11-Flex布局
# 一、Flex布局介绍
弹性盒子是一种用于按行或按列布局元素的一维布局文案。
flex布局是目前web开发中使用最多的布局方案:
- flex 布局(Flexible 布局,弹性布局);
- 目前特别在移动端可以说已经完全普及;
- 在PC端也几乎已经完全普及和使用, 只有非常少数的网站依然在用浮动来布局;
- 之前布局有floats 和 positioning,但是这两种方法本身存在很大的局限性。
# 二、Flex重要概念
两个重要的概念:
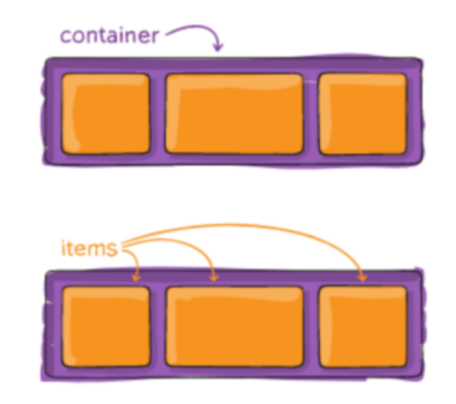
- 开启了 flex 布局的元素叫 flex container
- flex container 里面的直接子元素叫做 flex item

当flex container中的子元素变成了flex item时, 具备一下特点:
- flex item的布局将受flex container属性的设置来进行控制和布局;
- flex item不再严格区分块级元素和行内级元素;
- flex item默认情况下是包裹内容的, 但是可以设置宽度和高度;
设置 display 属性为 flex 或者 inline-flex 可以成为 flex container:
- flex: flex container 以 block-level 形式存在
- inline-flex: flex container 以 inline-level 形式存在
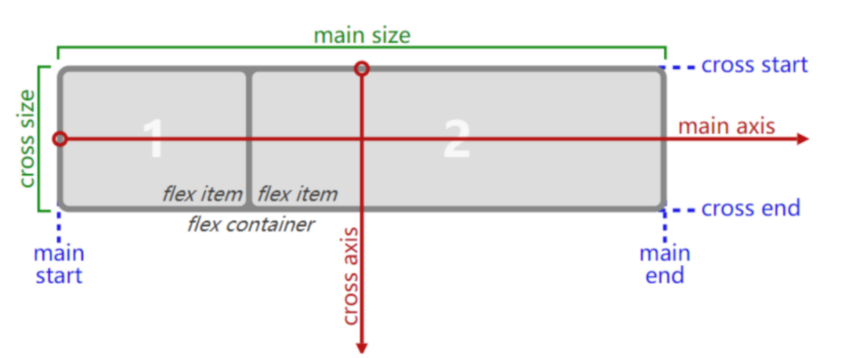
- flex布局的模型

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
display: flex;
width: 500px;
height: 500px;
background-color: gold;
}
</style>
</head>
<body>
<!--
flex布局:直接干死了float布局。
四个概念:
容器:如果一个盒子设置了display: flex;那么这个盒子就叫容器。
项目:容器中的直接子元素,叫项目
主轴:项目默认就是在主轴上排列,默认主轴是水平向右的
交叉轴:和主轴垂直的那个轴,叫交叉轴。
-->
<div class="box">
<div class="item" style="width:100px; height:100px; background:red">son1</div>
<div class="item" style="width:100px; height:100px; background:blue">son2</div>
<div class="item" style="width:100px; height:100px; background:yellowgreen">son3</div>
<div class="item" style="width:100px; height:100px; background:pink">son4</div>
</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
# 三、相关的属性
应用在 flex container 上的 CSS 属性:
- flex-flow
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
应用在 flex items 上的 CSS 属性:
- flex-grow
- flex-basis
- flex-shrink
- order
- align-self
- flex
# 四、容器属性之flex-direction
flex items 默认都是沿着 main axis(主轴)从 main start 开始往 main end 方向排布:
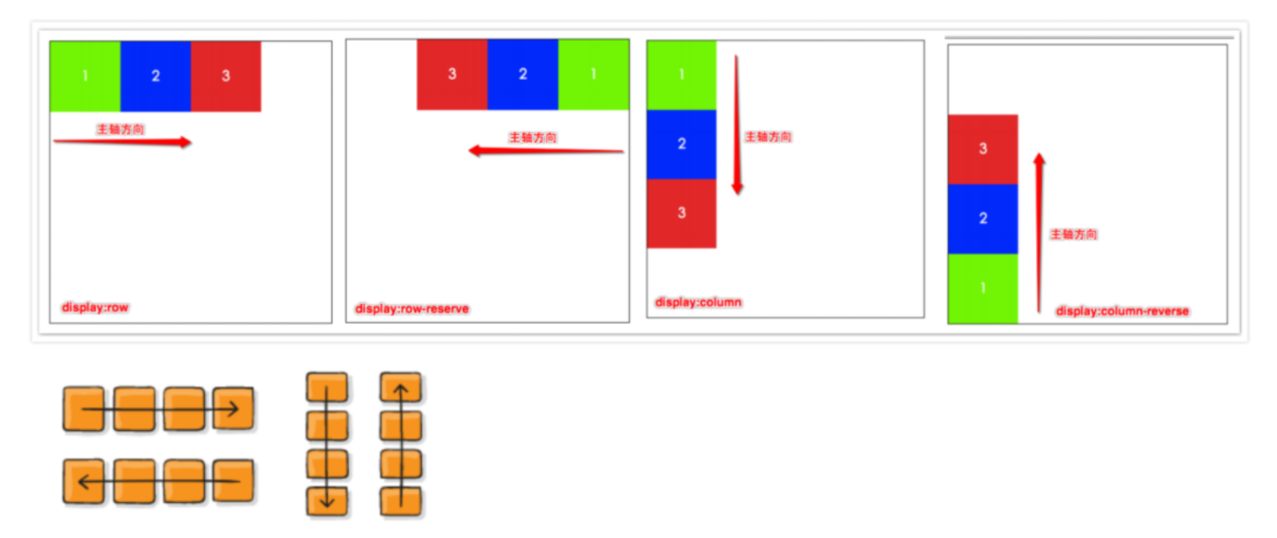
- flex-direction 决定了 main axis 的方向,有 4 个取值
- row(默认值)、row-reverse、column、column-reverse

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
display: flex;
width: 500px;
height: 500px;
background-color: gold;
/* flex-direction: row-reverse; */
/* flex-direction: column; */
flex-direction: column-reverse;
}
</style>
</head>
<body>
<div class="box">
<div class="item" style="width:100px; height:100px; background:red">son1</div>
<div class="item" style="width:100px; height:100px; background:blue">son2</div>
