01-JS变量和数据类型
# JavaScript基础
# 1 - 计算机语言和编程语言的关系和区别
# 1.1 编程语言
- 编程语言(英语:programming language),是用来定义计算机程序的形式语言。它是一种被标准化的交流技巧,用来向计算机发出指令,一种能够让程序员准确地定义计算机所需要使用数据的计算机语言,并精确地定义在不同情况下所应当采取的行动。
# 1.2 计算机语言
- 计算机语言(computer language)指用于人与计算机之间通讯的语言,是人与计算机之间传递信息的介质。但是其概念比通用的编程语言要更广泛。例如,HTML是标记语言,也是计算机语言,但并不是编程语言。
# 1.3 编程语言的特点
- 数据和数据结构
- 指令及流程控制
- 引用机制和重用机制
- 设计哲学
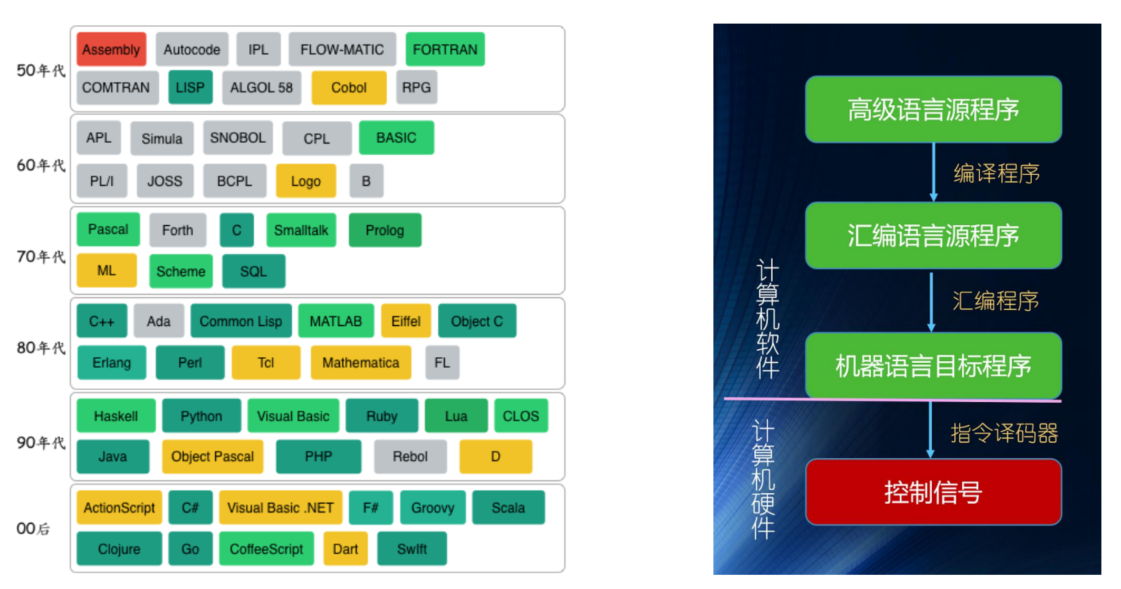
# 1.4 常见的编程语言

# 2 - 计算机基础
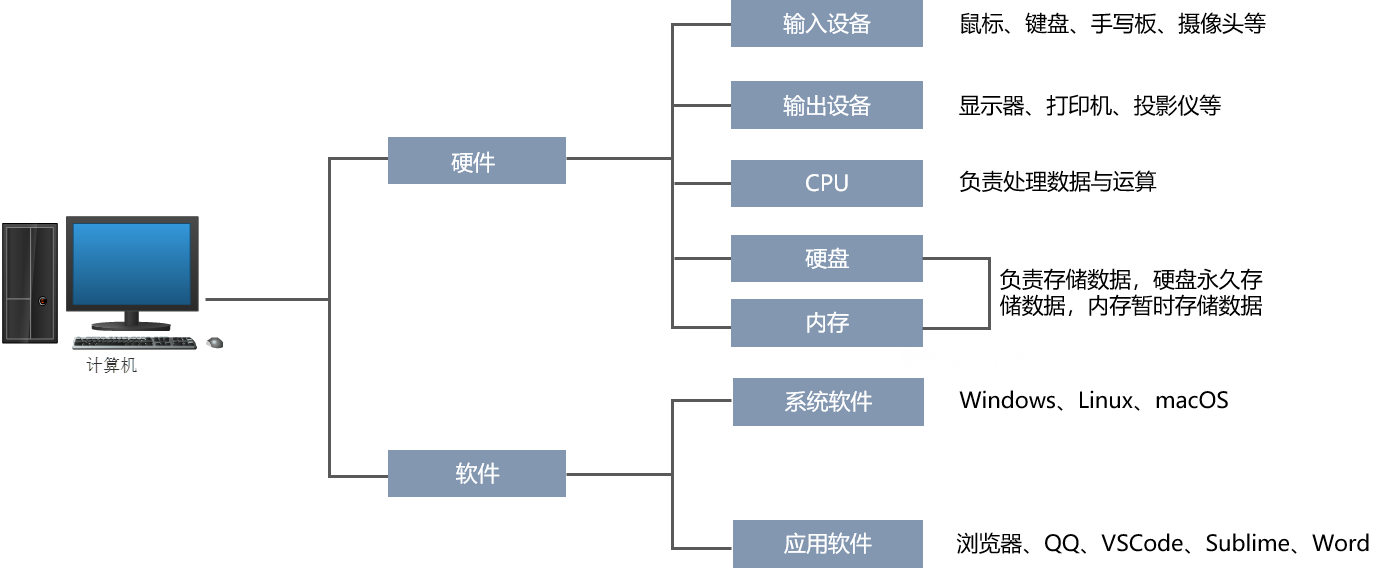
# 2.1 计算机组成


# 2.2 数据存储
- 计算机内部使用二进制 0 和 1来表示数据。
- 所有数据,包括文件、图片等最终都是以二进制数据(0 和 1)的形式存放在硬盘中的。
- 所有程序,包括操作系统,本质都是各种数据,也以二进制数据的形式存放在硬盘中。平时我们所说的安装软件,其实就是把程序文件复制到硬盘中。
- 硬盘、内存都是保存的二进制数据。
# 2.3 数据存储单位
大小关系:bit < byte < kb < GB < TB<.....
- 位(bit): 1bit 可以保存一个 0 或者 1 (最小的存储单位)
- 字节(Byte): 1B = 8b
- 千字节(KB): 1KB = 1024B
- 兆字节(MB): 1MB = 1024KB
- 吉字节(GB): 1GB = 1024MB
- 太字节(TB): 1TB = 1024GB
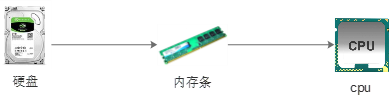
# 2.4 程序运行

计算机运行软件的过程:
- 打开某个程序时,先从硬盘中把程序的代码加载到内存中
- CPU执行内存中的代码
注意:之所以要内存的一个重要原因,是因为 cpu运行太快了,如果只从硬盘中读数据,会浪费cpu性能,所以,才使用存取速度更快的内存来保存运行时的数据。(内存是电,硬盘是机械)
# 3 - 初识JavaScript
# 3.1 JavaScript 是什么
- 是一种运行在客户端(浏览器)的编程语言,实现人机交互效果;
- JavaScript(通常缩写为JS)是一种高级的、解释型的编程语言;
- JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思)
- 脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行
- 现在也可以基于 Node.js 技术进行服务器端编程
- HTML和CSS也是前端开发的重要组成部分, 而JavaScript是前端开发的灵魂;
# 3.2 JavaScript的作用
- 表单动态校验(密码强度检测) ( JS 产生最初的目的 )
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)

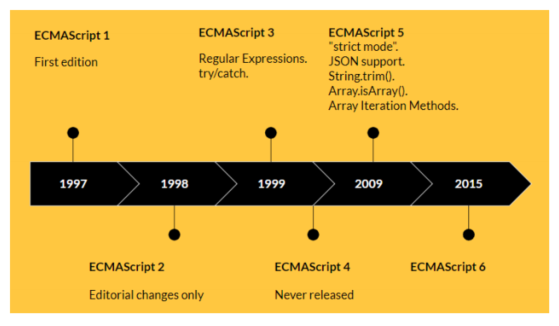
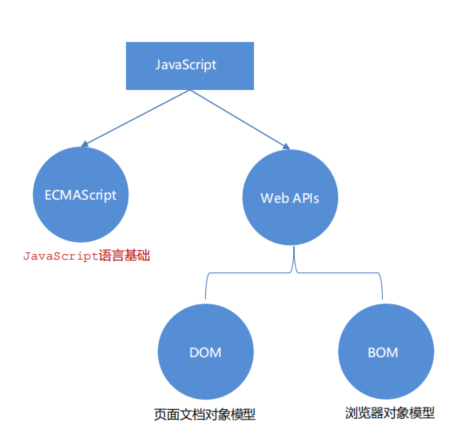
# 3.3 JavaScript的组成
ECMAScript:
- 规定了js基础语法核心知识。
- 比如:变量、分支语句、循环语句、对象等等

Web APIs:
- DOM 操作文档,比如对页面元素进行移动、大小、添加删除等操作
- BOM 操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等

目前我们会针对性的学习ECMAScript,也就是语言层面的内容,特别是ES5之前的语法。
# 3.6 JavaScript编写方式
# 位置一:HTML代码行内(不推荐)
<input type="button" value="点我试试" onclick="alert('Hello World')" />
特点:
- 可以将单行或少量 JS 代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick
- 注意单双引号的使用:在HTML中我们推荐使用双引号, JS 中我们推荐使用单引号
- 可读性差, 在html中编写JS大量代码时,不方便阅读;
- 引号易错,引号多层嵌套匹配时,非常容易弄混;
- 特殊情况下使用
# 位置二:script标签中(内嵌式)
<script>
alert('Hello World~!');
</script>
2
3
特点:
- 可以将多行JS代码写到 script 标签中
- 内嵌 JS 是学习时常用的方式
- 推荐将JavaScript代码和编写位置放在body子元素的最后一行;
# 位置三:外部JS文件
<script src="my.js"></script>
特点:
- 需要通过script元素的src属性来引入JavaScript文件
- 利于HTML页面代码结构化,把大段 JS代码独立到 HTML 页面之外,既美观,也方便文件级别的复用
- 引用外部 JS文件的 script 标签中间不可以写代码
- 适合于JS 代码量比较大的情况
- script标签不能写成单标签,即不能写成;
- 推荐将JavaScript代码和编写位置放在body子元素的最后一行;
# 4 - JavaScript注释
# 4.1 单行注释
单行注释的注释方式如下:
// 我是一行文字,不想被 JS引擎 执行,所以 注释起来
// 用来注释单行文字( 快捷键 ctrl + / )
2
# 4.2 多行注释
多行注释的注释方式如下:
/*
获取用户年龄和姓名
并通过提示框显示出来
默认快捷键 alt + shift + a
*/
2
3
4
5
# 5 - JavaScript输入输出语句
为了方便信息的输入输出,JS中提供了一些输入输出语句,其常用的语句如下:
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息(普通) | 浏览器 |
| console.error(msg) | 浏览器控制台打印输出信息(错误) | 浏览器 |
| console.warn(msg) | 浏览器控制台打印输出信息(警告) | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
- 注意:alert() 主要用来显示消息给用户,console.log() 用来给程序员自己看运行时的消息。
Chrome的调试工具

# 6 - 变量的概念
# 6.1 什么是变量
在我们平时开发中,使用最多的并不是固定的数据, 而是会变换的数据
- 比如购物车商品的数量、价格的计算等等;
- 比如一首歌曲播放的时间、进度条、歌词的展示等等;
- 比如微信聊天中消息条数、时间、语音的长度、头像、名称等等;
- 比如游戏中技能的冷却时间、血量、蓝量、buff时间、金币的数量等等;

