04-JS操作盒子模型
码路教育 7/19/2022
# 1. JS操作盒子模型
js操作盒子模型:
- 操作盒子模型的位置
- 操作盒子模型的大小
不管是操作盒子模型的位置,还是盒子模型的大小,一共有13个api: 说明:需要记的没几个,三类:
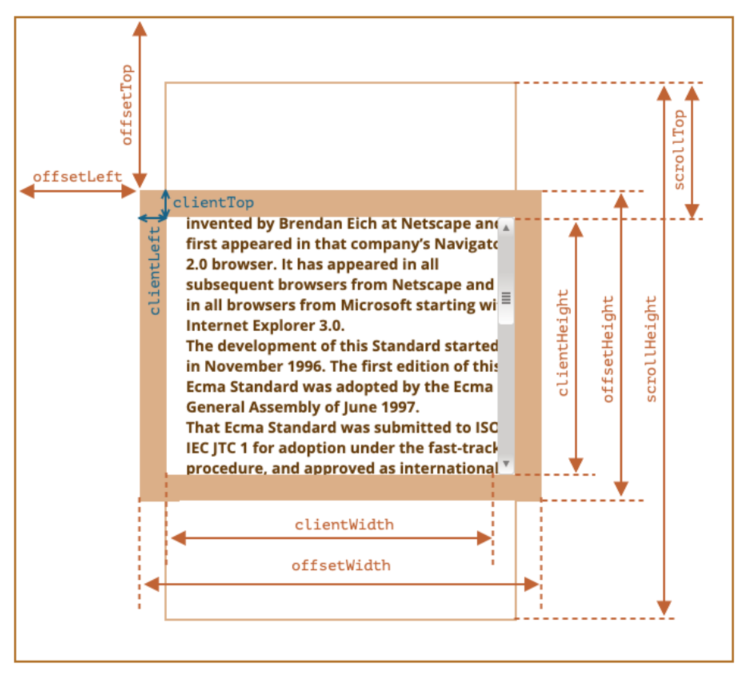
- client系列 width height top left
- offset系列 width height top left parent
- scroll系列 width height top left

# 1.1 client家族
client系列:
- clientWidth(可视区域宽度): 获取盒子的内容width+左右的padding
- clientHeight(可视区域高度): 获取盒子的内容height+上下的padding
- clientTop:获取盒子的上边框的粗细,了解
- clientLeft:获取盒子的左边框的粗细,了解
要获取当前页面内容的宽度(可视区域):
- console.log(document.body.clientWidth) // 获取一屏的宽度
- console.log(document.documentElement.clientWidth)
要获取当前页面内容的高度(可视区域):
- console.log(document.body.clientHeight); // 获取内容(多屏)的高度 获取可视区域高度
- console.log(document.documentElement.clientHeight); // 获取一屏的高度
client系列的注意点:
- 不能获取,不能设置,它们是只读的
- 得到的是一个数值,没有单位
- 得到的是一个整数,不是小数,及时测试量出来是小数,也会转化成整数
- 不管你的内容是否溢出,得到的是可视区的大小
# 1.2 offset家族
offset系列:
- offsetWidth: box.offsetWidth 在clientWidth的基础上加了border 不常用
- offsetHeight: box.offsetHeight 在clientHeight的基础上加了border 不常用
- offsetTop: 获取一个绝对定位元素相对于参考点的上面的距离
- offsetLeft: 获取一个绝对定位元素相对于参考点的左面的距离
- offsetParent(***): 获取一个定位元素的参考点
# 1.3 scroll家族
scrollWidth:
- 在没有内容溢出(水平方向上的溢出)的情况下:scrollWidth == clientWidth
- 在内容溢出的情况下:scrollWidth的值约等于真实内容的宽度,此时,clientWidth的值是约等于,不同浏览器中得到的值可能不一样
- overflow属性会影响scrollWidth。 只能获取值,不能设置值
scrollHeight:
- 在没有内容溢出的情况下:scrollHeight = clientHeight
- 在内容溢出的情况下:scrollHeight的值约等于真实内容的高度,不同浏览器中得到的值可能不一样
- overflow属性会影响scrollHeight。
- 只能获取值,不能设置值
scrollTop:
- 获取垂直滚动条滚动的距离(获取垂直滚动条卷去的高度)
- 特殊:不只可以获取,也可以设置(可读可写) 重要
问:如何获取当前页面卷上去高度?
答:1)document.body.scrollTop 2)document.documentElement.scrollTop
问:一张网页卷上去最大高度是多少?
答:scrollHeight - clientHeight
可视区的高度 + 卷上去的高度 约等于 内容的高度
scrollLeft: 没什么用
- 特殊:不只可以获取,也可以设置(可读可写)
- 获取水平滚动条滚动的距离(获取水平滚动条卷去的距离) 基本上用不到
问:我要获取当前页面真实内容的高度。
答:1)document.body.scrollHeight 2)document.documentElement.scrollHeight
# 1.4 总结
client系列: width, height, top, left
- clientWidth/clientHeight: 获取盒子或页面可视区域的宽高
- clientTop:获取盒子的上边框的大小
- clientLeft:获取盒子的左边框的大小
offset系列: width, height, top, left, parent
- offsetWidth/offsetHeight: 获取盒子或页面可视区域的宽高+border
- offsetTop:获取一个定位元素相对于参考点的上面的距离
- offsetLeft:获取一个定位元素相对于参考点的左面的距离
- offsetParent:获取一个定位元素的参考点
scroll系列: width, height, top, left
- scrollWidth/scrollHeight:获取盒子或页面真实内容的宽度
- scrollTop:获取页面或盒子向上卷去的高度
- scrollLeft:获取页面或盒子向左卷去的宽度 基本上用不到
需要记的三个常用高度:
- 获取一张网页可视区的高度:document.body.clientHeight
- 获取一张网页真实的高度:document.body.scrollHeight
- 获取一张网页卷去的高度:document.body.scrollTop
