>今天开始学习HTML了,明天学习CSS</b> <br>
<u>今天开始学习HTML了,明天学习CSS</u> <br>
<i>今天开始学习HTML了,明天学习CSS</i> <br>
<s>今天开始学习HTML了,明天学习CSS</s> <br>
<hr>
<!-- b标签仅仅是加粗,strong标签不只可以加粗,还可以强调,有利于SEO -->
<strong>今天开始学习HTML了,明天学习CSS</strong> <br>
<!-- em标签也有强调的意思,表示形式和 i 标签是一样,会倾斜-->
<em>今天开始学习HTML了,明天学习CSS</em> <br>
<!-- 使用strong和em能达到的效果,使用css也可以达到,但是stong和em有强调作用 -->
<!-- ins和del标签,不重要,了解就OK -->
<!-- ins和del标签达到的效果,使用CSS也可以使用 -->
<ins>今天开始学习HTML了,明天学习CSS</ins> <br>
<del>今天开始学习HTML了,明天学习CSS</del> <br>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
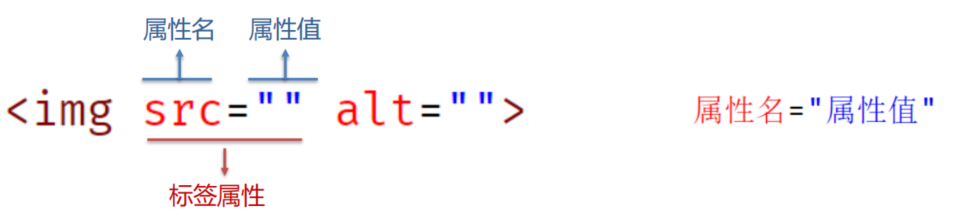
# 6,图片标签【多媒体标签】
单词:img是image单词的所以,是图像、图像的意思
场景:在网页中显示图片
语义:显示一张图片

特点:
1.单标签
2.img标签需要展示对应的效果,需要借助标签的属性进行设置
3.img并排显示(人妖标签)
属性注意点:
1.标签的属性写在开始标签内部
2.标签上可以同时存在多个属性
3.属性之间以空格隔开
4.标签名与属性之间必须以空格隔开
5.属性之间没有顺序之分
src属性:
1.source单词的缩写,表示源,目标图片的路径
2.是必须的,它包含了你想嵌入的图片的文件路径
2.当前网页和目标图片在同一个文件夹中,路径直接写目标图片的名字即可(包括后缀名)
3.路径的情况有很多,稍后会详细介绍
alt属性:
1.不是强制性的,用来替换文本
2.当图片加载失败时,才显示alt的文本
2.当图片加载成功时,不会显示alt的文本
3.屏幕阅读器会将这些描述读给需要使用阅读器的使用者听,让他们知道图像的含义;
title属性:
1.提示文本,当鼠标悬停时,才显示的文本
2.title属性不仅仅可以用于图片标签,还可以用于其他标签
width和height属性:
1.如果只设置width或height中的一个,另一个没设置的会自动等比例缩放(此时图片不会变形)
2.如果同时设置了width和height两个,若设置不当此时图片可能会变形
图片的格式:

img属性小结:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 标签分类:
1)男标签 块级标签 独占一行
2)女标签 行内标签 并排显示
3)人妖标签 行内块标签 img input 并排显示
-->
<!-- 使用img是在网页上插入一张图片,叫前景图 -->
<!-- 有前景图,也有背景图,背景图是通过CSS来设置的 -->
<!-- src叫属性,用来指定图片的路径 -->
<!-- ./表示当前目录 谁的当前 此文件的当前-->
<!-- 此处的./表示 02-常见的元素这个文件夹 -->
<!-- 五笔 out -->
<!-- 图片多大,在网页上显示的就多大,也就是说,默认这个图片是不放大,也不缩小的 -->
<img src="./images/01.webp" alt="" > <br>
<!-- src是source的简写 -->
<!-- 如果图片加载失败了,就显示alt对应的文本中的内容 -->
<img src="./images/01.webp" alt="这是一张非常漂亮的图片"> <br>
<!-- 所有的标签都有一个title属性,表示鼠标去摸时,提示内容 -->
<img src="./images/01.webp" title="这是一张非常漂亮的图片"> <br>
<!-- width是宽度的意思 height是高度的意思 -->
<!-- 如果设置了width,那么高度会等比缩放 -->
<!-- 如果设置了height,那么宽度会等比缩放 -->
<img src="./images/01.webp" alt="" width="300px">
<img src="./images/01.webp" alt="" height="300px">
<!-- 宽高可以同时设置,同时设置,可能会造成图片变形 -->
<img src="./images/01.webp" alt="" width="300px" height="300px">
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
# 8,图片路径(重点)
场景:页面需要加载图片,需要先找到对应的图片
分类:
1.绝对路径(了解)
2.相对路径(常用)
绝对路径:
1.指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径,如:D:\day01\images\1.jpg
2.完整的网络地址:https://www.baidu.com/images/logo.gif(了解)
相对路径:
1.从当前文件开始出发找目标文件的过程
2.分同级目录,下级目录,上级目录
3..代表当前文件夹(1个.),可以省略
3... 代表上级文件夹(2个.)