使用变量存储一些会变的数据
- 一个变量,就是一个用于存放数值的容器;
- 这个数值可能是一个用于计算的数字,或者是一个句子中的字符串,或者其他任意的数据;
- 变量的独特之处在于它存放的数值是可以改变的;
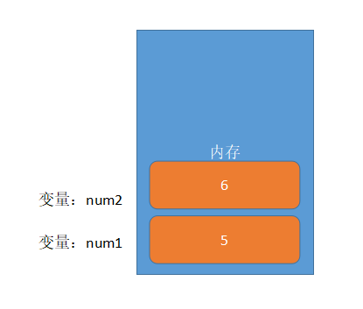
- 变量本质是一块内存空间的别名;


# 7 - 变量的使用
# 7.1 变量的命名格式
- 变量的声明:在JavaScript中声明一个变量使用var关键字(variable单词的缩写)(后续学习ES6还有let、const声明方式)
- 变量的赋值:使用 = 给变量进行赋值;
// 声明变量
var name = "wc"; // 声明一个 名称为name 的变量
2
- 这个过程也可以分开操作
// 声明变量
var name;
name = "wc"
2
3
- 同时声明多个变量:
// 声明变量
var name, age, height;
name = "wc"
age = 18
height = 1.88
2
3
4
5
# 7.2 变量的命名规范
age = 10; // 给 age 这个变量赋值为 10
变量命名规则:必须遵守
第一个字符必须是一个字母、下划线( _ )或一个美元符号( $ )
其他字符可以是字母、下划线、美元符号或数字
不能使用关键字和保留字命名:
https://developer.mozilla.org/zh-CN/docs/web/javascript/reference/lexical_grammar变量严格区分大小写
变量命名规范:建议遵守
- 多个单词使用驼峰标识;
- 赋值 = 两边都加上一个空格;
- 一条语句结束后加上分号; 也有很多人的习惯是不加;
- 变量应该做到见名知意;

练习:
- 练习一:定义一些变量,保存自己的个人信息:
比如姓名、年龄、身高、体重、爱好等等 - 练习二:定义一个变量name,赋值成wangcai。定义一个变量admin,将name赋值给admin
- 练习三:定义变量,保存两个数字,并且对两个变量的数字进行交换
# 7.3 变量的使用注意
使用注意:
- 注意一:如果一个变量未声明(declaration)就直接使用,那么会报错;
- 注意二:如果一个变量有声明,但是没有赋值,那么默认值是undefined;
- 注意三:如果没有使用var声明变量也可以,但是不推荐(事实上会被添加到window对象上);
# 8 - 数据类型介绍
# 8.1 数据类型简介
为什么需要数据类型:
- 在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。简单来说,数据类型就是数据的类别型号。比如姓名“张三”,年龄18,这些数据的类型是不一样的。
变量的数据类型
- 变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定:
为什么需要数据类型?
- 数据存储在内存,内存空间不是无限的,我们合理的使用内在空间
- 给不同的数据分配不同的内存空间,数据类型就是为了让我们合理地使用内存空间
在 JavaScript 中有 8 种基本的数据类型(7 种原始类型和 1 种复杂类型)
- Number
- String
- Boolean
- Undefined
- Null
- Object
- BigInt(后续了解)
- Symbol(后续了解)
# 8.2 简单数据类型
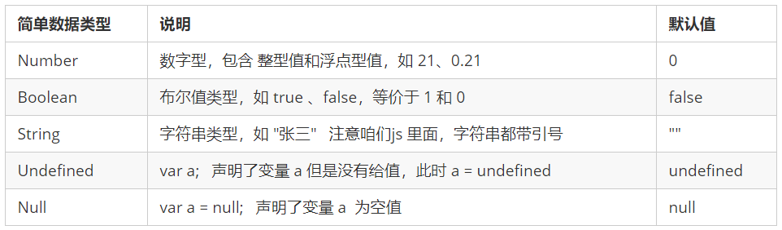
JavaScript 中的简单数据类型及其说明如下:

# 8.3 typeof操作符
typeof介绍:
- 因为 ECMAScript 的类型系统是松散的,所以需要一种手段来确定任意变量的数据类型,typeof 操作符就是为此而生的。
- typeof 可用来获取检测变量的数据类型
对一个值使用 typeof 操作符会返回下列字符串之一:
- "undefined"表示值未定义;
- "boolean"表示值为布尔值;
- "string"表示值为字符串;
- "number"表示值为数值;
- "object"表示值为对象(而不是函数)或 null;
- "function"表示值为函数;
- "symbol"表示值为符号;
typeof用法:
- typeof是一个操作符,并非是一个函数,()只是将后续的内容当做一个整体而已;
- typeof(x),它与 typeof x 相同;
# 9 - Number数据类型
# 9.1 Number
number 类型代表整数和浮点数:
var name = "wc";
var age = 18;
2
*数字number可以有很多操作,比如,乘法 、除法 /、加法 +、减法 - 等:
var res = 10 * 10;
var out = 10 + 20;
2
除了常规的数字,还包括所谓的“特殊数值(“special numeric values”)”也属于Number类型(了解)
- Infinity:代表数学概念中的 无穷大 ∞,也可以表示-Infinity;
比如 1/0 得到的就是无穷大;
- NaN:NaN 代表一个计算错误,它是一个错误的操作所得到的结果;
比如 字符串和一个数字相乘;
console.log(10 * "abc"); // NaN Not a Number
在JS中,不要对小数进行运算
var a = .3;
var b = 1 - .7;
console.log(a == b); // false
2
3
数字类型也有其他的进制表示方法:
// 十进制(掌握)、十六进制、二进制、八进制(了解)
// 10进制
var num1 = 123;
// 16进制
var num1 = 0x123;
// 8进制
var num1 = 0o123;
// 2进制
var num1 = 0b0101;
2
3
4
5
6
7
8
9
数字表示的范围:
- 最小正数值:Number. MIN_VALUE,这个值为: 5e-324,小于这个的数字会被转化为0;
- 最大正数值:Number. MAX_VALUE,这个值为: 1.7976931348623157e+308;
console.log(Number.MAX_VALUE); // MAX_VALUE表示最大值 1.7976931348623157e+308
console.log(Number.MIN_VALUE); // MIN_VALUE表示最小值 5e-324
console.log(Number.MAX_VALUE + 100); // 1.7976931348623157e+308
console.log(Number.MAX_VALUE * 10); // Infinity 无穷大
2
3
4
isNaN:
- 用于判断是否不是一个数字。不是数字返回true,是数字返回false。;
# 10 - String数据类型
# 10.1 String
在开发中我们经常会有一些文本需要表示,这个时候我们会使用字符串String:
- 比如人的姓名:wangcai。地址:北京市。简介:一名前端程序员;
JavaScript 中的字符串必须被括在引号里,有三种包含字符串的方式:
- 双引号:"Hello"
- 单引号:'Hello'
