07-CSS继承性,层叠性,元素类型
码路教育 6/12/2022
# 一、CSS继承性
继承性(Inherited):
- 如果一个属性具备继承性, 那么在该元素上设置后, 它的后代元素都可以继承这个属性
- 如果后代元素自己有设置该属性, 那么优先使用后代元素自己的属性(不管继承过来的属性权重多高)
- 常见的font-size/font-family/font-weight/line-height/color/text-align都具有继承性
- 这些不用刻意去记, 用的多自然就记住了
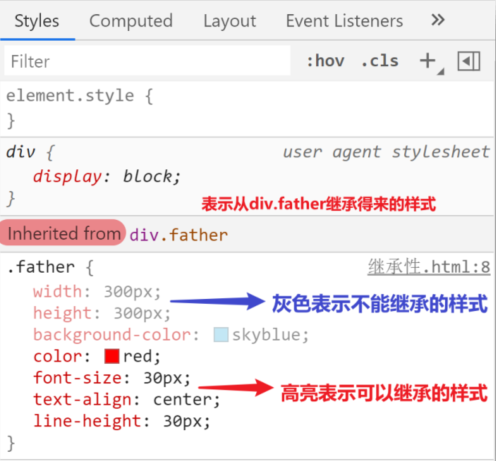
- 可以通过调试工具判断样式是否可以继承
- 好处:可以在一定程度上减少代码
- 应用场景:可以直接给ul设置 list-style:none 属性,从而去除列表默认的小圆点样式
- 应用场景:直接给body标签设置统一的font-size,从而统一不同浏览器默认文字大小


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father{
/* color属性有继承性 */
/* 理论上来说:a标签也能继承性,测试发现a标签颜色没有变化 */
color: gold;
/* fs也有继承性 */
font-size: 18px;
/* border是没有继承性的 */
border: 1px solid red;
}
.father a{
color: skyblue;
}
.father h1{
font-size: 18px;
}
.father2{
border: 1px solid blue;
}
.father2 p{
/* 强制继承,基本上不用 */
/* 你可以在其它浏览器中测试一下 */
/* border: inherit; */
border: inherit;
}
</style>
</head>
<body>
<div class="father">
<div class="son">
<!-- 如果你要改变a标签的颜色,需要选中a标签 -->
<!-- 选中a标签,给a标签设置的颜色,优先级是高于默认样式的颜色 -->
<a href="#">我是一个孤独的A标签</a>
<hr>
<h1>我是一个孤独的H1标签</h1>
<hr>
<p>我是一个P标签</p>
</div>
</div>
<div class="father2">
<p>我是一个P标签</p>
</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
继承失效的特殊情况:
- 如果元素有浏览器默认样式,此时继承性依然存在,但是优先显示浏览器的默认样式
- a标签的color会继承失效,其实color属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
- h系列标签的font-size会继承失效, 其实font-size属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
# 二、CSS层叠性
设置样式特性:
- 给同一个标签设置不同的样式 → 此时样式会层叠叠加 → 会共同作用在标签上
- 给同一个标签设置相同的样式 → 此时样式会层叠覆盖 → 最终写在最后的样式会生效
层叠性:
- 对于一个元素来说, 相同一个属性我们可以通过不同的选择器给它进行多次设置
- 那么属性会被一层层覆盖上去,但是最终只有一个会生效
- 那么多个样式属性覆盖上去, 哪一个会生效呢?
