12-码路博客《评论模块》
码路教育 7/25/2022
# 1. 添加评论
新建router/comment.js,代码如下:
// router/comment.js
const Router = require("@koa/router");
const CommentController = require("../controller/CommentController");
const jwtAuth = require("koa-jwt");
const config = require("../config/index.js");
const router = new Router();
// 新增评论
router.post("/comment", CommentController.createComment);
module.exports = router;
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
在app.js中,注册对应的路由,如下:
// app.js
// ...
// 路由的引入
const user = require("./router/user.js")
const admin = require("./router/admin.js")
const category = require("./router/category.js")
const commont = require("./router/comment.js")
// ...
// 注册评论模块路由
app.use(commont.routes());
commont.allowedMethods();
// ...
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
创建对应的控制器,如下:
// controller/CommentController.js
const CommentModel = require("../models/CommentModel");
const {
commentValidator
} = require("../validators/comment");
const res = require("../core/helper");
const ReplyModel = require("../models/ReplyModel");
class CommentController {
static async createComment(ctx, next) {
commentValidator(ctx);
const {
target_id
} = ctx.request.body;
const data = await CommentModel.create(ctx.request.body);
ctx.body = res.json(data);
}
}
module.exports = CommentController;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
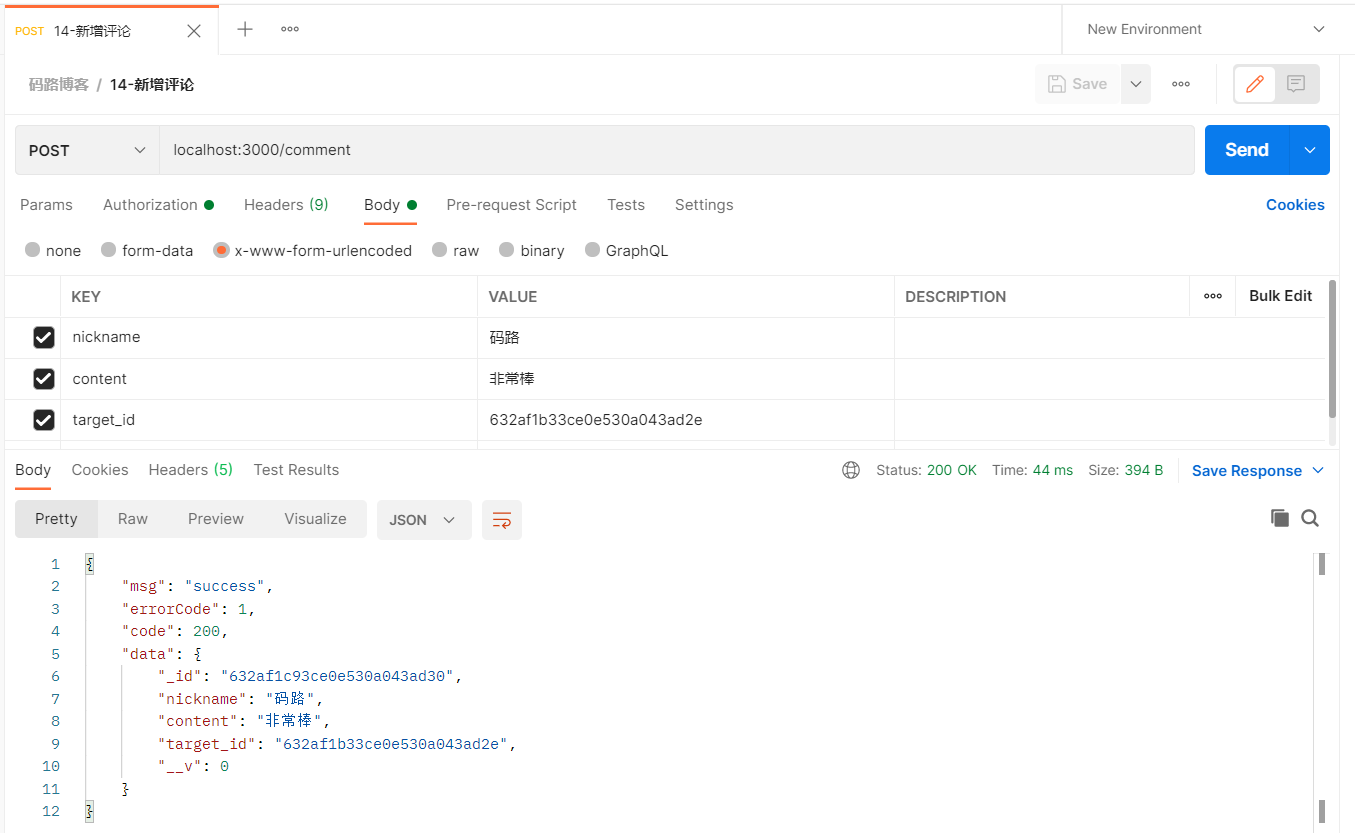
在postman中测试如下:

# 2. 获取评论列表
在router/comment.js,配置对应路由:
// router/comment.js
const Router = require("@koa/router");
const CommentController = require("../controller/CommentController");
const jwtAuth = require("koa-jwt");
const config = require("../config/index.js");
const router = new Router();
// 新增评论
router.post("/comment", CommentController.createComment);
//获取评论列表
router.get("/comment", CommentController.getCommentList);
module.exports = router;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
在对应的控制器中,实现getCommentList方法,如下:
// controller/CommentController.js
// 获取评论列表
