10-就业指导
# 就业指导课(码路教育)
# 一,就业指导介绍
# 1,为什么需要就业指导课
- 面试是一个系统工程,精心准备。
- 在准备过程中,技术最主要,占51%。非技术方面,占48%。颜值(形象)占1%。
- 非技术方面:积极的心态,良好的沟通(60%),面试礼仪,抗压能力。
# 2,就业方向
- react方向
- vue3方向
- vue2方向
- uniapp方向
- Taro开发
- 小程序(微信、支付宝)
- RN开发
- 可视化大屏(图片、Three.js、地图)
- Angular开发
- Flutter开发
- 微信公众号
- 前后端不分离(jquery+jsp)
- 区块链开发(web3/web2)
- Electron/NW.js桌面应用
# 3,复习路径
vue2基础(vue串讲、vue官网、vue八股文)
vue2全家桶(路由知识点、状态管理知识点、vant组件)
vue2项目经验(权限设计、vue-element-admin)
vue3全家桶(vue3、vue-router4、pinia2,码路严选)
react基础(react知识点、重构vue-element-admin项目经验、路由v6、redux三个三、antd4)
JS八股文,网络八股文,CSS八股文
# 二,制作一份简历
# 1,简历包含的内容
什么是简历
- 你就是简历,简历就是你
- 是你人生中的一张名片。也是自我推销的工具。
- 你是谁?
- 你能干什么?
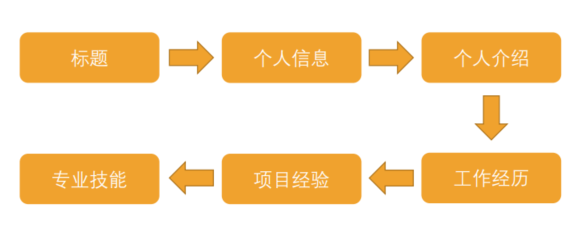
一份简历包含的内容如下:

# 2,标题和pdf文件命名
标题:
- 码路-前端开发工程师
- 码路-web前端开发工程师
pdf文件命名:
- 前端开发工程师-码路-2年.pdf
- web前端开发工程师-码路-2年.pdf
- 中级前端开发工程师-码路-3年.pdf
- 高级前端开发工程师-码路-5年.pdf
要求:
- 三页或两页A4张
- 不要花俏,不要没有重点。
# 3,个人信息
个人信息:
- 姓名、年龄、联系方式、邮箱、博客地址
- 毕业学校、专业、学历、毕业时间
- 注:刚毕业的话不要写毕业时间
求职意向:
- 前端开发工程师
- 工作地(Base地)
- 期望薪资
# 4,自我评价
自我评价(模板一)
- 于2015年开始接触前端。
- 喜欢编码,对代码有洁癖,喜欢接触前沿技术,爱折腾。
- 善于沟通,能够很好的处理在协作中需求把控。
- 业余时间喜欢打篮球,航拍和自驾旅行。
自我评价(模板二)
- 工作背景:3年+头部企业(BAT)Web前端研发经验,4个+公司级大项目开发经验
- 专业技能:3年+Vue+webpack+Vue CLI 技术体系开发经验,熟悉Vue框架的原理
- 团队管理:2年5人+团队管理经验。
- 综合素质:职业素养高,抗压能力强,使命必达,结果导向。
- 兴趣爱好:热爱运动,挑战过单日10公里马拉松长跑
# 5,工作经历
工作经历(2-3年可写1-2个公司,5年可写2-3个公司,建议不要写太多)
- 公司的名称
- 岗位的名称
- 在职时间段
- 岗位的职责
岗位的职责(参考)
- 根据需求文档,完成PC端、移动端页面及交互的开发,并保证兼容性和确保产品具有优质的用户体验。
- 负责B端系统,H5前端项目等产品通用架构设计和开发。
- 协助制定前端开发规范,制定和改进产品架构,关注产品前端性能。
- 根据工作安排高效、高质地完成代码编写进行项目管理,确保前端代码规范。
- 参与需求分析、产品设计,根据产品设计文档进行技术调研与选型。
- 参与设计小程序的功能,独立开发小程序的页面以及实现设计稿要求的交互功能。
- 不断优化产品和网站的用户体验,提升兼容性,友好性项目功能调试,后期更新与维护。
- 参与页面日常维护与优化,保证页面兼容性。
# 6,找项目
项目个数
- 1-2年工作经验,写3个项目;3-5年工作经验,写4个项目
项目类型
- 建议2个后台系统项目,1个移动端网站,2个小程序,1个官网
- 比如:2个后台系统、2个小程序、1一个官网
项目技术栈
- 项目技术栈最好是均匀分配:Vue2、Vue3、微信小程序、React
- 比如:2个Vue2项目、1个Vue3项目、1个小程序项目
找项目方式
- 自行找:可以找到某个公司,看这个公司有哪些项目,或者看到某个项目,在看这个项目属于那个公司开发的。
- 可以亲朋好友提供:如认识的朋友或哥哥姐姐都行,把他们的项目写到你的简历中去,还可以盗用他们的职位。
- 比如:https://www.damengxiang.me 、 http://www.qingyy.net/app
注意事项
- 项目名不能写老师讲的项目名,但技术点和亮点是可以。
- 项目名不能写开源的项目,除非有参与贡献过,但是可以写开源项目用到的技术点。
- 找的项目最好和其所属的公司对是最好的,如果是后台系统的话,这个就可以随便写了。
- 找的项目不能是人人都知道的项目。比如:QQ音乐是我开发的、王者荣耀官网是我开发的、平多多小程序是我开发,这些项目一看就知道是哪个公司的了。
# 7,项目经验
# 1)技术造型
【官网】需求:PC官网、响应式开发(媒体查询)
- jQuery + Bootstrap + 前端后不分离
- @vue/cli + Vue2 + VueRouter3 + Vuex3 + bootstrap-vue
- create-react-app + React17 + ReactRouterDom5 + Redux
- nextjs
【webapp】长得像App交互也像(rem)
- jQuery + Bootstrap
- @vue/cli + vue2 + vue-router3 + vuex3 + vant2 (没有时间限制)
- vite + vue3 + vue-router4 + pinia + vant3 + typescript (今年上半年)
- create-react-app + react17 + react-router-dom6 + antd-mobile5 + @reduxjs/toolkit + typescript (今年上半年)
- create-react-app + react16.8 + react-router-dom5 + redux/mobx5 + 没有组件库 + 没有TS (没有时间限制)
【管理系统】
- jQuery + Bootstrap + PHP + 前后端不分离
- @vue/cli + vue-router3 + vuex3 + element-ui (没有时间限制)
- vue-element-admin (没有时间限制)
- vite + vue3 + vue-router4 + pinia2/vuex4 + element-plus (今年上半年)
- create-react-app + react17 + react-router-dom5 + redux + antd4 (没有时间限制)
- create-react-app + react17 + react-router-dom6 + @reduxjs/toolkit + TS (上半年)
- umi3 + antd-design-pro + react-intl + dva + TS (两年以内)
【小程序】
- 原生小程序开发(wxml、wxss、js、json)
- uniapp + vue2 + vuex3 + uView + sass (没有时间限制)
- uniapp + vue3 + vuex4 + 没有组件库 + sass (上半年)
- Taro3 + React17 + Hooks + Mobx5 (没有时间限制)
【App】
- 指的App不是webapp,我指的跨平台App或混合App
- 跨平台App:uniapp + vue2 + vuex3 + uView + sass (没有时间限制)
- 混合App(原生App+H5):本质上前端只负责的是H5开发(jQuery+Vue2+React17写H5页面)
# 2)项目经验
项目经验(写3-4个项目,项目类型多样,技术栈涉及广)
光大普惠贷标签管理中台 码路教育软件有限公司 (2020.02-2020-06)
技术栈:Vue2.6,vue-router,vuex,axios,Element-ui,Echarts
项目描述:该项目为光大银行普惠贷业务的大型数据挖掘中台。将来自不同渠道、形式的行为、消费、借贷数据快速转变为易于分析和使用的多维数据标签,从而实现对业务对象的个体画像和群体画像分析。
职责
- 项目基于Vue-cli2开发,使用Element-ui搭配部分自定义功能组件实现大部分功能模块开发,通过对项目进行分析和构思,将页面及路由合理拆分,并抽取可复用组件,力求高内聚低耦合。
- 负责基于 froala 的富文本组件相关功能的开发,包括表格复制粘贴行、表格文本样式应用,并对组件进行打包上传公司内网npm库,在其他项目中亦可复用。
- 抽取列表及分页组件的mixin文件,并且分离列表页中数据初始化逻辑,开放自建操作接口生命周期钩子函数,大幅度缩减重复性代码,避免了重复性工作。
- 配合产品完成监控系统接入,实现对系统前端代码、资源、接口调用、页面渲染异常的精准捕获,将记录接入到架构巡检系统,降低线上 70%以上的异常风险。
- 负责utils工具类库的抽取工作,例如公用搜索条件库、可复用正则库、Blob流导出、节流防抖等工具方法的抽取,保证项目中所有复用内容保持一致,在多人员开发过程中保持高效及低错误率,遵循前端工程化原则。
- 通过webpack-bundle-analyzer分析项目打包速度与资源体积, 配合CDN抽离Vue、Lodash、Echarts等资源包,配合云端OSS静态资源库,iconfont项目图标UI库,分离静态资源,大幅度缩小项目体积,优化渲染与打包速度。
- 制定eslint编码规范,配置prettier 设置项规范代码风格并进行代码检测,通过git管理代码,并定时对团队成员代码进行Code Review。
联LIMS实验室管理系统 码路教育软件有限公司(2020.02-2020-06)
技术栈:Vue3,vue-router,vuex,vite,Typescript,axios,Element-ui,QRCode,Echarts
项目描述:该后台系统集成了实验室的人员管理,器材管理,签到管理,实验室预约,实验室使用情况统计等模块,提供了现代主流企业级专业实验室科学管理LIMS解决方案。
职责:
- 项目使用TypeScript规范化项目数据类型检查,本人负责器材管理,签到管理、实验室预约、数据统计等模块的开发工作并且利用Hooks通用完成多例通用组件。
- 基于RBAC权限模型设计权限系统,通过全局导航守卫配合用户合法路由表鉴权,实现管理控制各级用户的路由访问权限。
- 通过vuex存储用户信息,用户按键权限表,实现了对用户操作的权限控制。
- 使用axios进行网络请求,并实现了对网络请求部分的完全封装,使用请求拦截器阻止重复请求,使用响应拦截器处理解构成功请求,优化返回格式,处理失败请求,优化全局错误捕获机制。
- 通过Echarts 实现各类统计数据可视化,通过饼图展示实验室使用效率,研发人员出勤率,通过柱状图展示实验室使用率的变化, 并且通过使用自定义theme主题,保证图表风格统一美观。
- 为解决展示时演示人员不便用鼠标操作,加入了websocket双终端远控方案,配合后端实现了使用平板电脑控制展示电脑,实现远控切换数据源、路由、语言等操作。
- 使用QRCode生成实验室签到及签退二维码,并完成批量命名下载功能。
- 由于实验结果及分析的特殊保密性条件要求,项目采用企业级内网数据库及服务器部署方案,秉持提高客户使用体验的原则,加入localStorage历史数据缓存复加载方案,鉴于按月查询历史实验数据原则上无法改变,因此将查询历史结果计入缓存中,在重复进入页面时无需进行查询。
广东省环境应急平台WAP端 码路教育软件有限公司(2020.02-2020-06)
技术栈:Vue2.6,vue-router,vuex,axios,vant,vue-baidu-map,vue-esign
描述:项目描述:广东省环境应急平台基于《环境应急预案》总要求进行开发,根据企业填报的信息,包括环境风险源,危废,在广东省地图上显示。
职责:
- 完成宣传首页、企业认证、企业数据填报页模块开发工作。
- 使用vue-esign完成填报时企业负责人签名板功能,代替纸质书面签名,高效提升使用体验和签章效率。
- 使用防抖函数解决用户搜索栏输入匹配时的查询内容显示延迟问题、使用图片懒加载来提高页面渲染性能、使用路由懒加载来提升主页面加载时间。
- 使用fastclick解决部分设备点击延迟300毫秒的问题,使用better-scroll代提原生滚动解决页面滚动生硬不流畅的问题。
- 参与配置Less全局样式变量和样式函数及混合,可快速更换站点展示主题风格,完成ellipsis函数编写,可高效配置内容换行隐藏功能。
西门子&博世家电小程序 码路教育软件有限公司(2020.02-2020-06)
技术栈:小程序技术栈
描述:项目描述: 中本小程序包括西门子及博士家电产品的购买与售后安装等配套体系,由家电绑定、使用引导、电器商城、报修服务、个人中心等模块组成。完成用户预览家电,选购商品及确认规格,下单付款,配送追踪直至收货与预约安装、上手使用的全流程的闭环。
职责:
- 负责商城分类、购物车、订单、地址管理模块的开发工作。
- 设计项目内SPU和SKU体系,在商品详情页和购物车页的规格展示与选择均基于此体系。
- 日常维护神策埋点,封装模块并手写正则加递归统计页面所有埋点,采用intersectionObserver优化埋点时机,合理的埋点系统布控可追踪用户浏览痕迹,根据用户行为喜好进行客制化推荐数据推送,并且发掘项目内优化点。
- 负责消息中心迭代开发,独立封装websocket公共方法,配合后端实现了未读信息数动态刷新与消息通知实时弹窗推送推送,解决了消息通知滞后提醒的问题。
- 采用事件车,手写缓存池优化频繁请求,使用防抖函数解决搜索栏输入匹配时的查询内容显示闪动问题、使用图片懒加载来提高页面渲染性能。
- 及时跟进微信政策,进行登录授权改版;采用mixin统一处理会员授权逻辑;封装通用请求方法。
# 8,专业技能
专业技能(写10个左右,不用写太多,但是可以分类写)
- Web基础
- 前端框架
- 构建工具
- 后端开发
专业技能(参考)
- 熟悉 HTML5 + CSS ,熟练使用 CSS3 新特性。
- 掌握 Less Sass Stylus 等 CSS 预处理工具。
- 熟练使用现代的 ES6-ES13语法 ,能运用模块化、面向对象的方式编程。
- 熟悉 Vue3 、React前端框架,熟悉组件化开发,有大型的项目开发经验。
- 有Ant Design、Element UI、Element Plus、Vant等组件库的开发经验。
- 有 Uni-app 跨平台开发、微信小程序、公众号开发经验。
- 熟悉前端安全、性能优化、数据采集等方面的一些知识。
- 阅读过Vue3源码,了解Vue2和Vue3响应式的原理、虚拟DOM和Diff算法。
- 了解MySQL、MongoDB、Redis、Nginx等。
# 9,制作简历
制作简历一般有多种方式
- 方式一:用word文档编写
- 方式二:直接用HTML+CSS来编写
- 方式三:用markdown文件来编写
- 方式四:在第三方网站上编写
- https://www.mujicv.com(免费)
- https://www.zhiyeapp.com(付费)
- https://www.500d.me/cvresume(付费)
简历的格式
- pdf格式
- html格式
注意事项
- 格式:最好是pdf(html、jpg);名称:web前端开发工程师-小黎-2年.pdf;简历:美观一点。
- 工作年限、年龄、毕业时间要合情合理,不能太浮夸。
- 期望薪资需工作年限相关联。
- 年龄偏大工作年限不能太少,年龄偏向的工作时间不能写太多。
- 邮箱可以推荐使用gmail、163等,不推荐用QQ,印象是小学生。
- 一个项目开发周期要合理,不建议写一个项目开发周期一年,除非大项目。
- 学历低于专科,简历上就不用特意写出来,比如学历:高中、中专。
- 专业不是科班的专业,简历上也可以不用特意写出来。其实很多高级开发程序员很多都不是计算专业的。
- 培训的经历不用特意写出来,比如在某某培训了6个月。
- 项目不能写课堂的项目,但可找类似的。项目最好4-5个,并且多样性,比如有Vue、React、小程序、M站。
加分项
- 有Github地址,有开源项目
- 有博客地址(个人博客网站、掘金、简书等)
- 高学历、中高级证书、英语
- 掌握前沿技术:
- Vue3、TypeScript、Vite、微前端
- 低代码、可视化技术
- pnpm、monorepo、esbuild、rust
- solidjs、svelte
- 有后端的开发经验,比如:Java、Node等,并且有一定的实战经验。
- 给团队带来增效的工具,比如给公司架构一套组件库、脚手架、自动化部署流程等。
- 曾经培养了n名中级前端开发工程师,提高了团队200%的效率。
# 三,招聘流程
企业招聘流程:

# 1,提招聘需求
提招聘需求(企业用人部门提招聘需求)
- 招聘的岗位、岗位的级别、人头数(HC)、工作地(Base地)
- 岗位的职责(JD)
- 其它要求:薪资待遇、学历、专业、年龄
# 2,沟通和明确需求
沟通和明确需求
提交OA申请流程
人事审批沟通
部门负责人审批
# 3,人事HR发布招聘信息
人事(HR)发布招聘信息
- 员工内推,内推有奖
- 发朋友圈、人脉关系
- 外部招聘
- 招聘网站
# 4,简历筛选
简历筛选
- 求职意向
- 学校、学历
- 项目经验
- 工作年限
- 技能关键字
- 年龄、性别
- 最近投递
- 最近更新
- ...
转发简历给面试官,再次筛选
# 5,预约面试
预约面试
- 人事预约面试
- 先电话预约,双方沟通好面试时间、地点、面试方式、面试岗位
- 确定好之后会发面试邀请函(简历上一定要留有邮箱)。
- 面试一般多少轮?(一般2-3轮,大公司有 4-5 轮左右)
- 一面技术,面试前端基础。技术面完后面试官会写面试结果,是否决定进入二面。
- 二面技术,面试项目经验、框架、源码等。技术面完后面试官会写面试结果,是否决定进入三面。
- 三面人事,了解意向、离职原因、期望薪资、薪资谈判、介绍公司、背景调查。
- 公司期望招聘的员工
- 职业素养(人品、积极向上、有礼貌)
- 技术能力、自学能力
- 沟通能力、理解能力、抗压能力
# 6,发offer
发offer
发offer(录取通知书)
- 所属事业部、岗位级别、薪资、办理入职时间、地点、入职资料、公司介绍
入职资料(一个流程和形式、建档用)
- 入职体检报告
- 学历证书(纸质版或电子版)
- 身份证、一寸照片(1-2张)
- 需提前开通一张工资卡
- 离职证明
额外资料(20-30%概率需提供,提供不一定就是查)
- 个人生活照片(入职当天会邮箱群发给公司全体员工,让大家认识你)
- 工资流水证明(少见。合同、照片、短信、截图、开收入证明....)
- 社保购买证明(少见,只能提供截图或者pdf了)
# 四,投简历/面试
# 1,渠道
投简历的渠道
- 人脉、内推荐
- BOSS直聘 - 适合定投(https://www.zhipin.com)
- 拉钩 - 主打互联网职位,但投简历有限制(https://www.lagou.com)
- 智联招聘 - 支持海投(https://www.zhaopin.com)
- 前程无忧-51job(https://www.51job.com/)
# 2,注意事项,没有反馈
投简历注意事项
- 屏蔽某些公司、偶尔更新一下简历、投简历时间(早上8-9点,下午1点半到2点半,即HR上班前)
- 看一下公司的规模、类型、招聘的岗位、薪资、地点等信息,可以判断公司的真实性和可靠性。
投简历没有反应(投简历没有电话面试:一般是没有被检索到 或 被淘汰掉了)
- 简历写的简陋,还很丑?(被淘汰掉了)
- 工作年限、年龄、毕业时间不合理,不太浮夸了?
- 期望薪资需工作年限差距过大?还是投递简历的时间不对?(没有被检索)
- 年龄偏大工作年限太少了?年龄偏小的工作年限写多?
- 一个项目开发周期不合理?
- 学历过低于,比如简历写了:高中、中专?(没有被检索)
- 专业不是科班的专业,简历上可以不用特意写出来?(没有被检索)
- 培训的经历不用特意写出来?
- 专业技能是不是写的过于简单?(检索你的简历太难了)
- 项目描述过于简单,没有亮点,每个项目都写成基本一样了?(没有被检索)
- 项目写的过少?开发经验写少了?(没有被检索)
- 可以尝试换一个新一线城市投简历。
# 3,城市选项
城市的选择
- 一线城市:北京、上海、深圳、广州
- 新一线城市:成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥和青岛
# 4,预约面试
预约面试
- 企业人事专员电话预约面试
- 确定时间、地点、面试方式(如果是下线面试是否需要核酸)、岗位
- 面试时间可以双方协商
- 面试前的准备
- 提前了解要面试的公司
- 提前查好路线和计划好时间
- 提前熟悉项目、提前准备(现场面试有可能需要演示简历上写的项目)
- 面试的时候不能紧张、一定要自信、准备好了自然就自信了
- 去现场面试,一般需要在前台登记
- 现场面试有些需要笔试
- 现场面试的还需要打印并带上自己的简历
- 个人形象:衣着打扮、保持安静、态度要诚恳
# 5,现场面试流程
现场面试流程
- 前台登记
- 登记个人信息、面试的岗位...
- 有可能会先笔试
- 技术面(至少是一轮)
- 自我介绍、问前端八股文、问简历上的项目、问框架、源码(可以引导面试官问你会的方向)
- 也可以提问(贵公司开发团队有多少人?前端后端开发有几个人?项目用的是什么技术栈?)
- 人事面
- 问:离职原因、家庭情况、是否已婚、打算什么时候结婚(女)、有没有女朋友和男朋友
- 问:与leader发生冲突了怎么处理、对加班有什么看法、能接受加班吗
- 问:期望薪资是多少、能不能接受Base地在广州、能否接受出差
- 介绍:公司文化、公司福利、薪资结构和福利、薪资谈判
- 也可以提问(公司工作模式、团队人员配置情况、负责哪块业务、晋升模式、人才是怎么培养、其它福利)
# 6,收到offer
收到offer
入职准备-资料
- 入职体检报告
- 学历证书(纸质版或电子版)(需提供,一般不查)
- 一寸照片(1-2张)
- 身份证、户口本
- 工资卡
- 离职证明(需提供,一般不查)
入职准备-额外资料(20-30%概率需提供)
- 个人生活照片
- 工资流水证明(少见)
- 社保购买证明(少见)
入职准备-技术
- 复习开发环境搭建、复习入职公司用到的技术栈、复习Git的用法
给HR回复offer ( 并给老师和班里同学报喜)
# 7,面试失败:总结经验
面试失败:总结经验
- 端正态度
- 自信、保持积极的态度
- 多面多面(惰性:天气太热、太远了、下雨了)
- 边面试边复习
- 分析失败的原因(复盘)
- 是不是太紧张了,没有表达清楚?
- 是不是胆子太小了,讲话的声音过小?
- 是不是衣着打扮不得体?
- 是不是技术面没有回答好?好多知识点答不上?
- 是不是项目知识点不熟悉?答不上来?
- 是不是有面试恐惧症?不敢开口?
- 是不是要薪资过高?
- 你可以这样做
- 罗列面试时问了哪些问题
- 列出你回答的比较好的问题
- 列出你回答的不好的问题,如何改进
- 面试时,手机可以录音,面试完后,好好听一听,自己的回答。
- 心态上不要等待,谋事在人,成事在天。成不成无所谓,就当失败了,赶紧投入下一家面试,做好准备。
面试官:你还有什么问题要问的?
- 不好回答
- 一定要不说,我没有问题了
- 你给我的面试打几分
- 我今天能入职
- 我今天能面上吗?
- 能给我多少钱?
- 好的回答:
- 我们聊到了XXXX技术,我想回去好好研究一下,你这有什么资料吗?
- XXX新技术,你感觉它怎么样,我这几天时间比较充足,学习一下
- 能说一下,咱公司主要做什么样的产品,使用什么样的技术栈
- 这个问题说完后,一定要对面试官说谢谢,将座位放到原位,收拾一下桌面,然后礼貌离开
# 五,入职流程
# 1,入职流程
入职流程
- 报到 & 填写入职表格
- 入职部门、个人信息、工作和实习经历、教育情况、家庭情况
- 提交入职资料
- 入职体检报告、学历证书、一寸照片......
- 签订合同 、保密协议 、竞业协议
- 合同签订年限是没有固定的(1-5年都是有的,签订不同时间试用期时间会有点不一样)。
- 3个月~1年,试用期不超过1个月;1~3年,试用期不超过2个月;3年以上不超过6个月
- 劳动者在试用期内离职,提前 3 天提出,就可以正当离职了
- 在合同期内,提前 1 个月,以书面形式向公司提出,就可以正当离职了
- 合同签订年限是没有固定的(1-5年都是有的,签订不同时间试用期时间会有点不一样)。
- 开通各种账号
- 公司的OA(员工手册、Gitlab操作文档、TAPD操作文档)、公司邮箱、企业微信(钉钉)
- 连接内网的VPN(用来连接公司的内网)账号
- 项目管理平台(比如:TAPD腾讯敏捷开发协作平台、TOWER团队协作办公平台、Worktile企业协作办公平台)
- Gitlab(代码托管平台)
- 蓝湖(查看UI设计图、切图网站)
# 2,薪酬结构和福利
薪酬结构和福利
- 福利:五险一金(五险一金交纳的基数不同的公司会不一样,有些是按最低基数交纳,有些没买一金)
- 月度薪酬:85%基本工资+15%绩效工资+餐补+话补+车补等等
- 年度薪酬:12月基本薪资+n月KPI奖金+m月年终奖金(m和n不一定都有,而且多数企业只讲范围)
- 涨薪:一年两次调薪考核,时间是每年的X月和Y月。但是主要依据KPI(关键绩效指标)完成情况,不保证人人普调。
- 期权、股票:如有会详细说明计划。说会有但没有明确计划的,都是忽悠。
- 其它福利:带薪病假、医疗保险、意外险、体检、健身房、培训,进修机会、考证报销、零食。
- HR给你谈薪资时,没有具体说是税前还是税后的。我们也可以问HR,因为税前税后的薪资差距还是挺大的。
# 3,社保 & 五险一金
社保 & 五险一金
- 社会保险是一个现代的社会保障制度,由国家强制人民参与各种保险,预先为各种疾病、身心伤害、失能、失业、职业灾害、老年与死亡等社会风险做准备。
- 社会保险的主要项目包括养老保险、医疗保险、失业保险、工伤保险、生育保险。
- 买房,贷款,汽车摇号,看病,落户、小孩上学都需要社保
- 一金,住房公职金(职工的一种住房的福利)
- 公职金缴存分为两部分,即职工个人缴存部分和所在单位缴存部分,个人至少缴存一年平均工资的5%,公司最多12%。
- 有些公司的社保和公职金是按照当地最低的基数缴存(即社保和公职金都是几百块这样)。
- 缴存公积金的职工,可以向公积金中心申请公积金贷款,公积金贷款利率较商业贷款利率低。
- 公职金还可用于购买、建造、翻建、大修装修自住房,或交纳房租。
- 公职金缴存分为两部分,即职工个人缴存部分和所在单位缴存部分,个人至少缴存一年平均工资的5%,公司最多12%。
# 4,公司组织架构
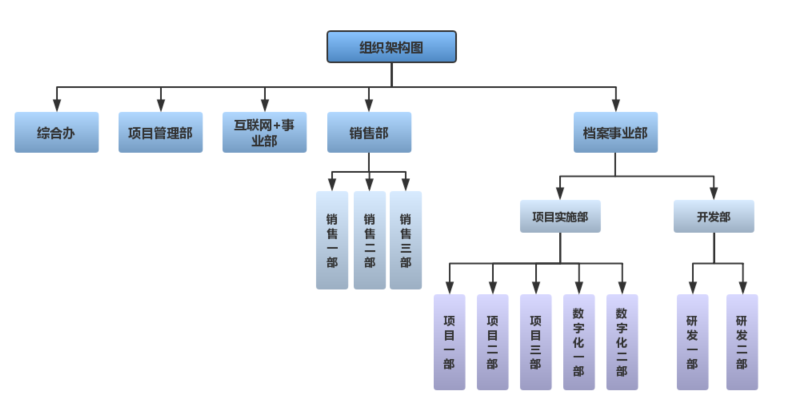
公司组织架构

# 5,项目组成员
- 项目经理
- 需对整个项目负完全责任,负责项目的规划、执行、管理和完成交付;负责指导、控制、管理和规范某个软/硬件系统建设。
- 项目组组长
- 前端组长 、后端组长(直接向项目经理汇报的项目团队领导,团队领导负责支持项目经理,为项目目标和具体交付成果做出贡献,提供技术领导和卓越表现,管理与其核心能力和能力相关的具体活动,参与项目计划和进度的制定,协调测试和文档,管理团队的绩效。)
- 项目组成员
- 售前工程师(项目技术方案编写、标书的准备、讲解及用户答疑等)
- 需求工程师(与领导和客户对接,进行需求调研、需求分析,方案设计等)
- 产品经理(研究客户政策,以及根据竞争对手情况,进行商业分析,确定产品发展目标、推进战略等)
- UI设计师(负责Web、APP 端等产品的UI界面设计)
- ETL开发工程师(负责数据采集、清洗、整理、去重和治理,保证数据及时性、完整性、一致性和准确性等)
- 后端开发工程师(参与需求分析,负责系统架构、核心代码的开发工作等)
- 前端开发工程师(参与需求分析,负责系统架构、核心代码的开发工作等)
- 测试工程师(负责需求分析、测试用例设计和编写、测试执行,及总结工作等)
- 运维工程师(负责部署、实施、监控、数据备份、容灾备份、数据迁移、日志分析、故障排除等)
# 6,前端职业发展路线
- Web 前端的主战场
- PC端网站(传统官方网站、后台管理系统、业务系统、中后台系统)
- 移动端(微信小程序、公众号、移动端网站、Android、iOS)
- 游戏(H5游戏)
- 可视化(Canvas、SVG、Echarts、Three.js、WebGL)
- 后端(NodeJS)
- 其他( 桌面端应用程序,比如VSCode )
- Web前端的岗位(P技术路线-M管理路线)
- 初级前端开发工程师(1-2年)
- 中级前端开发工程师(3-4年,独立、自学)
- 高级前端开发工程师(5+年,稳了)
- 资深/专家/架构师/主管(8+年)
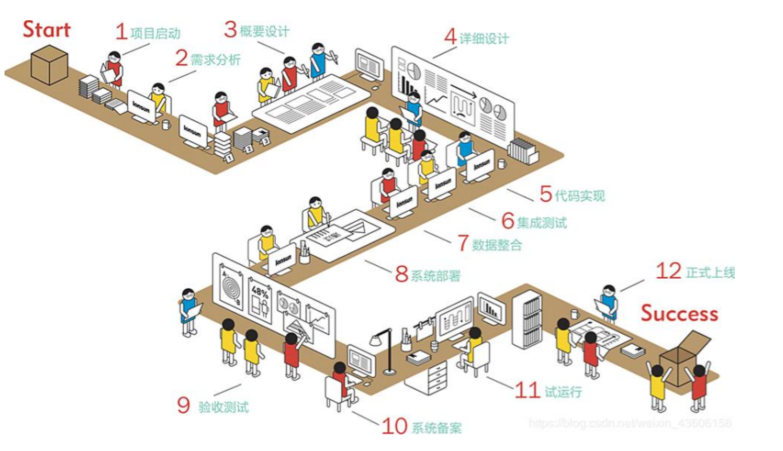
# 7,项目开发流程
- 启动阶段
- 需求阶段
- 设计阶段
- 开发阶段
- 测试阶段
- 上线阶段

产品的开发(研发)流程(面试题)
idea想法(老板、甲方需求、研发部门)
市场研究(竞品分析、商业模式研究、用户画像、解决什么问题)=> MRD市场需求文档
产品设计(画原型、写文档)1~6个月(需求不稳定)=> PRD产品需求文档
立项:由项目经理或产品经理发起的开发前的最后一次大型会议(产品经理演示PRD、大家发表意见、规划时间、讨论技术选型)
UI设计:设计师完成UI稿。(如果ToB产品,往往是没有UI设计的)
后端工程师:根据PRD文档设计数据库,开始写接口。
测试:根据PRD文档写测试用例。
前端工程师搭建环境、死磕研究PRD文档(把每一个需求都尽量想明白,不懂及时地记录下来,抽时间和产品经理聊一聊)
定稿(UI稿)环节:产品经理、UI、产品主导者、前端工程师一起看,把问题都记录下来,及时沟通。(矛盾:定制化越严重,前端越有挑战)
开始编写静态界面和基本交互(1/4时长,理论上时间越短越好)。
联调接口(3/4时长,理论上时间会偏长)。
终极提测(测试驱动开发TDD)。
反反复复的改bug,反反复复调整需求。(折磨)
种子用户的使用。
上线,需求各个部门的配合。
总结:搭建木写界面、接口联调、改需求改Bug。
# 六,工作内容
# 1,入职一周:工作清单
- 熟悉公司的文化、制度、参加培训、考试(公司制度和员工手册)
- 陆续开通各种账号、拿到交接文档(上一任同事工作内容)、有些公司会给你分配导师
- 看交接文档、找到自己负责的项目、接着搭建开发环境、拉下指定分支代码、运行代码、快速走读项目
- 看需求文档或原型、看UI效果图、快速了解系统的功能
- 运行并体验项目、看接口文档、看项目架构、有些看不懂的可以问和你交接的那个人
- 看项目的部署文档、了解项目的部署流程、了解项目的部署环境区分
- 看的差不多了可以新建个分支来改代码体验体验项目
- 经过几天的热身、前期的准备工作基本都做完了
- 后面就开始正式的开始工作了(工作时是可以随时和后端沟通的,接口不合理可沟通调整,他也可能刚培训出来,也慌得一B)
- 最后,记住每天都记得在项目管理平台(如:TAPD)中填写任务和工时,没周还有周报(当然有些公司不需要)
# 2,一些周边工具
# 1)UI管理工具
- 蓝湖 / pixso 要求知道如何添加项目成员、会量取样式、会切图。
- 提前注册
# 2)产品管理工具
- TAPD(钉钉、飞书)要求知道如何添加项目成员、会查看需求和Bug、会操作状态。
- 提前注册
- 钉钉、飞书
# 3)代码管理工具
Gitlab 要求知道如何添加项目成员,会拉取代码、上传代码、创建分支、合并分支。
注册
GitHub开源仓库(默认是开源代码)
码云(国内的开源仓库)
# 4)原型管理工具
Axure(墨刀)用于绘制产品原型,分享、预览产品原型,前端工程师查看原型。
原型是产品经理和开发者之间沟通的唯一文档。前端工程师要能够看懂PRD文档、会绘制流程图。
PRD文档示例:https://www.xiaopiu.com/prd
流程图入门:https://www.jianshu.com/p/11403115700a
# 5)Markdown入门
- Markdown教程:https://www.jianshu.com/p/7cc6d13f0162
- 要求会编写markdown文档。
# 6)Mac电脑
- 自已借一台玩一下:会安装软件、会使用终端、手势操作、会操作Mac文件系统权限。
- Mac各种命令,可以百度!!!
# 3,git管理代码
git工具
Git分布式代码管理工具(Git工作流):暂存区 -> 本地仓库 -> 远程仓库
开发模式:多人在同一个分支上工作,多人在多分支上工作。
什么是Git权限?公司代码都是非开源的,我们拉取代码(读)提交代码(写)需要验证身份。
Git使用常见问题
- 拉代码失败(地址错误、本地git账号是上一个程序员的账号)
- 提交代码失败(有可能你在操作别人的分支,没有“写”的权限)
- 当merge/pull时,出现代码冲突,要会手动处理冲突(一般需要懂业务)
Git练习(面试准备的时候操作一次)
- 1、把git卸载掉(保证先没有git)
- 2、安装git、配置git(邮箱和用户名)、安装小乌龟(暂时先不用)
- 3、注册码云或者gitlab
- 4、在码云或者gitlab上创建一个私密仓库(管理员默认就是你)
- 5、使用git命令或小乌龟,把你电脑上任意一套代码提交到远程仓库(master)
- 6、创建一个新分支 dev ,把新分支代码提交到远程
- 7、邀请你的学习伙伴加入项目组,让你的学习伙伴clone代码、创建新分支、写代码,并提交到仓库。
- 8、要求把小伙伴提交的代码合并到dev分支(可能会有冲突哦)提交到远程。
- 9、要求小伙伴把dev最新代码合并到他自己的分支上。
- 10、在某个分支上,随意回退到任意指定版本。
- 11、Git面试题梳理:
- 讲一讲git和svn的区别。
- 根据git文档,罗列10个常用的git命令
- 你对git工作流的理解(master、dev、prod、release)
# 4,上班前1周
# 1)上班第一天(把项目跑起来)
- 办入职(提前准备好,简历、离职证明、学历证明、相关证书)
- 进部门(HR带你去,熟悉环境、多观察)
- 电脑环境
- 检查电脑硬件配置、至少8G内存
- 多打开几个软件看电脑卡、重装。。。
- 装软件:杀毒软件(腾讯管家)、输入法、谷歌浏览器、Git、Git小乌龟、node.js(v14、v16)、vscode、postman
- 配置Git(git config --list),把git邮箱(加入项目组 permission),目标就是拿到你接下来要负责的代码
- 拿代码(研究代码):
- 先熟悉代码readme,package.json,代码目录.......试着启项目。。。记录各种问题(用.txt文档或者笔记本)
- 中午跟着团队一起吃饭,中午休息时加个微信。
- 下午熟悉代码、记录问题:
- 整个下午熟悉代码(有没有什么文档帮助我快速上手这个项目?找人要账号和文档)....输入一个txt的问题文档,
- 晚上第一天加班
- 请求主管讲一讲代码(晚上不忙的时候)
上班第1天如何研究一个全新的项目?(研究新项目的思路)
- README.md
- package.json(技术栈、知道怎么安装依赖、启动项目、没见过的包)
- 研究各种配置文件
- src
- src/入口文件.js
- src/App.tsx
- src/路由、Layout,怎么配置新页面?
- src/store状态管理文件
- src/axios封装、api封装、跨域代理写在哪里
- src/翻看别人写的页面、了解编程范式(代码习惯)
- 把项目跑起来(安装依赖包),边看效果边看代码
# 2)上班前三天(自己主动要资料)
1、认识同事:直接上司、产品经理、UI、后端工程师、测试、项目经理等。
- 加微信的事儿:真实的自己,问个好,加完微信后习惯性看一下你朋友圈。
2、索要各种开发文档:把各种开发文档都搞到手
- 蓝湖与UI稿(有些公司已经不用蓝湖)
- 墨刀或Axure与PRD产品文档(一般PRD文档是在线链接,你要看得懂PRD)
- TAPD需求与BUG文档(一般是产品经理把你添加项目组)
- 在线接口文档(在线接口文档、工作群里)
3、目标:能够开始修复bug、能够开始配置路由写新页面)。
- 能够看懂八九成的架构代码,大约知道怎么添加新路由、知道怎么定位bug。
# 3)上班前一周
1、多和其它岗位的人交流,结合PRD和UI稿熟悉业务(时间可能很长)。
2、把技术架构搞明白,能够结合需求实现静态界面和交流、能调通接口。
3、规范地写日报和周报。(建议新手同学把每天做的事儿记下来,用于晨会)。
- 日报周报格式(用于第二天、下周的晨会):
- 今天(本周)做了哪些什么?(尽可能详细、用数据说话、越多越好)
- 今天(本周)遇到哪些需要协作的困难?(最多3条、最好没有)
- 明天(下周)计划(少写点、尽可能模糊一点)
# 七,前端进阶成长
# 1,关于技术成长
- 多看别人的项目(架构、技术栈、功能实现)
- 多翻文档(webpack、eslint、babel、react、vue)
- 多翻源码(github、yarn)
- 《你不知道的JavaScript秘密》(上中下)重视ES6语法
- 《JavaScript高级程序设计》(红宝书)重视ES5
- 多研究产品(ToC、ToB)思考:如果是我,我怎么实现?
- JS现代教程:https://zh.javascript.info/
- MDN前端圣经:https://developer.mozilla.org/zh-CN/
- 优质的轮子:https://bestofjs.org/
- vue-element-admin(vue2)
- vue-vben-admin(vue3)
- ant-design-pro(umi3)
# 2,如何突破自己的职业生涯?(三个方向)
技术方向:中级开发->中高级开发->高级开发->前端架构组->CTO
- 1+N(专注一个技术,其它技术作为拓展技术)
- 做难的需求(有挑战的需求)
- 关注新技术(社区、知乎)
- 完成最后一次作业(半年作业)
- 性能优化(应用实践到代码中去,积累经验)
- 项目部署(尽可争取参与,积累经验)
- 后端工作经验(半年以后有时间再研究后端,1+N)
管理方向:项目导师->前端主管->前端架构师
- 公式:管理水平80分 + 技术水平60分 = 前端管理
- 多交朋友、做事做人要靠谱、成熟稳重
- 利益分享、责任担当
- 真正开始参与管理类的工作:让下属更好、关注下属的成长
- 注意关注公司利益
商业方向:产品经理、项目经理、职业培训、创业……
- 沟通能力、表达能力、公众场合的气场
- 商业思维、社会趋势、用户需求、哪里有钱赚
- 写作能力、演讲水平
- 专业能力:学习哪些技能……
- 抱住大腿...
# 3,源码系列
- 分析源码:勇气、缘分、迁移、习惯。
- jquery (DOM库)
- lodash (工具库)
- vue2 (MVVM库)
- vuex3 / vue-router(3/4)
- vant(2/3)
- element-ui / element-plus
- vue3 (《Vue.js设计与实现》)
- react源码:(https://react.jokcy.me/)(https://pomb.us/build-your-own-react/)
- react-router路由
- redux / react-redux
- antd(1/2/3/4)
- antd-mobile(5)
- pro-components(难度)
- ahooks / react-use