- 判断一: 选择器的权重, 权重大的生效, 根据权重可以判断出优先级;
- 判断二: 先后顺序, 权重相同时, 后面设置的生效;
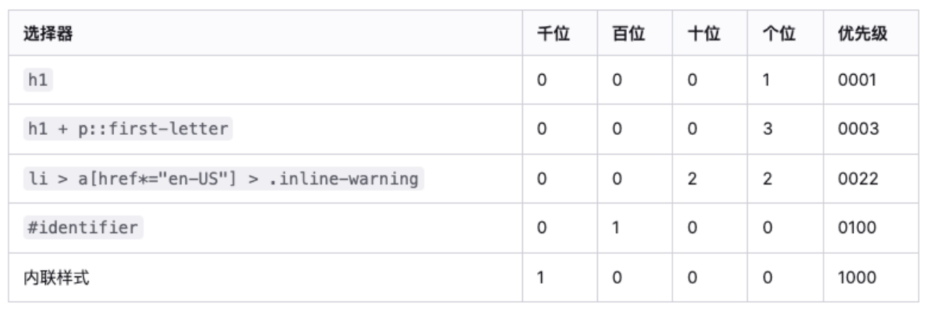
- 按照经验,为了方便比较CSS属性的优先级,可以给CSS属性所处的环境定义一个权值(权重)
!important:10000
内联样式:1000
id选择器:100
类选择器、属性选择器、伪类:10
元素选择器、伪元素:1
通配符:0
优先级公式: 继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
font-size: 20px;
}
.box{
color: red;
}
#item{
font-weight: bold;
}
</style>
</head>
<body>
<!-- 给同一个元素,通过不同的选择器,设置不同的样式,这些样式会层叠到一起,一起起作用 -->
<div class="box" id="item">
我是一个孤独的DIV
</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*
ID > CLASS > DIV
*/
#item{
color: green;
}
.box{
color: blue;
}
div{
color: red;
}
</style>
</head>
<body>
<div class="box" id="item">
我是一个孤独的DIV
</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./css/out.css">
<style>
/*
行内 > 内部 = 外部 内部和外部满足就近原则
*/
div{
color: blue;
}
</style>
</head>
<body>
<!-- <div class="box" id="item" style="color: red;"> -->
<div class="box" id="item">
我是一个孤独的DIV
</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./css/out.css">
<style>
/*
继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important
后面写项目时,如果效果和你想的不一样,原因有可能是层叠性。你要检查你是不是对同一个元素通过没的选择器,设置了相同的样式。
*/
*{
color: pink;
}
div{
/* !important强制改变优先级,项目中尽量不要用 */
/* color: red !important; */
color: red;
}
.box{
color: blue;
}
#item{
color: green;
}
</style>
</head>
<body>
<div class="box" id="item">
我是一个孤独的DIV
</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./css/out.css">
<style>
/*
每一个选择器都有一个权重值:
!important 10000 1万块钱
行内样式 1000 1千块钱
ID选择器 100 100块钱
类,属性,伪类 10 10块钱
元素,伪元素 1 1块钱
* 0 0块钱
*/
.father .son .inter{
color: red;
}
.father #so .inter{
color: pink;
}
.father #so #in{
color: gold;
}
.father .son span{
color: skyblue;
}
#fa #so #in{
color: purple;
}
#fa #so span{
color: greenyellow;
}
</style>
</head>
<body>
<div class="father" id="fa">
<div class="son" id="so">
<span class="inter" id="in">我是一个SON</span>
</div>
</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
# 三、元素类型
元素的类型:
- 块级元素(block-level elements): 独占父元素的一行
- 行内级元素(inline-level elements):多个行内级元素可以在父元素的同一行中显示
- 行内块级元素(inline-level elements):多个行内级元素可以在父元素的同一行中显示
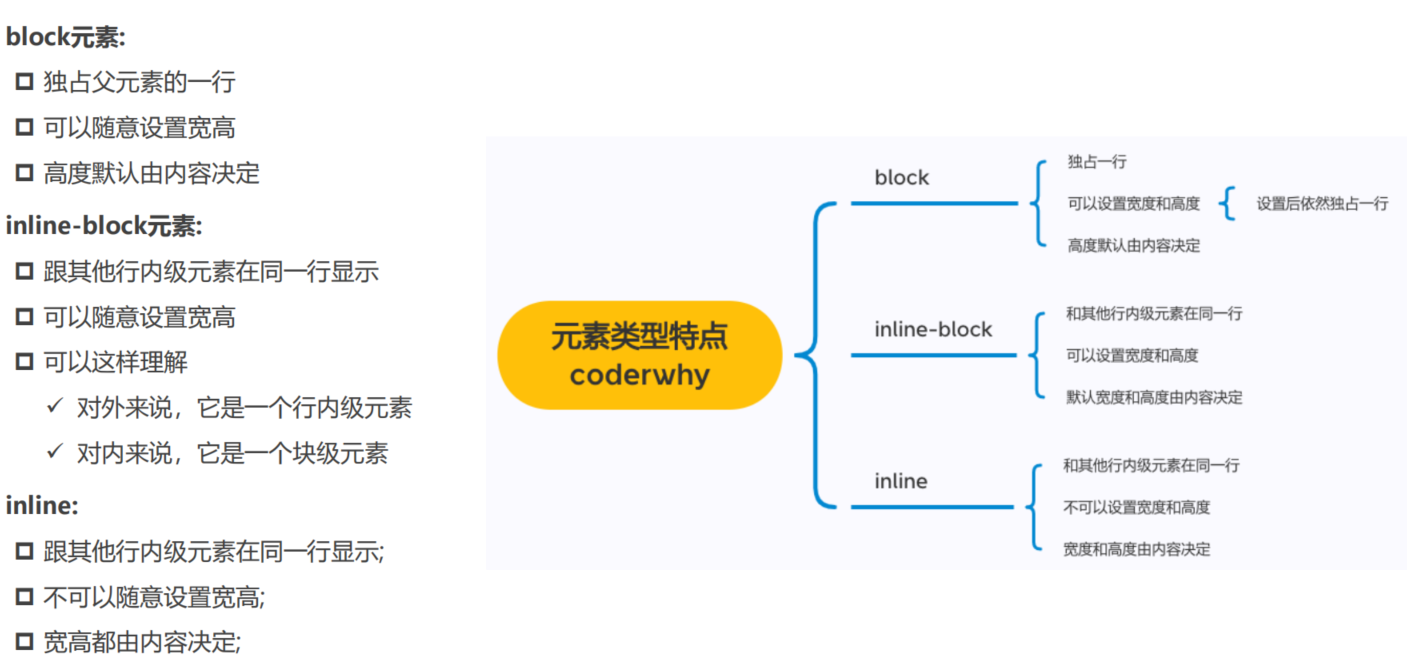
块级元素:
- 独占一行(一行只能显示一个)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高
- 标签:div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer……
行内元素:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高
- 标签:a、span 、b、u、i、s、strong、ins、em、del……
行内块元素:
- 一行可以显示多个
- 可以设置宽高
- 特殊情况:img标签有行内块元素特点,但是Chrome调试工具中显示结果是inline
- 标签:input、textarea、button、select……
通过CSS修改元素类型:
- 事实上元素没有本质的区别
- div是块级元素, span是行内级元素
- div之所以是块级元素仅仅是因为浏览器默认设置了display属性而已
- 我们可以通过display来改变元素的类型
- CSS中有个display属性,能修改元素的显示类型,有4个常用值
block:让元素显示为块级元素
inline:让元素显示为行内级元素
inline-block:让元素同时具备行内级、块级元素的特征
none:隐藏元素
总结:

编写HTML时的注意事项:
- 块级元素、inline-block元素
一般情况下,可以包含其他任何元素(比如块级元素、行内级元素、inline-block元素)
特殊情况,p元素不能包含其他块级元素
- 行内级元素(比如a、span、strong等)
一般情况下,只能包含行内级元素,a标签不能嵌套a标签
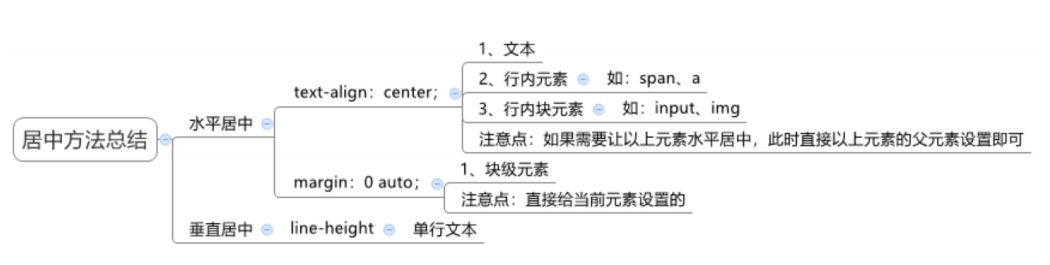
居中:

元素隐藏方法:
- 方法一: display设置为none,元素不显示出来, 并且也不占据位置, 不占据任何空间(和不存在一样)
- 方法二: visibility设置为hidden,设置为hidden, 虽然元素不可见, 但是会占据元素应该占据的空间
- 方法三: rgba设置颜色, 将a的值设置为0,rgba的a设置的是alpha值, 可以设置透明度, 不影响子元素
- 方法四: opacity设置透明度, 设置为0,设置整个元素的透明度, 会影响所有的子元素
overflow:
- overflow用于控制内容溢出时的行为
- visible:溢出的内容照样可见
- hidden:溢出的内容直接裁剪
- scroll:溢出的内容被裁剪,但可以通过滚动机制查看,会一直显示滚动条区域,滚动条区域占用的空间属于width、height
- auto:自动根据内容是否溢出来决定是否提供滚动机制
CSS样式不生效技巧:
- 选择器的优先级太低
- 选择器没选中对应的元素
- 元素不支持此CSS属性,比如span默认是不支持width和height的
- 浏览器不支持此CSS属性,比如旧版本的浏览器不支持一些css module3的某些属性
- 被同类型的CSS属性覆盖,比如font覆盖font-size
- 充分利用浏览器的开发者工具进行调试(增加、修改样式)、查错