static async getCommentList(ctx, next) {
const {
pageIndex = 1, pageSize = 10
} = ctx.query;
// 获取总数
const totalSize = await CommentModel.find().countDocuments();
const commentList = await CommentModel.find()
.skip(parseInt(pageIndex - 1) * pageSize)
.sort([
["_id", -1]
])
.limit(parseInt(pageSize));
const data = {
content: commentList,
currentPage: parseInt(pageIndex),
pageSize: parseInt(pageSize),
totalSize,
};
ctx.body = res.json(data);
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
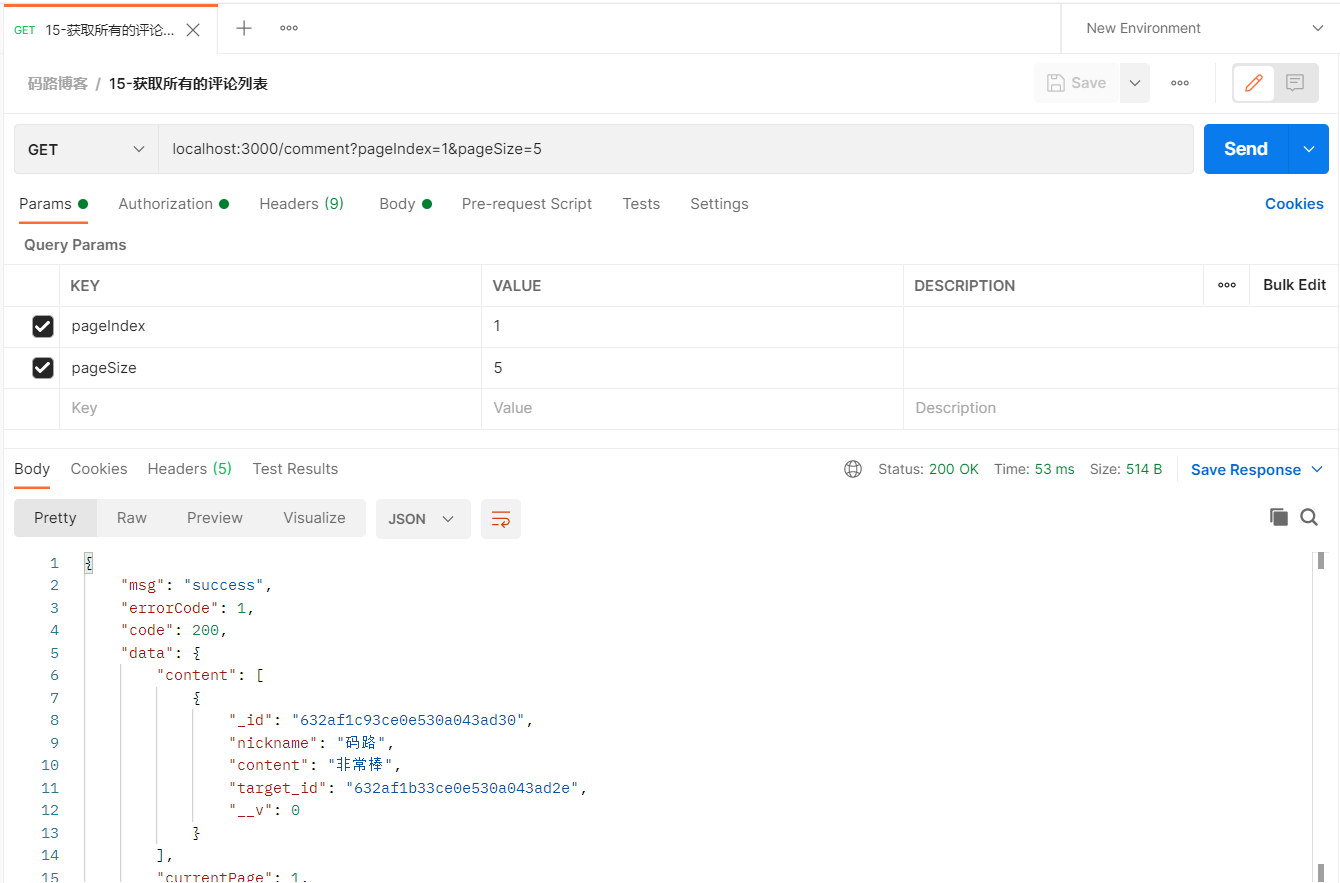
在postman中测试如下:

# 3. 获取评论详情
在router/comment.js,配置对应路由:
// router/comment.js
const Router = require("@koa/router");
const CommentController = require("../controller/CommentController");
const jwtAuth = require("koa-jwt");
const config = require("../config/index.js");
const router = new Router();
// 新增评论
router.post("/comment", CommentController.createComment);
//获取评论列表
router.get("/comment", CommentController.getCommentList);
// 获取评论详情
router.get("/comment/:_id", CommentController.getCommentDetailById);