注意点:
1.对于网页来说,不管什么操作系统(Windows、Mac、Linux),路径分隔符都是 /,而不是 <br/>
2.VS Code快捷操作:直接敲./后,会自动提示同级目录中有哪些文件,直接选择即可!
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
路径分两类:
1)绝对路径
A)本地绝对路径(基本上不用)
D:\录课\20220606\01-HTML\代码\02-常见的元素\images\01.webp
B)网络上的绝对路径(会用到)
https://gimg2.baidu.com/image_search/src=http%3A%2F%2Finews.gtimg.com%2Fnewsapp_bt%2F0%2F12683920161%2F1000.jpg&refer=http%3A%2F%2Finews.gtimg.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1657160761&t=cca2913f46be5208ff6e096b990028ba
2)相对路径
相对路径,是相对于当前文件所在的目录来说的。
./ 表示当前目录 可以不写
../ 表示上一级目录 必须写
-->
<!-- 项目中基本上不会使用 -->
<!-- 如果图片换位置了,图片就找不一到 -->
<img src="D:\录课\20220606\01-HTML\代码\02-常见的元素\images\01.webp" alt=""> <br>
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Finews.gtimg.com%2Fnewsapp_bt%2F0%2F12683920161%2F1000.jpg&refer=http%3A%2F%2Finews.gtimg.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1657160761&t=cca2913f46be5208ff6e096b990028ba" alt=""> <br>
<hr>
<!-- 不管你是什么样的操作系统,推荐使用 / -->
<img src="../imgs/02.webp" alt="">
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
h标签,p标签,img标签案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>圣诞节的那些事</h1>
<!-- 写的文本,可以不使用标签去包裹,但是建议,只要是文本最好使用标签去包裹一下 -->
1.圣诞是怎样由来的 <br>
2.圣诞老人的由来 <br>
3.圣诞树的由来 <br>
<h2>圣诞是怎样由来的</h2>
<p>圣诞节是基督教世界最大的节日。一般认为12月25日作为圣诞节可能开始于公元336年的罗马教会。4世纪初,1月6日是罗马帝国东部各教会纪念耶稣降生和受洗的双重节日,即上帝通过耶稣向世人显示自己。 这一天又是罗马历书的冬至节,意味着万物复苏的开始。可能由于这个原因,罗马教会才选择这一天作为圣诞节。后来,因为各地教会使用的历书不同,具体日期不能统一,于是就把12月24日到第二年的1月6日定为圣诞节节期(Christmas Tide),各地教会可以根据当地具体情况在这段节期之内庆祝圣诞节。 在欧美许多国家里,人们非常重视这个节日,把它和新年连在一起,而庆祝活动之热闹与隆重大大超过了新年,成为一个全民的节日。12月24日平安夜、12月25日圣诞节的主要纪念活动都与耶稣降生的传说有关 。</p>
<img src="./images/t1.gif" alt="">
<h2>圣诞老人的由来</h2>
<p>
圣诞节当然少不了<a href="">圣诞老人</a>,根据圣经记载,书中并没有提起这一号人物。到底他是如何成为圣诞的主角之一呢?
</p>
<img src="./images/t2.jpg" alt="">
<p>相传在一千六百多年前,荷兰巴里地方有一个老人,名叫尼古拉斯,他一生最爱帮助贫穷的人家。其中有一次他帮助三个贫穷的少女,送她们三袋金子以逃过被卖的不幸。</p>
<p>到了一八二二年,由荷兰传教士把这位伟大慈善家的故事传到美国,装扮圣诞老人渐渐地流行于世界各国。根据调查,以上故事还有下文;当尼古拉斯偷偷把其中一袋金子送给其中一名女子时,他把金子从其中一个窗户扔进去,恰好掉进晾在壁炉上的一只长袜中。于是,将礼物放在圣诞袜子的送礼方法便传到至今。</p>
<p>在平安夜里,孩子总会把一双双色彩缤纷的袜子挂在床头,然后在袜子旁边放杯热牛奶让圣诞老人喝,以让劳苦功高的圣诞老人解渴,并送份大礼给自己。?</p>
<h2>圣诞树的由来</h2>
<p>圣诞一直是庆祝圣诞节不可少的装饰物,如果家中没有圣诞树,就大大减少了过节气氛。关于圣诞树的来源有多种不同的传说。</p>
<p>其中一个是说:大约在十六世纪,圣诞树最先出现在德国,德国人把长青的松柏枝拿到屋中去摆设,将之成为圣诞树。后来,由德国人马丁路德把蜡烛放在树林中的枞树枝,然后点燃蜡烛,使它看起来像是引导人们到伯利恒去。而近今日,人们已经改用粉色的小灯泡了。
</p>
<p>另一个传说记载。在很久以前,曾有一位农民,在圣诞节那天遇到一个穷苦小孩,他热情地接待了这个儿童。儿童临走时折下一根松枝插在地上,松枝立即变成一棵树,上面都挂满礼物,以答谢农民的好意。</p>
<p>圣诞树真正出现在圣诞节时,首先见于德国,之后又传入欧洲和美国,并以其优美的姿态,成为圣诞节不可缺少的装饰。圣诞树的种类繁多,有天然松柏圣诞树、也有人造圣诞树及白色圣诞树。 每棵圣诞树上都挂满琳琅满目的装饰品,但每棵树的顶端必定有个特大的星星,象征三博士跟随该星而找到耶稣,而且也只有该家庭的一家之主可以把这棵希望之星挂上。</p>
