05-CSS选择器与补充内容
码路教育 6/9/2022
# 一、CSS基础选择器(selector)
开发中经常需要找到特定的网页元素进行设置样式:
- 思考:如何找到特定的那个元素?
选择器的作用:
- 选择页面中对应的标签(找她),方便后续设置样式(改她)
选择器的种类繁多,大概可以这么归类:
- 通用选择器(universal selector)
- 元素选择器(type selectors)
- 类选择器(class selectors)
- id选择器(id selectors)
- 属性选择器(attribute selectors)
- 组合(combinators)
- 伪类(pseudo-classes)
- 伪元素(pseudo-elements)
通用选择器:
- 结构:* { css属性名:属性值; }
- 通用选择器(universal selector)
- 所有的元素都会被选中;
- 一般用来给所有元素作一些通用性的设置,比如内边距、外边距,比如重置一些内容
- 效率比较低,尽量不要使用;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* *叫通用选择器,表示选中页面中的所有的标签 */
/* *效率比较低,能不用就不要用 */
*{
color: rebeccapurple;
}
</style>
</head>
<body>
<div>我是一个div</div>
<h1>我是一个h1标签</h1>
<ul>
<li>我是一个li标签</li>
<li>我是一个li标签</li>
<li>我是一个li标签</li>
</ul>
<p>我是一个p标签</p>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
简单选择器:
- 简单选择器是开发中用的最多的选择器
- 元素选择器(type selectors), 使用元素的名称
- 类选择器(class selectors), 使用 .类名
- id选择器(id selectors), 使用 #id

元素选择器:
- 结构:标签名 { css属性名:属性值; }
- 作用:通过标签名,找到页面中所有这类标签,设置样式
- 标签选择器选择的是一类标签,而不是单独某一个
- 标签选择器无论嵌套关系有多深,都能找到对应的标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* div叫元素选择器,也叫标签选择器,表示选中页面上所有标签 */
/* 选中的是一类标签,并不是某一个 */
/* 不管标签嵌套有多深,都可以选中 */
div{
color: red;
background-color: skyblue;
}
</style>
</head>
<body>
<div>我是一个div</div>
<h1>我是一个h1标签</h1>
<ul>
<li>我是一个li标签</li>
<li>我是一个li标签</li>
<li>我是一个li标签</li>
</ul>
<p>我是一个p标签</p>
<div>我是一个div</div>
<ul>
<li>
<div>我是li中的一个DIV</div>
</li>
</ul>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
类选择器:
- 结构:.类名 { css属性名:属性值; }
- 作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
- 所有标签上都有class属性,class属性的属性值称为类名(类似于名字)
- 类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头
- 一个标签可以同时有多个类名,类名之间以空格隔开
- 类名可以重复,一个类选择器可以同时选中多个标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 类选择器,也叫class选择器 */
/* 使用元素选择器,是选中页面中所有的同类元素 */
/* 想选中同类中某一个元素,可以给这个元素起一个名字 */
/* 起名字有两种方式:1)通过class起名字 2)通过id起名字 */
/* 通过 .class名字 就可以选中某个元素 */
/* 可以给不同的标签,起相同的名字,从而可以选中多个不同的标签 */
.box{
color: skyblue;
background-color: yellow;
}
.haha{
font-size: 40px;
}
/* .123{
width:500px;
} */
.abc_123{
text-decoration: underline;
}
</style>
</head>
<body>
<div>我是一个div</div>
<h1>我是一个h1标签</h1>
<ul>
<li>我是一个li标签</li>
<li>我是一个li标签</li>
<li>我是一个li标签</li>
</ul>
<p class="box">我是一个p标签</p>
<!-- 可以给一个标签起多个名字,名字与名字之间使用空格隔开 -->
<!-- class名字,不是说你想写啥就写啥,由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头 -->
<div class="box haha abc_123 def-ok">我是一个div</div>
<ul>
<li>
<div>我是li中的一个DIV</div>
</li>
</ul>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
id选择器:
- 结构:#id属性值 { css属性名:属性值; }
- 作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
- 所有标签上都有id属性
- id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的
- 一个标签上只能有一个id属性值
- 一个id选择器只能选中一个标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 真实开发,以使用class的,尽可能使用class */
/* 如果页面是某个区域是唯一的,也是可以使用id选择器 */
/* id也好,class也好,是所有的标签的共有属性 */
/* id选择器,只能选中某一个元素,class选择器可以选中多个元素 */
/* id值如果由多个单词组成,单词之间可以用中划线-、下划线_连接,也可以使用驼峰标识 */
/* 用户名:username user-name user_name userName(小驼峰) UserName(大驼峰) */
/* 不要使用标签名,充当id名 <h1 id="h1"> 不推荐*/
#box1{
color: pink;
}
#h1{
color: aqua;
}
</style>
<!--
class选择器 和 id选择器的区别?