<div class="item" style="width:100px; height:100px; background:yellowgreen">son3</div>
<div class="item" style="width:100px; height:100px; background:pink">son4</div>
</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
# 五、容器属性之flex-wrap
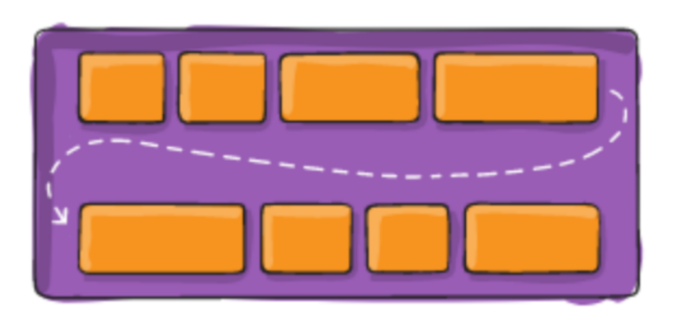
flex-wrap 决定了 flex container 是单行还是多行:
- fnowrap(默认):单行
- wrap:多行
- wrap-reverse:多行(对比 wrap,cross start 与 cross end 相反)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
display: flex;
width: 500px;
height: 500px;
background-color: gold;
/* 不换行 */
/* flex-wrap: nowrap; */
/* flex-wrap: wrap; */
flex-wrap: wrap-reverse;
}
</style>
</head>
<body>
<div class="box">
<!-- 默认情况下,项目中主轴上排列是不会换行的,如果装不下,项目会自动压缩 -->
<div class="item" style="width:100px; height:100px; background:red">son1</div>
<div class="item" style="width:100px; height:100px; background:blue">son2</div>
<div class="item" style="width:100px; height:100px; background:yellowgreen">son3</div>
<div class="item" style="width:100px; height:100px; background:pink">son4</div>
<div class="item" style="width:100px; height:100px; background:red">son5</div>
<div class="item" style="width:100px; height:100px; background:blue">son6</div>
</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
# 六、容器属性之flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 的简写。:
- 顺序任何, 并且都可以省略
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
display: flex;
width: 500px;
height: 500px;
background-color: gold;
/* flex-direction: column;
flex-wrap: wrap; */
flex-flow: column wrap;
}
</style>
</head>
<body>
<div class="box">
<div class="item" style="width:100px; height:100px; background:red">son1</div>
<div class="item" style="width:100px; height:100px; background:blue">son2</div>
<div class="item" style="width:100px; height:100px; background:yellowgreen">son3</div>
<div class="item" style="width:100px; height:100px; background:pink">son4</div>
<div class="item" style="width:100px; height:100px; background:red">son5</div>
<div class="item" style="width:100px; height:100px; background:blue">son6</div>
</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
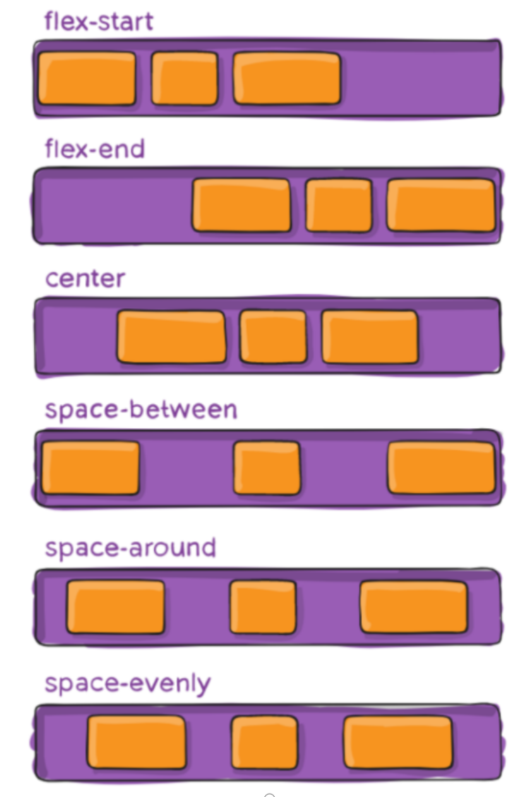
# 七、容器属性之justify-content
justify-content 决定了 flex items 在 main axis 上的对齐方式:
顺序任何, 并且都可以省略
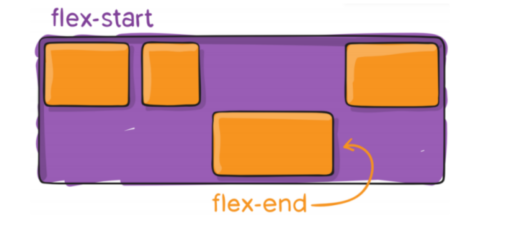
flex-start(默认值):与 main start 对齐