- 反引号:
Hello(ES6之后学习)
前后的引号类型必须一致:
- 如果在字符串里面本身包括单引号,可以使用双引号;
- 如果在字符串里面本身包括双引号,可以使用单引号;
- 一个字符串,使用了双引号,它里面不能再嵌套双引号,外双内单或外单内双
转义字符(转义就是转变原有的意思):
- 如: \n 表示换行 \r换行回车 \t 表示制表;

var str='hello js'
console.log(str[0])//h
2
字符串的长度 *对于一个数组来说,有一个长度,比如'aaa'的长度就是3,我们可以通过.length求得长度
var str='abc';
console.log(str.length)//3
2
字符串的拼接(无变量) *当我们两个字符串相加的时候 就是对字符串的拼接
var str='abc'
var str1='def'
var a = str1+str
console.log(a)//abcdef
2
3
4
字符串的拼接(有变量)
var str='张三'
//此时我们输出 我的名字是张三 在这里面 我的名字是 也是一个字符串 所以我们应该这样写
console.log('我的名字是'+str)
2
3
# 11 - Boolean数据类型
# 11.1 Boolean
Boolean(布尔)类型用于表示真假:
- 比如是否毕业. 是否有身份证. 是否购买车票. 是否成年人;
- 比如开发中,我们会判断一个账号是否登录、是否是管理员、是否具备某个权限、是否拥有某个英雄、皮肤等;
Boolean 类型仅包含两个值:true 和 false:
- 就两个值,一个是true,一个false,true表示真 false表示假
- 前面,讲的string或number数据类型,对应的值有无数个
- 使用关系运算符运算的结果,就是布尔数据类型
var isLogin = false;
var flag = true;
2
# 12 - Undefined数据类型
# 12.1 Undefined
Undefined 类型只有一个值,就是特殊值 undefined:
- 如果我们声明一个变量,但是没有对其进行初始化时,它默认就是undefined;
- und是一种数据类型,这种数据类型,对应的值,就一个,也是und
# 13 - Object数据类型
# 13.1 Object
Object 类型是一个特殊的类型,我们通常把它称为引用类型或者复杂类型:
- 其他的数据类型我们通常称之为 “原始类型”,因为它们的值质保函一个单独的内容(字符串、数字或者其他);
- Object往往可以表示一组数据,是其他数据的一个集合;
- 在JavaScript中我们可以使用 花括号{} 的方式来表示一个对象;
- Object是对象的意思,后续我们会专门讲解面向对象的概念等;
# 14 - Null数据类型
# 14.1 Null
Null 类型同样只有一个值,即特殊值 null:
- null类型通常用来表示一个对象为空,所以通常我们在给一个对象进行初始化时,会赋值为null;
null和undefined的关系:
- undefined通常只有在一个变量声明但是未初始化时,它的默认值是undefined才会用到;
- 并且我们不推荐直接给一个变量赋值为undefined,所以很少主动来使用;
- null值非常常用,当一个变量准备保存一个对象,但是这个对象不确定时,我们可以先赋值为null;
# 15 - 数据类型总结
# 15.1 数据类型总结
JavaScript 中有八种基本的数据类型(前七种为基本数据类型,也称为原始类型,而 object 为复杂数据类型,也称为引用类型):
- number 用于任何类型的数字:整数或浮点数。
- string 用于字符串:一个字符串可以包含 0 个或多个字符,所以没有单独的单字符类型。
- boolean 用于 true 和 false。
- undefined 用于未定义的值 —— 只有一个 undefined 值的独立类型。
- object 用于更复杂的数据结构。
- null 用于未知的值 —— 只有一个 null 值的独立类型。
# 16 - 数据类型转化介绍
# 16.1 数据类型转化介绍
把一种数据类型转化成另一种数据类型:
- 强制数据类型转化 通过写代码的方法进行转化。
- 隐式数据类型转化 悄悄地,没有写转化代码,就可以转化。
# 17 - 其它的数据类型转成stirng
# 17.1 其它的数据类型转成stirng
把number转成sring,把boolean转成string,把und转成string:
- 对于number和boolean来说,可以通过toString方法来转化。
- 通过String类来转化。
- 通过+ 也可以转化。
toString()
- number类型,boolean类型转字符串
// number类型,boolean类型转字符串
var a = 123;
console.log(a); // 123
console.log(typeof a); // number
var b = a.toString();
console.log(b);
console.log(typeof b); // string
var f = false;
let k = f.toString();
console.log(k);
"false"
console.log(typeof k); // string
// 字面量的123不能打点
console.log(123. toString()); // SyntaxError
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
- undefined类型转字符串
// undefined类型转字符串
var a; // a的值是und a的类型是und
// Cannot read properties of undefined (reading 'toString')
// properties是属性的值 of是...的意思
// a中没有toString属性
var res = a.toString(); // a是und 不能转成对象
console.log(res);
2
3
4
5
6
7
8
String()构造函数
- undefined通过String构造函数转化成字符串
var b = undefined;
let res = String(b);
console.log(res);
console.log(typeof res); // string
2
3
4
- 字面量,布尔数据,null通过String构造函数转化成字符串
console.log(String(123));
console.log(typeof String(123));
console.log(String(true));
console.log(typeof String(true));
console.log(String(null));
console.log(typeof String(null)); // string
2
3
4
5
6
7
8
+把其它数据类型转字符串
- +在数学中就表示加号
- 在JS中,+有多层含义,1)表示加号 2)表示字符串连接运算符 3)...
var str1 = "hello ";
var str2 = "js";
var res = str1 + str2;
console.log(res); // hello js
2
3
4
- +把其它数据类型转字符串
var str1 = 123;
var str2 = " js";
// 前提:运算符,两侧的操作数的数据类型必须一样。
// + 如果不一样,此时,它会发生隐式类型转化
// 把number的123 转成 string的123
var res = str1 + str2;
console.log(res); // hello js
console.log(typeof res); // hello js string
console.log(123 + "hello");
console.log(typeof(123 + "hello")); // string
// 运算符是有优先级的 typeof的优先级是高于 +
console.log(typeof 123 + "hello"); // string
2
3
4
5
6
7
8
9
10
11
12
13
14
总结:
- 强制类型转化:toString / String构造器
- 隐式类型转化:+
# 18 - 其它的数据类型转成number
# 18.1 其它的数据类型转成number
将string类型转成nubmer类型:
- Number构造器
- + -
- parseInt parseFloat
把字符串转成number
- 如果字符串中都是数值,就可以正常转化,如:"123" => 123
- 如果是一个空串,空串是"",转化后,是0 "" => 0
- 如果字符串中不只有数字,转化后是NaN 如:"hello123" => NaN
var str = "123";
var num = Number(str);
console.log(num);
console.log(typeof num);
var str = "";
var num = Number(str);
console.log(num);
console.log(typeof num);
var str = "12px";
var num = Number(str);
console.log(num);
console.log(typeof num);
2
3
4
5
6
7
8
9
10
11
12
13
14
利用+或-进行转化
// + - 底层,还是去调用Number构造器
var str = "123";
var num = +str;
console.log(num);
console.log(typeof num);
var str = "123";
var num = -str;
console.log(num);
console.log(typeof num)
// " " 不能空串 如果一个字符串中,都是空格,最终也是转化成0
var str = " ";
var num = +str;
console.log(num); // 0
console.log(typeof num)
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
parseInt parseFloat
var str = "123";
var num = parseInt(str); // 123
console.log(num);
console.log(typeof num)
var str = "123.456";
// Int表示整数 parseInt会过滤掉小数
var num = parseInt(str); // 123
console.log(num);
console.log(typeof num)
var str = "123abc";
// parseInt 会尽可能地去转化 从前往后面,只要能转就转,如果遇到了一个非数字,就停止转化
var num = parseInt(str); // 123
console.log(num);
console.log(typeof num)
var str = "def123abc";
// parseInt 会尽可能地去转化 从前往后面,只要能转就转,如果遇到了一个非数字,就停止转化
var num = parseInt(str); // NaN
console.log(num);
console.log(typeof num)
var str = "123.456abc";
// parseFloat 可以转小数,规则和parseInt一模一样
var num = parseFloat(str); // 123.456
console.log(num);
console.log(typeof num)
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
将boolean类型转成nubmer类型
- 转化方式:A)Number构造器 B)+ -
- 如果是true,转化成数字1
- 如果是false,转化成数字0
var b = true;
var num = Number(b);
console.log(num); // 1
console.log(typeof num);
var b = false;
var num = Number(b);
console.log(num); // 0
console.log(typeof num);
// + 或 - 底层还是调用Nubmer构造器来转化
var b = false;
var num = +b;
console.log(num); // 0
console.log(typeof num)
2
3
4
5
6
7
8
9
10
11
12
13
14
15
将und类型转成nubmer类型
- 转化方式:A)Number构造器
var z; // z没有值,默认就是und
var num = Number(z);
console.log(num); // NaN
console.log(typeof num);
2
3
4
将null类型转成nubmer类型
- 转化方式:A)Number构造器
- 在JS中,+有多层含义,1)表示加号 2)表示字符串连接运算符 3)...
var n = null;
var num = Number(n);
console.log(num); // 0
console.log(typeof num);
// 问:哪些数据转化后,会变成0
// 答:空串 false null 转化成number,就是0
2
3
4
5
6
7
# 19 - 其它的数据类型转成boolean
# 19.1 其它的数据类型转成boolean
将string类型转成boolean类型:
- Boolean构造器
var str1 = "hello";
let flag = Boolean(str1);
console.log(flag); // true
console.log(typeof flag); // boolean
var str1 = "";
let flag = Boolean(str1);
console.log(flag); // false
console.log(typeof flag); // boolean
2
3
4
5
6
7
8
9
将number类型转成boolean类型
var num = 123;
let flag = Boolean(num);
console.log(flag); // true
console.log(typeof flag); // boolean
var num = 0;
let flag = Boolean(num);
console.log(flag); // false
console.log(typeof flag); // boolean
var num = -0;
let flag = Boolean(num);
console.log(flag); // false
console.log(typeof flag); // boolean
var num = NaN;
let flag = Boolean(num);
console.log(flag); // false
console.log(typeof flag); // boolean
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
将und类型转成boolean类型
var num; // num的值默认就是und
let flag = Boolean(num);
console.log(flag); // false
console.log(typeof flag); // boolean
2
3
4
将null类型转成boolean类型
var num = null;
let flag = Boolean(num);
console.log(flag); // false
console.log(typeof flag); // boolean
2
3
4
结论:空串/0/-0/NaN/und/null 会转化成false,其它的都会转化成true 这个结论非常重要
