01-vue介绍与小胡子语法
码路教育 7/24/2022
# 1, Vue简介
重要提醒:学好Vue你一定可以找到一份满意的前端工作,如果你没有掌握Vue很难找到一份满意的前端工作
# 1.1, vue初识

官网
- 英文官网: https://vuejs.org/
- 中文官网: https://cn.vuejs.org/
介绍与描述
- Vue (读音 /vjuː/,类似于 view),作者: 尤雨溪
- Vue框架主要关注于视图(view)的一个框架
- 动态构建用户界面的渐进式JavaScript框架(Vue框架提供核心的语法,可以在核心语法基础之上完善项目功能、路由、集中式管理等等渐渐完善项目。)
- 它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型;
- Vue全家桶是指vue + 周边核心插件(生态),统称为全家桶
Vue周边生态
- vue-cli(vue脚手架)
- vue-resource
- axios
- vue-router(路由)
- vuex(状态管理)
- element-ui(UI组件库)
渐进式的理解
- 渐进式: Vue框架提供一些核心的语法,当项目当中需要使用路由功能,Vue框架没有这个功能,需要使用vue-router配置路由。当项目中需要使用一些通用组件效果,如:轮播图、遮罩层, element-ui。当项目中想要集中式管理数据,可以使用vuex等等。
vue框架特点
- 组件化开发, 充分复用代码,提高开发效率
- 声明式编程,操作数据即可,提高开发效率
- 不用操作DOM, 数据发生变化,视图跟着变,不用操作DOM,只是关心数据
- 采用虚拟DOM + 优秀DIFF算法,可以复用DOM
- 总结:组件化、声明式编程、虚拟DOM+DIFF算法
快速体验
- 官网: https://cn.vuejs.org/v2/guide/installation.html
- 刚开始我们不需要把它想象的非常复杂,Vue的本质,就是一个JavaScript的库
- 把它理解成一个已经帮助我们封装好的库,在项目中可以引入并且使用它即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 先讲Vue2.x -->
<!--
引入Vue的方式:
1)在页面中通过CDN方式引入
2)下载Vue源码,引入我们下载好的源码
3)通过NPM工具,下载引入
4)使用Vue脚手架去引入Vue
-->
<!-- 引入Vue.js,人家向外暴露一个Vue类 new Vue -->
<script src="../lib/vue2.7.8.js"></script>
</head>
<body>
<!-- 定义的容器 -->
<!-- 容器也叫模板,也叫视图 -->
<div id="app">
<h2>你好, {{ name }} === {{ age }} === {{ sex }}</h2>
</div>
<script>
// new一个Vue,得到一个对象,这个对象叫Vue根实例,叫其它名字也可以
// 当new Vue时,可以传递一个配置对象
// 框架:要求你需要在合适的位置写合适的代码
let vm = new Vue({
// el表示vm实例要去哪个容器进行关联,el对应的值是一个CSS选择器
// 作用就是让vm与容器进行关联
el:"#app",
// data是用来给模板或视图提供数据的
// 在vue2.x中,data对应的值,可以是一个对象,也可以是一个函数,官方推荐使用函数的形式
// data函数需要返回一个对象
// 在vue3.x中,data必须是一个函数,如果不是,直接报错
// data:{}
data(){
return {
// return中的对象中的写的数据,就是用来给模板提供的数据
// name,age,sex,叫响应式数据,写在data中的数据叫响应式数据