module.exports = router;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
在对应的控制器中,实现getCommentDetailById方法,如下:
// controller/CommentController.js
// 获取该评论的详情
static async getCommentDetailById(ctx, next) {
const _id = ctx.params._id;
const commentDetail = await CommentModel.findById({
_id
}).lean();
if (!commentDetail) {
throw new global.errs.NotFound("没有找到相关评论信息");
}
// todo: 获取该评论的回复列表
const replyList = [];
const data = {
commentDetail,
replyList,
};
ctx.status = 200;
ctx.body = res.json(data);
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
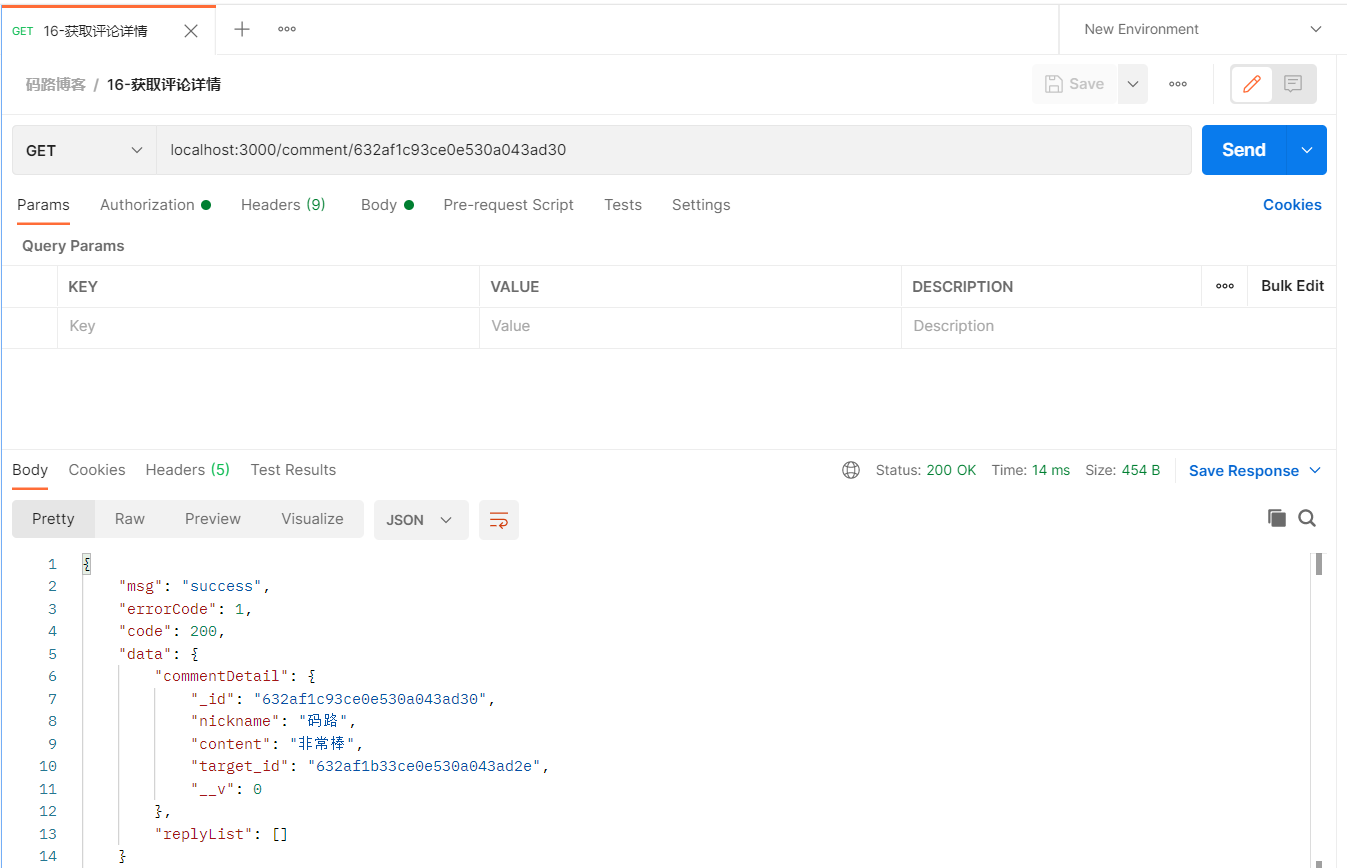
在postman中测试如下:

# 4. 更新评论
在router/comment.js,配置对应路由:
// router/comment.js
const Router = require("@koa/router");
const CommentController = require("../controller/CommentController");
const jwtAuth = require("koa-jwt");
const config = require("../config/index.js");
const router = new Router();
// 新增评论
router.post("/comment", CommentController.createComment);
// 获取评论列表
