06-BOM
码路教育 7/19/2022
# 1. 认识BOM
BOM:浏览器对象模型(Browser Object Model)
- 简称 BOM,由浏览器提供的用于处理文档(document)之外的所有内容的其他对象
- BOM就是让JS与浏览器进行“对话”,获取浏览器信息和操作浏览器
BOM没有规范
- ECMAScript:JS语法规范的标准
- DOM:W3C, DOM的核心:document
- BOM:没有规范,不是的浏览器厂商去定义自己的API,兼容性非常不好。BOM的核心:window
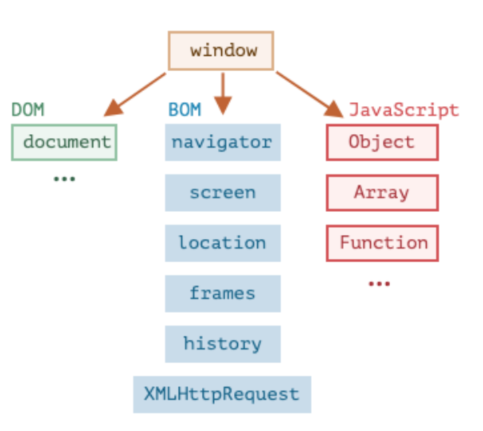
BOM主要包括一下的对象模型
- window:包括全局属性、方法,控制浏览器窗口相关的属性、方法
- location:浏览器连接到的对象的位置(URL)
- history:操作浏览器的历史
- navigator:用户代理(浏览器)的状态和标识(很少用到)
- screen:屏幕窗口信息(很少用到)

# 2. 再次认识window
window对象在浏览器中可以从两个视角来看待
- 视角一:全局对象 GO
- 视角二:浏览器窗口对象, 提供了对浏览器操作的相关的API
window对象的作用
- 第一:包含大量的属性,localStorage、console、location、history、screenX、scrollX等等(大概60+个属性)
- 第二:包含大量的方法,alert、close、scrollTo、open等等(大概40+个方法)
- 第三:包含大量的事件,focus、blur、load、hashchange等等(大概30+个事件)
- 第四:包含从EventTarget继承过来的方法,addEventListener、removeEventListener、dispatchEvent方法
- MDN文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Window
<body>
<a href="http://www.baidu.com" target="_blank">百度一下</a>
<button>百度一下</button>
<button class="close">关闭窗口</button>
<script>
console.log(window)
console.log(window.outerHeight)
// 一些方法
var openBtnEl = document.querySelector("button")
var closeBtnEl = document.querySelector(".close")
openBtnEl.onclick = function() {
window.open("./page/new.html", "_blank")
}
closeBtnEl.onclick = function() {
window.close()
}
// 3.常见的事件
// window.onfocus = function() {
// console.log("窗口获取到焦点")
// }
// window.onblur = function() {
// console.log("窗口失去了焦点")
// }
window.onhashchange = function() {
console.log("hash值发生改变")
}
</script>
</body>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
# 3. location对象
location对象用于表示window上当前链接到的URL信息
常见的属性有哪些
- href: 当前window对应的超链接URL, 整个URL;
- protocol: 当前的协议;
- host: 主机地址;
- hostname: 主机地址(不带端口);
- port: 端口;
- pathname: 路径;
- search: 查询字符串;
- hash: 哈希值;
我们会发现location其实是URL的一个抽象实现

