03-额外补充
码路教育 6/6/2022
# 一、HTML全局属性
经过上面的学习,我们发现某些属性只能设置在特定的元素中,如:img元素的src、a元素的href。
也有一些属性是所有HTML都可以设置和拥有的,这样的属性我们称之为 “全局属性(Global Attributes), 全局属性有很多:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Global_attributes
常见的全局属性如下:
- id:定义唯一标识符(ID),该标识符在整个文档中必须是唯一的。其目的是在链接(使用片段标识符),脚本或样式(使用 CSS)时标识元素
- class:一个以空格分隔的元素的类名(classes )列表,它允许 CSS 和 Javascript 通过类选择器或者DOM方法来选择和访问特定的元素
- style:给元素添加内联样式
- title:包含表示与其所属元素相关信息的文本。 这些信息通常可以作为提示呈现给用户,但不是必须的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- box 是盒子的意思 -->
<!-- class起的名字可以重名 -->
<!-- id起的名字不能重名(潜规则) -->
<!-- 你非要重名,也没有问题 -->
<!-- id 唯一的意思 -->
<!-- style属性是用来写CSS样式的-->
<div title="xixi" class="box1" id="item1" style="color: red;">我是一个DIV</div>
<div title="xixi" class="box1" id="item2" style="color: green;">我是一个DIV</div>
<div title="xixi" class="box2" id="itme3" style="color: blue;">我是一个DIV</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
# 二、字符实体
如果在html代码中同时并列出现多个空格、换行、缩进等,最终浏览器只会解析出一个空格
场景:场景:在网页中展示特殊符号效果时,需要使用字符实体替代

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>你好HTML</p>
<p>你好 HTML</p>
<!-- 有多个空格,解析时会合并成一个空格 -->
<p>你好 HTML</p>
<!-- 如果我们就想要多个空格,怎么做?答:实体字符。 -->
<p>你好 HTML</p>
<p>你好 < HTML</p>
<p>你好 > HTML</p>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
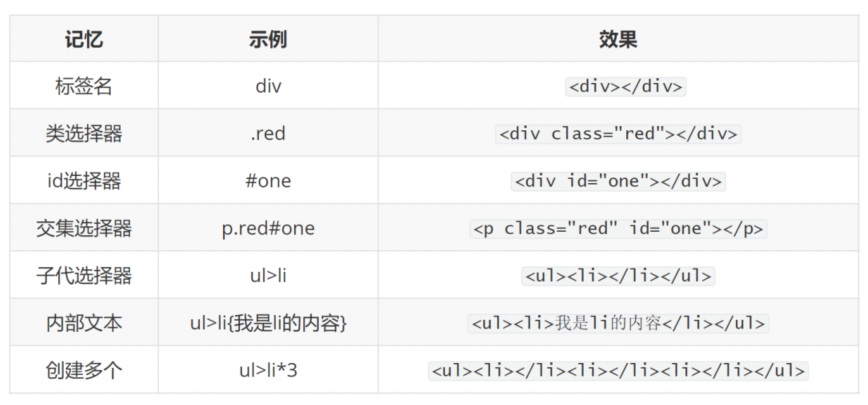
# 三、emmet语法
Emmet (前身为 Zen Coding) 是一个能大幅度提高前端开发效率的一个工具
在前端开发的过程中,一大部分的工作是写 HTML、CSS 代码, 如果手动来编写效果会非常低
VsCode内置了Emmet语法,在后缀为.html/.css中输入缩写后按Tab/Enter键即会自动生成相应代码
快捷写法:
- !和html:5可以快速生成完整结构的html5代码
- >子代)和+(兄弟) 如:div>ul>li, div+div>p>span+i, div+p+ul>li
- *(多个)和^(上一级)如:ul>li x 5, div+div>p>span^h1, div+div>p>span^^^^h1
- ()(分组) 如:div>(header>ul>li*2>a)+footer>p
- 属性(id属性、class属性、普通属性) {}(内容) 如:div#header+div#main>.container>a[href],
a[href="http://www.baidu.com"]{百度一下}
- $(数字) 如:ul>li.item$*5
- 隐式标签 如:
<div> .box+.container </div>, ul>item*3

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
让你代码飞起来。
div>ul>li
div+div
ul>li*10
div.box
div#box
-->
<div class="box"></div>
<div id="item"></div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
