03-JS分支语句
码路教育 6/29/2022
# 1 - 分支结构
# 1.1 三大流程控制
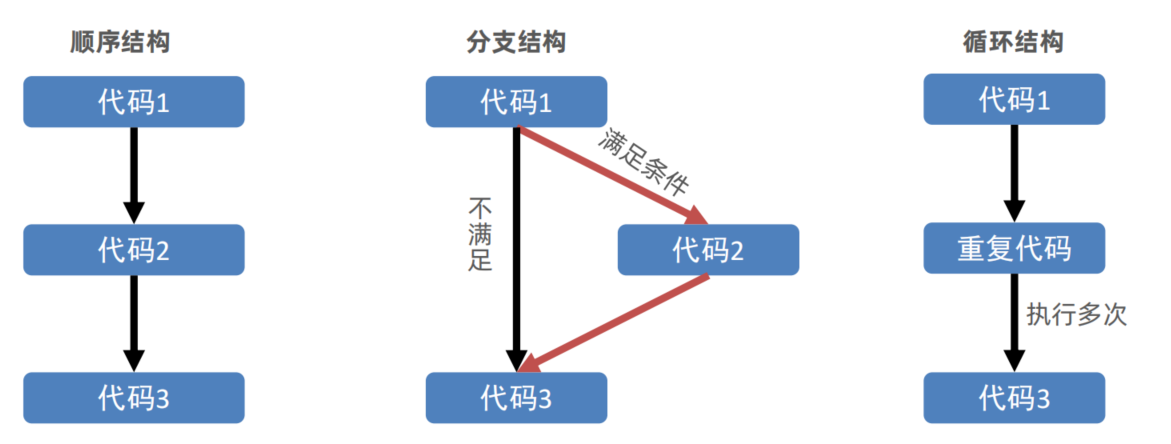
在日常生活中,也有三大流程,有:顺序流程,选择流程,循环流程。日常生活中是任何事件,都可以使用上面的三大流程解释。在计算机中,对应了三大结构,顺序结构,分支结构,循环结构。
- 顺序 —— 从上向下,顺序执行代码
- 分支 —— 根据条件判断,决定执行代码的 分支
- 循环 —— 让 特定代码 重复 执行

# 1.2 分支语句之if语句
代码块:
- 代码块是多行执行代码的集合,通过一个花括号{}放到了一起
- 在JavaScript中,我们可以通过流程控制语句来决定如何执行一个代码块
分支语句可以让我们有选择性的执行想要的代码:
- if分支语句
- 三元运算符
- switch 语句
if语句:
if语句有三种使用:单分支、双分支、多分支
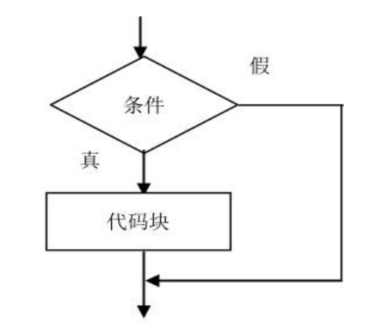
单分支if语法:

// 括号内的条件为true时,进入大括号里执行代码
// 小括号内的结果若不是布尔类型时,会发生隐式转换转为布尔类型
// 数字 0、空字符串 “”、null、undefined 和 NaN 都会被转换成 false
// 其他值被转换为 true
if (条件) {
满足条件要执行的代码
}
1
2
3
4
5
6
7
2
3
4
5
6
7
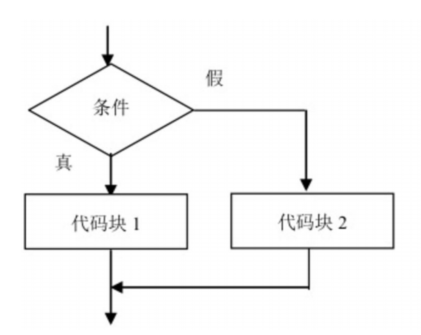
- 双分支if语法:

if (条件) {
满足条件要执行的代码
} else {
不满足条件要执行的代码
}
1
2
3
4
5
2
3
4
5
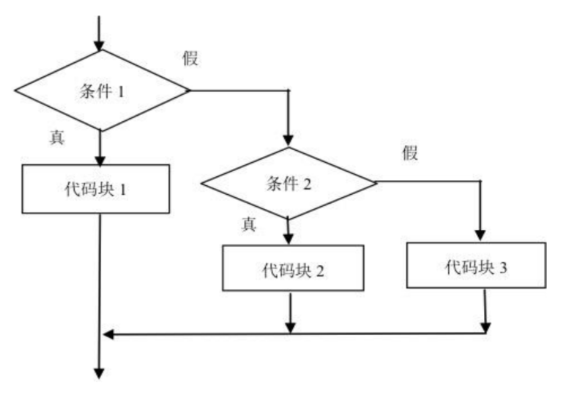
- 多分支if语法:

// 先判断条件1,若满足条件1就执行代码1,其他不执行
// 若不满足则向下判断条件2,满足条件2执行代码2,其他不执行
// 若依然不满足继续往下判断,依次类推
// 若以上条件都不满足,执行else里的代码n 注:可以写N个条件,但这里演示只写2个
if (条件1) {
代码1
} else if (条件2) {
代码2
} else if (条件3) {
代码3
} else {
代码n
}
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
注意细节:
- if语句中的条件,不管是什么表达式,都会转化成布尔类型
- if语句中对 是否相等 来判断时,最好将常量写在前面
- if语句后面的{}可以不写,如果不写,只有if后面第1条语句,相当于是{}中的
- if语句可以嵌套
练习题:
- 接收用户输入的数据,判断这个数据是偶数还是奇数,如果是偶数,输出yes,如果是奇数,输出no
- 接收用户输入的1~7数据,判断是星期几后,打印出来
- 接收用户输入的1~12的数据,判断是什么季节后输出
- 有三个变量:a,b,c 将变量升序排序后输出
- 判断一个年份是否是闰年
- 输入一个0到50的数,如果数小于10,需要在它前面补0。
# 1.3 分支语句之switch语句
switch语句:
- 它是通过判断表达式的结果(或者变量)是否等于case语句的常量,来执行相应的分支体的;
- 与if语句不同的是,switch语句只能做值的相等判断(使用全等运算符 ===),而if语句可以做值的范围判断
- switch case一般需要配合break关键字使用 没有break会造成case穿透
// 找到跟小括号里数据全等的case值,并执行里面对应的代码
// 若没有全等 === 的则执行default里的代码
//
switch (数据) {
case 值1:
代码1
break;
case 值2:
代码2
break;
default:
代码n
break;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
default:
// 在我们描述switch语句的时候
// switch明显没有很好的满足我们的需求
// 1.我们需要 当匹配到一个之后 就只执行那个case对应的代码 不在执行后面的代码
// 2.当我的值 不在case列举的那些中间的时候 需要有一个默认的处理
// 对于需求1 我们采用break
// var a=2;
// switch (a) {
// case 1:console.log('1');break;
// case 2:console.log('2');break;
// case 3:console.log('3');break;
// case 4:console.log('4');break;
// }
// 只要我们在后面写了break 那么我们就不会执行多余的代码
// 此时我们的控制塔就只会输出2
// 对于需求2 我们采用default
var a=6;
switch (a) {
case 1:console.log('1');break;
case 2:console.log('2');break;
case 3:console.log('3');break;
case 4:console.log('4');break;
default:console.log('不在列举范围内');break;
}
// 此时 就会输出 不在列举范围内
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
