01-React初识
# 一、初识React
# 1,初识React
官网:https://react.docschina.org/

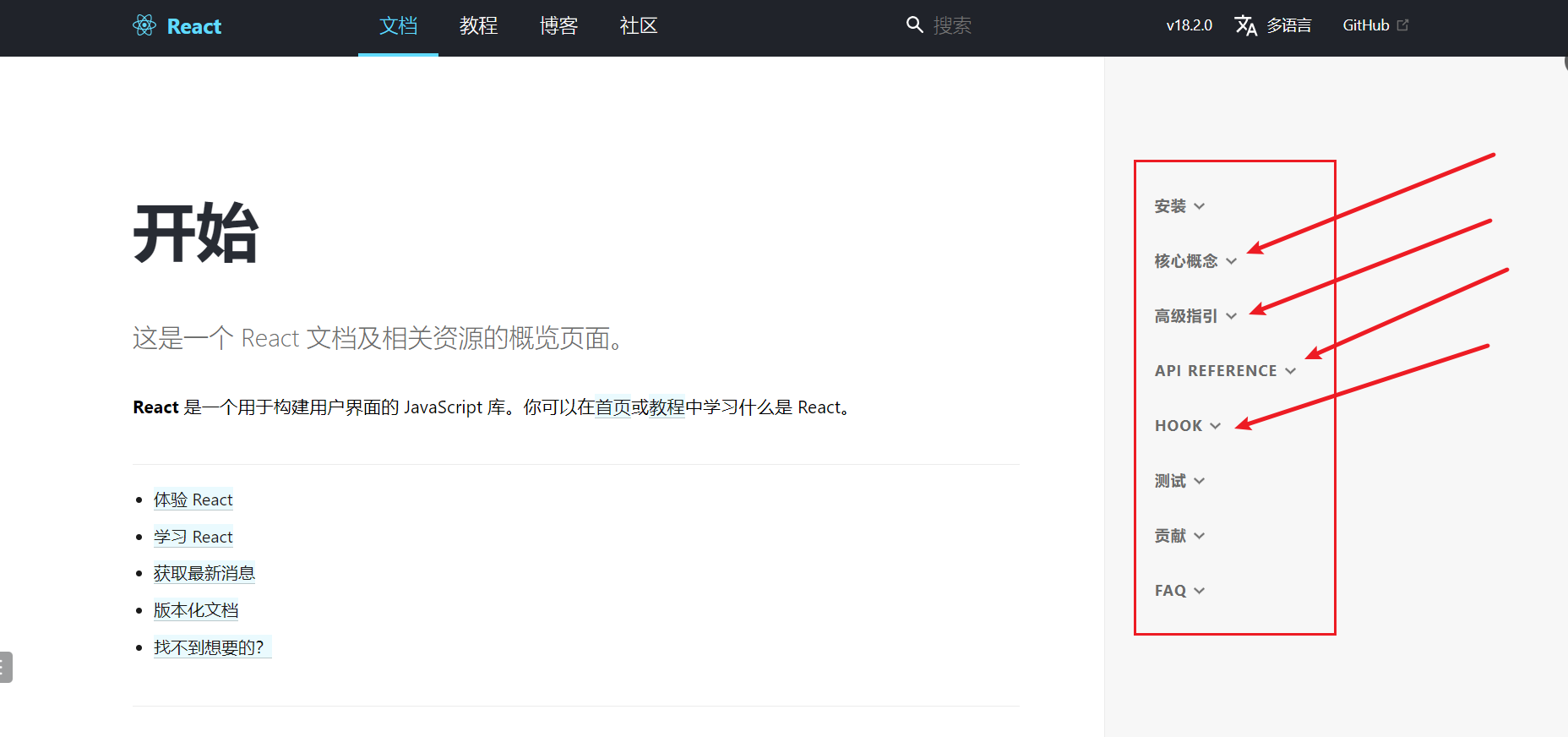
文档如下:


在React文档中API大概就10个左右,vue能做的事,React都可以做。React相当Vue来说会难一点。
# 2,体验React的Hello World
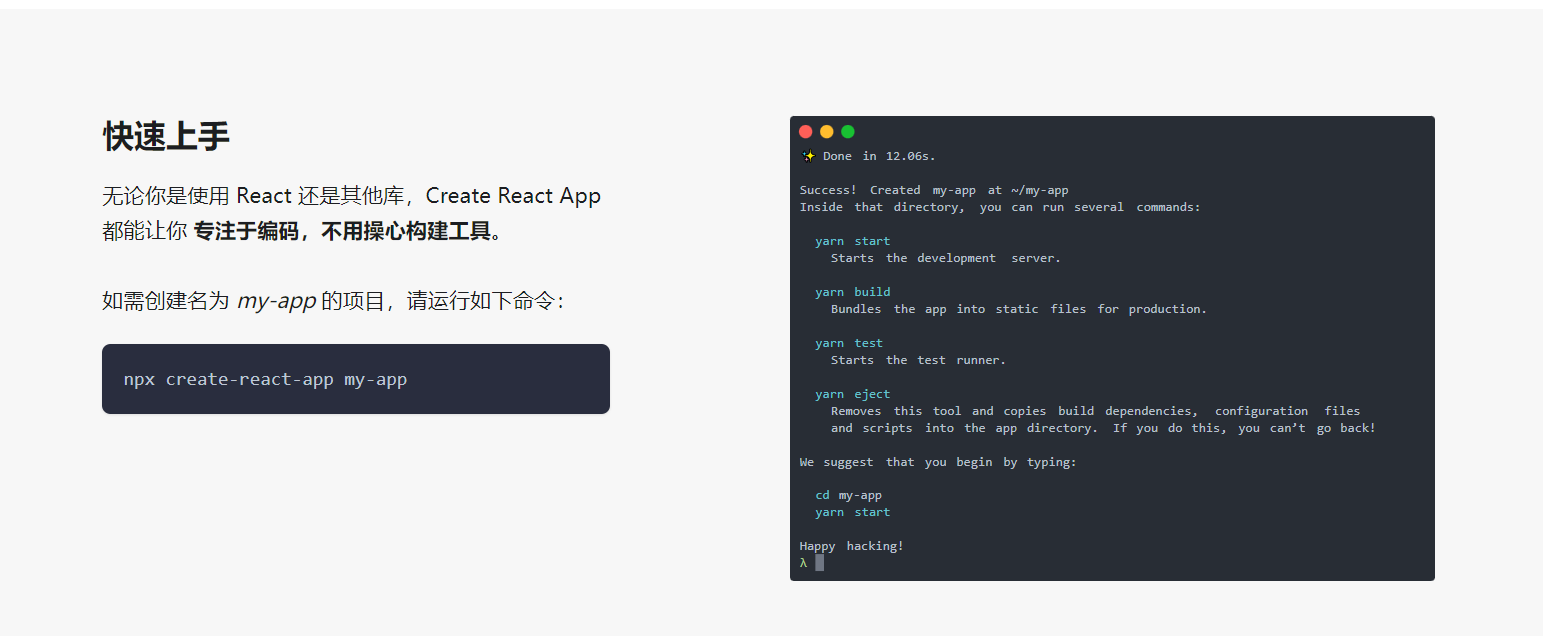
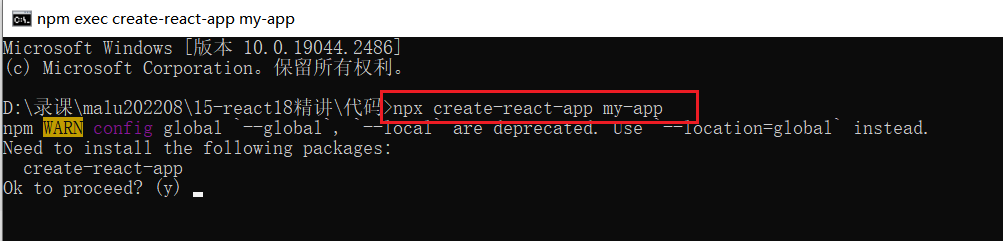
安装脚手架,如下:

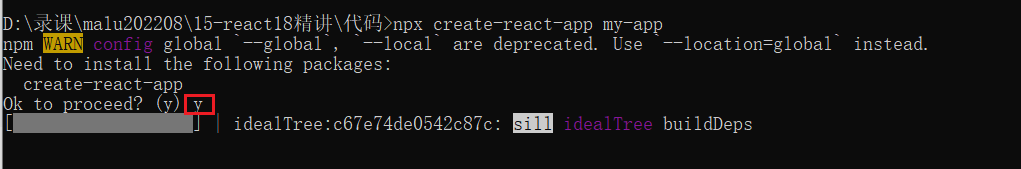
创建项目,如下:


我们可以使用官方的脚手架,去开发项目,我们也可以使用自己搭建的环境。我们先使用我们自己搭建的环境进行学习,如下:

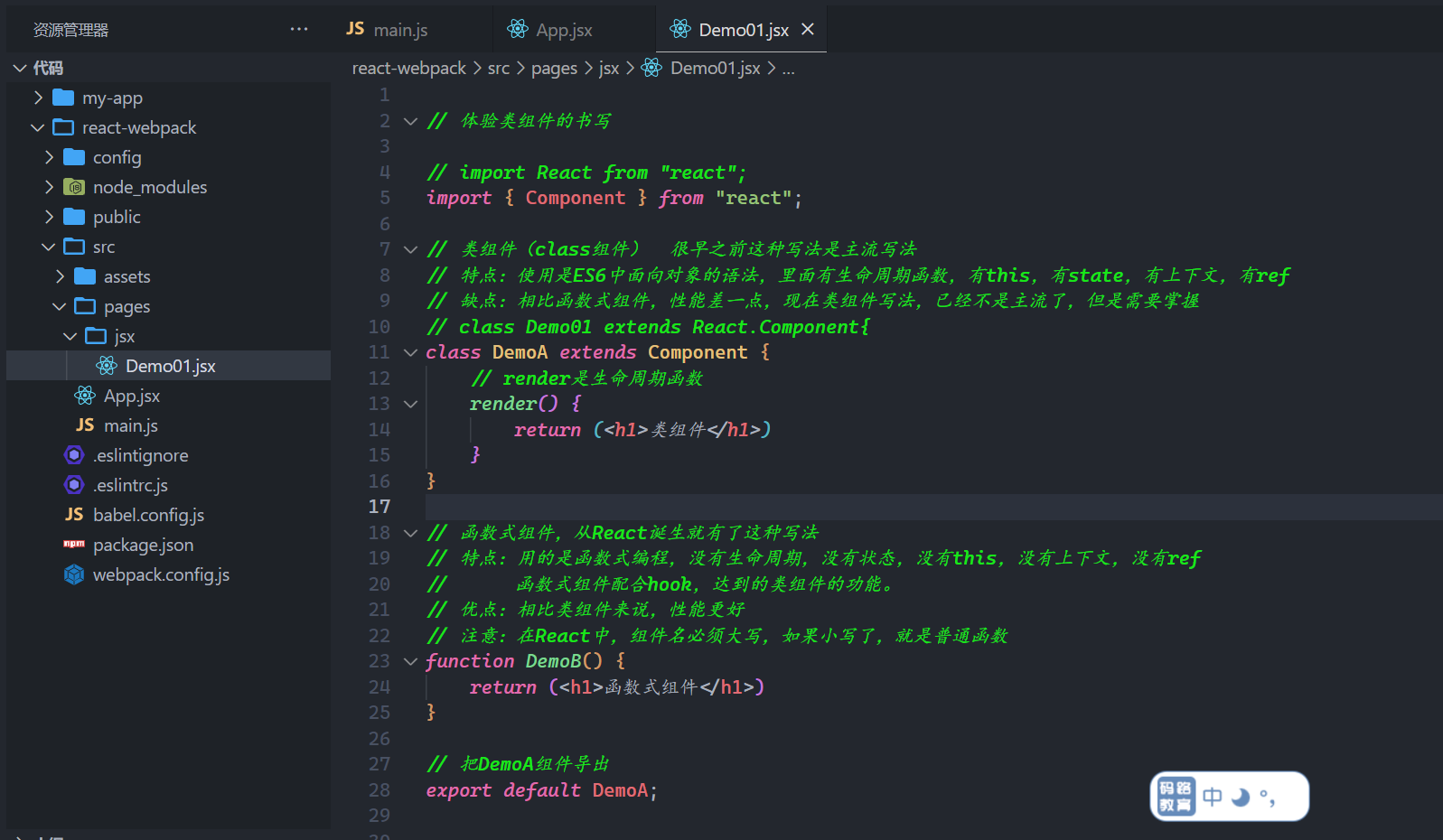
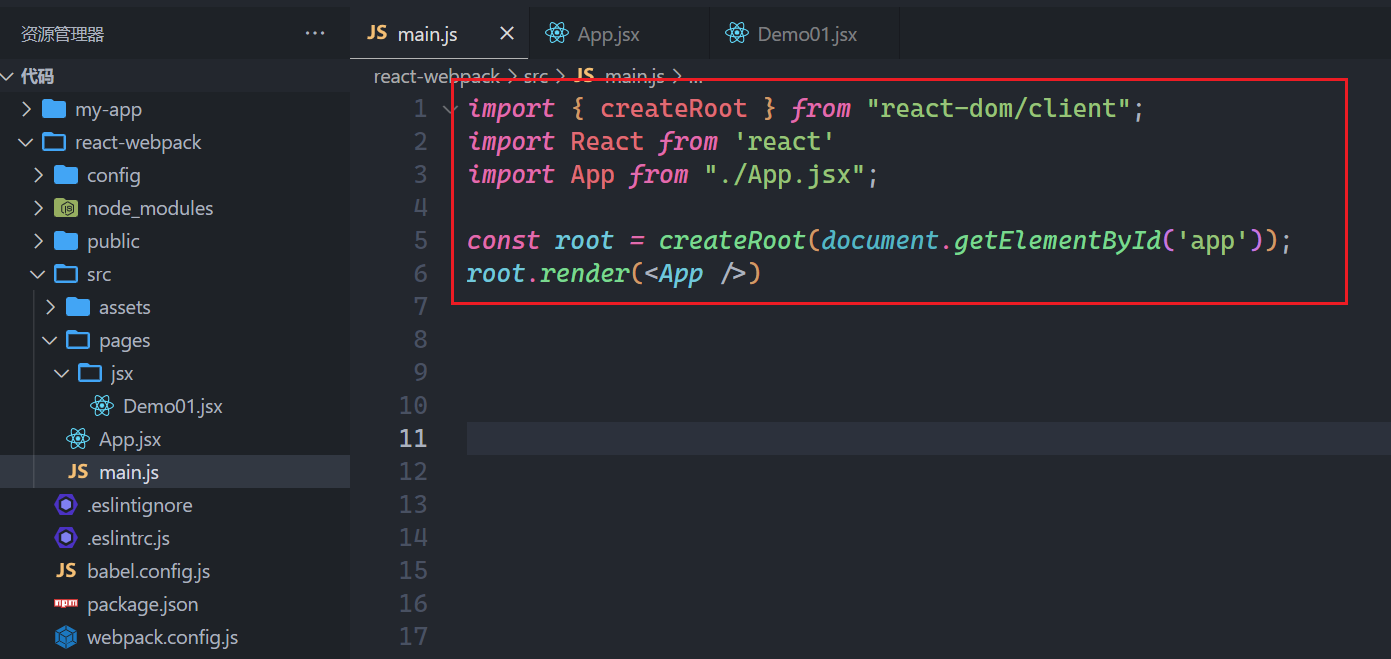
我们使用自己搭建环境来学习,体验组件的书写,如下:

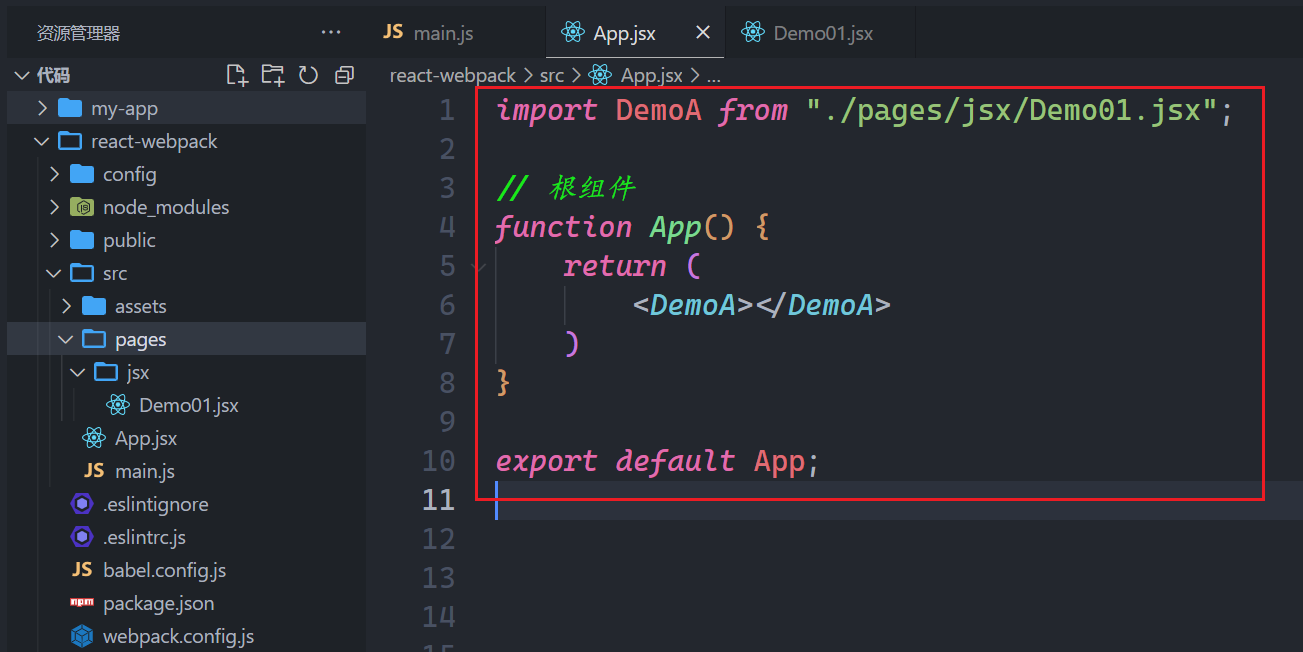
在App组件中,就可以导入,如下:

渲染App组件,如下:

运行项目,如下:

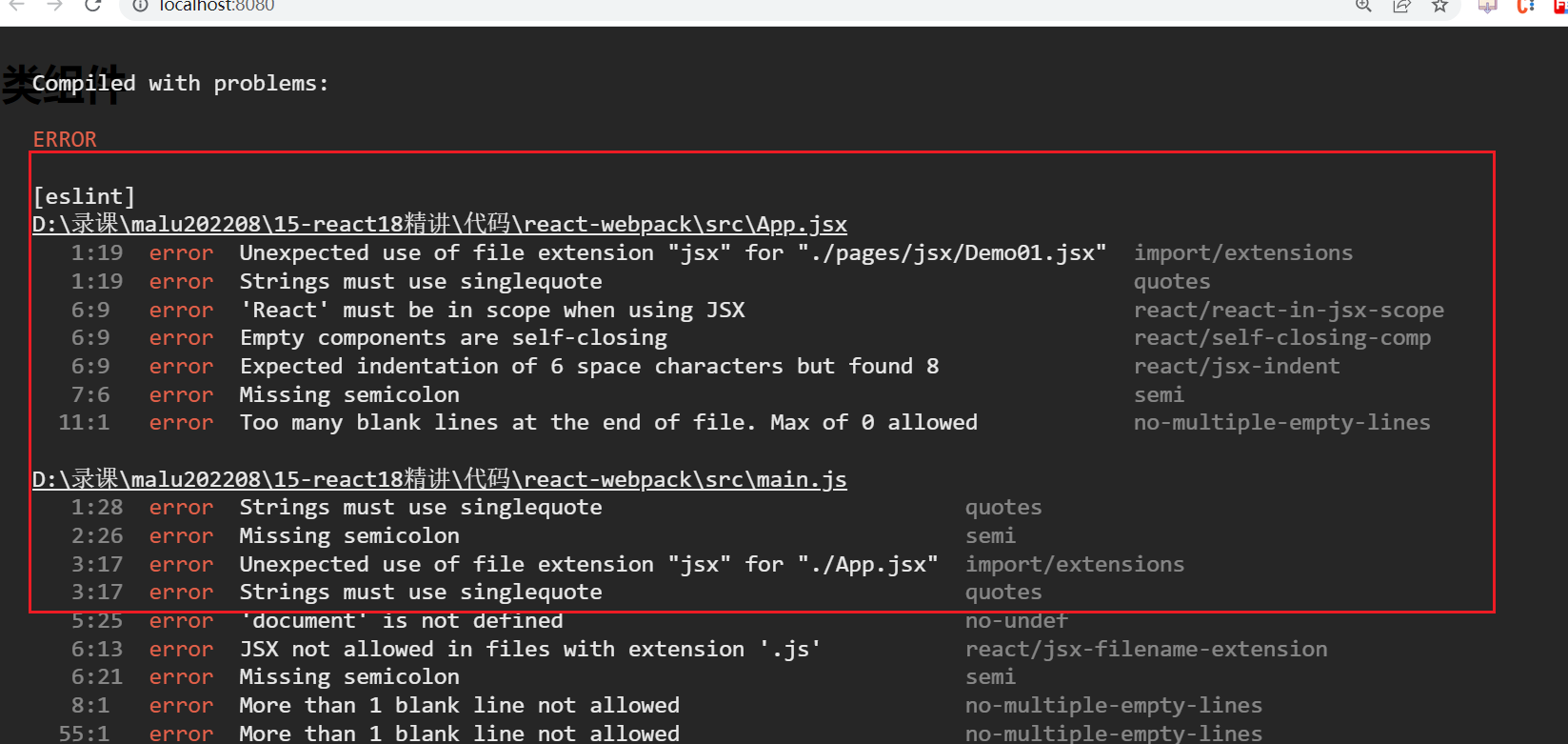
在浏览器中测试如下:

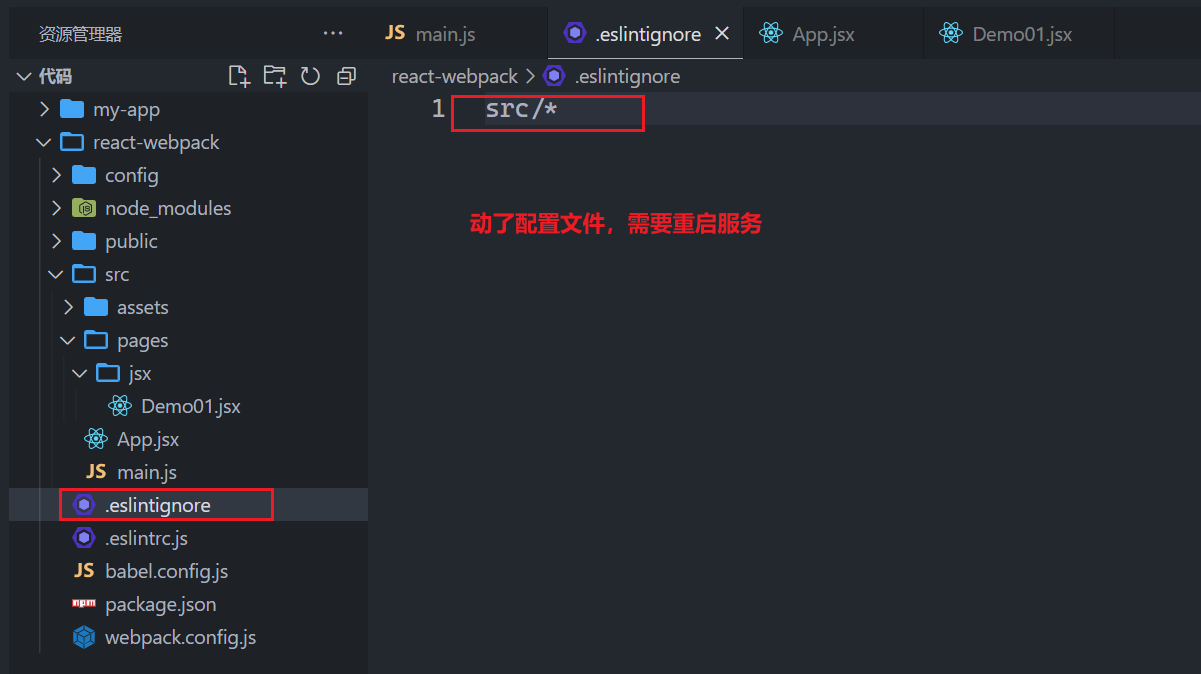
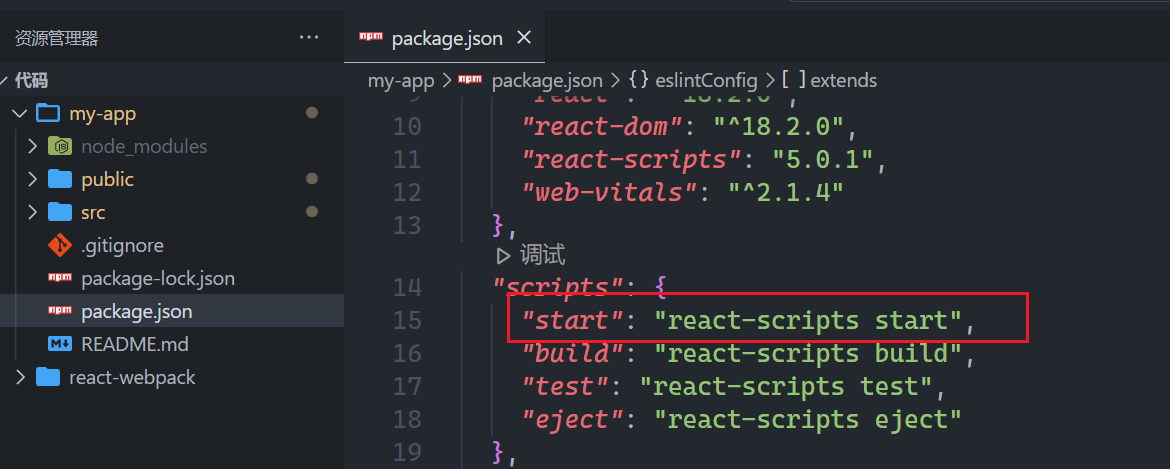
在学习期间,规则就先忽略,配置如下:

重启服务,测试如下:
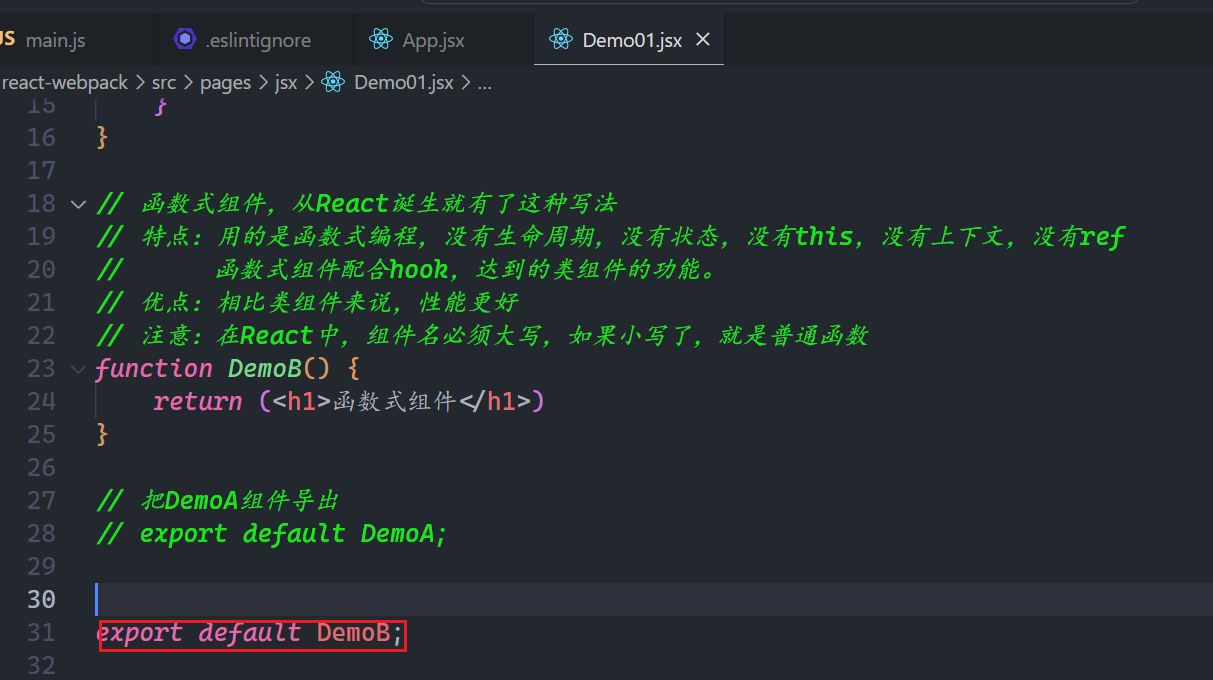
测试函数组件,如下:

浏览器中测试,如下:

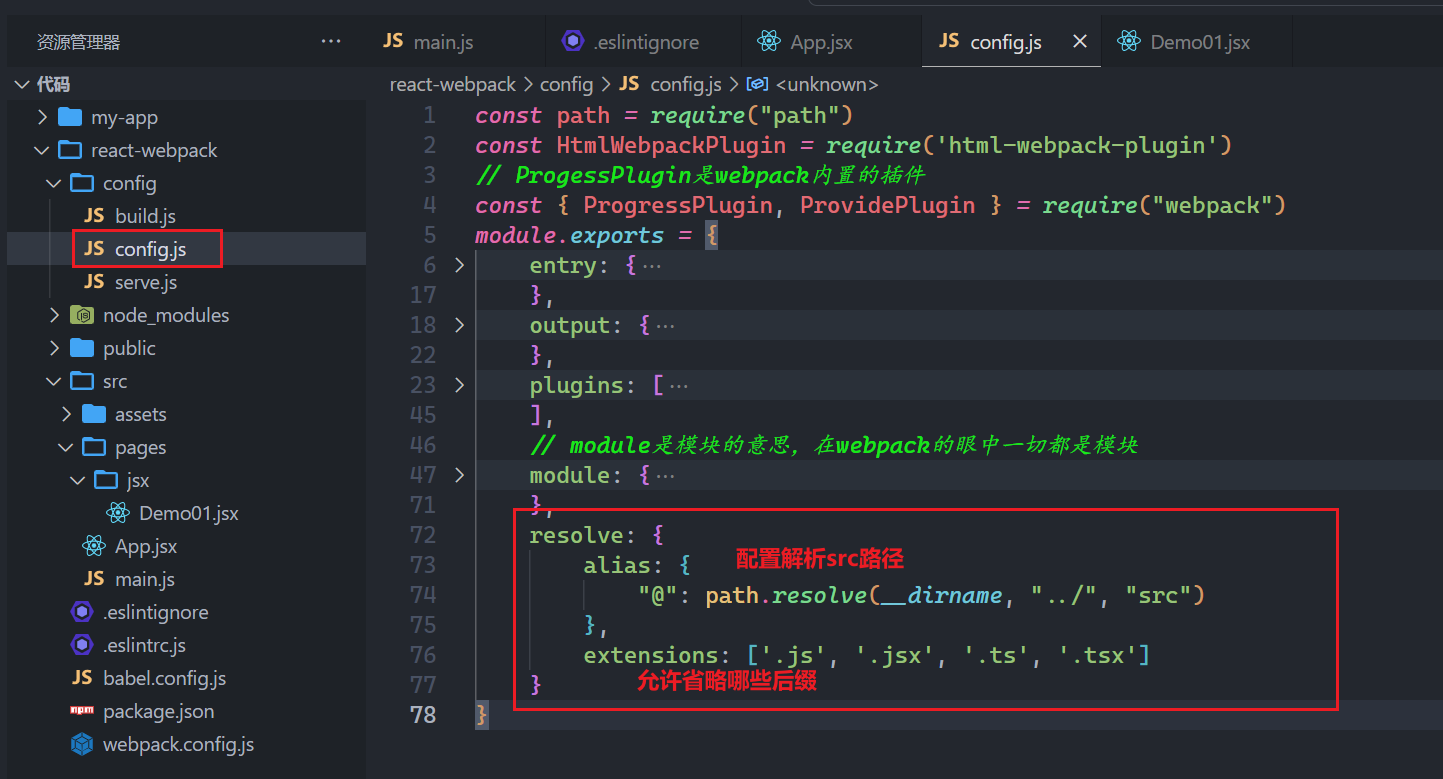
# 3,配置webpack解决路径
配置如下:

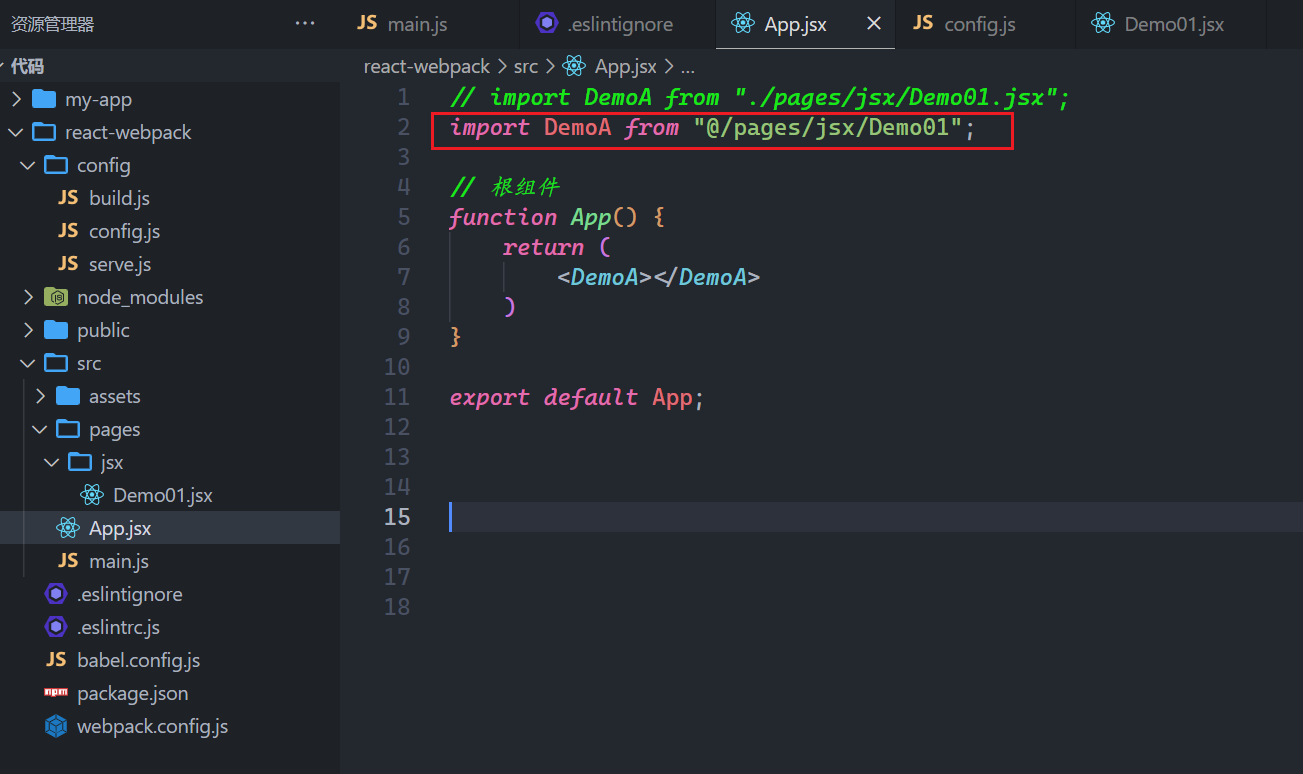
配置完后,导组件写法如下:

# 4,查看官方脚手架创建的项目
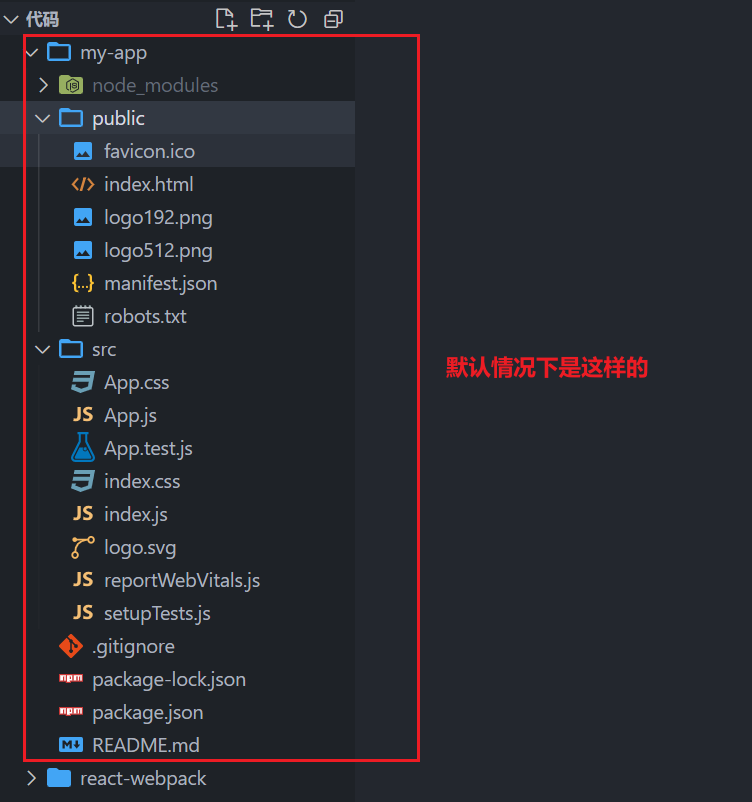
默认情况下,目录组件如下:

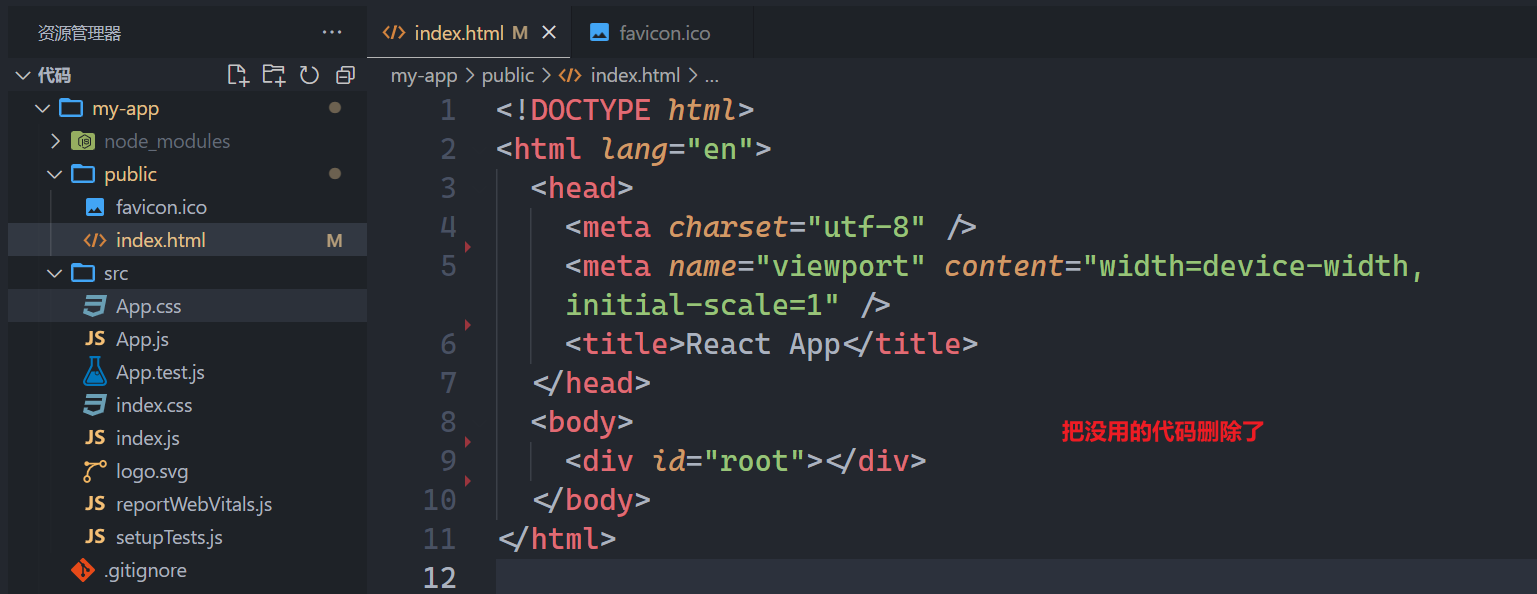
删除没有,如下:



启动项目:


浏览器中测试如下:

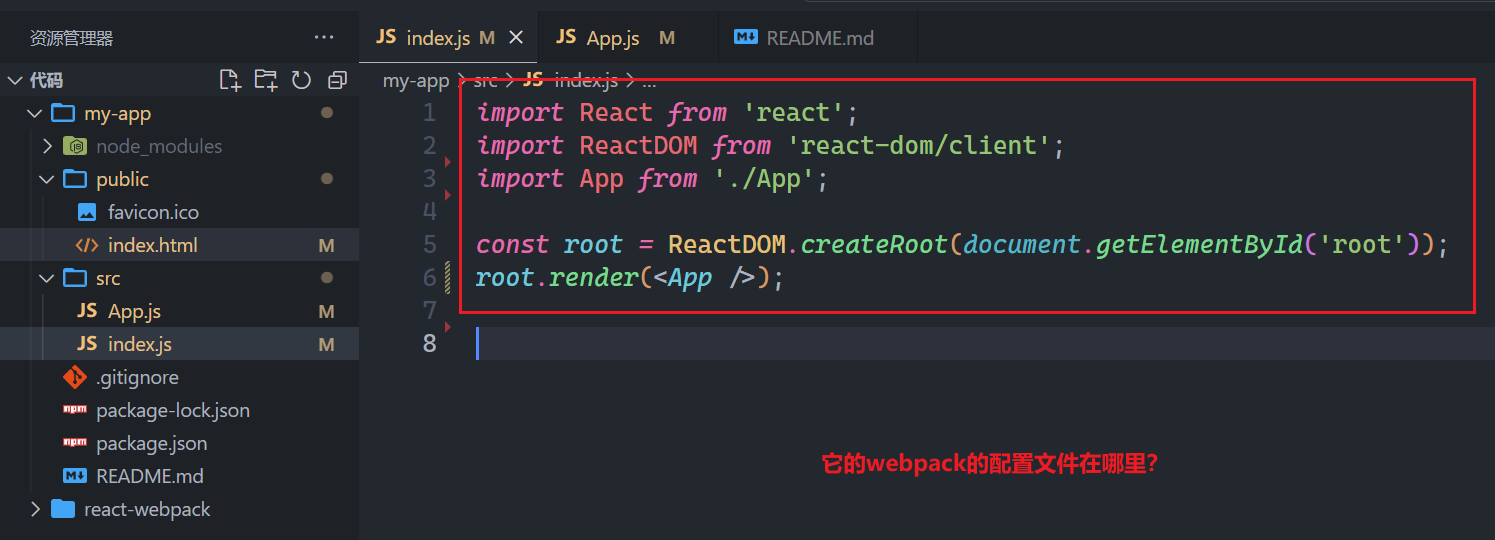
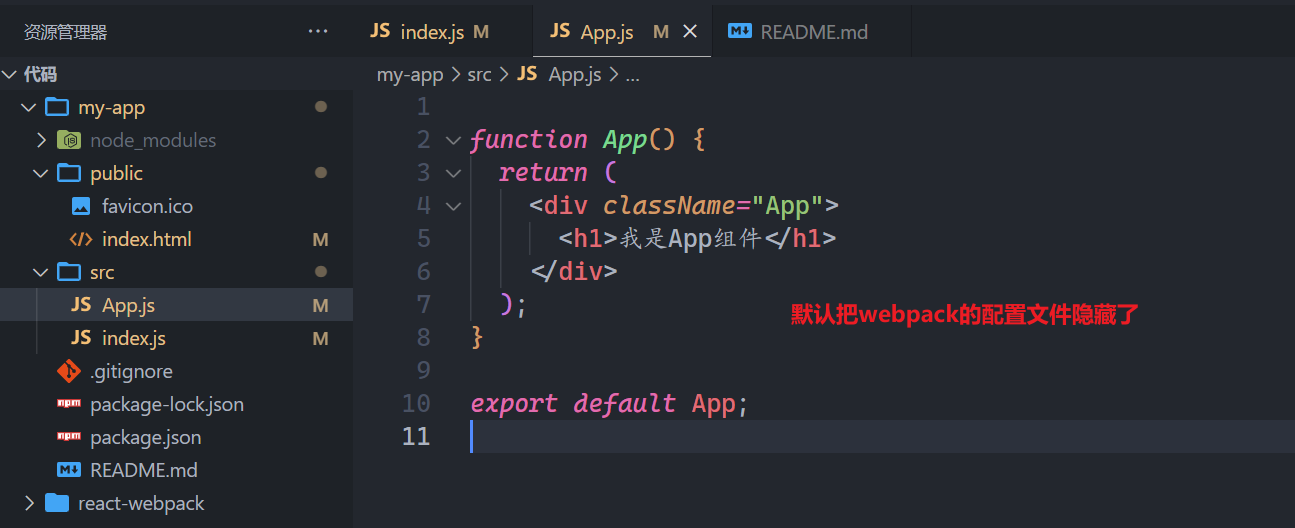
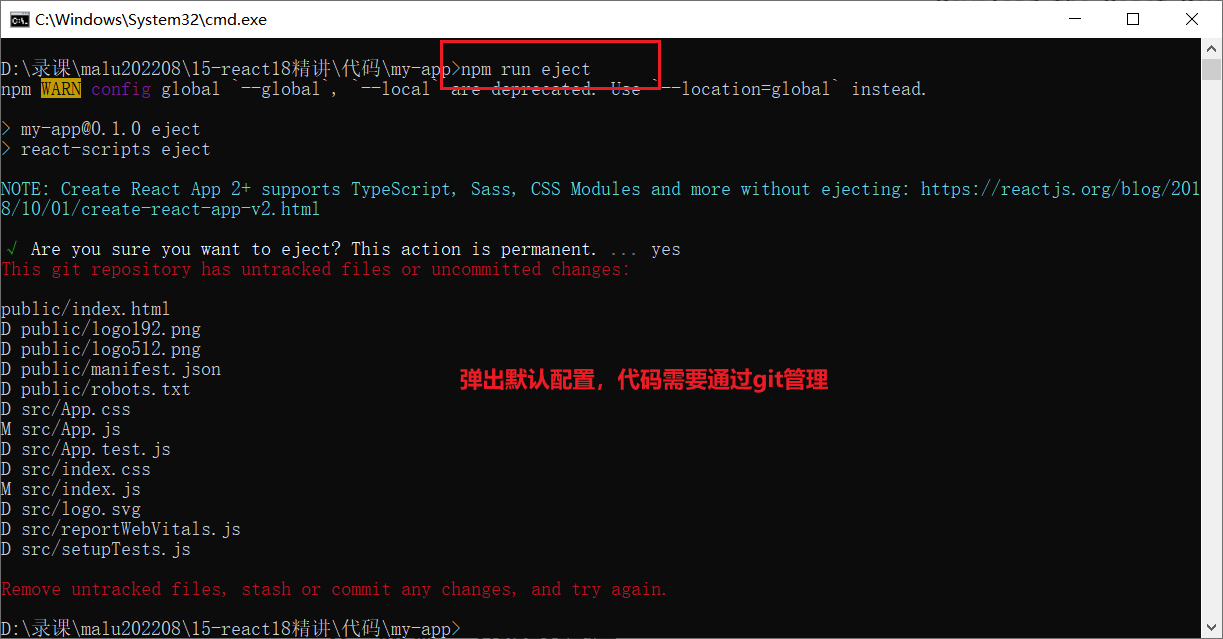
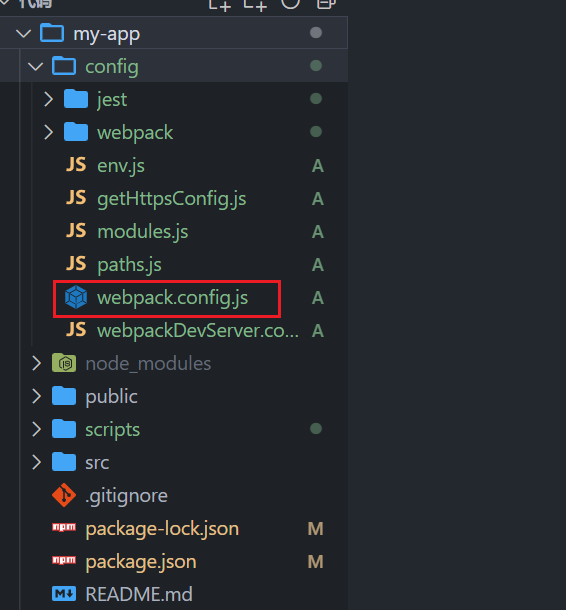
弹出它隐藏的webpack配置,如下:


再次测试如下:

基本在上我们是不会弹出。
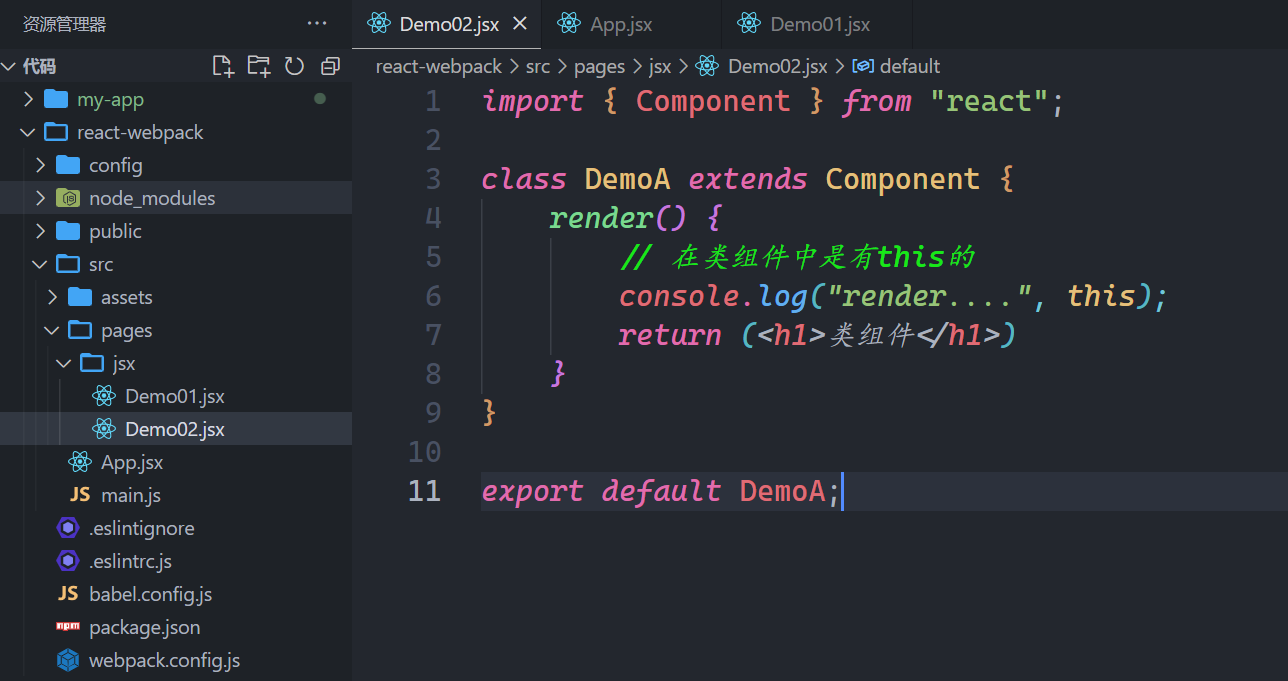
# 5,体验一下类组件
类组件中有this,如下:

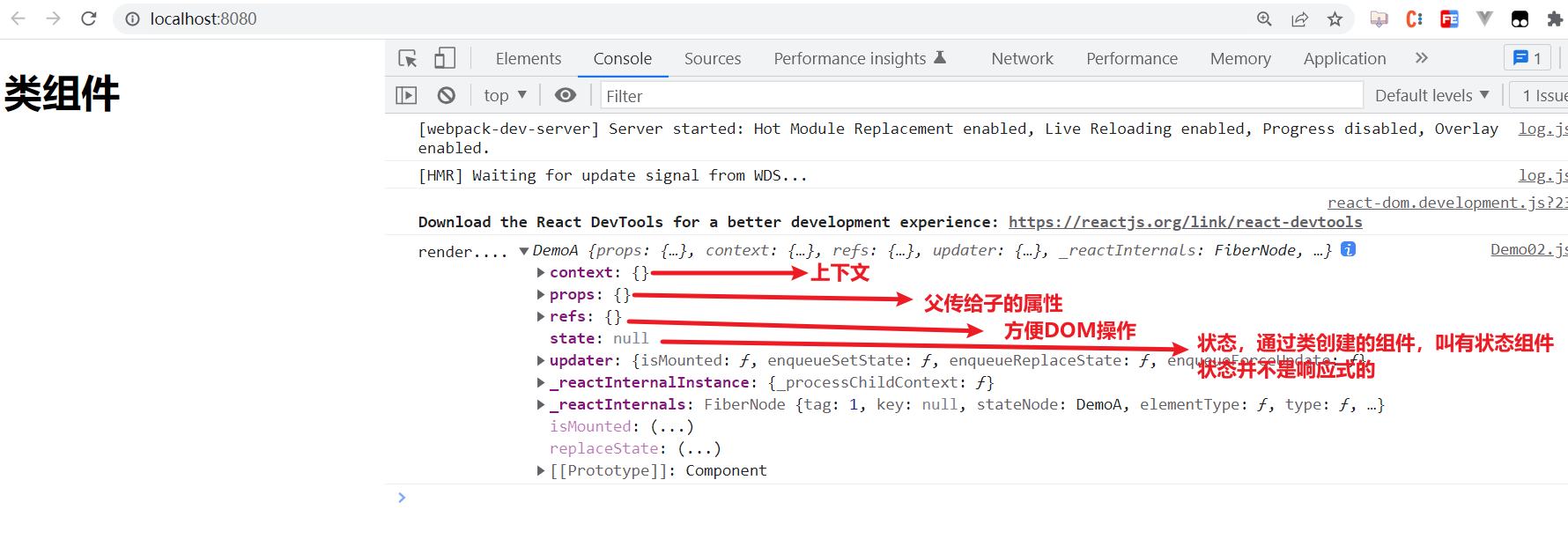
浏览器中测试如下:

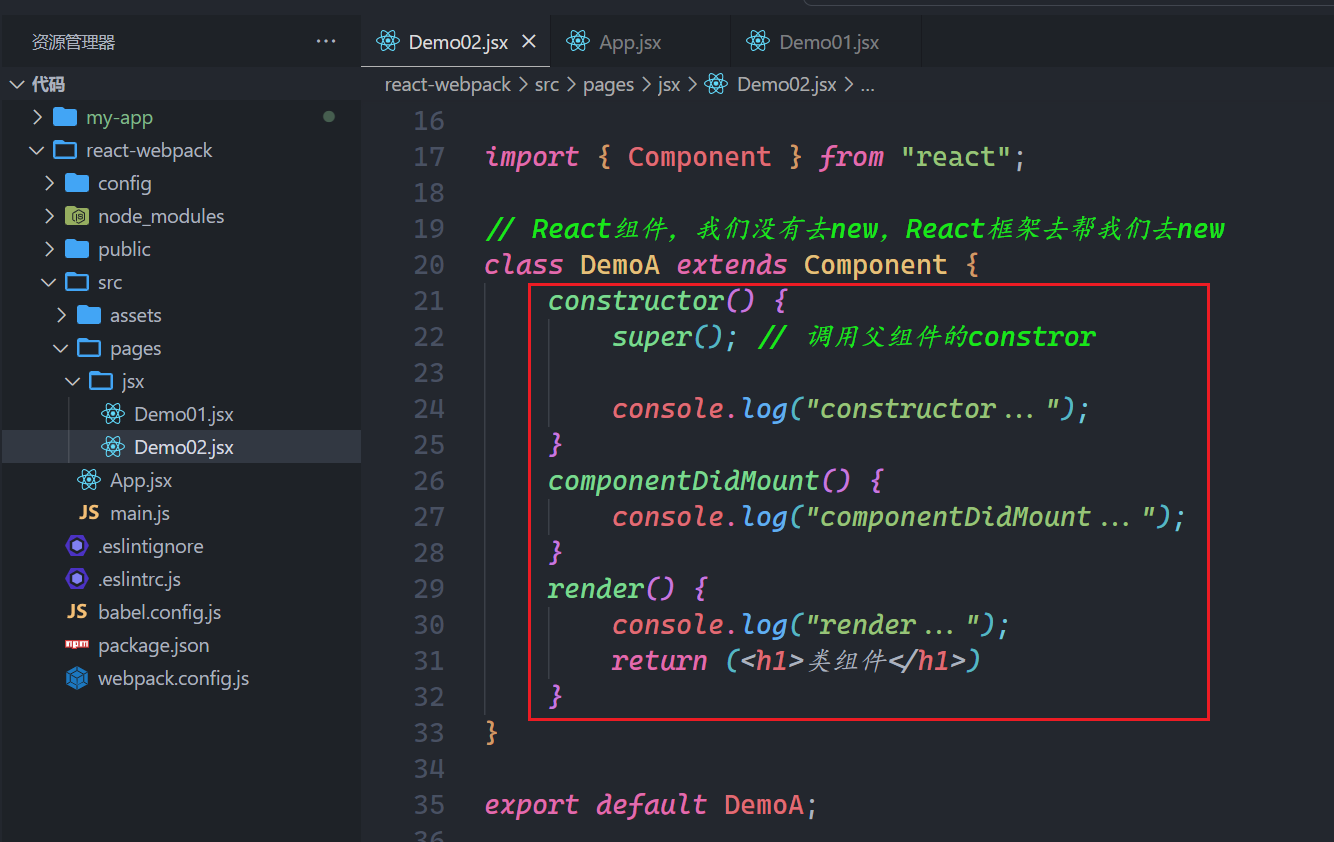
类组件是有生命周期函数 ,如下:

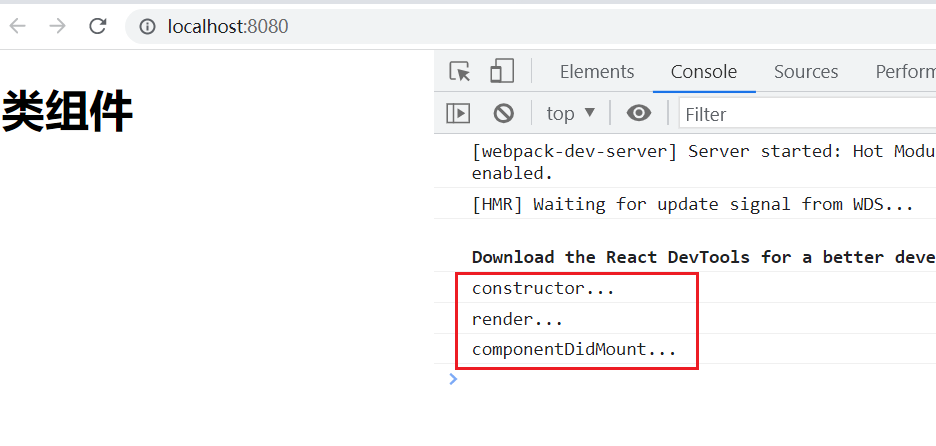
浏览器测试如下:

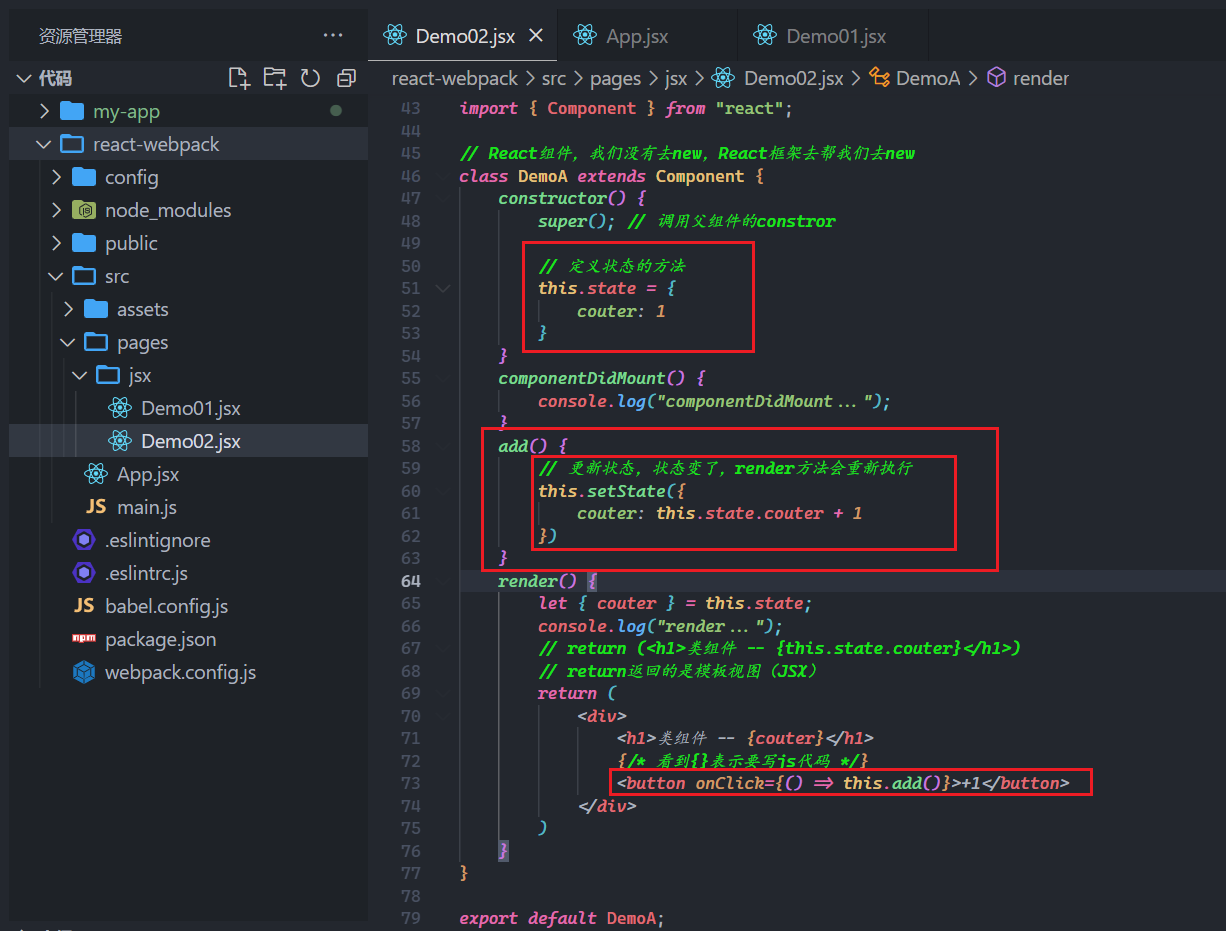
类组件中是有状态的,如下 :

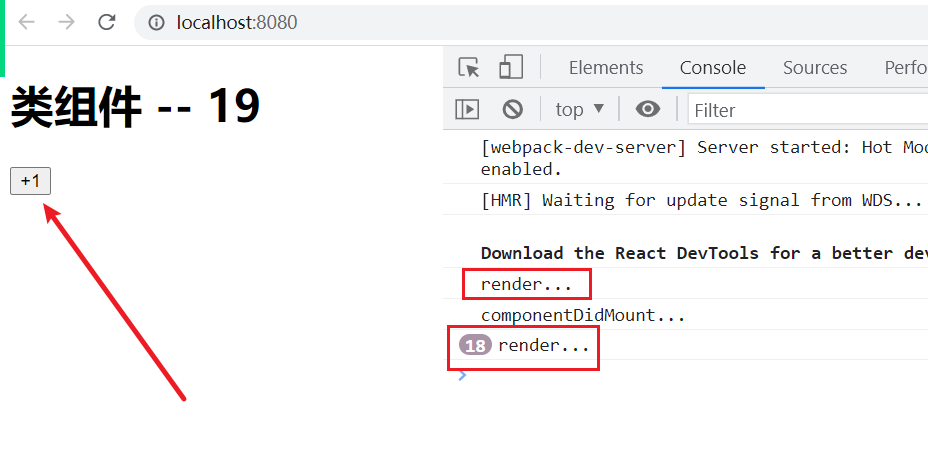
浏览器测试如下:

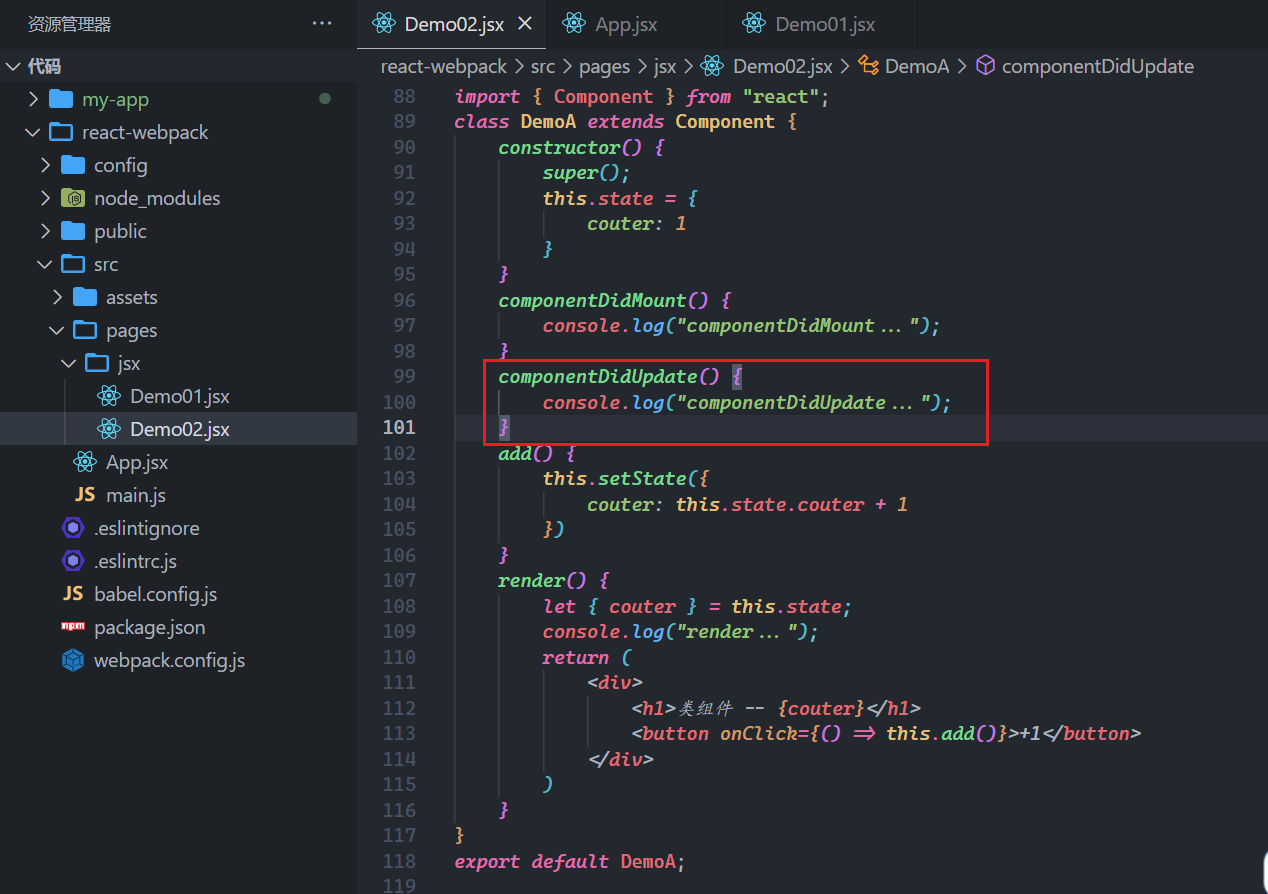
通过this.setState把状态改变了,会重新render,还会调用钩子函数,如下:

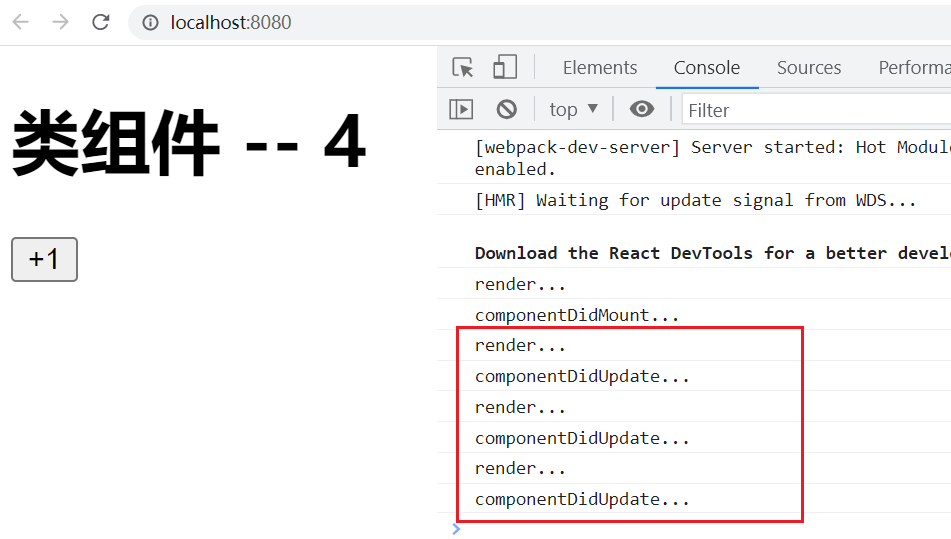
浏览器中测试如下:

componentDidMout是页面首次渲染完成。
componentDidUpdate是页面更新完成。
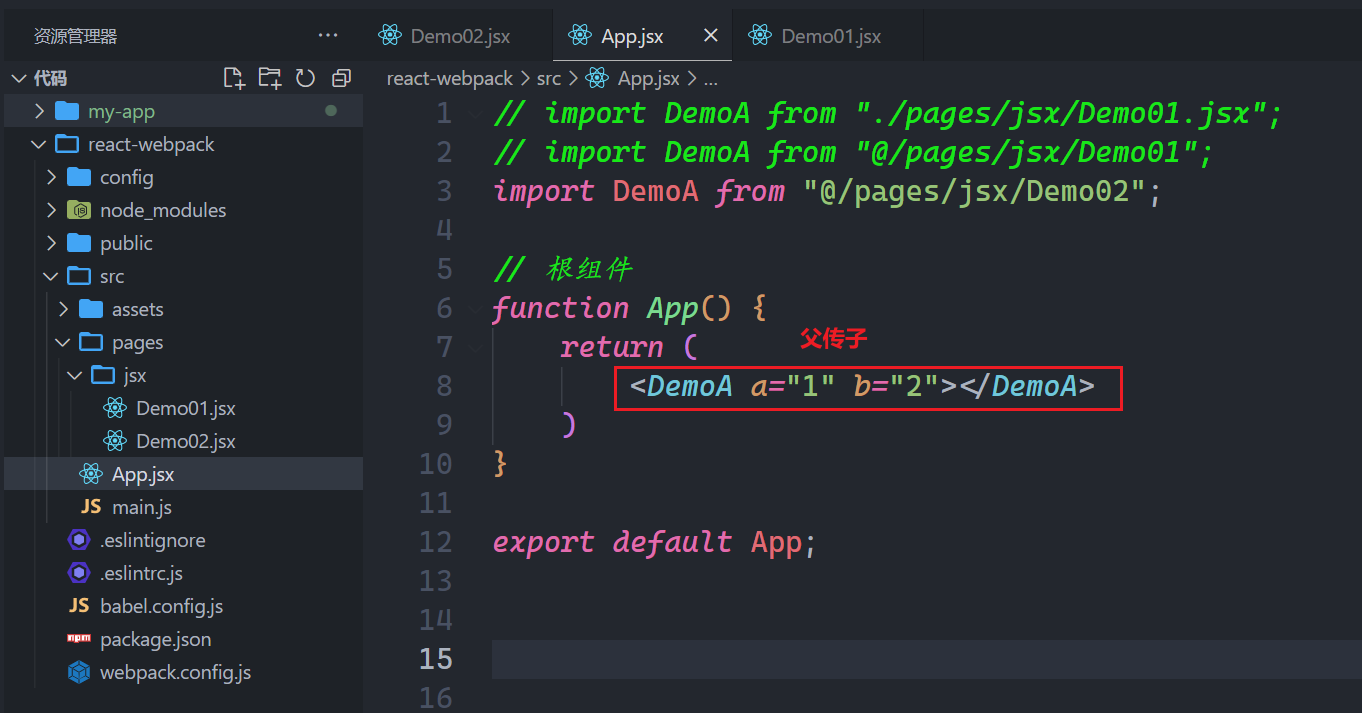
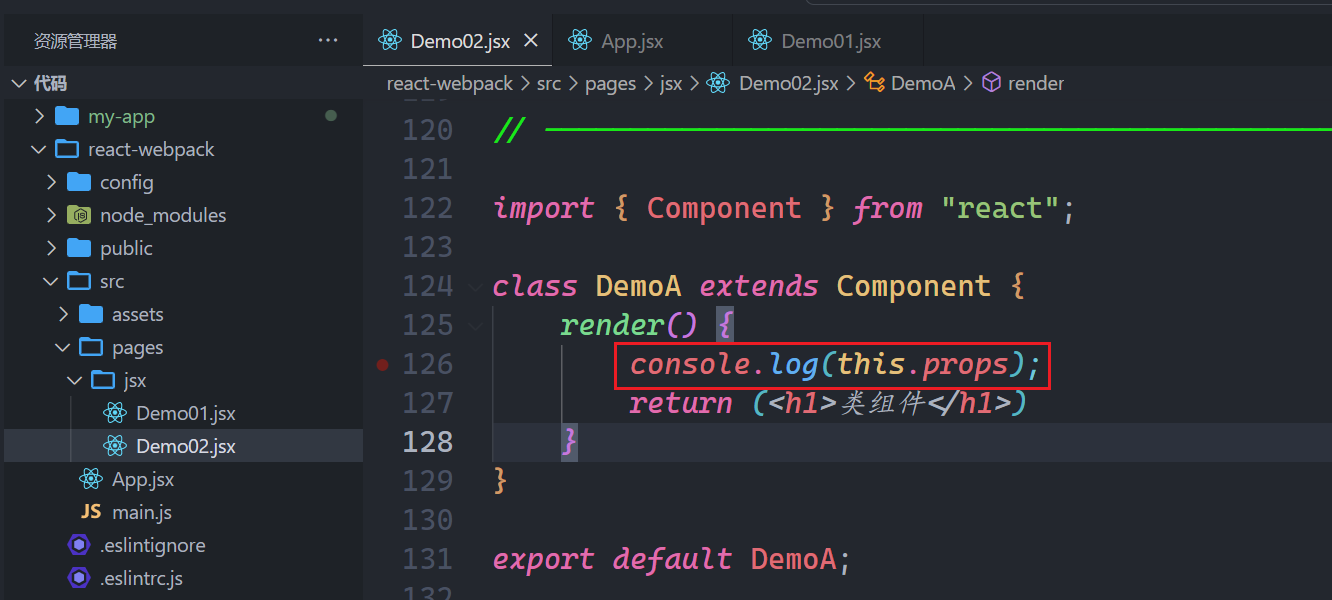
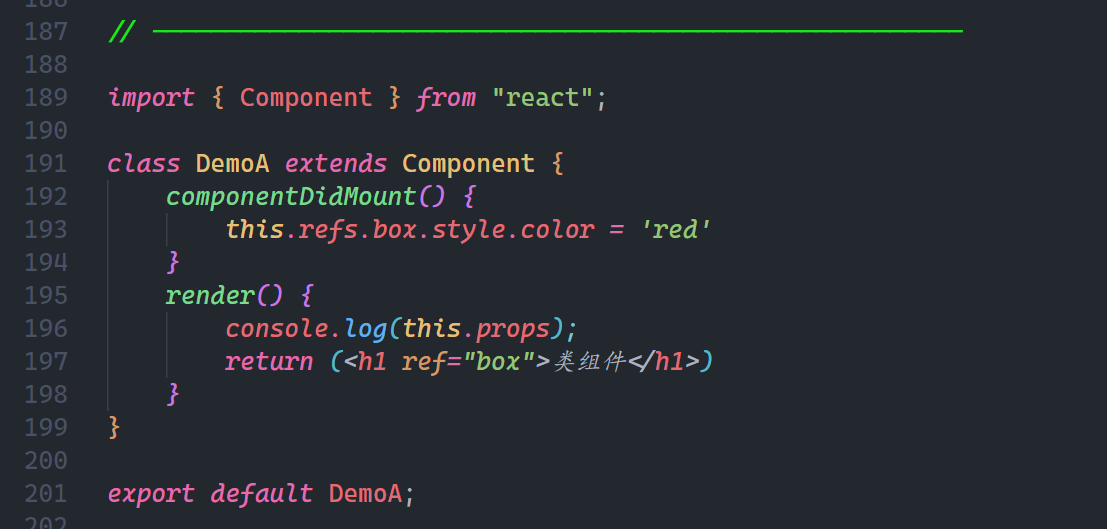
不管是类组件,还是函数式组件,都有props(父给子传递数据), 如下:


测试如下:

使用ref可以获取DOM元素,如下:

浏览器中测试如下:
使用类组件进行项目开发,相对函数式组件,显示很啰嗦。
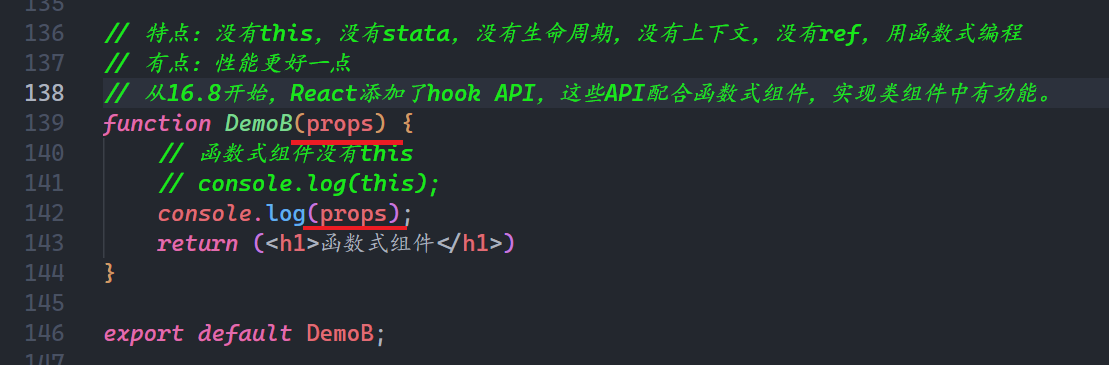
# 6,体验一下函数组件
不是类组件,还是函数式组件都有props,如下:

浏览器中测试如下:

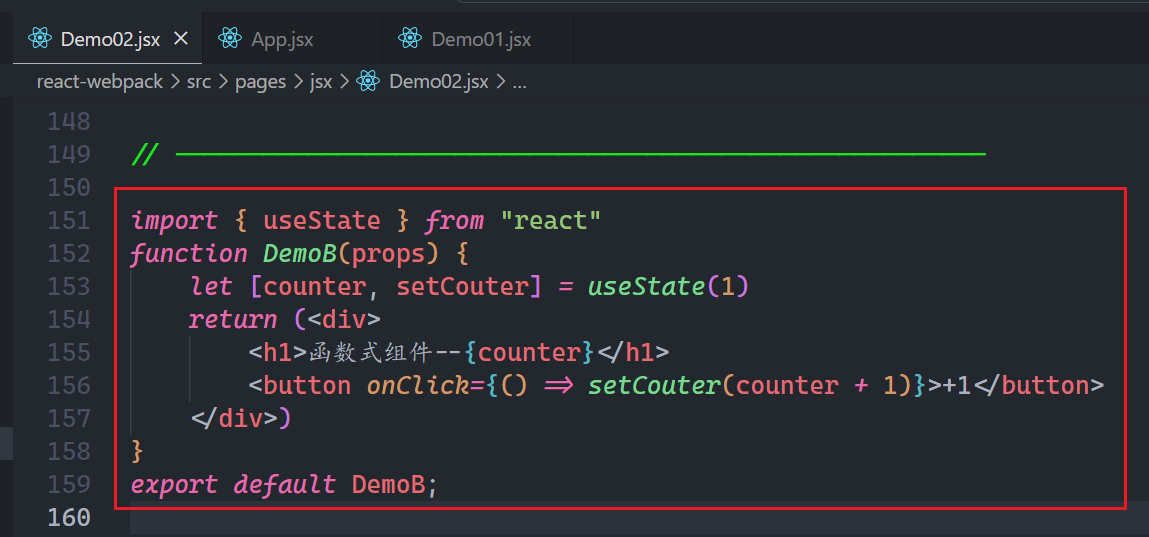
通过hookapi可以定义状态,如下:

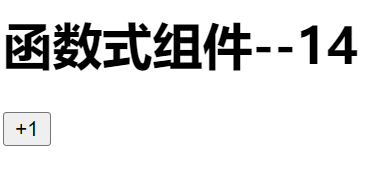
浏览器中测试如下:

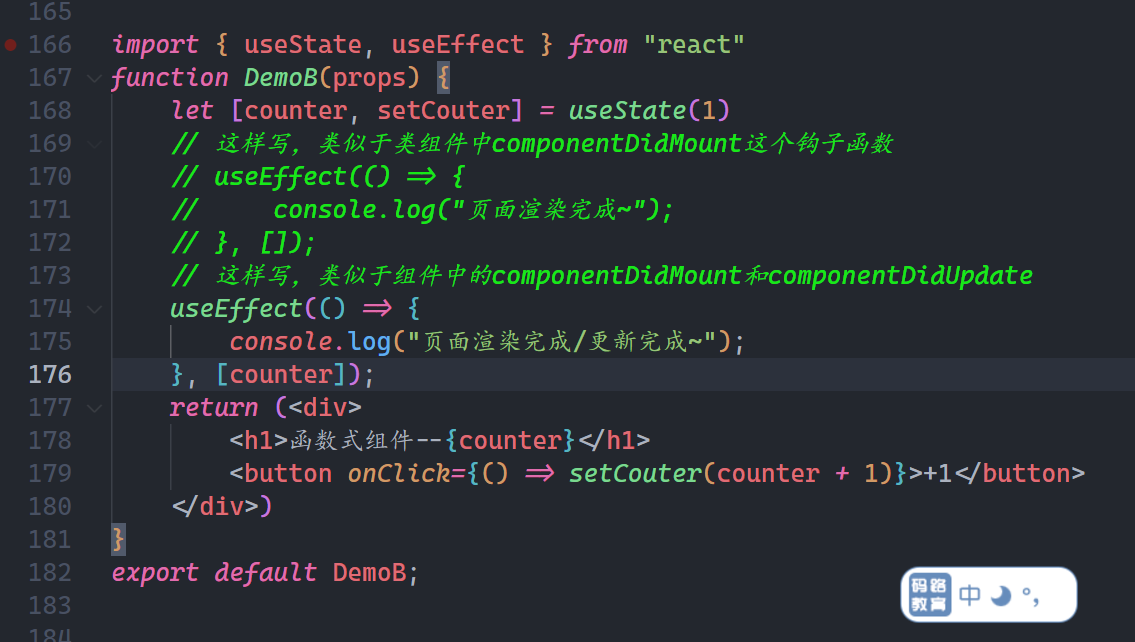
函数式组件中没有生命周期函数,但是有一个hook,叫useEffect,类似于vue中的watchEffect。使用如下:

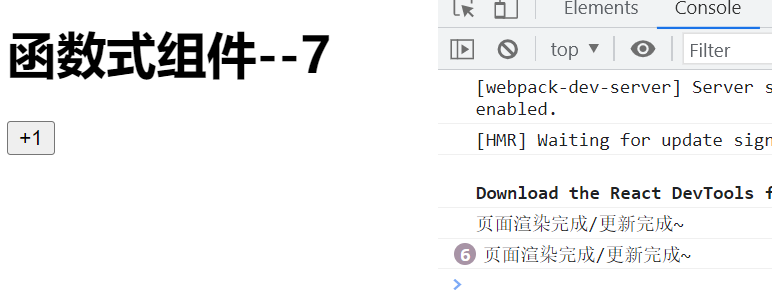
浏览器测试如下:

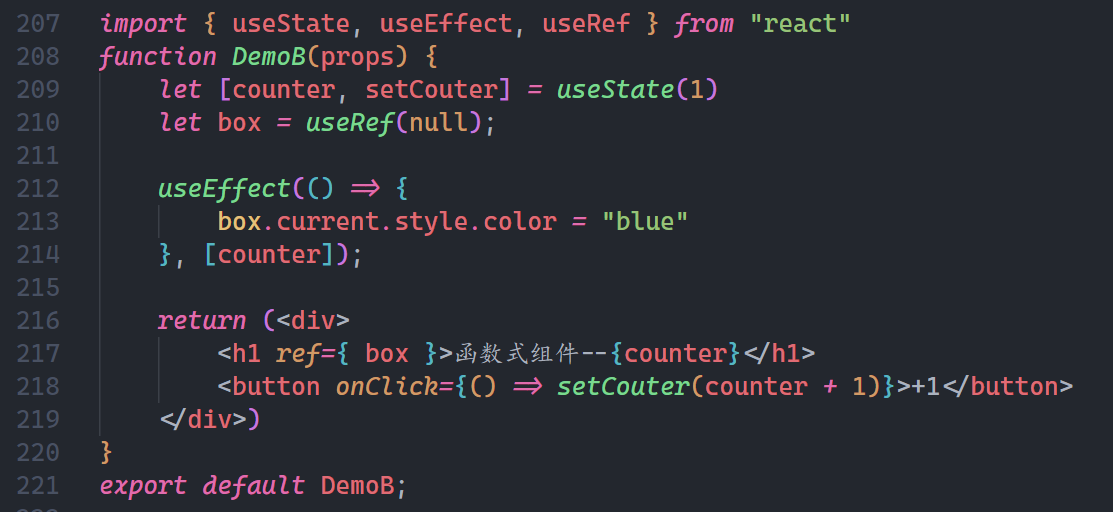
在函数式组件中获取DOM,如下:

浏览器测试如下:
