09-脚手架
码路教育 6/3/2022
# 1, Vue的开发模式
# 1.1, Vue开发模式介绍
目前我们使用vue的过程都是在html文件中,通过template编写自己的模板、脚本逻辑、样式等,但是随着项目越来越复杂,我们会采用组件化的方式来进行开发
- 每个组件都会有自己的模板、脚本逻辑、样式等
- 所以在真实开发中,我们可以通过一个后缀名为 .vue 的single-file components (单文件组件) 来解决,并且可以使用webpack或者vite或者rollup等构建工具来对其进行处理。
单文件组件的特点
- 代码的高亮(安装必要插件)
- ES6、CommonJS的模块化能力
- 组件作用域的CSS
- 可以使用预处理器来构建更加丰富的组件,比如TypeScript、Babel、Less、Sass等
如何支持SFC
- 无论是后期我们做项目,还是在公司进行开发,通常都会采用Vue CLI的方式来完成
- VSCode对SFC的支持,安装两个插件
- 插件一:Vetur,从Vue2开发就一直在使用的VSCode支持Vue的插件
- 插件二:Volar,官方推荐的插件
# 1.2, Vue CLI脚手架
Vue的脚手架就是Vue CLI
- 脚手架其实是建筑工程中的一个概念,在我们软件工程中也会将一些帮助我们搭建项目的工具称之为脚手架
- CLI是Command-Line Interface, 翻译为命令行界面
- 我们可以通过CLI选择项目的配置和创建出我们的项目
- Vue CLI已经内置了webpack相关的配置,我们不需要从零来配置

Vue CLI 安装和使用
- 全局安装: npm install @vue/cli -g
- 升级Vue CLI(如果是比较旧的版本,可以通过下面的命令来升级): npm update @vue/cli -g
- 通过Vue的命令来创建项目: Vue create 项目的名称
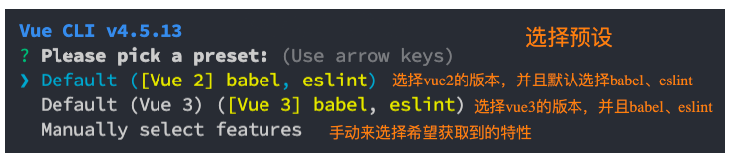
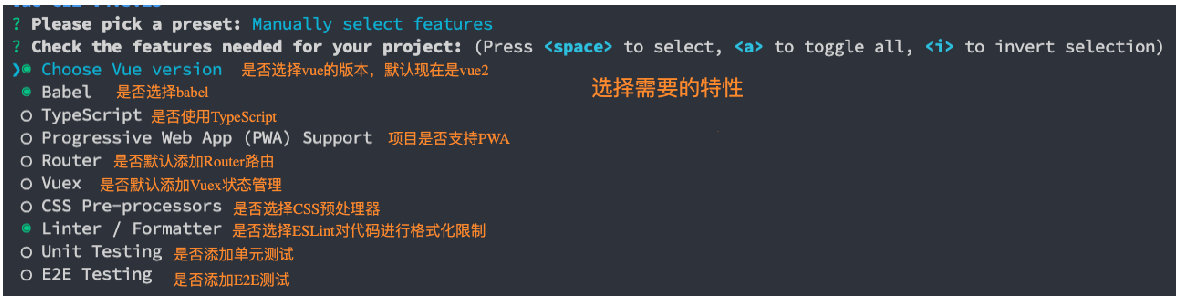
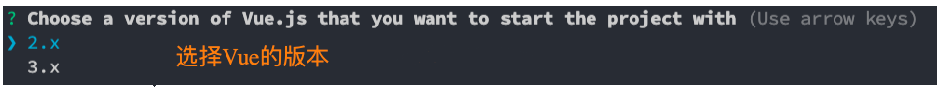
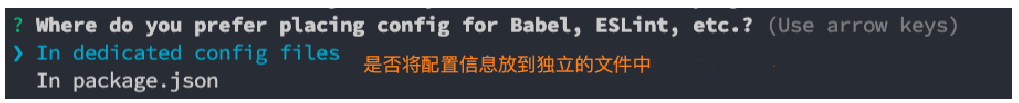
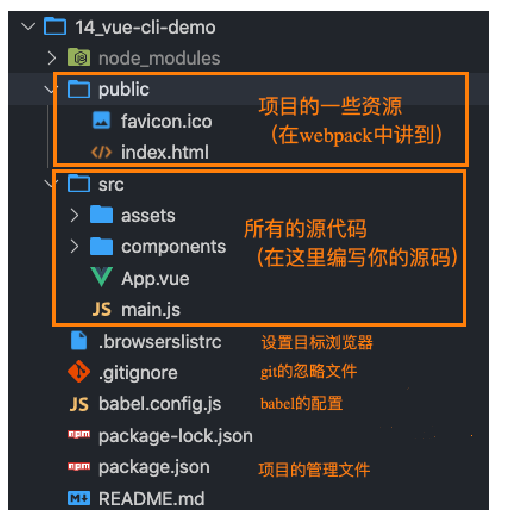
vue create 项目的过程