1)class起名字,可以重复,ID不能重复
2)写样式是 class起的名字 是通过 .class名字
3)写样式是 id起的名字 是通过 #id名字
4)实际开发中,class是使用的最多的
6)实际开发中,后面学完JS,id选择器可以配合JS完成网页交互
-->
</head>
<body>
<!-- id:身份证号 唯一的 class:姓名 可以重复 -->
<div>我是一个div</div>
<h1 id="h1">我是一个h1标签</h1>
<ul>
<li>我是一个li标签</li>
<!-- 给不同的标签起相同的id,极力不推荐 -->
<!-- id值是唯一的,整个网页中不能重复 -->
<li id="box2">我是一个li标签</li>
<li>我是一个li标签</li>
</ul>
<p id="box1">我是一个p标签</p>
<div>我是一个div</div>
<ul>
<li>
<div>我是li中的一个DIV</div>
</li>
</ul>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
id注意事项:
- 一个HTML文档里面的id值是唯一的,不能重复
- id值如果由多个单词组成,单词之间可以用中划线-、下划线_连接,也可以使用驼峰标识
- 最好不要用标签名作为id值
- 中划线又叫连字符(hyphen)
类与id的区别:
- class类名相当于姓名,可以重复,一个标签可以同时有多个class类名
- id属性值相当于身份证号码,不可重复,一个标签只能有一个id属性值
- 类选择器以 . 开头
- id选择器以 # 开头
- 实际开发的情况,类选择器用的最多
- 实际开发的情况,id一般配合js使用,除非特殊情况,否则不要使用id设置样式
# 二、CSS高级选择器(selector)
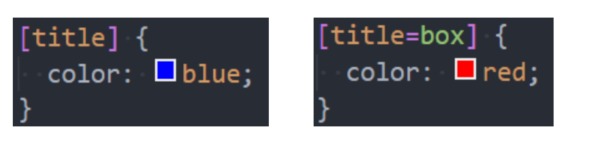
属性选择器(attribute selectors):
- 拥有某一个属性 [att]
- 属性等于某个值 [att=val]

- [attr*=val]: 属性值包含某一个值val (了解)
- [attr^=val]: 属性值以val开头 (了解)
- [attr$=val]: 属性值以val结尾 (了解)
- [attr|=val]: 属性值等于val或者以val开头后面紧跟连接符 (了解)
- [attr~=val]: 属性值包含val, 如果有其他值必须以空格和val分割 (了解)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* [title] 属性选择器 只要标签中有title属性,都可以被选 */
[title]{
color: skyblue;
}
[title="xixi"]{
background-color: gold;
}
[type="password"]{
/* 人妖盒子,是可以设置宽度 */
width: 300px;
height: 100px;
}
/* [title*="abc"]{
background-color: red;
} */
/* [title^="abc"]{
background-color: blue;
} */
/* [title$="def"]{
background-color: green;
} */
[title|="123"]{
background-color: green;
}
[title~="mmm"]{
background-color: green;
}
</style>
</head>
<body>
<div title="abcdef">我是一个div</div>
<h1 title="haha">我是一个h1标签</h1>
<ul>
<li title="123-456">我是一个li标签</li>
<li title="xixi">我是一个li标签</li>
<li title="mmm nnn">我是一个li标签</li>
</ul>
<p>我是一个p标签</p>
<div title="hehe">我是一个div</div>
<ul>
<li>
<div>我是li中的一个DIV</div>
</li>
</ul>
<hr>
<form action="">
<ul>
<li>用户名:<input type="text"></li>
<li>密码:<input type="password"></li>
<li>密码:<input type="submit"></li>
</ul>
</form>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
后代选择器(descendant combinator):
- 后代选择器一: 所有的后代(直接/间接的后代),选择器之间以空格分割
- 后代选择器二: 直接子代选择器(必须是直接子代)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 后代选择器,不同嵌套的多深,只要是后代,都可以选中 */
ul li{
color: skyblue;
}
/* 儿子选择器,只能选中儿子 */
/* > 表示直接子元素,说白了就是儿子 */
ul>li{
/* border给盒子设置边框 1px表示边框的粗细 solid表示边框的样式 red表示边框的颜色 */
border: 1px solid red;
}
/*
后代选择器分两类:
1)选中所有的后代 空格
2)儿子选择器 只会选中儿子
*/
</style>
</head>
<body>
<ul>
<li>我是一个li标签</li>
<li>
<ol>
<li>我是最面的li</li>
</ol>
</li>
<li>我是一个li标签</li>
</ul>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
兄弟选择器(sibling combinator):
- 兄弟选择器一:相邻兄弟选择器, 使用符号 + 连接
- 兄弟选择器二: 普遍兄弟选择器, 使用符号 ~ 连接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--
兄弟选择器:
+ 选中某个元素后面紧挨着的那个兄弟 一定是后面的
~ 选中某个元素后面的所有的兄弟,一定是后面的 不包含自己
-->
<style>
/* .item1{
color:red;
} */
/* +表示选中某个元素紧挨着的那个兄弟 */
/* .item1+li{
color:red;
} */
/* ~选中某个元素后面的所有的兄弟 */
/* .item1~li{
color:red;
} */
/* .item2+li{
color:red;
} */
.item2~li{
color:red;
}
</style>
</head>
<body>
<ul>
<li class="item1">我是一个li标签1</li>
<li class="item2">我是一个li标签2</li>
<li>我是一个li标签3</li>
<li>我是一个li标签4</li>
</ul>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
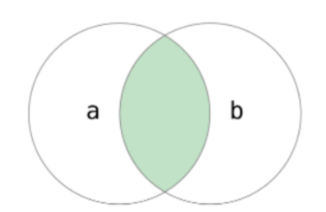
交集选择器:
- 交集选择器: 需要同时符合两个选择器条件(两个选择器紧密连接)
- 在开发中通常为了精准的选择某一个元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--
只想选中第2个li,怎么做?