<img src="./images/t3.jpg" alt="">
<p>更多内容可以 <a href="http://www.baidu.com">百度一下</a></p>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
# 9,超链接(重点)
单词:anchor,a标签,或叫锚(anchor)元素、超链接、锚链接
场景:点击之后,从一个页面跳转到另一个页面
语义:超链接
特点:
1.双标签,内部可以包裹内容
2.如果需要a标签点击之后去指定页面,需要设置a标签的href属性
3.a标签默认文字有下划线
4.a标签从未点击过,默认文字显示蓝色
5.a标签点击过之后,文字显示为紫色(清除浏览器历史记录可恢复蓝色)
href属性:
1.Hypertext Reference的简称
1.点击之后跳转去哪一个网页(目标网页的路径)
2.指定要打开的URL地址,外部链接
2.也可以是一个本地地址,内部链接
target属性:
1.该属性指定在何处显示链接的资源
1._self:默认值,在当前窗口打开URL;
2._blank:在一个新的窗口中打开URL
2.其他不常用
注意点:
1.空链接 空链接, 点击之后回到网页顶部
2.空链接应用场景:开发中不确定该链接最终跳转位置,用空链接占个位置
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
超链接标签,就是a标签。 有道词典。
<a href="">百度一下</a>
作用:实现跳转
特点:
1)鼠标去摸时,会变成手形
2)女标签 特点:并排显示 人妖标签就两个:img input
3)默认有下划线
4)a标签默认有颜色
href属性:写你跳转的地方
Hypertext Reference Reference是引用的意思
分类:
外部连接 连接到别人家的网页
内部连接 连接到自己家的网页
http://www.baidu.com 叫 网址 也叫一个URL
http:// 整体 叫协议
www.baidu.com 整体叫 域名
http://110.242.68.4/ IP
汉语:
语文 规则 中国人与中国人就可以交流
英文 规则 就可以与外国人交流
http 规则 客户端与服务器之间进行交流
客户端:
浏览器
服务器:
为了让所有人可以访问我们的网页,我们需要把网页放到服务器上,服务器可以买,可以租。
空链接:
在开发时,你不知道你的网站中的a标签,要跳到什么地方,就可以使用空链接。 <a href="#">我是空链接</a>
空连接,点击时,会跳到网页顶部。
锚点链接:后面遇到再说。
-->
<!-- target是目标的意思 用来指定是在当前选项卡中打开连接,还是新建一个选项卡,打开连接 -->
<!-- 如果不指定target,表示在当前选项卡中打开网页 -->
<!-- 如果指定是_self,表示在当前选项卡中打开网页,默认值 -->
<!-- 如果指定是_blank,表示在新的选项卡中打开网页 -->
<a href="http://www.baidu.com">百度一下</a>
<a href="http://www.baidu.com" target="_blank">百度一下</a>
<a href="http://www.baidu.com">百度一下</a>
<hr>
<hr>
<hr>
<hr>
<hr>
<hr>
<hr>
<hr>
<hr>
<hr>
<hr>
<hr>
<hr>
<hr>
<hr>
<hr>
<hr>
<a href="#">我是空链接</a>
<hr>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
# 10,div元素、span元素
单词:div元素:division,分开、分配的意思。span元素:跨域、涵盖的意思。
场景:实际开发网页时会大量频繁的使用到div和span这两个没语义的布局标签
语义:无语义,无所用、无所不用
特点:
1.div标签:一行只显示一个(独占一行)
2.span标签:一行可以显示多个
产生的历史:
1.网页的发展早期是没有css,这个时候我们必须通过语义化元素来告知浏览器一段文字如何显示
2.后来出现了css,结构和样式需要分离,这个时候html只需要负责结构即可
3.比如h1元素可以是一段普通的文本+CSS修饰样式
4.这个时候就出现了div、span来编写HTML结构所有的结构,样式都交给css来处理
注意点:
1.理论上来说,我们的页面可以没有div、span
2.理论上来说,我们的页面也可以全部都是div、span
两者区别:
1.div元素和span元素都是“纯粹的” 容器,也可以把他们理解成“盒子”,它们都是用来包裹内容的
2.div元素:多个div元素包裹的内容会在不同的行显示,用于把网页分割为多个独立的部分
3.一般作为其他元素的父容器,把其他元素包住,代表一个整体
4.多个span元素包裹的内容会在同一行显示,默认情况下,跟普通文本几乎没差别
5.用于区分特殊文本和普通文本,比如用来显示一些关键字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
span{
color: red;
}
.box1{
font-weight: bold;
font-size: 20px;
}
</style>
</head>
<body>
<!--
标签的语义化:
什么样的标签做什么样的事,如img标签表示图片,h1标签表示大标题,p标签表示段落....