router.get("/comment", CommentController.getCommentList);
// 获取评论详情
router.get("/comment/:_id", CommentController.getCommentDetailById);
// 更新评论
router.put("/comment/:_id", jwtAuth({
secret: config.security.secretKey
}), CommentController.updateCommentById);
module.exports = router;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
在对应的控制器中,实现updateCommentById方法,如下:
// controller/CommentController.js
// 更新评论
static async updateCommentById(ctx, next) {
const _id = ctx.params._id;
const comment = await CommentModel.findByIdAndUpdate({
_id
},
ctx.request.body
);
if (!comment) {
throw new global.errs.NotFound("没有找到相关评论");
}
ctx.body = res.success("更新评论成功");
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
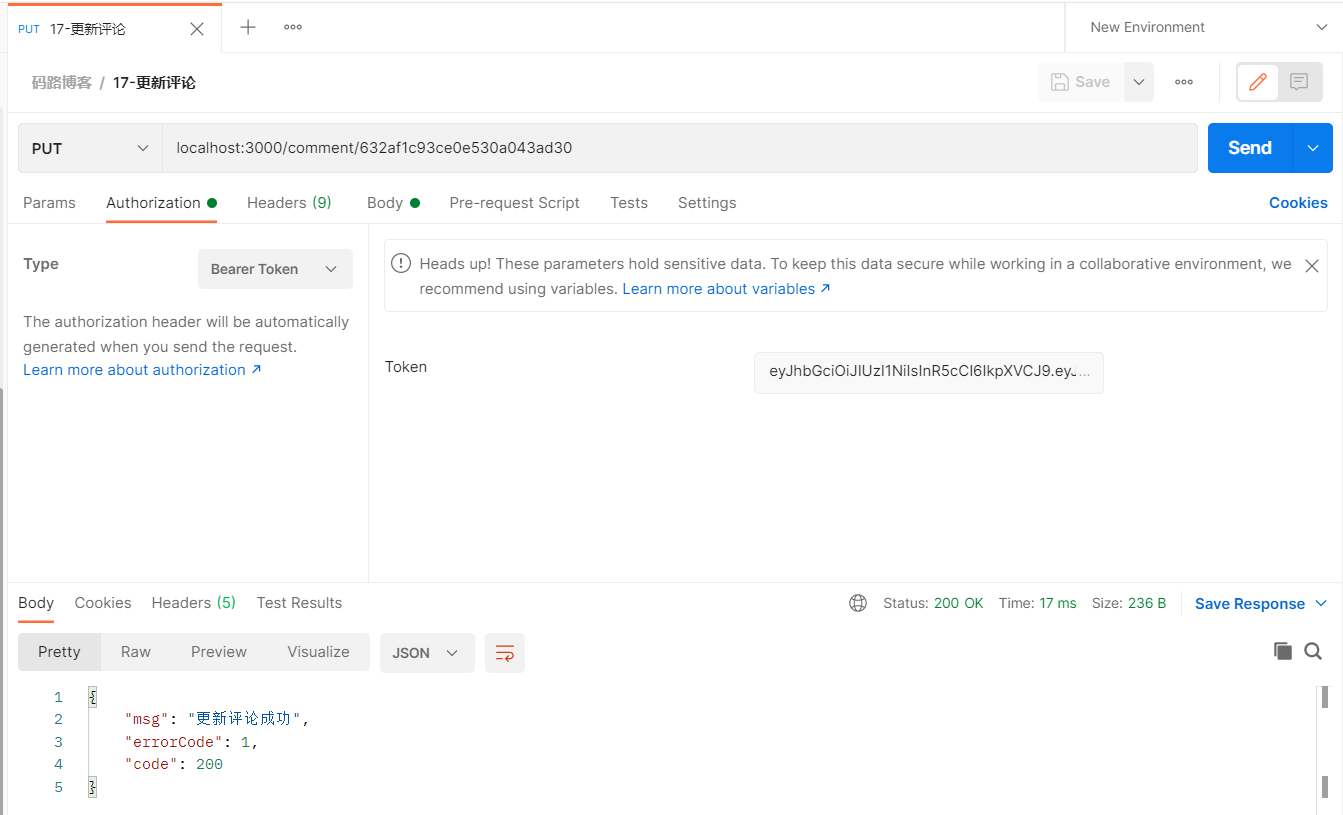
在postman中测试如下:

# 5. 删除分类
在router/comment.js,配置对应路由:
// router/comment.js
const Router = require("@koa/router");
const CommentController = require("../controller/CommentController");
const jwtAuth = require("koa-jwt");
const config = require("../config/index.js");
