03-移动端适配
码路教育 6/20/2022
# 一、什么是移动端适配
适配:一个盒子,在大屏上显示的大一点,在小屏上,显示的小一点。
移动互联网的快速发展,让人们已经越来越习惯于使用手机来完成大部分日常的事务。
- 前面我们已经学习了大量HTML、CSS的前端开发知识,并且也进行了项目实战;
- 这些知识也同样适用于移动端开发,但是如果想让一个页面真正适配于移动端,我们最好多了解一些移动端的知识;
移动端开发目前主要包括三类
- 原生App开发(iOS、Android、RN、uniapp、Flutter等)
- 小程序开发(原生小程序、uniapp、Taro等)
- Web页面(移动端的Web页面,可以使用浏览器或者webview浏览)
因为目前移动端设备较多,所以我们需要对其进行一些适配。:
# 二、移动端适配方案
移动端的屏幕尺寸通常是非常繁多的,很多时候我们希望在不同的屏幕尺寸上显示不同的大小:
- 媒体类型是可选的,并且会(隐式地)应用 all 类型。
这个时候,我们可能可以想到一些方案来处理尺寸:
- 方案一:百分比设置; 因为不同属性的百分比值,相对的可能是不同参照物,所以百分比往往很难统一;所以百分比在移动端适配中使用是非常少的;
- 方案二:rem单位 + 动态html的font-size;
- 方案三:vw单位;
- 方案四:flex的弹性布局;
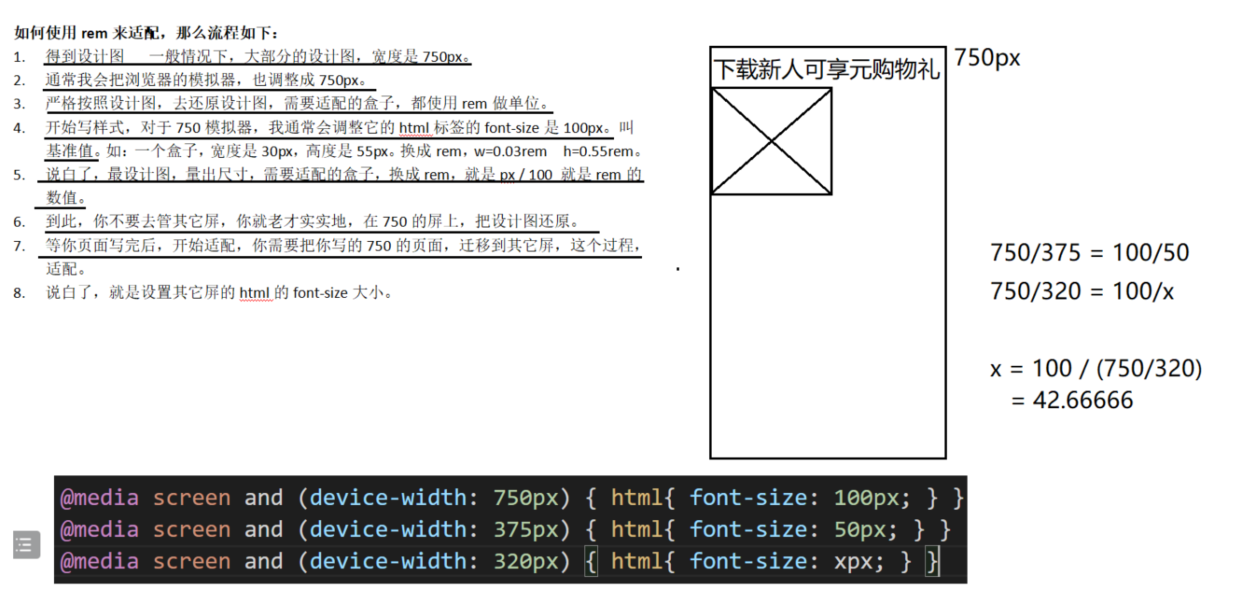
如何使用rem来适配,那么流程如下:
- 得到设计图 一般情况下,大部分的设计图,宽度是750px。
- 通常我会把浏览器的模拟器,也调整成750px。
- 严格按照设计图,去还原设计图,需要适配的盒子,都使用rem做单位。
- 开始写样式,对于750模拟器,我通常会调整它的html标签的font-size是100px。叫基准值。如:一个盒子,宽度是30px,高度是55px。换成rem,w=0.03rem h=0.55rem。
- 说白了,最设计图,量出尺寸,需要适配的盒子,换成rem,就是px / 100 就是rem的数值。
- 到此,你不要去管其它屏,你就老才实实地,在750的屏上,把设计图还原。
- 等你页面写完后,开始适配,你需要把你写的750的页面,迁移到其它屏,这个过程,适配。
- 说白了,就是设置其它屏的html的font-size大小。
计算:
- xxx 手机宽度: 750px html标签的font-size:100px; 1rem = 100px;
- iPhone6 手机宽度: 375px html标签的font-size:50px; 1rem = 50px
- iPhone5 手机宽度: 320px html标签的font-size:42.66666px; 1rem = 42.6666px
- iPhone6P 手机宽度: 414px html标签的font-size:55.2px; 1rem = 55.2px
- @media only screen and (device-width: 750px){ html{ font-size: 100px; } }
- @media only screen and (device-width: 375px){ html{ font-size: 50px; } }
- @media only screen and (device-width: 320px){ html{ font-size: 42.6666px; } }
- @media only screen and (device-width: 414px){ html{ font-size: 55.2px; } }