.box 选两个
li 选四个
-->
<!-- li.box 交集选择器 选中li,并且li中有一个class是box -->
<style>
li.box {
color: red;
}
/* .boxli{} 不行 */
</style>
</head>
<body>
<ul>
<li>我是一个li 01</li>
<li class="box">我是一个li 02</li>
<li>我是一个li 03</li>
<li>我是一个li 04</li>
</ul>
<p>这是一个p标签1</p>
<p class="box">这是一个p标签2</p>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
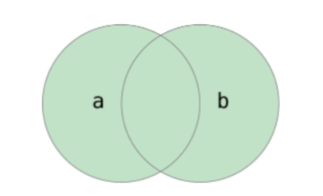
并集选择器:
- 并集选择器: 符合一个选择器条件即可(两个选择器以,号分割)
- 在开发中通常为了给多个元素设置相同的样式;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* li, p, .item 并集选择器,有的地方,也叫分组选择器 */
/* 如果逗号少了, 就成后代选择器, 逗号不能少 */
li, p, .item{
color: red;
}
</style>
</head>
<body>
<ul>
<li>我是一个li 01</li>
<li class="box">我是一个li 02</li>
<li>我是一个li 03</li>
<li>我是一个li 04</li>
</ul>
<p>这是一个p标签1</p>
<p class="box">这是一个p标签2</p>
<h1 class="item">xixi</h1>
<h1>haha</h1>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
动态伪类(dynamic pseudo-classes):
- a:hover 鼠标挪动到链接上(重要)
- 除了a元素,:hover也能用在其他元素上
- 选中鼠标悬停在元素上的状态,设置样式
- 伪类选择器选中的元素的某种状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--
类选择器:
第一步:先给盒子起一个class名字 这个名字叫类名
第二步:通过.className 选中一个或多个盒子
伪类:
所谓的伪类,就是不存在这个一个类。
伪类有很多,我们先学习一个,叫 hover
伪类使用时,不是通过.,是通过: :hvoer hover这个类并不存在
hover表示你去摸这个盒子的状态 你摸的时候就是hover
-->
<style>
.box{ color: red; }
div:hover{
color: yellow;
}
a{
color: black;
text-decoration: none;
}
a:hover{
color: blue;
text-decoration: underline;
}
</style>
</head>
<body>
<div class="box">我是一个孤独的div</div>
<a href="#">百度一下,你就知道</a>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
总结:

# 三、补充内容(selector)
link元素:
- link元素是外部资源链接元素,规范了文档与外部资源的关系
- link元素通常是在head元素中
- 最常用的链接是样式表(CSS), 此外也可以被用来创建站点图标(比如 “favicon” 图标)
- href属性指定被链接资源的URL。 URL 可以是绝对的,也可以是相对的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--
link标签可以引入一个外部的CSS。
还可以引入一个站点图标。叫 favicon。
-->
<!-- rel表示相关联的 现在相关联的不是样式表,是shortcut icon -->
<!-- shortcut:快捷方式(图标) -->
<!-- icon:图标-->
<link rel="shortcut icon" href="https://www.bilibili.com/favicon.ico?v=1">
</head>
<body>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
CSS颜色的表示方法:
- 颜色关键字
- RGB颜色
颜色关键字(color keywords):
- 是不区分大小写的标识符,它表示一个具体的颜色
- https://developer.mozilla.org/zh-CN/docs/Web/CSS/color_value#%E8%AF%AD%E6%B3%95
RGB颜色:
- RGB是一种色彩空间,通过R(red,红色)、G(green,绿色)、B(blue,蓝色)三原色来组成了不同的颜色
- 就是通过调整这三个颜色不同的比例,可以组合成其他的颜色

3. 方式一:十六进制符号:#RRGGBB[AA]
4. R(红)、G(绿)、B (蓝)和A (alpha)是十六进制字符(0–9、A–F);A是可选的
5. 方式二:函数符: rgb[a](R, G, B[, A])
6. R(红)、G(绿)、B (蓝)可以是number(数字),或者percentage(百分比),255相当于100%
7. A(alpha)可以是0到1之间的数字,或者百分比,数字1相当于100%(完全不透明)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--
16进制表示:
二进制 0 1 逢2进1 计算机只认识2进制
十进制 0 1 2 3 4 5 6 7 8 9 逢10进1
八进制 0 1 2 3 4 5 6 7 逢8进1
十六进制 0 1 2 3 4 5 6 7 8 9 a b c d e f 逢16进1
...
颜色表示:
1)英文单词 能表示所有的颜色吗?答:不能 在开发中,使用的也不多
2)RGB Red Green Blue 红绿蓝
A)16进制表示
以#打头 #_ _ _ _ _ _
#000000 黑色
#ffffff 白色 简写成:#fff
#ff0000 红色
#00ff00 绿色
#123456 不知道
在真实开发中,网页是什么样颜色,并不是我们程序员说了算,是设计说了算
后面我们有专门的工具,去吸取颜色值,吸取下来的都是16进制
如果颜色每两位都相同,如:#112233 可以简写成#123
B)rgb函数表示
取值范围就不是16进制。是0~255
rgb(0, 0, 0) 黑色
rgb(255, 255, 255) 白色
rgb(255, 0, 0) 红色
rgb(255, 144, 166) 不知道
rgba() a表示透明度
透明度的范围是0~1
0表示完全透明 看不见了
1表示完全不透明 默认就是完全不透明
0.5表示半透明
在CSS或JS中,如果是0.xxx, 这个0可以不写
-->
<style>
div{
color: #123456;
background-color: rgb(255, 144, 166)
}
p{
color: #123456;
/* background-color: rgba(255, 144, 166, 0.5) */
background-color: rgba(255, 144, 166, .5)
}
</style>
</head>
<body>
<div>我是一个孤独的DIV</div>
<p>我是一个孤独的P</p>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
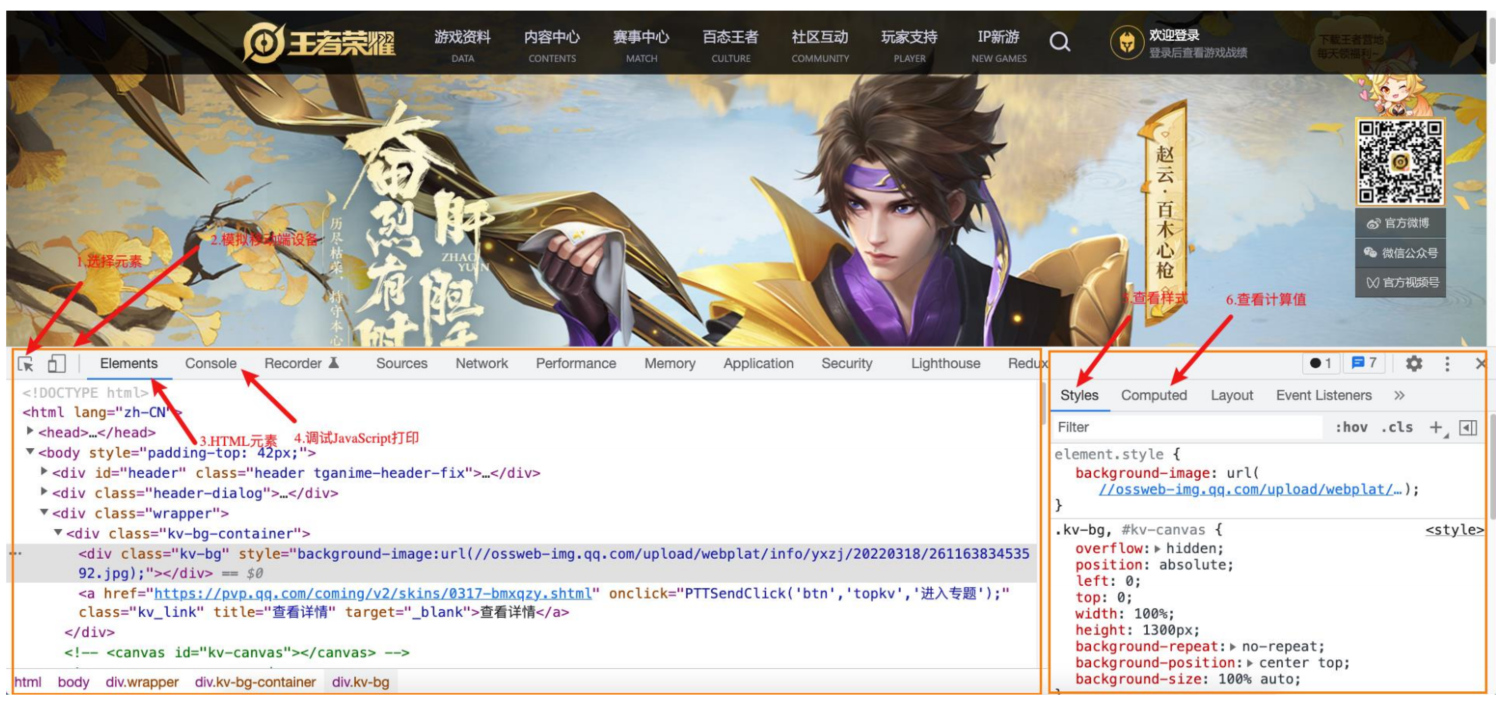
