04-初识CSS
码路教育 6/9/2022
# 一、认识CSS
- CSS表示层叠样式表(Cascading Style Sheet,简称:CSS,又称为又称串样式列表、级联样式表、串接样式表、阶层式样式表)是为网页添加样式的代码。

CSS的历史:
- 早期的网页都是通过HTML来编写的,但是我们希望HTML页面可以更加丰富
- 这个时候就增加了很多具备特殊样式的元素:比如i、strong、del等等
- 后来也有不同的浏览器实现各自的样式语言,但是没有统一的规划
- 1994年,哈肯·维姆·莱和伯特·波斯合作设计CSS,在1996年的时候发布了CSS1
- 直到1997年初,W3C组织才专门成立了CSS的工作组,1998年5月发布了CSS2
- 在2006~2009非常流行 “DIV+CSS”布局的方式来替代所有的html标签
- 从CSS3开始,所有的CSS分成了不同的模块(modules),每一个“modules”都有于CSS2中额外增加的功能,以及向后兼容
- 直到2011年6月7日,CSS 3 Color Module终于发布为W3C Recommendation
总结:
- CSS的出现是为了美化HTML的,并且让结构(HTML)与样式(CSS)分离
- 美化方式一:为HTML添加各种各样的样式,比如颜色、字体、大小、下划线等等
- 美化方式二:对HTML进行布局,按照某种结构显示(CSS进行布局 – 浮动、flex、grid)
注意:
- MDN解释:CSS 也不是真正的编程语言,甚至不是标记语言。它是一门样式表语言
- 维基百科解释:是一种计算机语言,但是不算是一种编程语言
# 二、编写CSS样式
写在哪里,先体验一把:
- css写在style标签中,style标签一般写在head标签里面,title标签下面

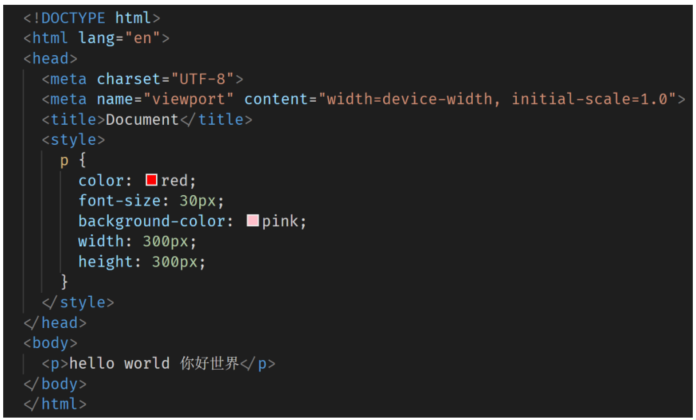
常见属性:


注意:
- CSS 标点符号都是英文状态下的
- 每一个样式键值对写完之后,最后需要写分号
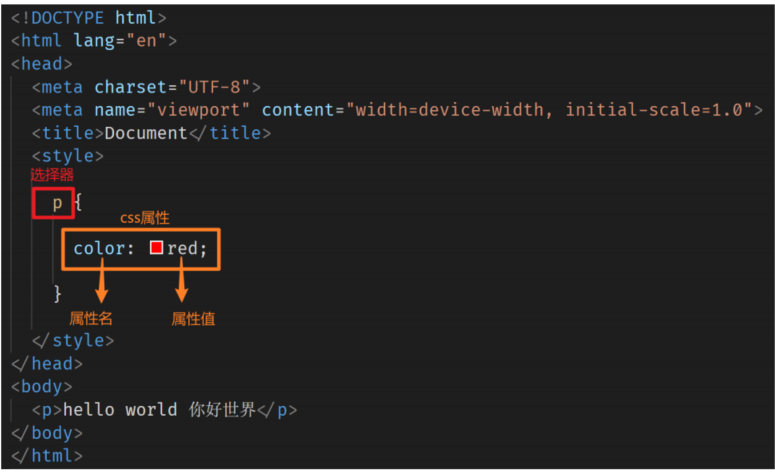
语法规则:
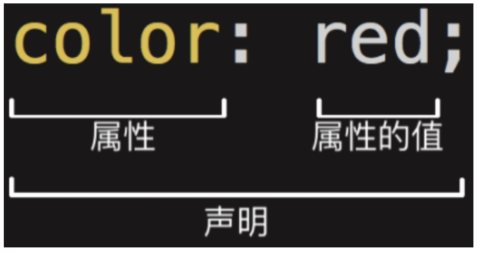
- 声明(Declaration)一个单独的CSS规则,如 color: red; 用来指定添加的CSS样式
- 属性名(Property name):要添加的css规则的名称
- 属性值(Property value):要添加的css规则的值

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 在head标签中写一个style标签,style标签是放在title标签下面的 -->
<!-- 理论上,style标签,你想放在什么地方,就可以放在什么地方 -->
<!-- 在style标签中,就可以书写style代码了 -->
<style>
/*
{} 叫声明块 在声明块中放一个个的属性,属性的格式是:xxx:yyyy; 每一个属性是以分号结束
选择器{
属性名:属性值;
属性名:属性值;
属性名:属性值;
属性名:属性值;
}
*/
/* 表示选中页面中的所有的div */
div{
/* 属性名也叫键,属性值也叫值,整体叫键值对 */
color:gold;
font-size: 50px;
background-color: skyblue;
/* 男盒子和人妖盒子都可以设置宽高 */
width: 600px;
height: 600px;
}
</style>
</head>
<body>
<!--
强调:对于前端程序员来说,CSS也相当重要,不要着急学习JS。
CSS:
Cascading Style Sheet 层叠样式表
层叠性:明天会说到
样式表:学习CSS,就是学习一堆的样式,样式主要是用来美化网页。
HTML:
超文本标记语言,是书写网页的内容。
CSS版本:
CSS1 CSS2 CSS3
作用:
1)是用美化网页 美化方式一:布局 美化方式二:细节美化
2)网页中的内容与样式分离
内容写在HTML文件中,样式写在CSS文件中
CSS是一门编程语言?
答:不是的 CSS也不是标记语言 CSS可以叫样式语言
CSS是一门计算机语言吗?
答:是
学习HTML,把标签进行了分类:
1)男标签 块级标签 特点:独占一行
2)女标签 行内标签 特点:并排显示
3)人妖标签 行内块标签 img input 特点:并排显示
女标签和人妖标签的区别:
1)女标签不可以设置宽高
2)人妖标签除了可以并排显示之后,其它和男标签一模一样
从今天开始,不要说标签,也不要说元素,说盒子。一个标签就是盒子。因为每一个标签都是矩形的。
一个网页就是由N个盒子堆起来的。
-->
<div>我是一个孤独的DIV</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
# 三、CSS引入方式
CSS引入方式:
- 内部式:CSS 写在style标签中, 提示:style标签虽然可以写在页面任意位置,但是通常约定写在 head 标签中
- 外部式:CSS 写在一个单独的.css文件中, 提示:需要通过link标签在网页中引入
- 行内式:CSS 写在标签的style属性中, 提示:之后会配合js使用
CSS常见三种引入方式的特点区别:

行内样式(inline style):
- 行内样式(inline style),也有人翻译成行内联式
- 行内样式表存在于HTML元素的style属性之中
- CSS样式之间用分号;隔开,建议每条CSS样式后面都加上分号
- 在原生的HTML编写过程中确实这种写法是不推荐的,之后会配合JS使用
- 在Vue的template中某些动态的样式是会使用内联样式的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
CSS的三种写法:
1)行内写法 也叫行内样式 把样式和标签混在一起 不推荐 但是偶尔也会用到
后面,会配合JS来使用。
2)内部写法
3)外部写法
-->
<!-- 内容和样式没有分离,不推荐 -->
<div style="color: red; background-color: skyblue;">我是一个小的DIV</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
内部样式(internal style sheet):
- 将CSS放在HTML文件 head元素 里的 style元素 之中
- 在Vue的开发过程中,每个组件也会有一个style元素,和内部样式表非常的相似(原理并不相同)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
color: red;
background-color: gold;
}
</style>
</head>
<body>
<!--
CSS的三种写法:
1)行内写法
2)内部写法
在head标签中,title标签下面,写一个style标签,把css代码写在style标签中
这种写法,项目中用的不多,但是在学习中,推荐这种写法。
3)外部写法
-->
<div>我是一个小的DIV</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
外部样式(external style sheet):
- 外部样式表(external style sheet) 是将css编写一个独立的文件中,并且通过元素引入进来
- link元素的作用,后续单独讲解
- 可以在style元素或者CSS文件中使用@import导入其他的CSS文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- href表示引入的css的路径,rel表示相关联的意思,stylesheet是样式表的意思 -->
<!-- link标签不只可以关联css样式表,还可以关系其它资源 -->
<link rel="stylesheet" href="./css/main.css">
<!-- 如果css文件有多个,可以通过link标签引入多次 -->
<!-- <link rel="stylesheet" href="./css/out.css"> -->
</head>
<body>
<!--
CSS的三种写法:
1)行内写法
2)内部写法
3)外部写法
A)先去创建一个css文件,你把css代码都写在css文件中
B)然后在html文件中,通过link标签引进来
-->
<div>我是一个小的DIV</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
/* out.css */
div{
background-color: yellow;
}
1
2
3
4
2
3
4
/* main.css */
/* 在一个css文件中,引入另一个css文件,也是可以的 */
/* url 中写另外一个css文件的路径 */
@import url(./out.css);
/* 按ctrl+/ 就可以生成注释 */
div{
color: brown;
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# 三、CSS的注释
CSS的注释:
- CSS代码也可以添加注释来方便阅读
- CSS的注释和HTML的注释是不一样的
- /* 注释内容 */