flex-end:与 main end 对齐
center:居中对齐
space-between:
- flex items 之间的距离相等
- 与 main start、main end两端对齐
- flex items 之间的距离相等
space-around:
- flex items 之间的距离相等
- flex items 与 main start、main end 之间的距离是 flex items 之间距离的一半
- flex items 之间的距离相等
space-evenly:
- flex items 之间的距离相等
- flex items 与 main start、main end 之间的距离 等于 flex items 之间的距离
- flex items 之间的距离相等

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.box{
display: flex;
width: 500px;
height: 450px;
border: 2px solid red;
/* flex-direction: column; */
flex-wrap: wrap;
/* 项目在主轴的起点开始排列 */
/* justify-content: flex-start; */
/* 项目在主轴终点开始排列 */
/* justify-content: flex-end; */
/* 项目在主轴的中点开始排列 */
/* justify-content: center; */
/* 富余空间在项目与项目之间 */
/* justify-content: space-between; */
/* 富余空间均匀环绕每个项目 */
/* justify-content: space-around; */
justify-content: space-evenly;
}
.item{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
border-radius: 50%;
border: 2px solid yellowgreen;
}
</style>
</head>
<body>
<!-- 容器 -->
<div class="box">
<!-- 项目 -->
<div class="item">one</div>
<div class="item">two</div>
<div class="item">three</div>
<div class="item">four</div>
<!-- <div class="item">six</div> -->
</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
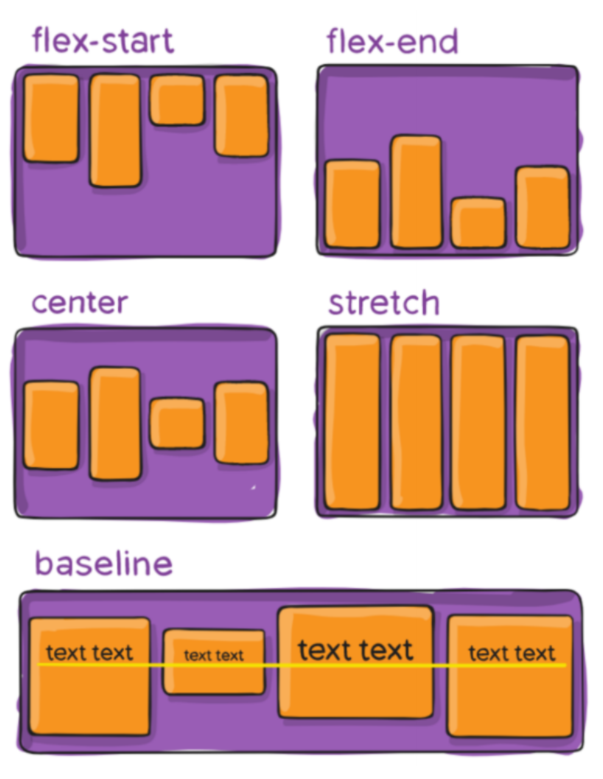
# 八、容器属性之align-item
align-items 决定了 flex items 在 cross axis 上的对齐方式:
- normal:在弹性布局中,效果和stretch一样
- stretch:当 flex items 在 cross axis 方向的 size 为 auto 时,会自动拉伸至填充 flex container
- flex-start:与 cross start 对齐
- flex-end:与 cross end 对齐
- center:居中对齐
- baseline:与基准线对齐

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.box{
display: flex;
width: 500px;
height: 450px;
border: 2px solid red;
/* 项目在交叉轴的赳点开始排列 */
/* align-items: flex-start; */
/* 项目在交叉轴的终点开始排列 */
/* align-items: flex-end; */
/* 项目在交叉轴的中点开始排列 */
/* align-items: center; */
/* 如果项目没有设置高度,默认项目会充满整个交叉轴 */
/* align-items: stretch; */
/* 效果和stretch是一样的 */
/* align-items: normal; */
/* 项目中文本基线对齐 */
/* align-items: baseline; */
}
.item{
width: 100px;
text-align: center;
line-height: 100px;
border: 2px solid yellowgreen;
}
</style>
</head>
<body>
<!-- 容器 -->
<div class="box">
<!-- 项目 -->
<div class="item" style="height:100px; font-size: 24px;">one</div>
<div class="item" style="height:200px">two</div>
<div class="item" style="height:160px">three</div>