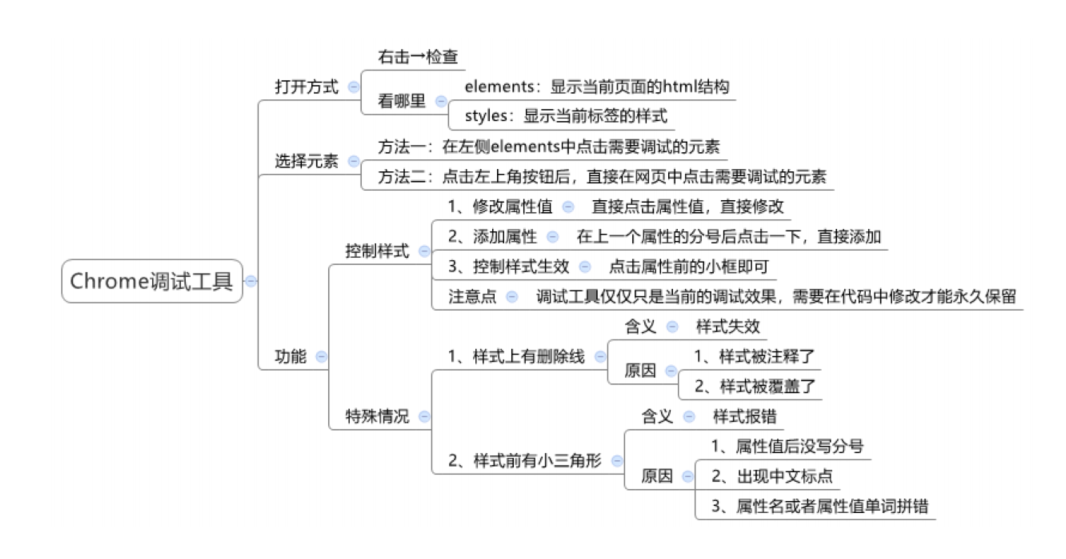
Chrome浏览器开发者工具:
- 打开Chrome调试工具,方式一:右键 – 检查,方式二:快捷键 – F12
- 快捷键:ctrl+ 可以调整页面或者调试工具的字体大小
- 可以通过删除某些元素来查看网页结构
- 可以通过增删css来调试网页样式


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--
html和css不是编程语言,如果你写错了,也不会报错,只是出现的结果和你想象不一样。
调试工具的使用:
1)鼠标右键 -> 检查 或 按F12
2)设置调试工具的位置 三个点
3)需要我们关注三个面板:element styles computed 所谓的计算样式,就是浏览器帮我们计算好的样式
4)选择工具
5)对于一个元素的样式,分三类:
A)自己的样式
B)默认样式
C)继承别人的样式
6)调试:
A)删除某些样式
B)添加某些样式
C)对颜色和数字进行调试
后面学习CSS的过程中,如果效果和你的想的不一样,不要看代码,不要对代码,不要看代码,不要对代码,
一定要打开调试工具,自己去调试。重要重要。
-->
<style>
.father{
font-size: 18px;
}
.son{
color: red;
background: blue;
font-style: italic;
font-size: 28px;
}
</style>
</head>
<body>
<div class="father">
<div class="son">
我是一个孤独的DIV
</div>
</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