常见的方法有哪些
- assign:赋值一个新的URL,并且跳转到该URL中
- replace:打开一个新的URL,并且跳转到该URL中(不同的是不会在浏览记录中留下之前的记录)
- reload:重新加载页面,可以传入一个Boolean类型
URLSearchParams介绍
- URLSearchParams 定义了一些实用的方法来处理 URL 的查询字符串
- 可以将一个字符串转化成URLSearchParams类型
- 也可以将一个URLSearchParams类型转成字符串
- 中文会使用encodeURIComponent和decodeURIComponent进行编码和解码
URLSearchParams常见的方法
- get:获取搜索参数的值;
- set:设置一个搜索参数和值;
- append:追加一个搜索参数和值;
- has:判断是否有某个搜索参数;
- https://developer.mozilla.org/zh-CN/docs/Web/API/URLSearchParams
# 4. history对象
history对象允许我们访问浏览器曾经的会话历史记录
常见属性
- length:会话中的记录条数
- state:当前保留的状态值
常用方法
- back():返回上一页,等价于history.go(-1);
- forward():前进下一页,等价于history.go(1);
- go():加载历史中的某一页;
- pushState():打开一个指定的地址;
- replaceState():打开一个新的地址,并且使用replace;
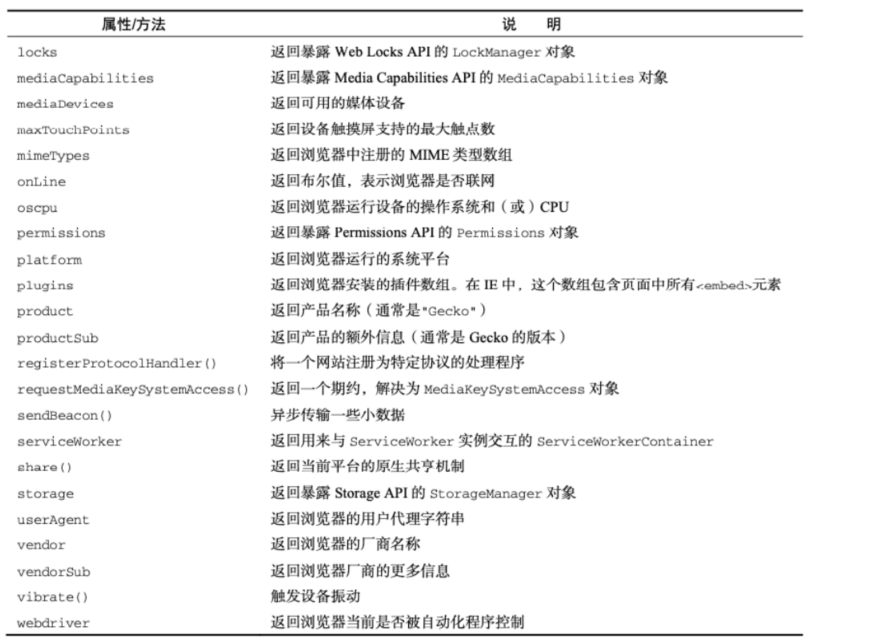
# 5. navigator对象(了解)
- navigator 对象表示用户代理的状态和标识等信息。

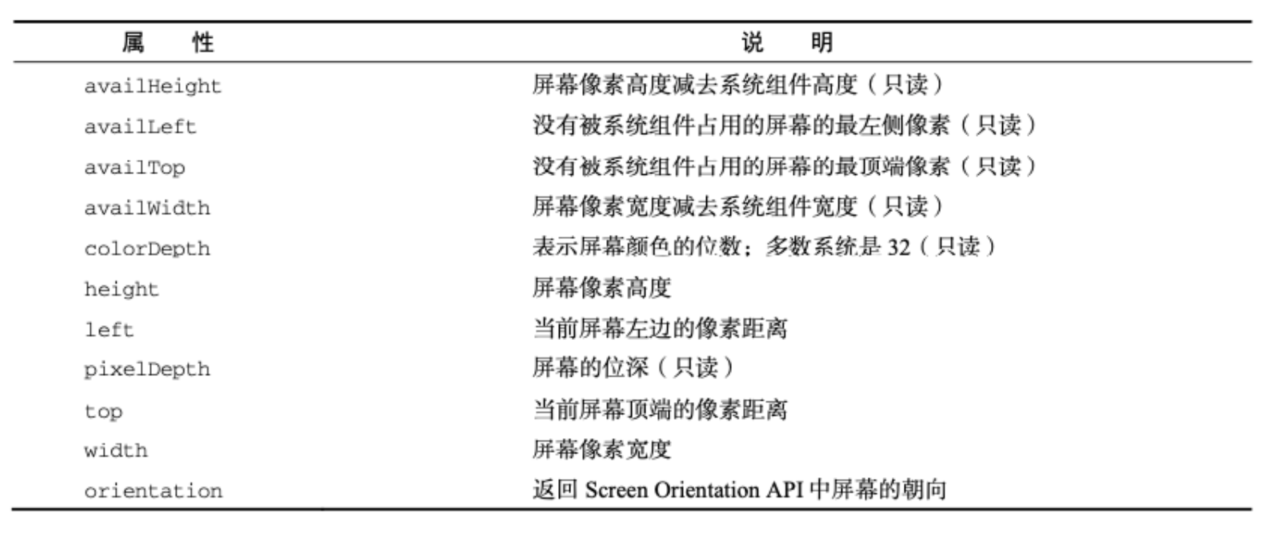
# 6. screen对象(了解)
- screen主要记录的是浏览器窗口外面的客户端显示器的信息
- 比如屏幕的逻辑像素 screen.width、screen.height