<div class="item" style="height:60px; font-size: 40px;">four</div>
<!-- <div class="item">one</div>
<div class="item">two</div>
<div class="item">three</div>
<div class="item">four</div> -->
</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
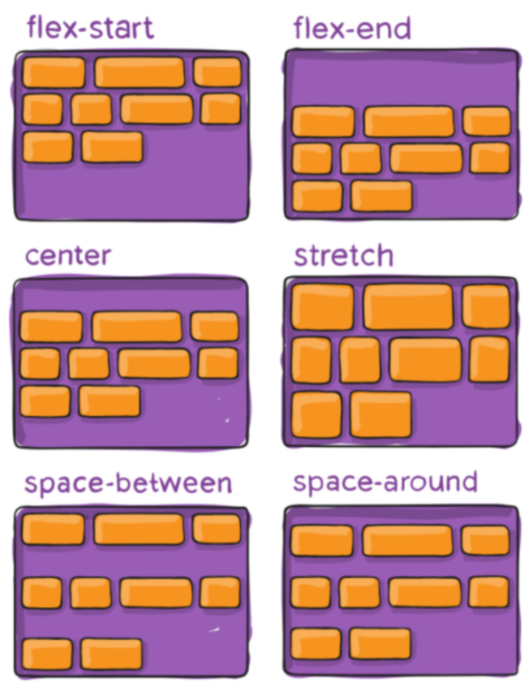
# 九、容器属性之align-content
align-content 决定了多行flex items 在cross axis上的对齐方式,用法与 justify-content 类似:
stretch(默认值):与 align-items 的 stretch 类似
flex-start:与 cross start 对齐
flex-end:与 cross end 对齐
center:居中对齐
space-between:
- flex items 之间的距离相等
- 与 cross start、cross end两端对齐
- flex items 之间的距离相等
space-around: :
- flex items 之间的距离相等
- flex items 与 cross start、cross end 之间的距离是 flex items 之间距离的一半
- flex items 之间的距离相等
space-evenly:
- flex items 之间的距离相等
- flex items 与 cross start、cross end 之间的距离 等于 flex items 之间的距离
- flex items 之间的距离相等

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.box{
display: flex;
width: 500px;
height: 450px;
border: 2px solid red;
flex-wrap: wrap;
/* 多根主轴在交叉轴的起点开始排列 */
/* align-content: flex-start; */
/* 多根主轴在交叉轴的终点开始排列 */
/* align-content: flex-end; */
/* 多根主轴在交叉轴的中点开始排列 */
/* align-content: center; */
/* 交叉轴上的富余空间们于两排项目之间 */
/* align-content: space-between; */
/* 交叉轴上的富余空间环绕两排项目之间 */
/* align-content: space-around; */
align-content: space-evenly;
}
.item{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
border: 2px solid yellowgreen;
}
</style>
</head>
<body>
<!-- 容器 -->
<div class="box">
<!-- 项目 -->
<div class="item">one</div>
<div class="item">two</div>
<div class="item">three</div>
<div class="item">four</div>
<div class="item">five</div>
<div class="item">six</div>
<div class="item">seven</div>
<div class="item">eight</div>
</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
# 十、项目属性之order
order 决定了 flex items 的排布顺序:
- 可以设置任意整数(正整数、负整数、0),值越小就越排在前面
- 默认值是 0

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.box{
display: flex;
width: 500px;
height: 450px;
border: 2px solid red;
}
.item{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
border: 2px solid yellowgreen;
}
</style>
</head>
<body>
<!-- 容器 -->
<div class="box">
<!-- 项目 -->
<!-- order 是项目的属性,值越小,越靠前 -->
<div class="item" style="order:10">one</div>
<div class="item" style="order:6">two</div>
<div class="item" style="order:3">three</div>