# 三、适配方案 – rem + 动态html的font-size
rem单位是相对于html元素的font-size来设置的,那么如果我们需要在不同的屏幕下有不同的尺寸,可以动态的修改html的font-size尺寸。:
比如如下案例::
- 设置一个盒子的宽度是2rem;
- 设置不同的屏幕上html的font-size不同;

这样在开发中,我们只需要考虑两个问题:
- 问题一:针对不同的屏幕,设置html不同的font-size;
- 问题二:将原来要设置的尺寸,转化成rem单位;
# 四、rem的font-size尺寸
方案一:媒体查询(基本上不用)
- 可以通过媒体查询来设置不同尺寸范围内的屏幕html的font-size尺寸;
缺点:
- 我们需要针对不同的屏幕编写大量的媒体查询;
- 如果动态改变尺寸,不会实时的进行更新;
方案二:编写js代码
- 如果希望实时改变屏幕尺寸时,font-size也可以实时更改,可以通过js代码;
方法:
- 根据html的宽度计算出font-size的大小,并且设置到html上;
- 监听页面的实时改变,并且重新设置font-size的大小到html上;
方案三:lib-flexible库
- 事实上,lib-flexible库做的事情是相同的,你也可以直接引入它;
# 五、rem的单位换算
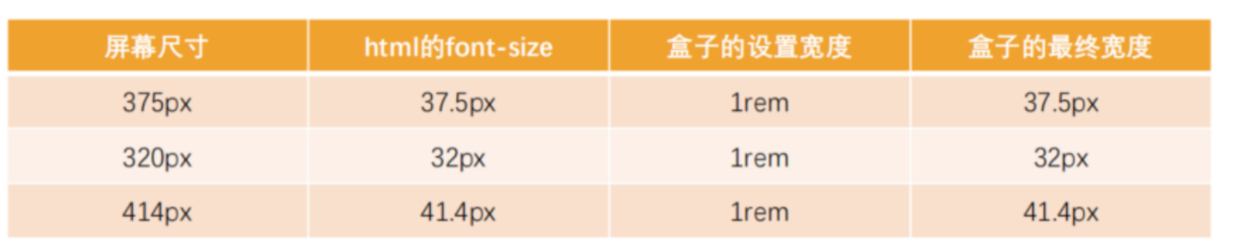
方案一:手动换算
- 可以通过媒体查询来设置不同尺寸范围内的屏幕html的font-size尺寸;
- 比如有一个在375px屏幕上,100px宽度和高度的盒子;
- 我们需要将100px转成对应的rem值;
- 100/37.5=2.6667,其他也是相同的方法计算即可;
方案二:VSCode插件
- px to rem 的插件,在编写时自动转化;

方案二:VSCode插件
- px to rem 的插件,在编写时自动转化;
方案三:postcss-pxtorem
- 目前在前端的工程化开发中,我们可以借助于webpack的工具来完成自动的转化
# 六、适配方案 - vw
在flexible GitHub上已经有写过这样的一句话:

推荐使用viewport的两个单位vw、wh
# 七、vw和rem的对比
rem事实上是作为一种过渡的方案,它利用的也是vw的思想。
- 前面不管是我们自己编写的js,还是flexible的源码;
- 都是将1rem等同于设计稿的1/10,在利用1rem计算相对于整个屏幕的尺寸大小;
- 那么我们来思考,1vw不是刚好等于屏幕的1/100吗?
- 而且相对于rem还更加有优势;
vw相比于rem的优势:
- 优势一:不需要去计算html的font-size大小,也不需要给html设置这样一个font-size;
- 优势二:不会因为设置html的font-size大小,而必须给body再设置一个font-size,防止继承;
- 优势三:因为不依赖font-size的尺寸,所以不用担心某些原因html的font-size尺寸被篡改,页面尺寸混乱;
- 优势四:vw相比于rem更加语义化,1vw刚才是1/100的viewport的大小;
- 优势五:可以具备rem之前所有的优点;
vw我们只面临一个问题,将尺寸换算成vw的单位即可; 所以,目前相比于rem,更加推荐大家使用vw(但是理解rem依然很重要)
# 八、vw的单位换算
方案一:手动换算
- 比如有一个在375px屏幕上,100px宽度和高度的盒子;
- 我们需要将100px转成对应的vw值;
- 100/3.75=26.667,其他也是相同的方法计算即可;
方案二:VSCode插件
- px to vw 的插件,在编写时自动转化;
方案三:postcss-px-to-viewport-8-plugin
- 和rem一样,在前端的工程化开发中,我们可以借助于webpack的工具来完成自动的转化;