不同的标签有,不同的含义,就是语义。但是html中有两个标签是没有任何语义的。
但在网页开发中,使用的最多的,这两个标签,就是div和span。
div是男标签,特点:独占一行。
span标签是女标签,特点:并排显示。
div+css:
div可以把网页分成多块,配合CSS就可以完成布局。
-->
<h1>我是一个h1标签</h1>
<div class="box1">我是一个孤独的DIV</div>
<div class="box2">我是一个孤独的DIV</div>
<div class="box3">我是一个孤独的DIV</div>
<!-- 一个文本,加不加span,在网页上显示的效果是一样的 -->
<!-- 如果加上span,可以选中这个文本,给这个文本添加样式 -->
<span>我是一个小span</span><span>我是一个小span</span><span>我是一个小span</span>
<hr>
我是一个小span我是一个小span我是一个小span
<!--
如果没有div和span,我们也可以开发页面。
如果没有其它标签,只有div和span,配合css,也可以开发页面。
-->
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
使用div布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 下面的DIV,需要配合CSS,才能完成布局 -->
<div class="wraper">
<div class="header">Header</div>
<div class="main">
<div class="article">
<div class="article_item">文章1</div>
<div class="article_item">文章2</div>
<div class="article_item">文章3</div>
</div>
<div class="aside">Aside</div>
</div>
<div class="footer">Footer</div>
</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
# 11,列表元素
在开发一个网页的过程中, 很多数据都是以列表的形式存在的
场景:在网页中按照行展示关联性的内容,如:新闻列表、排行榜、账单等
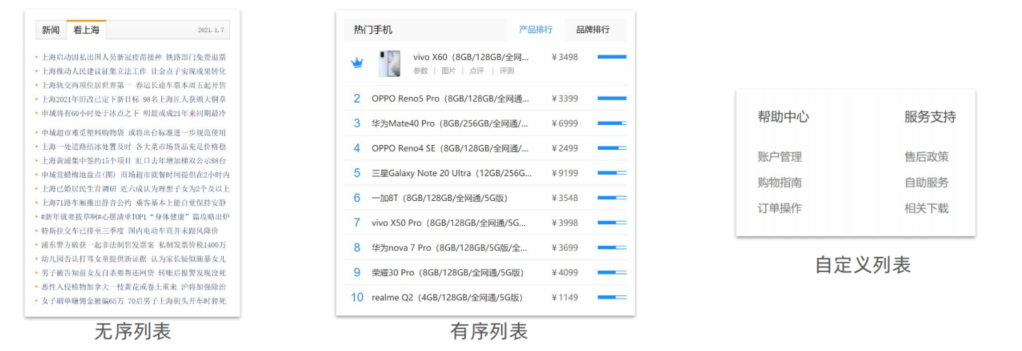
种类:无序列表、有序列表、自定义列表
列表类标签:
- 基本上所有的网页,都有所谓的列表标签
- 列表标签不是一标签,是一组标签
- 无序列表,有序列表,自定义列表
- 无序列表是指列表项与列表项之间没有顺序
- 有序列表是指列表项与列表项之间有顺序
- 自定义列表,自定义列表主要是对某个名字,事件,时间进行解释说明的


无序列表(unordered list):
1.场景:在网页中表示一组无顺序之分的列表,如:新闻列表
2.ul标签:表示无序列表的整体,ul标签中只允许包含li标签
3.li标签:表示无序列表的每一项,li标签可以包含任意内容
4.li标签可以包含任意内容
5.列表的每一项前默认显示圆点标识
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
html叫标签语言,不是编程语言。
无序列表:
1)不是一个标签,是一组标签 ul + li
2)ul是无序列表 li是无序列表中的列表项
3)order是订单,有序的意思 unordered是无序的意思 list列表的意思
4)li list-item list-item是列表项的意思
5)ul中只能放li元素
-->
<h1>常见的编程语言</h1>
<!-- ul 中有一个type属性,用来指定列表项前面的标识样式 -->
<!-- type="square" 属性值有很多,不需要记,因为,后面学习CSS,主要通过CSS来设置 -->
<ul type="square">
<li>JavaScript</li>
<li>Java</li>
<li>C</li>
<li>C#</li>
<li>C++</li>
<li>Python</li>
<li>汇编</li>
<li>易语言</li>
<li>Go</li>
<li>PHP</li>
</ul>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
有序列表(ordered list):
1.场景:在网页中表示一组有顺序之分的列表,如:排行榜。
2.ol标签中只允许包含li标签
3.li标签可以包含任意内容
4.列表的每一项前默认显示序号标识
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
有序列表:
1)是一组标签 ol+li
2)ol 是有序列列表的意思 ordered list
3)li 是list item的意思 列表项
4)列表项与列表项之间是有顺序的
5)ol只能放li li里面可以放任何内容
-->
<h1>飙升榜</h1>
<ol>
<li><a href="#">看得最远的地方</a></li>
<li><a href="#">圆</a></li>
<li><a href="#">下一站天后</a></li>
<li><a href="#">孤独患者</a></li>
</ol>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
自定义列表(definition list):
1.场景:在网页的底部导航中通常会使用自定义列表实现。
2.dl标签中只允许包含dt(definition term)/dd(definition description)标签