<div class="item" style="order:1">four</div>
</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
# 十一、项目属性之align-self(了解)
Align-self 可以通过 align-self 覆盖 flex container 设置的 align-items:
- auto(默认值):遵从 flex container 的 align-items 设置
- stretch、flex-start、flex-end、center、baseline,效果跟 align-items 一致

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.box{
display: flex;
width: 500px;
height: 450px;
border: 2px solid red;
}
.item{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
border: 2px solid yellowgreen;
}
</style>
</head>
<body>
<!-- 容器 -->
<div class="box">
<!-- 项目 -->
<!-- order 是项目的属性,值越小,越靠前 -->
<div class="item">one</div>
<div class="item">two</div>
<!-- align-self 可以单独设置某个项目在交叉轴上的对齐方式 -->
<div class="item" style="align-self: center;">three</div>
<div class="item">four</div>
</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
# 十二、项目属性之flex-grow(了解)
flex-grow 决定了 flex items 如何扩展(拉伸/成长):
- 可以设置任意非负数字(正小数、正整数、0),默认值是 0
- 当 flex container 在 main axis 方向上有剩余 size 时,flex-grow 属性才会有效
如果所有 flex items 的 flex-grow 总和 sum 超过 1,每个 flex item 扩展的 size 为:
- flex container 的剩余 size * flex-grow / sum

flex items 扩展后的最终 size 不能超过 max-width\max-heigh
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.box{
display: flex;
width: 500px;
height: 450px;
border: 2px solid red;
}
.item{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
border: 2px solid yellowgreen;
}
</style>
</head>
<body>
<!-- 容器 -->
<div class="box">
<!-- 项目 -->
<!-- 把富余空间分三份,每人占一份 -->
<!-- <div class="item" style="flex-grow: 1;">one</div>
<div class="item" style="flex-grow: 1;">two</div>
<div class="item" style="flex-grow: 1;">three</div> -->
<!-- 把富余空间分六份,老大占一份,老二占两份,老三点三份 -->
<div class="item" style="flex-grow: 1;">one</div>
<div class="item" style="flex-grow: 2;">two</div>
<div class="item" style="flex-grow: 3;">three</div>
</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
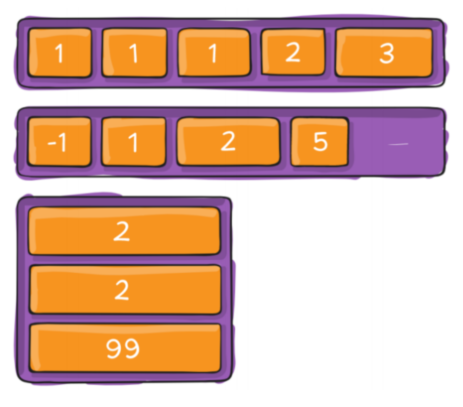
# 十三、项目属性之flex-shrink(了解)
flex-shrink 决定了 flex items 如何收缩(缩小):
- 可以设置任意非负数字(正小数、正整数、0),默认值是 1
- 当 flex items 在 main axis 方向上超过了 flex container 的 size,flex-shrink 属性才会有效
如果所有 flex items 的 flex-shrink 总和超过 1,每个 flex item 收缩的 size为:
- flex items 超出 flex container 的 size * 收缩比例 / 所有 flex items 的收缩比例之和
flex items 收缩后的最终 size 不能小于 min-width\min-height
