11-就业指导串讲
# 关于简历与面试
基础知识扎实 + 项目经验丰富 + 沟通表达优秀。
# 1,就业方向
- react方向
- vue3方向
- vue2方向
- uniapp方向
- Taro开发
- 小程序(微信、支付宝)
- RN开发
- 可视化大屏(图片、Three.js、地图)
- Angular开发
- Flutter开发
- 微信公众号
- 前后端不分离(jquery+jsp)
- 区块链开发(web3/web2)
- Electron/NW.js桌面应用
# 2,简历重点

# A)基本信息
简明扼要
- 个人信息:姓名,性别,年龄,学历,工作年限
- 联系方式:电话,邮箱,地址
- 其它亮点:博客,github,英语级别6+
去掉与找工作无关的内容
去掉一眼就能看出硬伤的内容
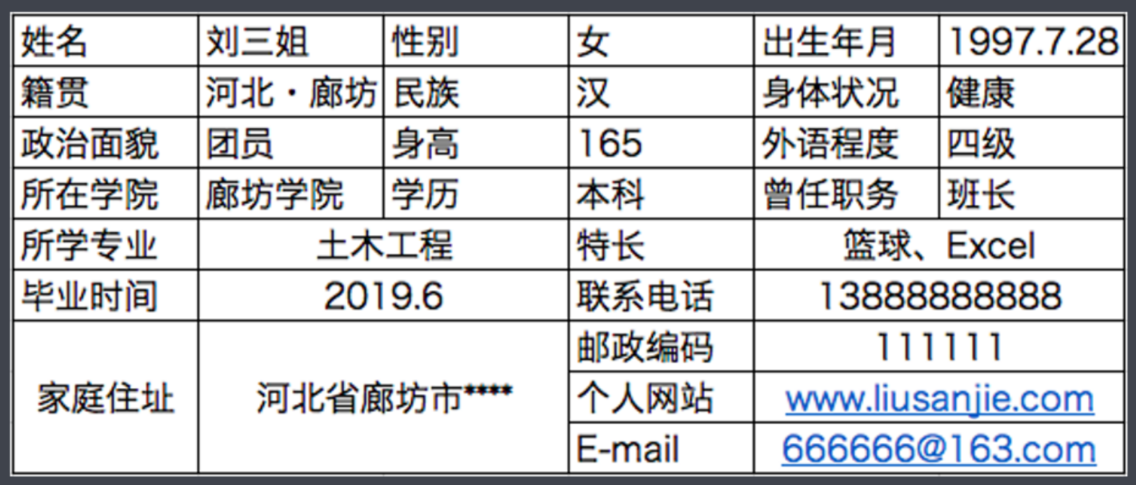
去掉照片,身高,体重,生日,民族,政治面貌,家庭住址,籍贯,身份证号,邮政编码,特长,爱好等
只说有用的信息,会让招聘方觉得候选人逻辑清晰,不啰嗦
注意工作经验与年龄不符,与教育经历的毕业时间不符。可以去掉教育经历中的起止时间,只突出相关的工作经验年限
联系方式一定要有,手机号,邮箱,微信。
错误的案例

- 正确的案例

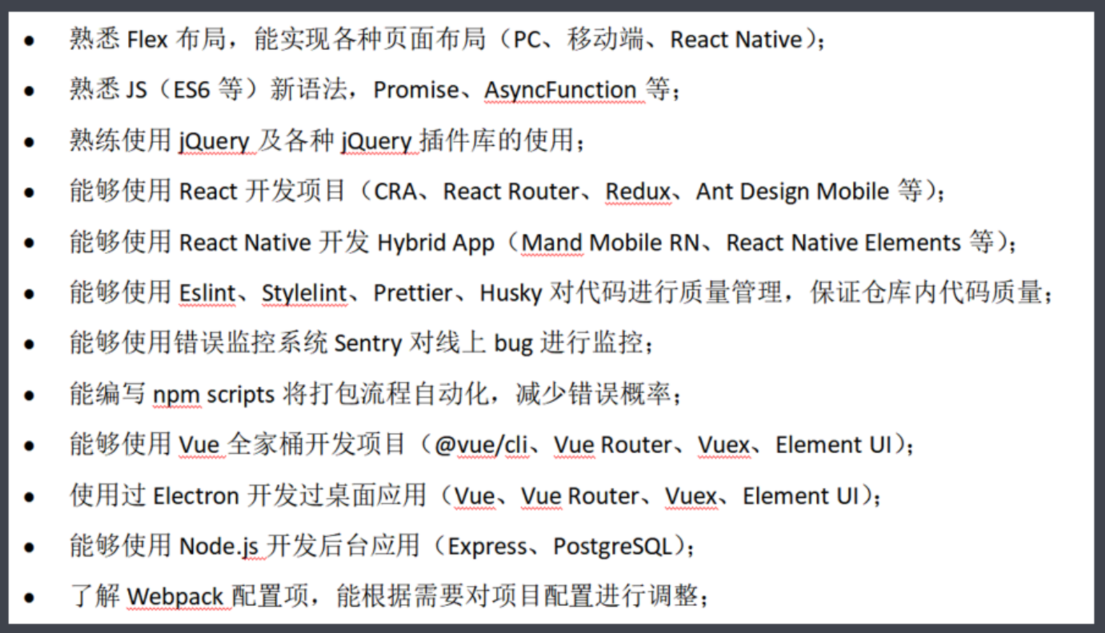
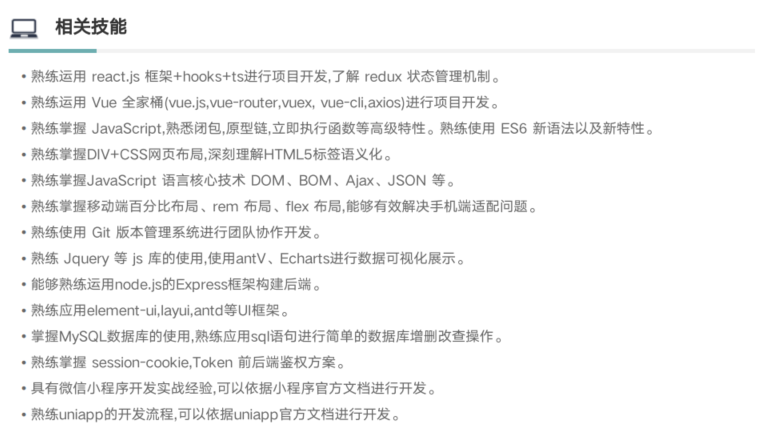
# B)技能清单(写在简历上的,一定要hold住)
慎用精通,会给人不知天高地厚的感觉。慎用了解,会给人不踏实,好高骛远的感觉。
熟悉和熟练是个很好的词
不要写一些招聘方,不关注的点,如:Word,Excel...
正确的案例


- 参考如下:
- 掌握HTML5/CSS3/ES6,可快速构建前端页面,并对浏览器渲染和性能调忧有一定了解。
- 熟练掌握原生JS,如闭包,原型链,作用域链,VO/AO/GO....
- 熟练掌握移动端适配,如:rem,百分比,vw/vh...
- 熟练掌握vue2, vue-element-admin,vuex,vue-router,vue-cli
- 熟练掌握vue3, vue-vben-amdin, pinia, vant3, element-plus, vue-router4....
- 掌握掌握webpack, craete-react-app, react, redux, react-router-dom, umi, antd...
- 熟练掌握uni-app框架,可快速开发webapp应用和小程序,具备跨端项目开发经验
- 熟悉并看过vue2.x的源码,尝试写过mini版本的vue...
- 掌握掌握HTTP/HTTPS, 熟悉npm公共包发布,熟悉前端工程化...
- 掌握掌握node后端框架koa,配合mongodb,可以开发后端接口...
- 掌握Git协作开发,分支管理,版本管理,以及对前端代码规范和代码格式检测有一定见解...
- 熟悉 Xshell , Xftp 并使用宝塔面板配置 Nginx 以及打包部署
- 计算机基础扎实,熟悉计算机组成原理,计算机网络,数据结构和算法...
- 具有良好的学习能力,能手能力强,之前在一周时间熟读vue3的源码,实现mini版本的vue3
- 英语6级,可熟练阅读英文技术文档...
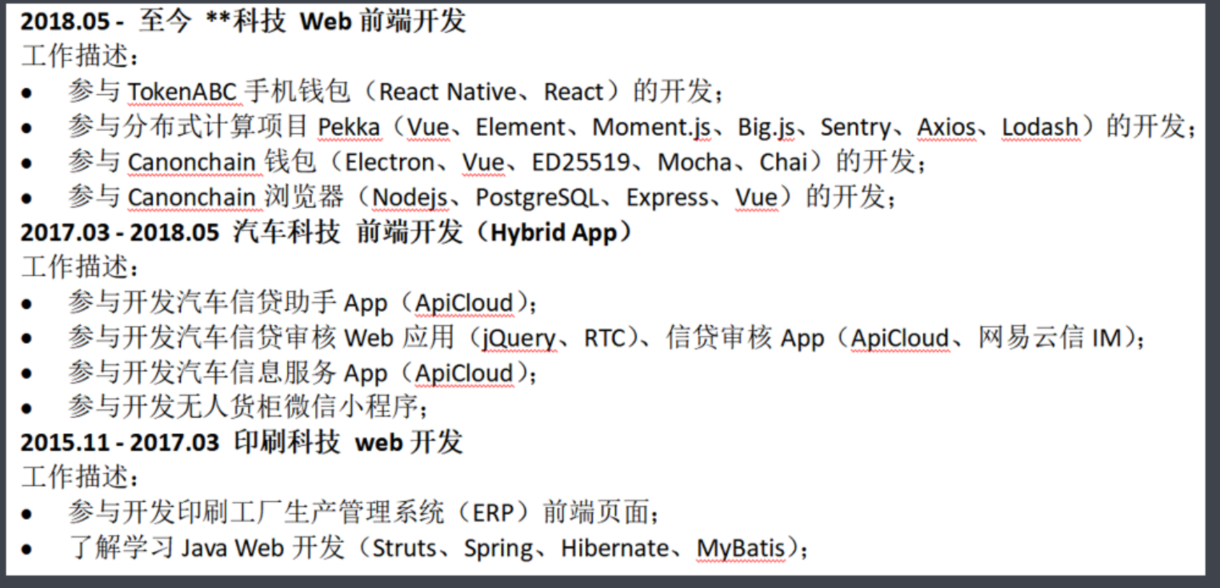
# C)工作履历
包含:公司名称,起止时间,职位,工作内容
不要罗列一堆公司信息,如果是小公司,简单1-2句话说明公司的业务即可。
最近的工作要写在最前面,最具参考价值。
正确案例

- 根据工作安排高效、高质地完成代码编写进行项目管理,确保前端代码规范
- 根据产品需求,对接UI设计和后端开发,实现产品界面和功能
- 负责公司PC端,移动端和管理系统的开发,同时配合完成项目的上线部署
- 配合测试,进行代码的测试。(小程序,基本上都是程序员自己测试)
- 负责公司现有项目的维护和新项目开发工作
- 及时完成项目经理交代的开发任务,在规定时间节点内提交代码
- 负责开发小组的代码质量管控及实习生答疑工作、参与公司前端内部基础建设。
- 在项目中添加新业务功能,修复遗留bug,优化 UI ,帮助同事解决复杂业务bug。
- 编写项目文档,输出高质量项目报告、项目结项报告等说明文档
- 推动公司前端代码规范基于eslint ➕ prettier
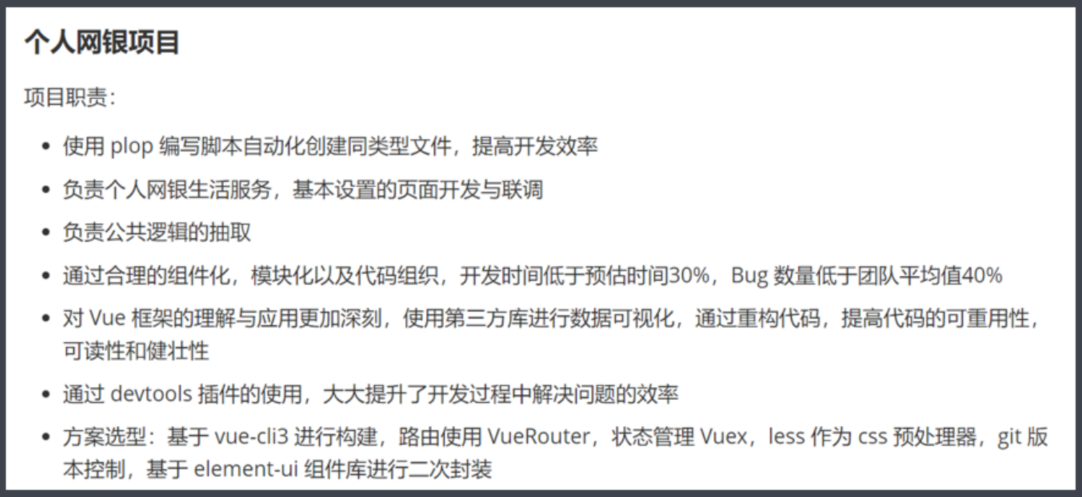
# D)项目经验(Vue方向)
写一些能体现自己技术实力的项目,代表性的项目,少而精。
不要描述太多项目介绍,多书负责了哪些模块,使用了哪些技术,解决了哪些难题。
写清楚每个技术应用点,解决的具体问题是哪些
正确案例


- Vue方向项目参考
- vue3 移动端项目
- vue2 管理系统开发
- vue-element-admin
- uniapp 小程序或APP
- vue2移动端项目(vant2)
项目经验(React方向)
- React17+Router6+AntdMobile5 移动端App开发
- Umi3 管理系统开发
- Toolkit + TypeScript 管理系统开发
- Taro 小程序开发
- Nextjs 移动端项目
# E)教育经历
如果学历能加分,就往前写,否则就往后放
误区1:学历一般,还非要往前放,自考本科,就不要在简历中说出来了
学历一般,简历中就用更强的技术来弥补,弱化学历
误区2:毕业时间与工作经验年限不符,容易被招聘方看出是转行,可以去掉教育经历起止时间
误区3:写一堆大学时期对找工作无关的内容。可以写一等奖学金,ACM大赛名次,编程大赛名次等,用来突出自己的学习能力。
正确案例
# F)个人评价
- 误区1:本人学习能力强,乐于助人,性格开朗。要知道每个人都觉得自己学习能力强,需要有案例来证明,如:曾1周学完React Native并应用到工作中。
- 误区2:写一堆自己的致命缺点,如:粗心大意引起过线上故障,近半年没找到工作,本地拒绝加班等
- 误区3:态度过于嚣张或过于谦卑。要知道找工作是相互选择的过程,不卑不亢。
- 参考
- 热爱coding,喜好设计,尤衷前端
- 有轻度代码洁癖,尤重视用户体验
- 闲逛掘金、知乎,GitHub永保新鲜感
- 善于沟通,能够很好的处理在协作中需求把控
- 业余时间喜欢打篮球
- 能够尽快熟悉业务,快速融入团队以及良好的沟通协作能力。
- 保证持续充电,报名一些技术课程
- 利用业余时间,封装过xxx工具,node版本管理工具/组件库xxx
- 能够尽快熟悉业务,快速融入团队以及良好的沟通协作能力
- 英文阅读能力OK,熟练阅读英文技术文章
# 3,在线简历
常用4家平台:

# 关于项目经验
# 1,如何积累项目经验
- 多看别人的项目(架构、技术栈、功能实现),多看开源项目,水平提升快。(学习架构、代码组织、路由系统设计、状态管理使用、代码复用技巧、学习管理系统开发范式,如何分析一个项目,如何开始新增需求、改需求、改Bug。……)
- 多翻文档(webpack、eslint、babel、react、vue)
- 多翻源码(github、yarn)
- 多读点书(《你不知道javascript秘密》《JavaScript高级程序设计》)
- 多研究产品(ToC、ToB)思考:如果是我,我怎么实现?
# 2,项目的技术选型
【官网】需求:PC官网、响应式开发(媒体查询)
- jQuery + Bootstrap + 前端后不分离
- @vue/cli + Vue2 + VueRouter3 + Vuex3 + bootstrap-vue
- create-react-app + React17 + ReactRouterDom5 + Redux
- nextjs
【webapp】长得像App交互也像(rem)
- jQuery + Bootstrap
- @vue/cli + vue2 + vue-router3 + vuex3 + vant2 (没有时间限制)
- vite + vue3 + vue-router4 + pinia + vant3 + typescript (今年上半年)
- create-react-app + react17 + react-router-dom6 + antd-mobile5 + @reduxjs/toolkit + typescript (今年上半年)
- create-react-app + react16.8 + react-router-dom5 + redux/mobx5 + 没有组件库 + 没有TS (没有时间限制)
【管理系统】
- jQuery + Bootstrap + PHP + 前后端不分离
- @vue/cli + vue-router3 + vuex3 + element-ui (没有时间限制)
- vue-element-admin (没有时间限制)
- vite + vue3 + vue-router4 + pinia2/vuex4 + element-plus (今年上半年)
- create-react-app + react17 + react-router-dom5 + redux + antd4 (没有时间限制)
- create-react-app + react17 + react-router-dom6 + @reduxjs/toolkit + TS (上半年)
- umi3 + antd-design-pro + react-intl + dva + TS (两年以内)
【小程序】
- 原生小程序开发(wxml、wxss、js、json)
- uniapp + vue2 + vuex3 + uView + sass (没有时间限制)
- uniapp + vue3 + vuex4 + 没有组件库 + sass (上半年)
- Taro3 + React17 + Hooks + Mobx5 (没有时间限制)
【App】我这里指的App不是webapp,我指的跨平台App或混合App
- 跨平台App:uniapp + vue2 + vuex3 + uView + sass (没有时间限制)
- 混合App(原生App+H5):本质上前端只负责的是H5开发(jQuery+Vue2+React17写H5页面)
# 3,项目经验书写
维联LIMS实验室管理系统
项目介绍: 该后台系统集成了实验室的人员管理,器材管理,签到管理,实验室预约,实验室使用情况统计等模块,提供了现代主流企业级专业实验室科学管理LIMS解决方案。
技术选型:看第1章的技术选项
工作职责:
- 从零基本webpack5独立构建项目工程化环境
- 管理系统全局功能实现,使用screenfull实现项目的全屏,使用react-intl实现项目的国际化
- 系统的面包屑导航的设计与实现
- 基于redux,实现项目中全局组件的大小设置和颜色主题设置
- 负责基于前端的权限设置,通过全局导航守卫配合用户角色和算法,实现管理控制各级用户的路由访问权限
- 负责器材管理,签到管理、实验室预约、数据统计等模块的开发工作并且利用Hooks通用完成多例通用组件
- 使用axios进行网络请求,并实现了对网络请求部分的完全封装,使用请求拦截器阻止重复请求,使用响应拦截器处理解构成功请求,优化返回格式,处理失败请求,优化全局错误捕获机制。
- 通过Echarts 实现各类统计数据可视化,通过饼图展示实验室使用效率,研发人员出勤率,通过柱状图展示实验室使用率的变化, 并且通过使用自定义theme主题,保证图表风格统一美观。
- 由于实验结果及分析的特殊保密性条件要求,项目采用企业级内网数据库及服务器部署方案,秉持提高客户使用体验的原则,加入localStorage历史数据缓存复加载方案,鉴于按月查询历史实验数据原则上无法改变,因此将查询历史结果计入缓存中,在重复进入页面时无需进行查询。
社区志愿者管理系统开发
项目介绍:
技术选型:看第1章的技术选项
工作职责:
- 使用axios进行网络请求,并实现了对网络请求部分的完全封装,使用请求拦截器阻止重复请求,使用响应拦截器处理解构成功请求,优化返回格式,处理失败请求,优化全局错误捕获机制
- 基于vuex,vue-router的前端管理权限设计,不同用户权限不同
- 用户详细信息注册,修改和登录
- 用户前台志愿者的申请,审核,邀请等功能,评论留言评价查询
- 管理后台的活动,公告,轮播图,宣传,志愿者,评论管理
- 过滤关键词设计,基本数据增删改查
严选商城
项目介绍:本小程序包括xxx
技术选型:Uniapp
工作职责:
- 项目使用vue3,vue-router组合式api和setup语法糖实现,全面拥抱vue3生态圈,摆脱选项式api this对象式语法,拥抱组合开发更轻松
- 使用pinia状态管理简洁易用,提高开发效率,降低心智负担,管理全局状态,购物车全局管理,存储用户信息
- 拥抱hooks语法,抽离逻辑,复用代码,效率更高,抽离分页逻辑
- 使用vantui库提高开发效率,完成页面绘制,增删改查
- 使用axios进行网络请求,并实现了对网络请求部分的完全封装,使用请求拦截器阻止重复请求,使用响应拦截器处理解构成功请求,优化返回格式,处理失败请求,优化全局错误捕获机制,使用vant提示组件提示用户错误信息
- 完成登录,注册,修改用户信息,订单生成,购物车, 订单状态...
严选商城中后台
项目介绍:
技术选型:管理系统的技术选型
工作职责:
- 基于vue-element-admin架子实现的后端权限设计
- 通过vuex存储用户信息,用户按键权限表,实现了对用户操作的权限控制
- 权限设计实现:
- 用户登录从服务器获取相应的角色获取相应的路由信息
- 拿到路由信息再生成相对的路由,菜单,按钮
- 相关角色显示相应的菜单只能进行相应操作
- 使用axios进行网络请求,并实现了对网络请求部分的完全封装,使用请求拦截器阻止重复请求,使用响应拦截器处理解构成功请求,优化返回格式,处理失败请求,优化全局错误捕获机制
- 完成商品信息管理,轮播图管理,角色管理,权限管理,会员管理,订单状态管理...
- 使用echarts实现数据可视化
云选鲜花商城
项目介绍:本小程序包括xxx
技术选型:Uniapp
工作职责:
- 配合 UI 及 UE 设计师,商讨确定页面架构、布局及交互细节;
- 约定开发、命名等规则,确定项目结构,划分页面层级结构等;
- 根据需求及原型图开发相关页面
- 负责xxx、xxx、xxx、xxxx模块(对比码路严选)的开发工作;负责xxx、xxxx等公用组件的封装。
- 设计项目内SPU和SKU体系,在商品详情页和购物车页的规格展示与选择均基于此体系
- 公共方法的封装(请求封装、工具方法封装、本地存储、业务逻辑相 关方法封装等)
- 弹层、图片上传、loading、弹框、空页面等公共组件的封装;
- 及时跟进微信政策,进行登录授权改版;采用mixin统一处理会员授权逻辑;封装通用请求方法。
- 使用防抖函数解决用户搜索栏输入匹配时的查询内容显示延迟问题、使用图片懒加载来提高页面渲染性能、使用路由懒加载来提升主页面加载时间
- 用fastclick解决部分设备点击延迟300毫秒的问题,使用better-scroll代提原生滚动解决页面滚动生硬不流畅的问题。
- 参与配置Scss全局样式变量和样式函数及混合,可快速更换站点展示主题风格,完成ellipsis函数编写,可高效配置内容换行隐藏功能
云选鲜花商城中后台
项目介绍:云选鲜花商城 APP 是一个保定本土,为城区居民打造智能生活服务电商平台,其项目包含 APP 端、商家后台以及系统管理后台三部分构成;(本人主要参与商家后台、系统后台及 APP 端 H5 的开发工作)
技术选型:管理系统的技术选型
工作职责:
- 参与需求讨论,制定开发计划等
- 独立完成整个项目的开发和维护
- 商家后台及系统后台的整体框架的搭建,路由设计、权限设置、数据请求、图片及文件上传等开发
- 系统管理后台分类管理、商品管理、优惠券管理等模块的开发
- 经历过3次重构,注重性能优化与体验, 在2.0版本,打开首页速度提高1倍
药品销售
项目介绍:
技术选型:
工作职责:
- 使用axios进行网络请求,并实现了对网络请求部分的完全封装,使用请求拦截器阻止重复请求,使用响应拦截器处理解构成功请求,优化返回格式,处理失败请求,优化全局错误捕获机制
- vuex存储用户详细信息,实现用户信息的增删改查
- 用户购物车,地址管理,收藏管理,订单生成,在线资讯,购物积分,余额充值的开发
- vuex-router实现后端权限设计
- 药品管理,库存管理,供应商管理,订单状态管理,用户信息管理设计的开发
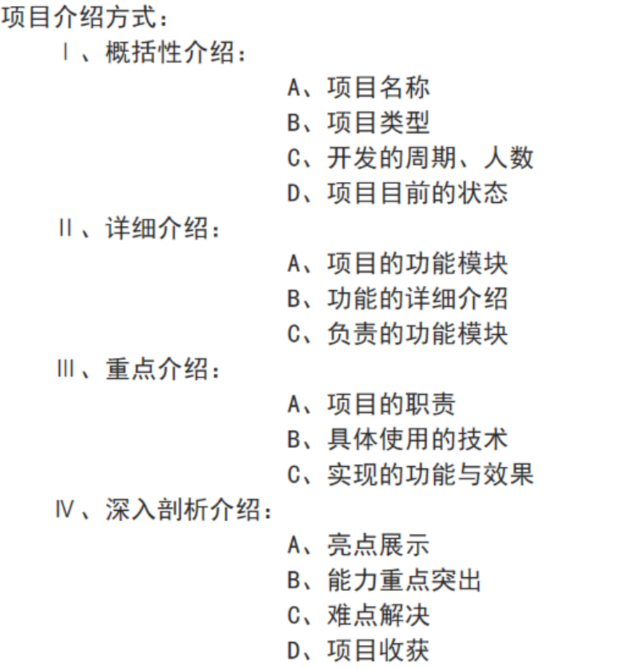
# 4,如何高水平地介绍一个管理系统的项目?

- 项目介绍(解决什么问题的、什么行业、开发团队是怎样的、前端多少人)
- 技术栈(精确到各个技术的版本号)
- 有哪些功能(权限管理、国际化、地图可视化、哪些图表、WebSocket、特殊需求、业务组件)
- 难点(权限复杂、接口多、表单表格交互复杂、需求特殊)
- 思考(工程架构的稳定性、权限路由的合理设计、状态管理、组件化形成文档、MD记录需求细节、代码规范与统一)
# 5,如何优雅地介绍一个uniapp项目?
- 项目介绍(什么行业的产品、解决什么问题?前端几个人?)
- 技术栈(uniapp)做了哪些功能:支付?定位?分享?地图?用到了哪些组件和API。
- 用到哪些功能:地理定位、地图距离计算、用户登录、下拉刷新、触底加载等。
- 总结性地评价一下uniapp的特点和优势
- 建设性评价一下 uniapp 的缺点(3个点左右)
- 概括性表达一下自己的 uniapp 开发心得,工作态度和改善行动。
# 6,关于项目中优化
- PC端优化:管理系统优化、Web性能优化
- 图片优化:图片上传,后端使用图片SDK把图片处理成各种格式(小图、中图、大图、源图);在列表页面显示缩略图;尽可能使用webp图片;使用CDN加速。
- 首页优化:图片使用CDN和缩略图、合并请求、交互功能优化、页面或数据缓存优化、SEO搜索引擎优化。
- 代码优化:路由懒加载、Vuex缓存、CSS代码优化、图片使用(小icon不使用网络图片)、ES6语法、减少多个异步任务的同步化、各种复用技巧、尽可能使用CSS动画、组件按需加载。
- 部署优化:打包给文件添加Hash值、代码分割技术、代码压缩技术、减少404和重定向、以gzip压缩包的方式进行部署、使用CDN部署静态文件、买合适的云服务器、Nginx优化。
- SEO优化:重视网站的首页以及一级菜单对应的页面、巧用meta标签、title标签、h1~h6标签、语义化标签、alt属性、title属性、能使用静态文字尽可能使用静态文字、SSR服务端渲染。
- 需求优化:鉴权流程、营销流程、搜索流程、支付流程。
# 7,前端工程师成长路径

- T1:css水平、js水平(永无止境)
- T2:react(专注一个)1+N(1个最擅长、会N个)
- T3:node练手,至少一年以后再学个后端语言
- D1:大多数前端的轮子,都要会用,实现基本软件需求
- D2:根据企业实际需求来定制组件、定制工具库
- D3:CTO水平(前后端都能达到中高级)
- P1:具体基本的沟通能力、产品思维、团队协作意识
- P2:有较强的用户思维,自查自纠,和产品、UI、后端沟通,推动产品更好
- P3:CEO水平(项目管理、技术管理、商业思维)
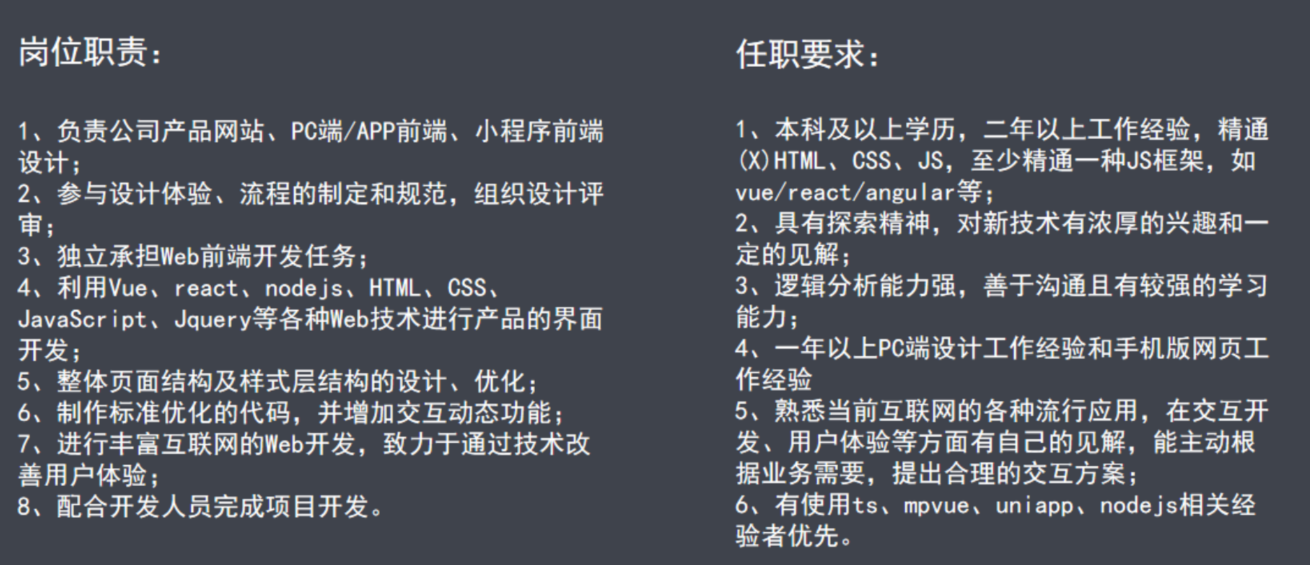
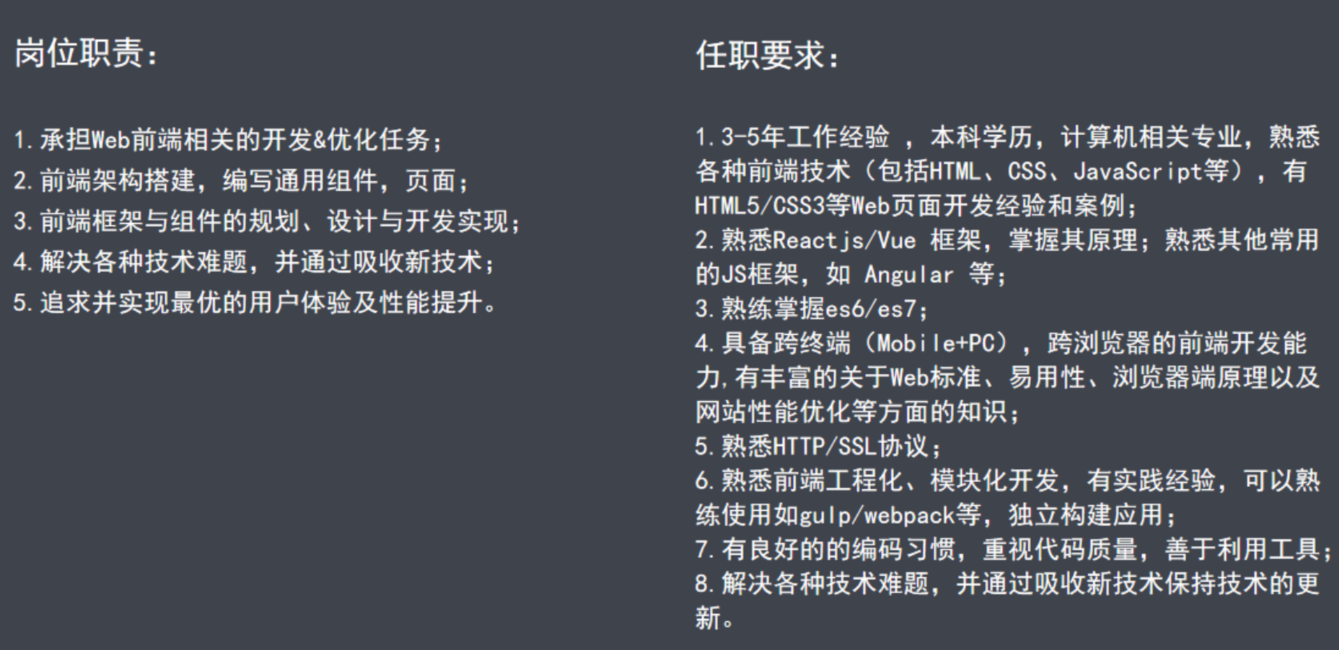
初级程序员岗位职责与任职要求:

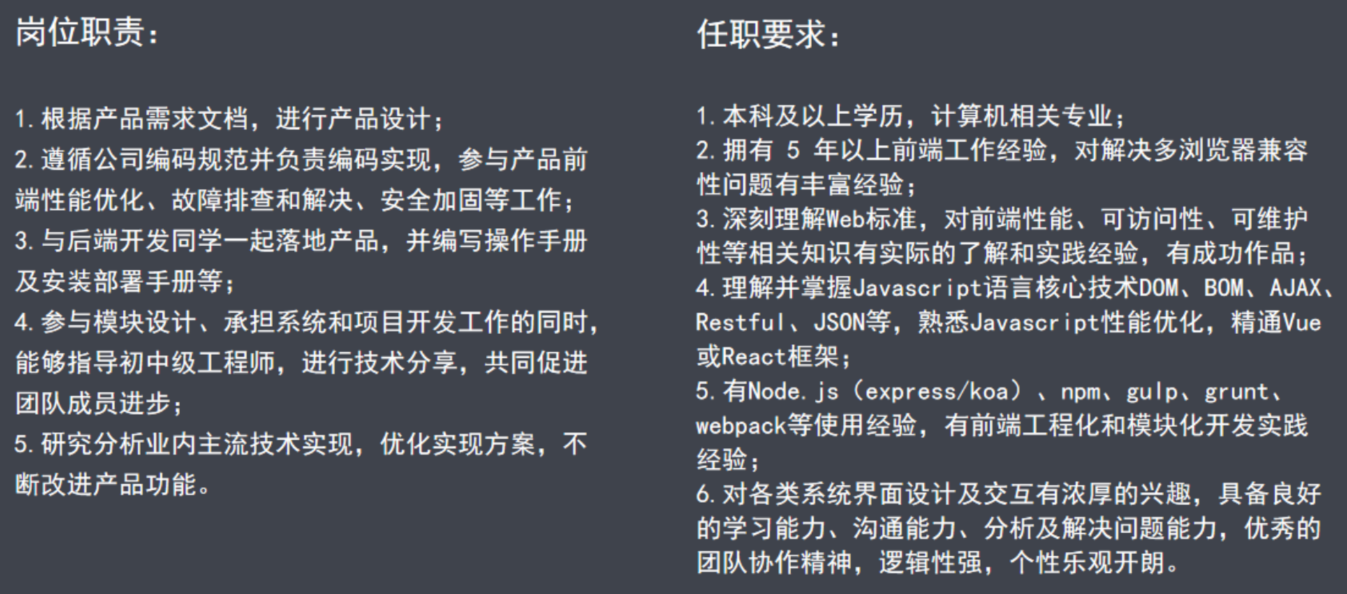
中级程序员岗位职责与任职要求:

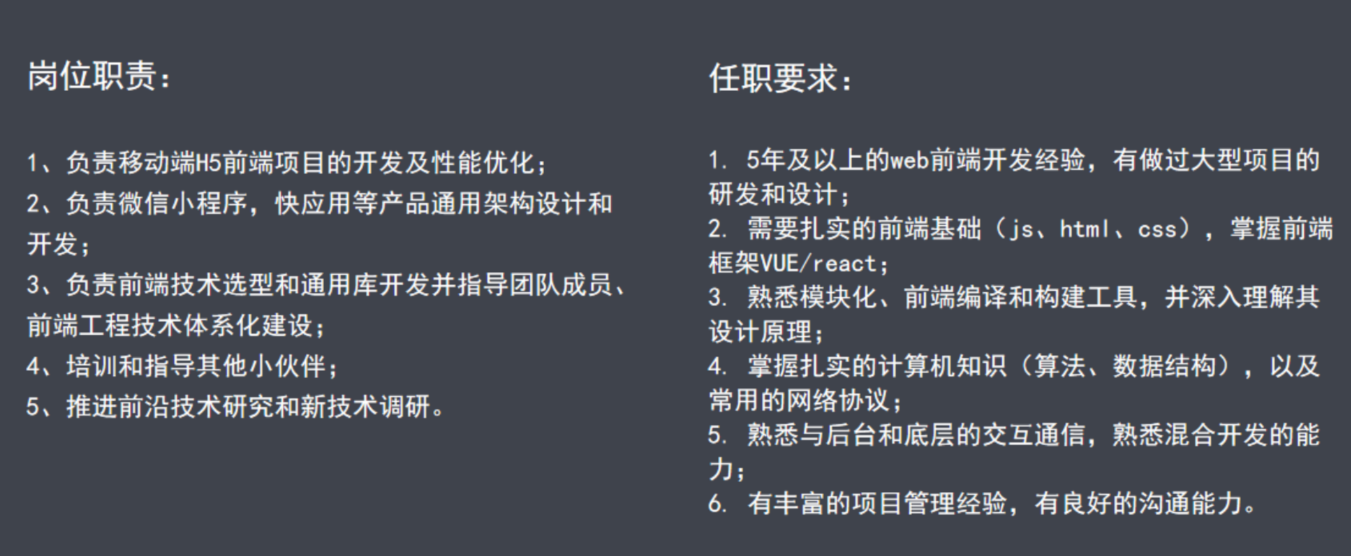
高级程序员岗位职责与任职要求:

专家:

# 关于常用开发工具
# 1、Git
安装工具:Git、Git小乌龟、有些公司用的是自己代码管理工具。
注册仓库平台:Gitee、Gitlab账号(很多公司用)、github(开源代码仓库)。
注意:仓库权限(读与写)
Git工作流:分支操作、本地与远程(remote)
# 2、SVN
SVN是一个集中式的版本管理工具,老公司中会用到。
# 3、蓝湖
如何加入到UI的项目组?
使用:会量取尺寸、会下载切图
# 4、TAPD
- 产品管理工具
# 5、墨刀、Axure、PRD、流程图
- PRD入门
- 流程图入门
- http://116.236.111.158:124/6YJORU/#id=fwt1a2&p=
# 6、Markdown入门
# 7、Mac电脑
- 自已借一台玩一下(安装软件、终端、手势操作)
# 工作经验分享
# 1、上班第一天(把项目跑起来)
- 办入职(提前准备好,简历、离职证明、学历证明、相关证书)
进部门(HR带你去,熟悉环境、多观察)
电脑环境
- 检查电脑硬件配置、至少8G内存
- 多打开几个软件看电脑卡、重装。。。
- 装软件:杀毒软件(腾讯管家)、输入法、谷歌浏览器、Git、Git小乌龟、node.js(v12、v14)、vscode、postman
- 配置Git(git config --list),把git邮箱(加入项目组 permission),目标就是拿到你接下来要负责的代码
拿代码(研究代码):
- 先熟悉代码readme,package.json, 代码目录....... 试着启项目。。。记录各种问题(用.txt文档或者笔记本)
中午跟着团队一起吃饭,中午休息时加个微信。
下午熟悉代码、记录问题:
- 整个下午熟悉代码(有没有什么文档帮助我快速上手这个项目?找人要账号和文档)。。。。输入一个txt的问题文档,
晚上第一天加班
- 请求主管讲一讲代码(晚上不忙的时候)
拓展:如何研究一个全新的项目?
1、研究新项目的思路
- README.md
- package.json(技术栈、知道怎么安装依赖、启动项目、没见过的包)
- 研究各种配置文件
- src
- src/入口文件.js
- src/App.tsx
- src/路由、Layout,怎么配置新页面?
- src/store状态管理文件
- src/axios封装、api封装、跨域代理写在哪里
- src/翻看别人写的页面、了解编程范式(代码习惯)
- 把项目跑起来(安装依赖包),边看效果边看代码
2、研究结果输出
- 需要直属小领导帮助讲解的问题列表(10个以内)
- 罗列不值得问、自已又不会的问题列表
# 2、上班前三天(自己主动要资料)
- 1、认识同事:直接上司、产品经理、UI、后端工程师、测试、项目经理等。
- 加微信的事儿:真实的自己,问个好,加完微信后习惯性看一下你朋友圈。
- 2、索要各种开发文档:把各种开发文档都搞到手
- 蓝湖与UI稿(有些公司已经不用蓝湖)
- 墨刀或Axure与PRD产品文档(一般PRD文档是在线链接,你要看得懂PRD)
- TAPD需求与BUG文档(一般是产品经理把你添加项目组)
- 在线接口文档(在线接口文档、工作群里)
- 3、目标:能够开始修复bug、能够开始配置路由写新页面)。
- 能够看懂八九成的架构代码,大约知道怎么添加新路由、知道怎么定位bug。
# 3、上班前一周
- 1、多和其它岗位的人交流,结合PRD和UI稿熟悉业务(时间可能很长)。
- 2、把技术架构搞明白,能够结合需求实现静态界面和交流、能调通接口。
- 3、规范地写日报和周报。(建议新手同学把每天做的事儿记下来,用于晨会)。
- 日报周报格式(用于第二天、下周的晨会):
- 今天(本周)做了哪些什么?(尽可能详细、用数据说话、越多越好)
- 今天(本周)遇到哪些需要协作的困难?(最多3条、最好没有)
- 明天(下周)计划(少写点、尽可能模糊一点)
- 日报周报格式(用于第二天、下周的晨会):
# 4、每天工作流程(面试题)
- 1、每天工作时间:996或大小周、双休,9:30~19:00~22:00。
- 虽然现在很多公司都是双休,对新手来说,建议周六自己加个班儿。
- 很多公司有加班补贴、加班调休。
- 2、每天日程(程序员日常):
- 晨会(说昨天遇到的主要问题、说自己的今日计划)(20分钟)
- 开始写代码、遇到小问题能及时沟通并解决(长话短说、问清楚、你的问题是什么、带个小本本)
- 每写完一个功能或解决掉一个bug及时提交代码、并及时和主管说一下(自测没有问题了提交代码)
- 如果白天不是很忙、可以主动要需求(对新手来讲)
- 下班看脸色(三分之一,跟关系好的同事或领导打个招呼)
- 周末是否加班,自己摸良心的决定
# 5、每周的工作流程(工作分配)
- 在公司做开发:要么你一个人独立开发,要么协同开发(以功能模块来划分任务)。
- 一般情况下,领导分配开发任务,都是按功能模块来分配的。每周结束时,自己要平衡一下进度。建议每周结束时,向领导汇报进度。(每周末都要有主动的总结)
- 一般情况,一个功能模块,大约需要1~2周的时间。每周或每两周,发一次版(进度控制)。
# 6、产品的开发(研发)流程(面试题)
Idea想法(老板、甲方需求、研发部门)
市场研究(竞品分析、商业模式研究、用户画像、解决什么问题)=> MRD市场需求文档
产品设计(画原型、写文档)1~6个月(需求不稳定)=> PRD产品需求文档
立项:由项目经理或产品经理发起的开发前的最后一次大型会议(产品经理演示PRD、大家发表意见、规划时间、讨论技术选型)
UI设计:设计师完成UI稿。(如果ToB产品,往往是没有UI设计的)
前端工程师搭建环境、死磕研究PRD文档(把每一个需求都尽量想明白,不懂及时地记录下来,抽时间和产品经理聊一聊)
后端工程师:根据PRD文档设计数据库,开始写接口。
测试:根据PRD文档写测试用例。
定稿(UI稿)环节:产品经理、UI、产品主导者、前端工程师一起看,把问题都记录下来,及时沟通。(矛盾:定制化越严重,前端越有挑战)
开始编写静态界面和基本交互(1/4时长,理论上时间越短越好)。
联调接口(3/4时长,理论上时间会偏长)。
终极提测(测试驱动开发TDD)。
反反复复的改bug,反反复复调整需求。(折磨)
种子用户的使用。
上线,需求各个部门的配合。
总结:搭建木写界面、接口联调、改需求改Bug。
# 7、与各种岗位的沟通要点
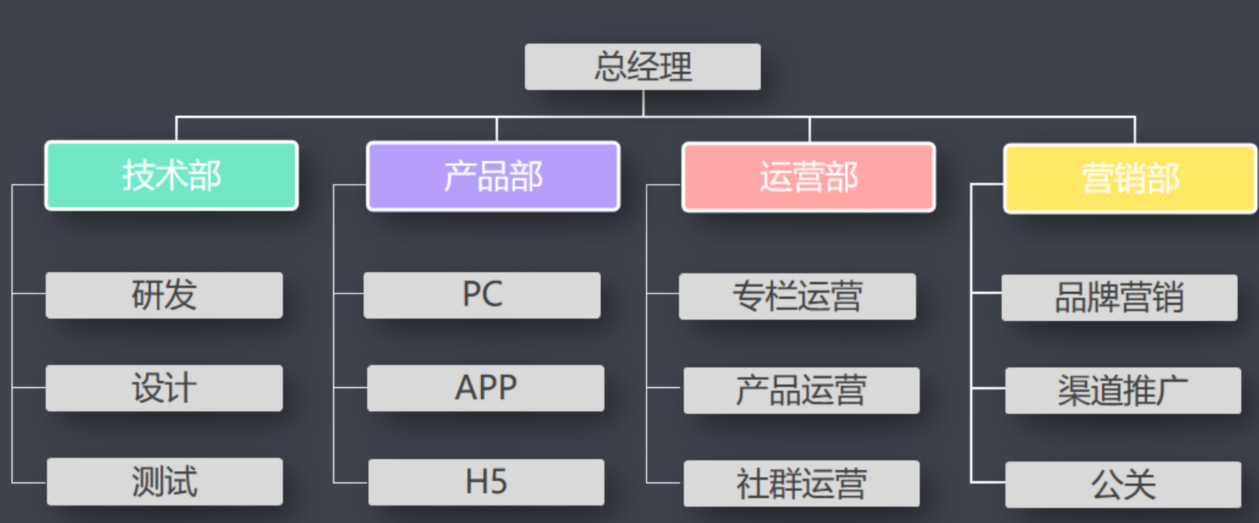
公司组织架构

沟通要点:
- 1、产品经理:尊重产品经理的作品,你有想法低调交流,把产品经理想法放在心中。遇到比较模糊的需求,一定要和产品经理一起想办法梳理明白。
- 2、UI设计:尊重UI的设计思想,少给UI建议,如果一定要调整一些UI问题,建议和产品经理先沟通。
- 3、测试工程师:大多数测试提出的问题,80%的问题都需要前端配合解决。测试会让你变得更优秀。
- 4、后端工程师:主要是基于数据的讨论。你和后端之间唯一的交流的就是接口文档。
- 5、项目经理:一般都是领导,尊重领导。
- 6、前端部门:同事之间相互帮助、讨论实现方案。
# 8、日报或周报的要点
1、日报格式:今天完成了哪些任务(越详细越好),今天遇到哪些自己不能够独立解决的问题(2~3点),明日计划(2~3点)。 2、基本原则:篇幅适中,日报中不要抱怨,要客观地描述。 3、日报习惯:我建议在桌面上放一个记事本文档,随手记下来。
# 关于AntDesign
# 为什么要重视AntDesign ?
- ant-design 是React领域中最流行的组件化,很多竞品都类似design。
- 在工作中,使用ant-design非常常见,这是React开发者必须熟练使用,提升工作效率。
- and-design 是React基础知识的汇集,翻它的源码对你的React语法有很大帮助。
# 版本(用不同版本,你学到的东西不一样)
v1 语法JSX,类组件
v2 语法JSX、TS,类组件
v3 语法JSX、TS,类组件
v4 语法JSX、TS、Hooks,函数式组件
注意:ant-design背后是基于 rc-* 系列组件进行的封装。所以大家以后如果想造轮子,参考and-design迭代的方案,进一步要研究rc-*系列的组件。
# 各个组件的基本使用场景
Form表单:可以把所有其它的表单结合起来
Form表单:FormItem双向绑定、表单校验、Form.useForm()操作,功能极其丰富。
使用表单(复杂):
- 取值(FormItem实现双向绑定value/checked)
- 赋初始值(form实例API,手动操作Form表单)
- 表单校验(第三方校验库、正则表达式) 和TS校验没有关系
- 表单联动(灵活使用useMeno, 对表单进行显示与隐藏、禁用与启用)
# 关于开源项目和复习
# 1,开源项目
1、https://vue-admin-beautiful.com/admin-plus/#/login?redirect=/index 2、https://panjiachen.github.io/vue-element-admin/#/login?redirect=%2Fdashboard 3、http://hellouniadmin.dcloud.net.cn/admin/#/pages/login/login 4、https://preview.pro.ant.design/
# 2,复习路径
- vue2基础:
- 复习资源:vue串讲、vue官网、vue面试题
- vue2项目经验(路由知识点、状态管理知识点、vant组件、权限设计、项目经验50条)
- 复习资源:码路严选后台项目(vue-element-admin)
- vue3全家桶(vue3、vue-router4、pinia2)项目经验
- 复习资源:课件,码路严选前台
- react基础(webpack、react知识点、重构vue-element-admin项目经验、路由v6、redux三个三、antd4)
- 复习资源:react重构vue-element-admin
- 各种应用(小程序、桌面应用、公众号、可视化、混合开发)
- 复习资源:面试题
- 原生JS,网络,CSS
- 复习资源:面试题
注意:
- 找Vue方向,重点复习Vue
- 找React方向,重点复习React
- 【框架复习】:自上而下(先整体、后局部)
- 【JS和CSS】:自下而上(语法知识点,盘点JS面试题,一个一个地搞会)
# 王老师整理的面试总结
# 1,项目开发流程
产品部移交需求-美工出设计稿-项目组对需求进行分析(需求分析文档(需要什么数据结构以及确认需要的部分字段),通常脑图的形式)-前后端选择技术框架-将划分好的模块进行分配给项目组成员-进行开发(前端画页面,后端开发接口)-后端出接口后前端对相应模块进行接口调试-大模块完成之后进行移交测试-测试bug反馈-修改bug-反复移交-部署-上线
# 2,请先做一个自我介绍
- 个人信息,工作经历,工作简介,希望找到一份xx样的工作(这里一定要非常自如,不能磕磕巴巴,面试官第一印象)
- 如:您好,我叫xxx,首先很高兴今天有机会在这里面试,接下来对自己简单进行介绍如之前的工作、掌握的技术、自己平时如何学习等
# 3,您上家公司是做什么的
我们上一家公司主要是负责各地政府部门和教育部门的中后台开发,做中后台的多方开发,主要用的框架是vue2,最近有一个vue3的项目正在做,进行多放开发,比如说负责学校管理系统的话需要做学生端和教室端,团队协作项目完成后部署上线,之后进行维护。也有做全家桶的,不过做全家桶,像有些甲方有需求做中后台+app+小程序的我也是偶尔参与,最主要的还是负责中后台这一块,(如果公司的需求偏向小程序,那么稍作改动,说之前主要是负责移动端的开发),再列举相关例子
# 4,移动端app做过吗(本公司为主要做小程序,所以问到这个问题)
上面那个问题回答上之后 这个问题面试官就不会问
# 5,你们公司前端有几个人,如何组成
我们公司组成是这样的,我们公司是中小型公司,在人员配置这方面相对灵活,一共有x(比如5)个项目组,有主管负责跟踪项目进度,5个项目组下面的人数都在6个左右,3个前端,两个后端和一个测试,但是如果说有比较急周期比较短的项目会快速送各个项目组抽离出来一些人组建团队来完成,这个大多公司都是这样的,人员配置没那么固定,不过我们有一个研发组,组内的人员是股东的,主要研发公司的源码等一些组件性代码。这是我们公司的人员配置
# 6,做的是自己公司的app吗,做的都是本公司的自己的项目吗
- 不是,我们可以说是一个小外包公司,但是接的项目不会name复杂,主要是接城市的各种单位的管理系统,比如我之前做过的..(简单举例),这些是我们市场部的功劳
- 我们也有自己写的管理系统,是用来管理我们公司内部的项目、任务管理、考勤管理、登录关系、权限管理等,不过这应该是公司之前开发的,我是负责了参与维护
# 7,为什么离职
- 千万不要说和前公司闹得不愉快!!
- 因为个人原因,之前家里去年(某个时期,如12月份,显得真实。。)有些重要的事情暂时离职了,现在处理完了又重新出来找工作。
# 8,自离的还是公司原因的辞职的
- 自离
# 9,一个项目周期大概多久
- 我们是这样的,项目大小不一样,导致我们的项目周期也比较久,或者是版本一直在更新需要一直不断去维护这个项目以及在原基础上甲方要求更新模块,一般情况下,比如说要做一个中后台,那公司也有研发好的模板和组件,基本上两周到一个月半月是基本可以交付(看项目需求多少),这个时间的还是项目组长去定的,但是一般不会偏离计划多少,基本都是在预期内。
# 10,讲一下项目流程
首先是公司拿到项目,由产品去做需求分析,之后会组建项目组或者直接给到项目组开会移交需求,项目组长分配任务,前后端以及选择框架模板,定下来只会开始进行开发,前后端联调(乐可以说的详细一点,拿美工图画页面,接下来调接口联调,修改bug),最后测试进行测试,反复修改bug,最后交给组长进行项目部署,如果有后期需要版本迭代或者调试bug还是由我们项目组来负责,基本上是这样
# 11,流程图,是谁在跟踪项目进度
流程图是产品出一套流程图负责给徐项目组移交,前后端再出一套流程图确认模块的分配以及选用技术和框架组件,项目进度是每天在我们自己公司的管理系统里面进行汇报,比如bug修改量或者完成某模块需要我们每天记录,组长审核,这个适合绩效直接联系
# 12,每个项目大概多少个人负责,都分别是什么岗位
上面我也提到了,比如说我简历上的项目是由x个人组组成一个团队进行开发,开发周期是多久,前端3个,后端2个,测试1个,但是我手里面通常不是只负责一个项目,而是一次可能你正在开发这个项目的模块你就需要去改之前负责项目的bug或者其他小组暂时借调两天,都是非常灵活
# 13,比如这个项目 你负责的什么 你主要是负责哪个模块
我主要负责权限(不会的别说)、购物车、用户.. 这一块的所有模块包含子页面的功能和出现的问题
# 14,后台管理比其他的要稍微简单一下是吗
- 不这么认为,比如说有的根据公司需求经常做移动端的那突然写中后台可能没那么熟练,相反也是这样的,所以我觉得不存在哪个稍微难点稍微简单这一说,当然可能每个人的理解不太一样
# 15,你是其他专业的你是没有培训自己就进这个行业了吗
- 对,这个也挺巧合的,我入门是因为我一个朋友做这个的,在上海从事工作,说薪资方面还是很乐观的,比我当前这个专业可能会好点,他就给我找相关资料视频去学,这几年前的事情了,但是进这个行业我觉得还挺好的,至少现在看起来是这样
# 16,你大概用了多久时间去学习的
- 当时在学校可能学的时候也没有深入研究,就自学了js 两大框架和还有前面html css这些东西 后面出来找了个实习工作,磨炼的挺成功的
# 17,你去公司的时候有人带你吗还是你直接上手做的
- 怎么带,因为这个技术我会,做开发是没问题,你要说带可能是带我熟悉一下公司的业务流程和项目上的一些东西吧,比如说自己公司有研发的框架什么的需要了解一下
# 18,你可以独立负责完成项目吗
- 可以,但是我觉得如果项目很大的情况下也不会让我独立完成的呀~这是人员配备出现问题了就,除非这个项目不赶工期。如果比较小的项目的话我这边没有问题,可以独立开发
# 19,你做的项目有没有上线吗 我可以看一下你的作品吗
- 我们公司是内网开发,拿不到内部的代码,只要离职所有的关于公司的东西都得移交出来不能个人保留,可能比较保护隐私,这方面很严格
# 20,你有收到其他公司的offer吗
- 有x(3)家面试,第一家公司是距离我住的地方比较远,考虑起来通勤可能不是很方便,所以在找找有没有更合适的吧
# 21,项目中有遇到哪些问题
- 这种一般就是考核你解决、处理问题的能力
- 你可以例举一些项目中遇到的坑,或者耗时较长的一些部分,以及自己的解决方案
- 比如说word如何转pdf导出啊什么的 自己去网上查答案 因为他接下来会问你 你如何解决的
- 或者找一些自己平常遇到的问题就好了 或者百度