// 所谓的响应式数据,是指数据变了,模板会自动刷新
// vm会代理data中的所有的数据 vm.name vm.age vm.sex
// 写在data中的所有的数据,都会挂载到vm对象上,成为vm的属性
name:"wc",
age:18,
sex:"man"
}
}
});
console.log(vm);
// 总结:
// 1)vm叫Vue实例 通过new Vue构造器new出来的 对象是属性的无序集合
// 2)new Vue时,传递一个配置对象 el data
// 3)响应式数据:数据变了,视图要重新渲染(自动刷新)
// 4)data中的数据,都要挂载到vm实例上,作为vm实例的属性
// 5)在vue中,不需要操作DOM,操作的是响应式数据
</script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
# 1.2, vue语法注意事项
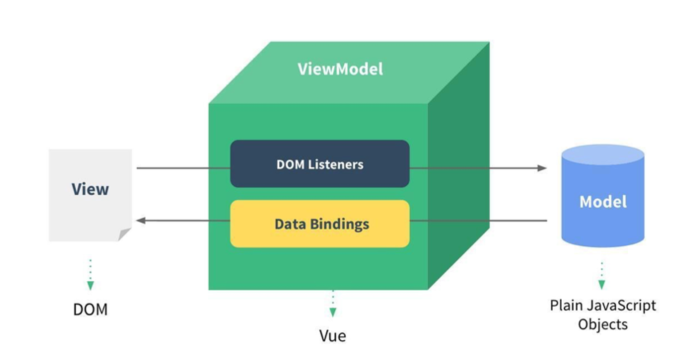
MVVM
- MVVM是Model-View-ViewModel的简称,是目前非常流行的架构模式;
- 通常情况下,我们也经常称Vue是一个MVVM的框架
- Vue官方其实有说明,Vue虽然并没有完全遵守MVVM的模型,但是整个设计是受到它的启发的

胡子语法注意事项一
- {{}} Mustache,插值语法,也叫小胡子语法
- 插值语法只能在文本区域书写, 不能在标签属性当中书写, 可以书写多个【动态数据】
- 插值语法只能在容器内部使用,容器外是不能使用的
- 一个实例只能关联一个容器,多个不行,以后开发项目,容器一般就一个、VM实例一般也就是一个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入vue -->
<script src="../lib/vue2.7.8.js"></script>
</head>
<body>
<!-- 容器/模板 -->
<div class="app">
<!-- {{ }} 插值语法 胡子语法 -->
<!-- 只能写在文本节点处,不能写在属性节点 -->
<!-- <h2 title="{{ name }}">{{ name }}</h2> -->
</div>
<hr>
<!-- 一个vm实例只能指定一个模板,一个容器 -->
<!-- 一般一个项目,只有一个根模板 -->
<!-- 指定多个,不行 -->
<!-- <div class="app">
<h2>{{name}}</h2>
</div> -->
<!-- data中的数据,只能写对应的模板中的,在模板之外,是不能使用数据的 -->
<!-- <p>{{name}}</p> -->
<script>
let vm = new Vue({
// body和html不能作为vm实例的模板
// el:"body"
el:".app",
data(){
return{
name:"xwc"
}
}
});
</script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
胡子语法注意事项二
- 小胡子中可以放表达式(任何有值的内容都是表达式)
- 小胡子中可以书写实例的属性
- 小胡子中可以书写JS表达式
- 数学运算符、比较运算符、逻辑运算符,三元运算符等,最终会产生一个数值,也可以放小胡子中
- 函数执行的结果也有返回值,也可以放小胡子中
- 固定的某一个数值也是可以的,因为一个简单字符串、数字,就是最简单的表达式
- if、switch、for循环等等这些不是表达式,是语句,不能在胡子语法里面书写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../lib/vue2.7.8.js"></script>
</head>
<body>
<div class="app">
<!-- 任何有值的内容都是表达式 -->
<p>{{ name }}</p>
<p>{{ 1+2 }}</p>
<p>{{ 2**2 }}</p>
<p>{{ 1>2 }}</p>
<p>{{ 2>1 ? "ok" : "bad" }}</p>
<p>{{ "hello vue" * 2 }}</p>
<!-- 函数调用也是一个值 -->
<p>{{ "hello vue".toUpperCase() }}</p>
<p>{{ address.toUpperCase() }}</p>
<p>{{ if(true){ console.log("ok") } }}</p>
</div>
<script>
let vm = new Vue({
el:".app",
// 在vue2中,data写成一个对象的形式也是OK的
data:{
// name age address是实例属性
name:"wc",
age:18,
address:"bj"
}
});
</script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
# 1.3, 配置对象其他的写法
data的写法 和 $mount挂载
- data第二种写法是函数的写法,data函数返回结果作为VM属性与属性值
- 通过el可以使用VM实例与容器进行关联
- $mount方法主要的作用是VM与容器进行关联【VM与容器关联第二种写法】, 传递的参数容器CSS选择器(字符串类型的)
- $mount【挂载】:它是Vue.prototype原型的一个方法,VM可以调用。Vue类的实例方法一般都是以$开头的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入Vue.js,人家向外暴露一个Vue类 new Vue -->
<script src="../lib/vue2.7.8.js"></script>
</head>
<body>
<!-- 定义的容器 -->
<div id="app">
<h1>你好:{{ name }}</h1>
<p>{{ age }} ==== {{sex}}</p>
</div>
<script>
let vm = new Vue({
// el:"#app", // 作用:让vm实例与容器进行关联
data(){
return {
name:"wc",
age:18,
sex:"man"
}
}
});
console.log(vm);
// $mount需要传递一个容器的CSS选择器(字符串类型)
// $mount是Vue构造器的原型对象上的方法
// 所以通过VM实例也可以调用
vm.$mount("#app")
// 总结vm实例和容器进行关联有两种方式
// 1)通过el进行关联
// 2)通过$mount进行关联
</script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
# 1.4, vue开发者工具安装
- vue开发者工具,服务开发人员,对于项目调试有很大用处
- 必须要装,写代码,必须打开,必须多看调试工具
- 开发者工具小图标亮了,代表vue项目,没有亮不是vue项目
- 组件、vuex相关功能可以在开发者工具进行调试
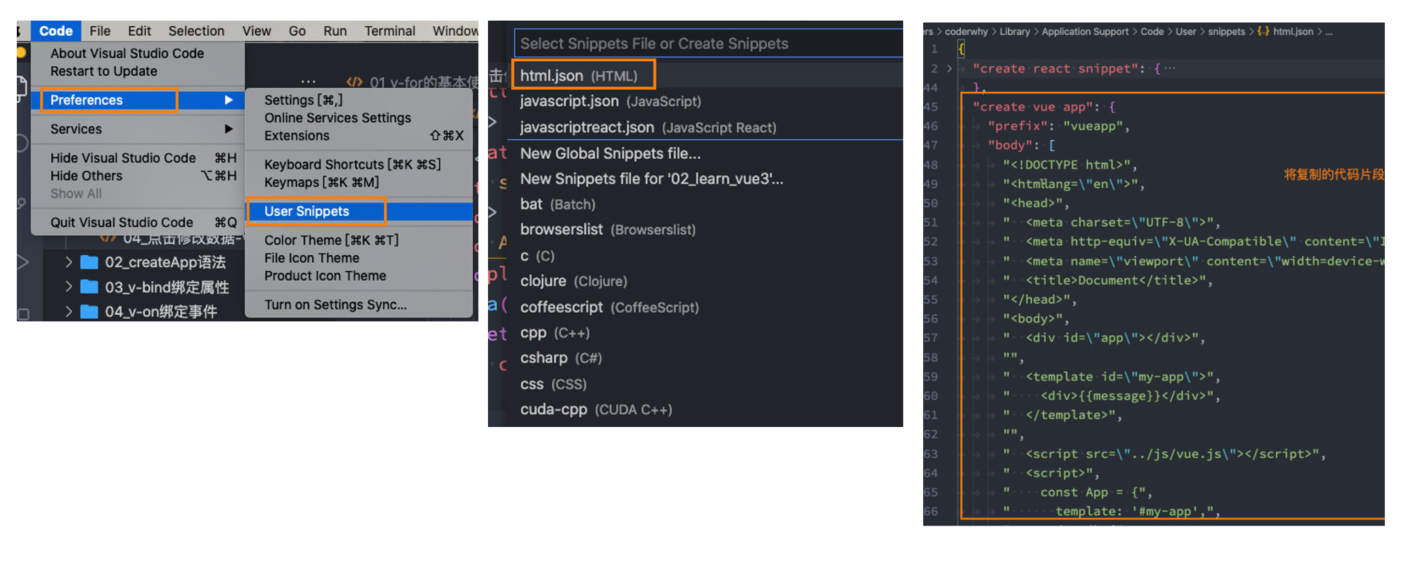
# 1.5, VSCode代码片段
- 我们在前面练习Vue的过程中,有些代码片段是需要经常写的,我们再VSCode中我们可以生成一个代码片段,方便我们快速生成
具体的步骤如下
- 第一步,复制自己需要生成代码片段的代码;
- 第二步,https://snippet-generator.app/在该网站中生成代码片段;
- 第三步,在VSCode中配置代码片段;