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.box{
display: flex;
width: 500px;
height: 450px;
border: 2px solid red;
}
.item{
width: 300px;
height: 100px;
text-align: center;
line-height: 100px;
border: 2px solid yellowgreen;
}
</style>
</head>
<body>
<!-- 容器 -->
<div class="box">
<!-- 项目 -->
<!-- 1 1 1 表示压缩比例一样 -->
<!-- <div class="item" style="flex-shrink: 1;">one</div>
<div class="item" style="flex-shrink: 1;">two</div>
<div class="item" style="flex-shrink: 1;">three</div> -->
<!-- 值越大,压缩的越狠 -->
<div class="item" style="flex-shrink: 1;">one</div>
<div class="item" style="flex-shrink: 6;">two</div>
<div class="item" style="flex-shrink: 10;">three</div>
</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
# 十四、项目属性之flex-basis(了解)
flex-basis 用来设置 flex items 在 main axis 方向上的 base size:
- auto(默认值)、具体的宽度数值(100px)
- 当 flex items 在 main axis 方向上超过了 flex container 的 size,flex-shrink 属性才会有效
决定 flex items 最终 base size 的因素,从优先级高到低:
- max-width\max-height\min-width\min-height
- flex-basis
- width\height
- 内容本身的 size
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.box{
display: flex;
width: 500px;
height: 450px;
border: 2px solid red;
}
.item{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
border: 2px solid yellowgreen;
}
</style>
</head>
<body>
<!-- 容器 -->
<div class="box">
<!-- 项目 -->
<!-- flex-basis: 200px; 指定一个项目在主轴上占据的大小 -->
<div class="item" style="flex-basis: 200px;">one</div>
<div class="item" style="flex-basis: 100px;">two</div>
<div class="item" style="flex-basis: 50px;">three</div>
</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
# 十五、项目属性之flex属性
flex 是 flex-grow || flex-shrink || flex-basis 的简写,flex 属性可以指定1个,2个或3个值。:
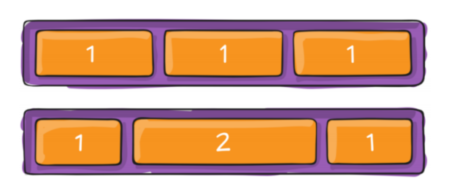
- 最最常用的:一个无单位数(number): 它会被当作flex-grow的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.box{
display: flex;
width: 500px;
height: 450px;
border: 2px solid red;
}
.item{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
border: 2px solid yellowgreen;
}
</style>
</head>
<body>
<!-- 容器 -->
<div class="box">
<!-- 项目 -->
<!-- flex后面跟一个值,这个值代表flex-grow -->
<div class="item" style="flex:1">one</div>
<div class="item" style="flex:1">two</div>
<div class="item" style="flex:1">three</div>
</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
