04-JS循环结构
码路教育 6/29/2022
# 1 - 循环结构
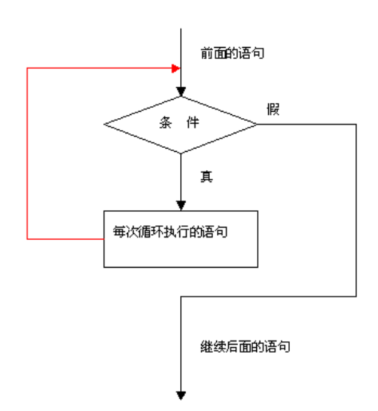
# 1.1 循环语句之while循环
while循环语句:
- 跟if语句很像,都要满足小括号里的条件为true才会进入执行代码
- while大括号里代码执行完毕后不会跳出,而是继续回到小括号里判断条件是否满足,若满足又执行大括号里的代码,然后再回到 小括号判断条件,直到括号内条件不满足,即跳出

// 循环的本质就是以某个变量为起始值,然后不断产生变化量,慢慢靠近终止条件的过程。
// 循环需要具备三要素:
// 1. 变量起始值
// 2. 终止条件(没有终止条件,循环会一直执行,造成死循环)
// 3. 变量变化量(用自增或者自减)
// 开发中一定要避免死循环的产生;
// while语句的语法
// while(条件){代码}
// while代码的执行顺序是
// 1.先判定条件
// 2.条件成立 =>执行代码=>循环判定条件 执行代码
// 3.条件不成立 不在执行代码 跳出循环
while (循环条件) {
重复要执行的代码(循环体)
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
var a=1;
while(a<3){
console.log(a);
a++
}
console.log(a);
// 以上代码的执行顺序是
// 1.先声明变量a 值为1
// 2.判定条件a<3是否成立 1<3成立
// 3.执行代码 输出a 然后a++ 此时a的值为2
// 4.重新判断条件 2<3 符合条件 所以继续执行{}中的代码 输出a 然后a++
// 5.此时a的值变成了3 3<3 不成立 不在执行代码 结束循环
// 6.执行循环外面的输出a 此时的a是3 所以我们上述代码的输出结果是 1 2 3
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
while循环的练习题目:
- 练习一:打印10次Hello World
- 练习二:打印0~99的数字
- 练习三:计算0~99的数字和
- 练习四:计算0~99所有奇数的和
- 练习五:计算0~99所有偶数的和
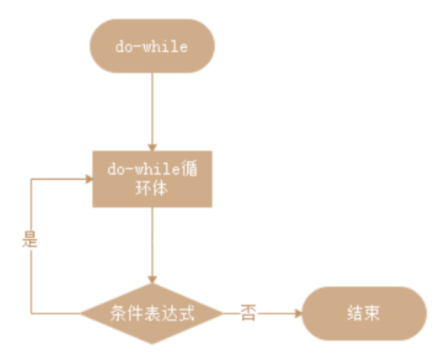
# 1.2 循环语句之do..while循环
do..while循环语句:
- do..while循环和while循环非常像,二者经常可以相互替代(不常用)
- do..while的特点是不管条件成不成立,do循环体都会先执行一次

// dowhile循环的语法
// do{代码}while(条件)
// 该语句的执行顺序是
// 1.先执行代码
// 2.判定条件
// 3.条件成立=> 执行代码=>循环判定条件 执行代码
// 条件不成立=>出循环
do{
重复要执行的代码(循环体)
}while (循环条件)
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
// do while 和while 很像 不过while是先判断后执行 do while 是先执行一次 在判断
do{
console.log(888);
}while(false)
// 1)绝大部分情况下 dowhile 和while是可以进行互转的
// 2)dowhile循环的循环体至少执行一次,while的循环体可能一次都不执行
// 3)在真实开发中,基本上不用dowhile 很少用while 更多的用的是for循环
1
2
3
4
5
6
7
2
3
4
5
6
7
# 1.3 循环语句之for循环
for循环语句:
- for 循环更加复杂,但它是最常使用的循环形式。
- 把声明起始值、循环条件、变化值写到一起,让人一目了然
for(声明记录循环次数的变量; 循环条件; 变化值){
循环体
}
1
2
3
2
3
for循环的练习题目:
- 练习一:打印10次Hello World
- 练习二:打印0~99的数字
- 练习三:计算0~99的数字和
- 练习四:计算0~99所有奇数的和
- 练习五:计算0~99所有偶数的和*
for循环和while循环有什么区别呢:
- 当如果明确了循环的次数的时候推荐使用for循环
- 当不明确循环的次数的时候推荐使用while循环
# 1.4 循环语句之for循环嵌套
- 一个循环里再套一个循环,一般用在for循环里
for(外部声明记录循环次数的变量; 循环条件; 变化值){
for(内部声明记录循环次数的变量; 循环条件; 变化值){
循环体
}
}
1
2
3
4
5
2
3
4
5
# 1.5 循环语句之循环控制
循环的跳转(控制):
- 在执行循环过程中, 遇到某一个条件时, 我们可能想要做一些事情;
- 比如循环体不再执行(即使没有执行完), 跳出循环;
- break: 直接跳出循环, 循环结束
- 某一条件满足时,退出循环,不再执行后续重复的代码
- 比如本次循环体不再执行, 执行下一次的循环体;
- continue: 跳过本次循环次, 执行下一次循环体
- continue 某一条件满足时,不执行后续重复的代码
# 1.6 for循环之双重for循环
-双重for循环是指两个for循环嵌套使用 外层循环循环一次内层循环 循环一圈 -循环的次数等于 外层循环次数*内层循环次数
for (var index = 0; index < 9; index++) {
for (var j = 0; j < 9; j++) {
console.log('123');
}
console.log(456);
}
// 这里面 外层循环循环了9 内层循环每一次执行都会循环9次 所以总共循环了9*9次
1
2
3
4
5
6
7
2
3
4
5
6
7
# 1.7 使用双重for循环打印5*5的星星矩阵
// 这里我们知道 我们一般情况下去写一个5*5的星星矩阵
// 肯定是先在第一行写5个 然后第二行 一直到第五行 所以在这里实际上 我们也是在循环
// 外层循环控制的是我们的行 第一行第二行 内层循环控制的是列 比如第一行的第一列 第一行的第二列等等
for(var i = 0;i<5;i++){
for(var j=0;j<5;j++){
document.write('*')
}
document.write('<br>')
}
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