3.dt/dd标签可以包含任意内容
4.dd前会默认显示缩进效果
5.列表中每一项的具体描述,是对 dt 的描述、解释、补充
6.一个dt后面一般紧跟着1个或者多个dd
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
自定义列表:
1)definition 自定义的意思 list 是列表的意思 dl
2)对一个事件,时间点,名词等解释说明
3)是一组标签 dl + dt + dd
4)dt definition term/title
5)dd definition description description是描述的意思
6)dt和dd中可以包含任何内容
-->
<h1>前端开发</h1>
<dl>
<dt>阶段一:打好基本阶段</dt>
<dd>HTML</dd>
<dd>CSS</dd>
<dd>JS基础</dd>
<dd>DOM操作</dd>
<dd>JS高级</dd>
<dt>阶段二:框架实战</dt>
<dd>vue</dd>
<dd>react</dd>
<dd>ng</dd>
<dd>node</dd>
<dt>阶段三:原理讲解</dt>
<dd>js原理</dd>
<dd>vue原理</dd>
<dd>react原理</dd>
</dl>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
总结
1.无序列表最常用,有序列表偶尔用,自定义列表底部导航用
# 12,表格元素
在网页中, 对于某些内容的展示使用表格元素更为合适和方便
单词:
1.table 表格
2.tr(table row) 表格中的行
3.td(table data) 行中的单元格
4.thead 表格的表头
5.tbody 表格的主体
6.tfoot 表格的页脚
7.caption 表格的标题
8.th 表格的表头单元格

场景:在网页中以行+列的单元格的方式整齐展示和数据,如:学生成绩表
相关属性:
- border, width, height。实际开发时针对于样式效果推荐用CSS设置
- border-collapse CSS 属性是用来决定表格的边框是分开的还是合并的。
- table { border-collapse: collapse; } 合并单元格的边框
表格标题和表头单元格标签:
- 在表格中表示整体大标题和一列小标题
- caption定义表格大标题,caption标签书写在table标签内部
- th定义表头单元格, th标签书写在tr标签内部(用于替换td标签)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
table{
/* collapse 合并边框 */
border-collapse: collapse;
}
</style>
</head>
<body>
<!--
table是桌子,表格的意思,表格中放行。
tr: table row row是行的意思 一个tr就是一行
td: table data data是数据的意思 单元格
table的属性:
border="1" 整体表格有边框,每一个小的单元格也有边框
width="500px" 是html标签的属性,在真实开发中,使用css来设置宽度
th:
table header 头 th通常用来表示表格中的第一行
-->
<table border="1" width="500px" height="220px" align="center">
<tr align="center">
<th>排名</th>
<th>股票名称</th>
<th>股票代码</th>
<th>股票价格</th>
<th>股票涨跌</th>
</tr>
<tr align="center">
<td>1</td>
<td>贵州茅台</td>
<td>600519</td>
<td>1800</td>
<td>5%</td>
</tr>
<tr align="center">
<td>2</td>
<td>腾讯控股</td>
<td>00700</td>
<td>400</td>
<td>3%</td>
</tr>
<tr align="center">
<td>3</td>
<td>五粮液</td>
<td>00858</td>
<td>160</td>
<td>8%</td>
</tr>
<tr align="center">
<td>4</td>
<td>东方财富</td>
<td>30059</td>
<td>25</td>
<td>4%</td>
</tr>
</table>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
表格的结构标签(了解):
- 场景:让表格的内容结构分组,突出表格的不同部分(头部、主体、底部),使语义更加清晰
- thead表示表格头部, tbody表示表格主体, tfoot表示表格底部
- 表格结构标签内部用于包裹tr标签
- 表格的结构标签可以省略

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
table{
border-collapse: collapse;
}
</style>
</head>
<body>
<table border="1" width="500px" height="220px" align="center">
<caption>热门股票</caption>
<thead>
<tr align="center">
<th>排名</th>
<th>股票名称</th>
<th>股票代码</th>
<th>股票价格</th>
<th>股票涨跌</th>
</tr>
</thead>
<tbody>
<tr align="center">
<td>1</td>
<td>贵州茅台</td>
<td>600519</td>
<td>1800</td>
<td>5%</td>
</tr>
<tr align="center">
<td>2</td>
<td>腾讯控股</td>
<td>00700</td>
<td>400</td>
<td>3%</td>
</tr>
<tr align="center">
<td>3</td>
<td>五粮液</td>
<td>00858</td>
<td>160</td>
<td>8%</td>
</tr>
<tr align="center">
<td>4</td>
<td>东方财富</td>
<td>30059</td>
<td>25</td>
<td>4%</td>
</tr>
</tbody>
<tfoot align="center">
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tfoot>
</table>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
合并单元格:

- 场景:将水平或垂直多个单元格合并成一个单元格
- 只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨:thead、tbody、tfoot)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
table{
border-collapse: collapse;
}
</style>
</head>
<body>
<!--
rowspan: row是行的意思 span跨度,合并的意思
步骤:
1)找到你要合并的单元格
2)留下第1个,删除后面的找到的单元格
3)rowspan="2" colspan="2" 合并几个单元格,就写几
-->
<table border="1" width="200px">
<tr>
<td rowspan="2">1-1</td>
<td>1-2</td>
</tr>
<tr>
<td>2-2</td>
</tr>
</table>
<hr>
<table border="1" width="200px">
<tr>
<td>1-1</td>
<td>1-2</td>
</tr>
<tr>
<td colspan="2">2-1</td>
</tr>
</table>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
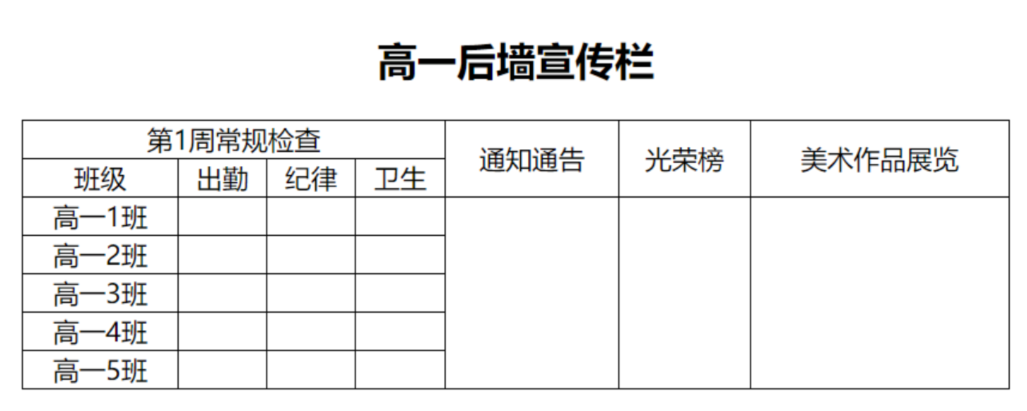
合并单元格案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
table{
border-collapse: collapse;
}
th{
color: red;
}
</style>
</head>
<body>
<!-- bgcolor
background: 背景 color是颜色的意思 gold是金色 skyblue天空蓝
-->
<table border="1" width="460px" align="center">
<caption>值日表</caption>
<thead>
<tr bgcolor="gold">
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
</tr>
</thead>
<tbody>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
<td>1-5</td>
<td>1-6</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
<td>2-5</td>
<td>2-6</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td colspan="2" rowspan="2">3-3</td>
<td>3-5</td>
<td>3-6</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-5</td>
<td>4-6</td>
</tr>
<tr>
<td colspan="2" rowspan="3">5-1</td>
<td>5-3</td>
<td>5-4</td>
<td>5-5</td>
<td>5-6</td>
</tr>
<tr>
<td>6-3</td>
<td>6-4</td>
<td>6-5</td>
<td>6-6</td>
</tr>
<tr>
<td>7-3</td>
<td colspan="3">7-4</td>
</tr>
</tbody>
</table>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
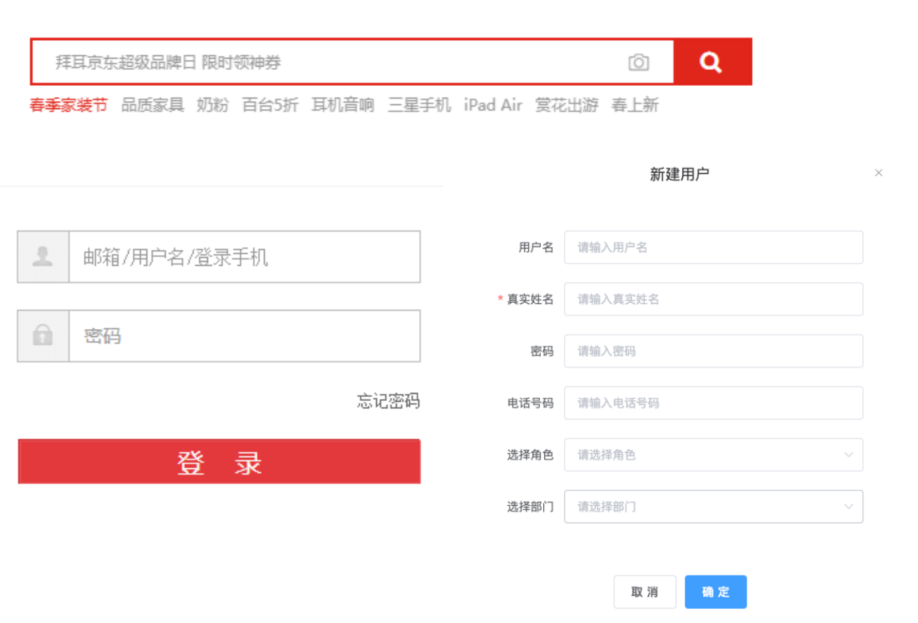
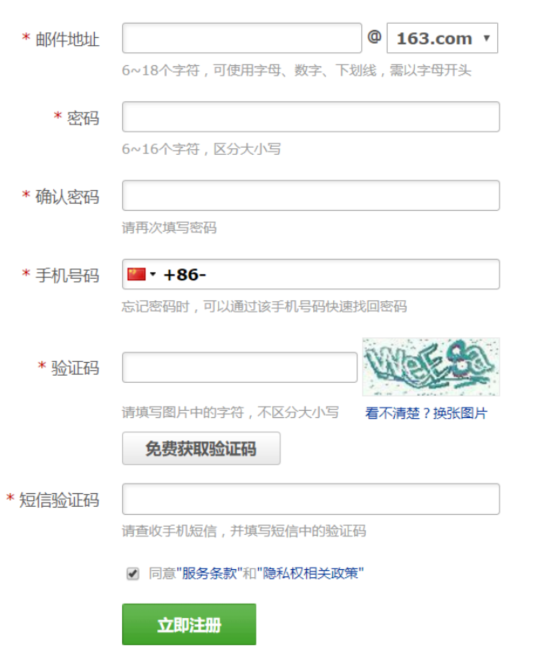
# 13,表单元素
HTML表单元素是和用户交互的重要方式之一, 在很多网站都需要使用表单
场景:在网页中显示收集用户信息的表单效果,如:登录页、注册页


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
客户端和服务器:
客户端:
浏览器,APP,小程序 主要是用来向服务器发请求
服务器:
给客户端提供数据
大部分情况下,我们客户端主要是给服务器要数据,服务器返回数据给客户端。
思考:
能不能提交数据给服务器? 答:可以
如:发朋友圈,登录注册,拍抖音....
上网的本质:
就是数据在客户端和服务器之间数据流动。
什么是表单?
表单是用来收集用户的数据,把数据扔给服务器。
表单也是一个标签,叫form,不是写成from。
只有表单是不行的,在表单中需要有表单项,这个表单项,也叫表单控件。
-->
<!-- 只写一个form标签,页面上是没有任何效果的 -->
<!-- action="" 是指收集的数据,提交给哪一个服务器 "" 填写服务器的地址-->
<form action="">
<!-- 在form中,还需要写大量的表单项,也叫表单控制 -->
<!-- input就是一个表单控件 -->
<!-- type是用来指定input表单控件的类型 text表示是一个普通文本框 -->
<input type="text">
</form>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
常见的表单元素和表单项元素:
1.form 表单 一般情况下,其他表单相关元素都是它的后代元素
2.input 单行文本输入框、单选框、复选框、按钮等元素
3.textarea 多行文本框
4.select、option 下拉选择框
5.button 按钮
6.label 表单元素的标题
input元素的使用:
1.表单元素使用最多的是input元素
2.input标签可以通过type属性值的不同,展示不同效果
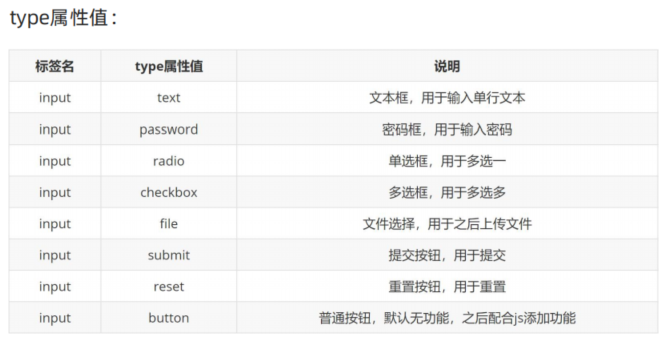
input元素中的type属性:
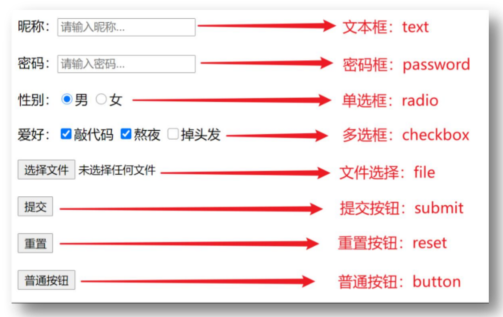
1.text:文本输入框(明文输入) 场景:在网页中显示输入单行文本的表单控件, 可以使用placeholder,提示用户输入内容。
2.password:文本输入框(密文输入) 场景:在网页中显示输入密码的表单控件, 可以使用placeholder,提示用户输入内容。
3.radio:单选框 场景:在网页中显示多选一的单选表单控件,可以使用name实现多选一,可以使用checked表示默认选中。
4.checkbox:复选框 场景:在网页中显示多选多的多选表单控件,可以使用checked表示默认选中。
5.button:普通按钮 场景:在网页中显示不同功能的按钮表单控件。
6.reset:重置按钮 场景:点击之后,恢复表单默认值。
7.submit:提交表单数据给服务器 场景:提交按钮,点击后之后提交数据给后端服务器。
8.file:文件上传 场景:在网页中显示文件选择的表单控件,可以使用multiple表示多文件选择。
9.注意点:type属性值不要拼错或者多加空格,否则相当于设置了默认值状态:text→文本框


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
input是人妖标签,特点:并排显示
radio 是 收音机的意思
type="radio" 为了可以实现N选一,需要给每一个input上添加name属性,保证name属性的值是一样的
checked="checked" 默认选中某个单选框
value="登录" 表示input输入框中的内容
-->
<form action="http://www.baidu.com">
<!-- 文本输入框,明文 -->
用户名:<input type="text" placeholder="请输入你的用户名~"> <br>
密 码:<input type="password" placeholder="请输入你的密码~"> <br>
性别:男<input type="radio" checked="checked" name="sex"> 女<input type="radio" name="sex"> <br>
爱好:篮球<input type="checkbox"> 足球<input type="checkbox"> 双色球<input type="checkbox" checked="checked"> <br>
<!-- type=button在谷歌浏览器中具备提交功能,在其它浏览器中不具备提交功能 -->
<input type="button" value="登录"> <br>
<!-- 所谓的重置,就是清空输入框中的内容,项目中基本不用 -->
<input type="reset" value="重置"> <br>
<!-- 是一个按钮,具有提交功能 -->
<!-- 如果不写value,默认就是提交两个字 -->
<input type="submit"> <br>
<!-- 文件选择按钮 -->
<input type="file"> <br>
<!-- type是没有abc这个属性值,写错了,type此时就是text -->
<input type="abc">
</form>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
input元素中的其它属性:
1.readonly:只读
2.disabled:禁用
3.checked:默认被选中,只有当type为radio或checkbox时可用
4.autofocus:当页面加载时,自动聚焦
5.name:名字,在提交数据给服务器时,可用于区分数据类型,当前控件的含义,
提交之后可以告诉后端发送过去的数据是什么含义
后端接收到数据的格式是:name的属性值 = value的属性值
6.value:取值 用户输入的内容,提交之后会发送给后端服务器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- value="hello world~" 表示输入框中的内容 -->
<!-- readonly 只读 意思就是只能看,不能修改(写) -->
<!-- autofocus auto是自动的意思 focus是获取焦点的意思 自动获取焦点 -->
<!-- 对于input来说,value是正儿八经扔给服务器的数据,name是给这个数据起一个名字 -->
<form action="">
<input type="text" value="hello world~" readonly="readonly"> <br>
<input type="text" autofocus="autofocus"> <br>
<input type="button" value="注册"> <br>
<input type="button" value="注册" disabled="disabled"> <br>
<hr>
用户名:<input type="text" name="uname" value="wangcai"> <br>
密码:<input type="password" name="upwd" value="123"> <br>
<input type="submit"> <br>
</form>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
button元素的使用:
1.场景:在网页中显示用户点击的按钮
2.button的type的取值,可以是button,submit,reset
3.谷歌浏览器中button默认是提交按钮
3.button标签是双标签,更便于包裹其他内容:文字、图片等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- button是女标签 -->
<!-- 一般情况下,不会写type属性,了解就OK -->
<!-- 如果不写type属性,在谷歌浏览器下,默认是提交按钮 -->
<button type="button">我是一个孤独的按钮(普通按钮)</button> <br>
<button type="reset">我是一个孤独的按钮(重置按钮)</button> <br>
<button type="submit">我是一个孤独的按钮(提交按钮)</button> <br>
<!-- 图片按钮 -->
<button type="submit">
<img src="./images/logo.png" alt="" width="100px">
</button> <br>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
select下拉菜单元素:
1.场景:在网页中提供多个选择项的下拉菜单表单控件
2.select标签:下拉菜单的整体, option标签:下拉菜单的每一项
3.selected:下拉菜单的默认选中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- name="" 给数据起标识 -->
<!-- value="001" 是真正提交给服务器的数据 -->
<!-- BJ 是给用户看的,不需要提交给服务器 -->
<!-- 如果点击了SH,最终扔给服务器的数据是 address="002" -->
<!-- multiple 使用场景不多 了解 -->
<!-- selected 默认选中谁 -->
<!-- <select name="address" multiple="multiple"> -->
<select name="address">
<option value="001">BJ</option>
<option value="002" selected="selected">SH</option>
<option value="003">GZ</option>
<option value="004">TJ</option>
<option value="005">ZZ</option>
<option value="006">LY</option>
</select>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
textarea文本域元素:
1.场景:在网页中提供可输入多行文本的表单控件
2.cols:规定了文本域内可见宽度
3.rows:规定了文本域内可见行数
4.右下角可以拖拽改变大小
5.禁止缩放:resize: none;
6.水平缩放:resize: horizontal;
7.垂直缩放:resize: vertical;
8.水平垂直缩放:resize: both;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
textarea{
/* resize: none; 用的多 */
/* horizontal 是水平意思 */
/* resize: horizontal; */
/* vertical 是垂直的意思 */
/* resize: vertical; */
/* 水平 和 垂直 两者 */
resize: both;
}
</style>
</head>
<body>
<textarea name="" cols="30" rows="10"></textarea>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
label元素:
1.场景:常用于绑定内容与表单标签的关系
2.使用方式一:label for id
3.使用方式二:label包裹整个元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="">
<!-- label的使用方式一: -->
<!-- 此时点击用户名,也可以让输入框获取焦点 -->
<label>
用户名:<input type="text">
</label>
<hr>
<!-- label的使用方式二: -->
<!-- label for id -->
<label for="user">用户名:</label><input id="user" type="text">
<hr>
<input type="text" disabled autofocus readonly>
</form>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
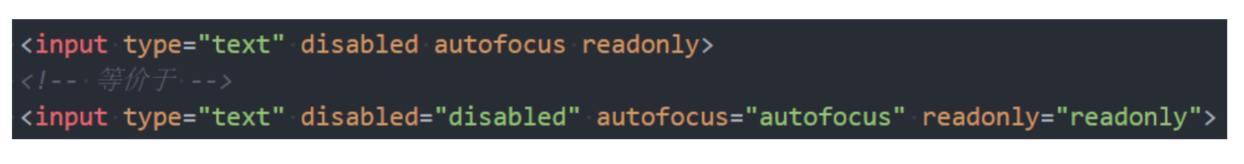
布尔属性(boolean attributes):
1.常见的布尔属性有disabled、checked、readonly、multiple、autofocus、selected
2.布尔属性可以没有属性值,写上属性名就代表使用这个属性
3.如果要给布尔属性设值,值就是属性名本身

form常见的属性:
1.form通常作为表单元素的父元素,将整个表单作为一个整体来进行操作
2.对整个表单进行重置 或 对整个表单的数据进行提交
3.action属性:用于提交表单数据的请求URL
4.method属性:请求方法(get和post),默认是get
5.target属性:在什么地方打开URL(参考a元素的target)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 在表单中可以写表单元素 -->
<!-- action="" 最终提交数据到哪个服务器 ""写服务器的地址 -->
<!-- method是方法,方式的意思 你要把数据扔给服务器,你N种方式 -->
<!-- 其中有一种方式,叫get方式,还有一种方式,叫post方式 -->
<form action="" method="get">
<!--
input
type
button
selelect
option
textarea
-->
</form>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