const router = new Router();
// 新增评论
router.post("/comment", CommentController.createComment);
// 获取评论列表
router.get("/comment", CommentController.getCommentList);
// 获取评论详情
router.get("/comment/:_id", CommentController.getCommentDetailById);
// 更新评论
router.put("/comment/:_id", jwtAuth({
secret: config.security.secretKey
}), CommentController.updateCommentById);
// 删除评论接口
router.delete("/comment/:_id", jwtAuth({
secret: config.security.secretKey
}), CommentController.deleteCommentById);
module.exports = router;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
在对应的控制器中,实现deleteCommentById方法,如下:
// controller/CommentController.js
// 删除评论
static async deleteCommentById(ctx, next) {
const _id = ctx.params._id;
const comment = await CommentModel.findOneAndDelete({
_id
});
if (!comment) {
throw new global.errs.NotFound("没有找到相关评论");
}
ctx.body = res.success("删除评论成功");
}
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
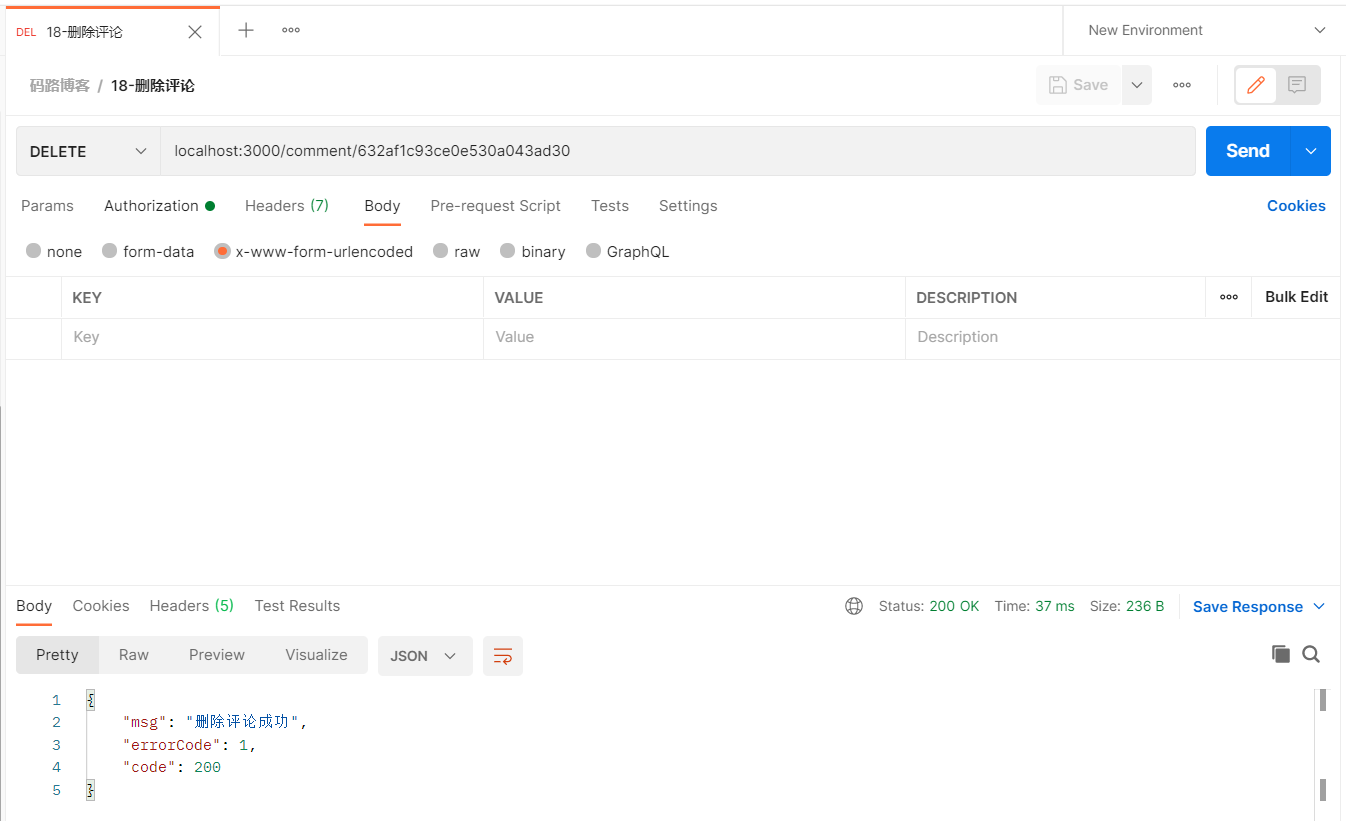
在postman中测试如下: