02-JS运算符
码路教育 6/29/2022
# 1 - 运算符(操作符)
# 1.1 运算符的分类
运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
几乎所有的编程语言都有各种各样的运算符(也被称之为操作符,operators)
JavaScript中常用的运算符有:
- 算术运算符
- 递增和递减运算符
- 关系运算符
- 逻辑运算符
- 赋值运算符
# 1.2 算数运算符
算术运算符概述:
- 概念:数学运算符也叫算术运算符,主要包括加、减、乘、除、取余(求模)。

浮点数的精度问题:
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004 console.log(0.07 * 100); // 结果不是 7, 而是:7.0000000000000011
2所以:不要直接判断两个浮点数是否相等 !
表达式和返回值:
- 表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合
- 简单理解:是由数字、运算符、变量等组成的式子
- 表达式最终都会有一个结果,返回给开发者,称为返回值
# 1.3 赋值运算符
赋值运算符概述:
- 概念:将=右边的数据,存储到=左边的变量名对应的内存空间中。 赋值运算符的特点:
- 赋值运算符有右结合性
- 赋值运算符的优先级别低于算术运算符的优先级别
- 赋值运算符的左边 不能放常量 只能放变量 赋值运算符的分类
- 简单的赋值运算符:=
- 复杂的赋值运算符:+= -= *= /= %=
# 1.4 递增和递减运算符
递增和递减运算符概述:
- 如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减( -- )运算符来完成。
- 在 JavaScript 中,递增(++)和递减( -- )既可以放在变量前面,也可以放在变量后面。放在变量前面时,我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
- 递增和递减运算符必须和变量配合使用。
递增运算符:
- 前置递增运算符
- ++num 前置递增,就是自加1,类似于 num = num + 1,但是 ++num 写起来更简单。
- num++ 后置递增,就是自加1,类似于 num = num + 1,但是 num++ 写起来更简单。
- 使用口诀:++在前,整体是一个新值,++在后,整体是一人旧值
# 1.5 赋值运算符
赋值运算符:
- 概念:用来把数据赋值给变量的运算符。前面我们使用的 = 其实也是一个运算符,被称之为 赋值( assignments )运算符

- = 有副作用,语句 x = value 将值 value 写入 x 然后返回 x。
- 链式赋值
var a, b, c;
// 链式赋值从右到左进行计算
a = b = c = 2 + 2;
1
2
3
2
3
- 原地修改:对一个变量做运算,并将新的结果存储在同一个变量中。
var age = 10;
age += 5; // 相当于 age = age + 5;
age -= 5; // 相当于 age = age - 5;
age *= 10; // 相当于 age = age * 10;
1
2
3
4
2
3
4
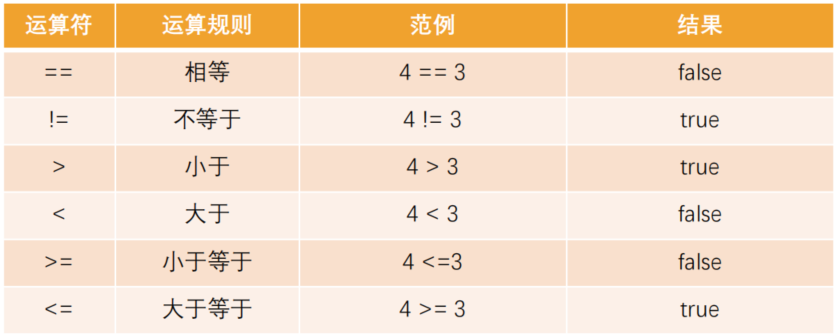
# 1.6 比较运算符
比较运算符概述:
- 概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果。

=== 和 == 的区别:
- 普通的相等性检查 ==,不能区分出 0 和 false,或者空字符串和 false这类运算
- 因为在比较不同类型的值时,处于判断符号 == 两侧的值会先被转化为数字
- 严格相等运算符 === 在进行比较时不会做任何的类型转换
- a 和 b 属于不同的数据类型,那么 a === b 不会做任何的类型转换而立刻返回 false
- “不相等”符号 != 类似,“严格不相等”表示为 !==
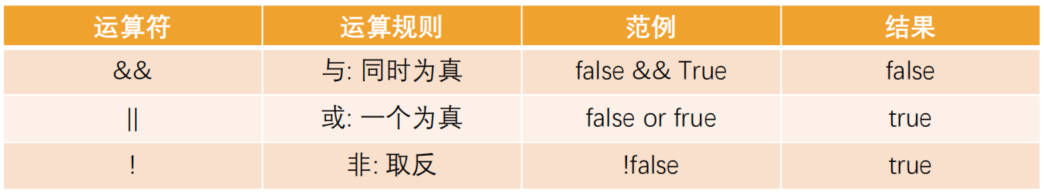
# 1.7 逻辑运算符
逻辑运算符概述:
- 概念:将多个表达式或者值放到一起来获取到一个最终的结果

逻辑或的本质:
- ||(或)两个竖线符号表示“或”运算符(也称为短路或)
- 从左到右依次计算操作数,处理每一个操作数时,都将其转化为布尔值(Boolean)
- 如果结果是 true,就停止计算,返回这个操作数的初始值
- 如果所有的操作数都被计算过(也就是,转换结果都是 false),则返回最后一个操作数
- 返回的值是操作数的初始形式,不会转换为Boolean类型
逻辑与的本质:
- &&(或)两个竖线符号表示“与”运算符(也称为短路与)
- 从左到右依次计算操作数,在处理每一个操作数时,都将其转化为布尔值(Boolean)
- 如果结果是 false,就停止计算,并返回这个操作数的初始值(一般不需要获取到初始值)
- 如果所有的操作数都被计算过(例如都是真值),则返回最后一个操作数
- 返回的值是操作数的初始形式,不会转换为Boolean类型
逻辑非:
- 将操作数转化为布尔类型:true/false
- 两个非运算 !! 有时候用来将某个值转化为布尔类型
逻辑中断的概念
// 对于逻辑与和逻辑或 在实际的使用过程中 我们会出现逻辑中断的情况
// 实际案例:现在有一个盒子,里面装有两个小球,小球的颜色可能是黑色或者白色,现在我说,这两个小球
// 一定都是白色。在这句话中,存在一个逻辑与的关系,第一个小球白色&&第二个小球白色,那么当你第一
// 次摸出的小球是黑色的时候,你就会终止对下一个小球的判断,因为第一个就是黑色,上面的那句话一定
// 不成立,那么这种,我们就叫做逻辑中断
// 对于逻辑运算符表达式来说,他会将我们逻辑运算符左右两侧的两个操作数转换成布尔类型,然后对其判断
// 其表达式整体的值,是能决定其整体的那个操作数的值
console.log(0 && 123);
// 对于该表达式来说 左侧的0转换成布尔类型是false,所以我们不需要看后面的就知道整体的值是false
// 因为对于逻辑与来说 有假则假 所以我们这里输出的该表达式整体的值就是0
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
# 1.8 三目运算符
- ?:整体叫三目运算符
- 表达式?结果A:结果B
- 如果表达式的结果为true 那么整体的结果就是前面的,如果表达式的结果为false 那么整体的结果就是后面的
var res= false?123:456;
console.log(res); //123
1
2
2
var a=10;
var res=(120>110)?a++:++a;
console.log(a);//11
console.log(res);//10
1
2
3
4
2
3
4
# 1.9 运算符优先级
- 运算符放到一起使用时会有一定的优先级
- 在MDN上给出了所有运算符的优先级(不用去记)
- https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Operator_Precedence
