02-JSX
# 一,JSX
jsx = javascript + xml,是facebooK发明的语法,浏览器是不认识这种语法的,需要利用babel编译成浏览器可以识别的语法。
对于jsx,官方有三篇文章,如下:


# 1,细节1
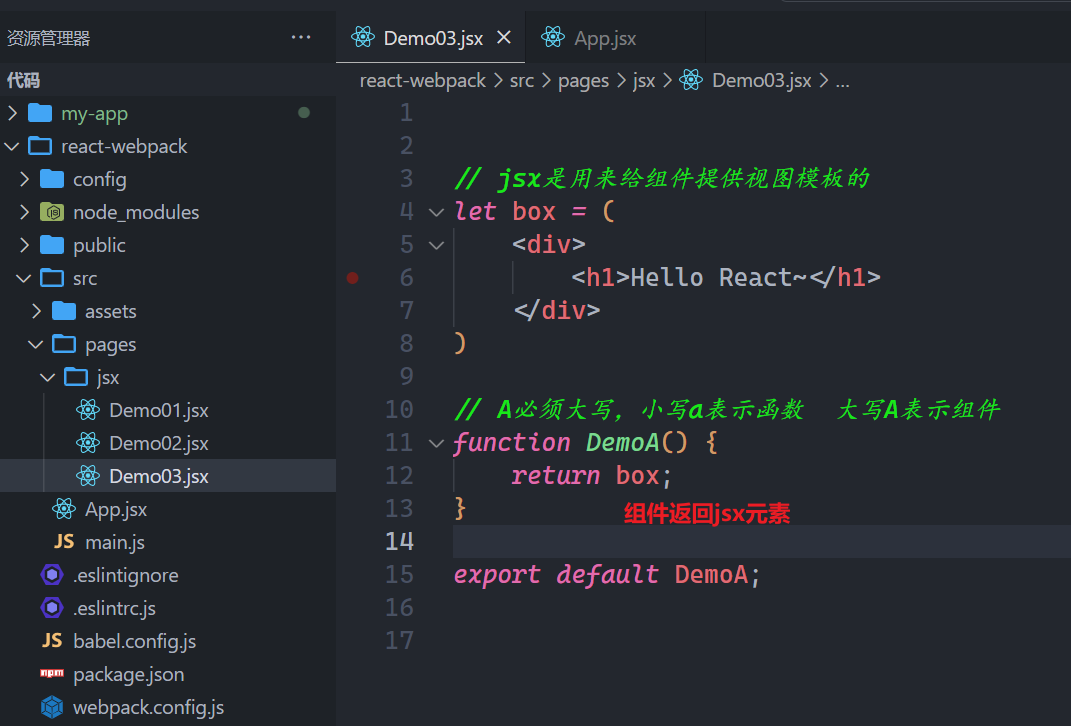
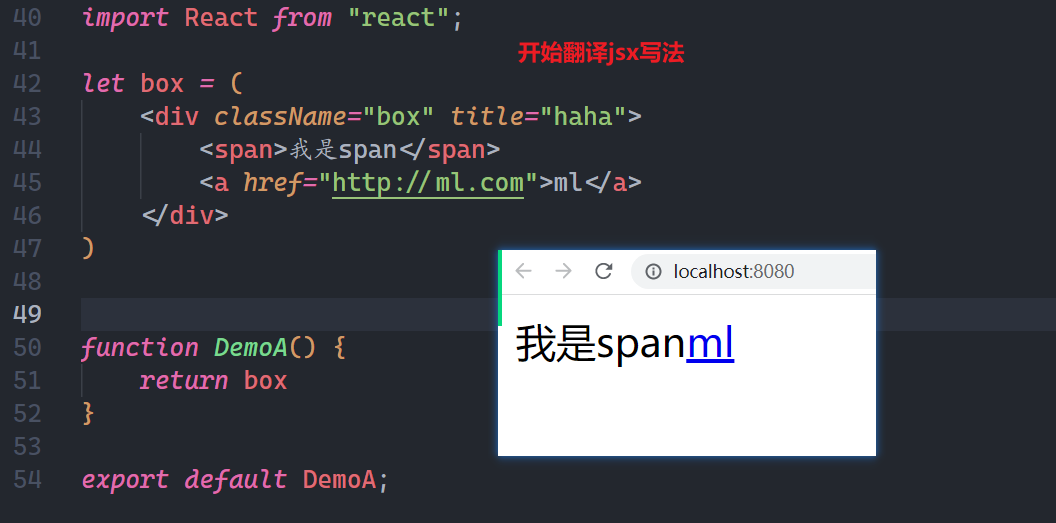
写一个jsx元素,如下:

jsx元素是可选的,写组件时,可以使用它,如下:

浏览器效果如下:
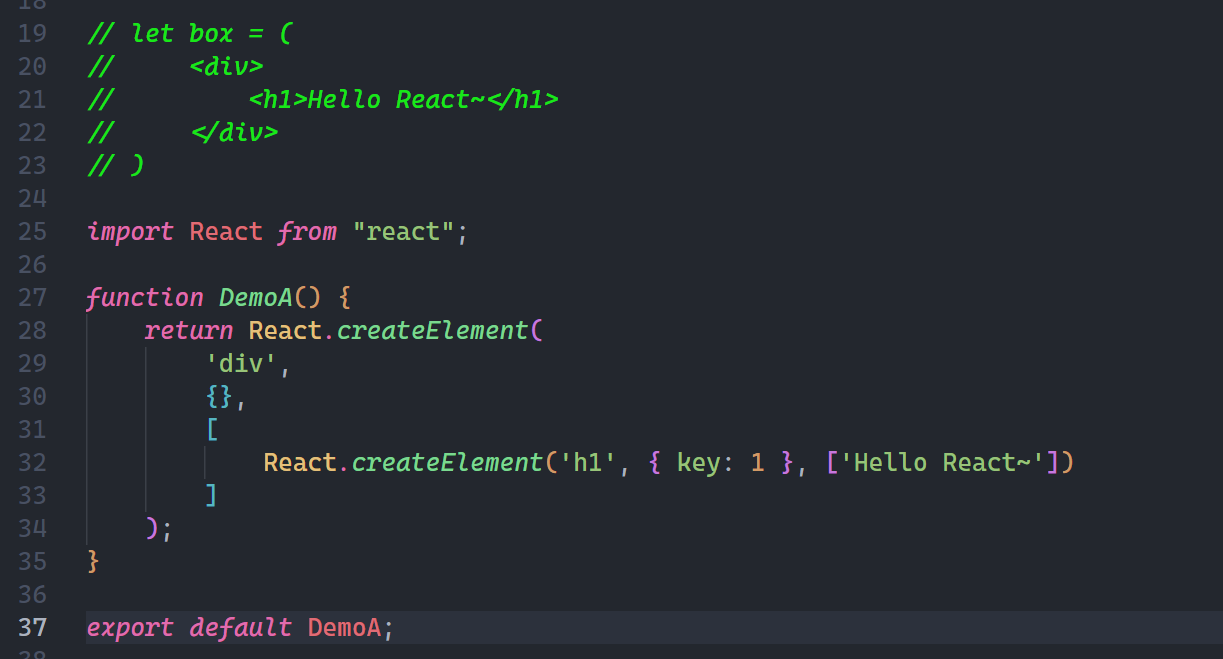
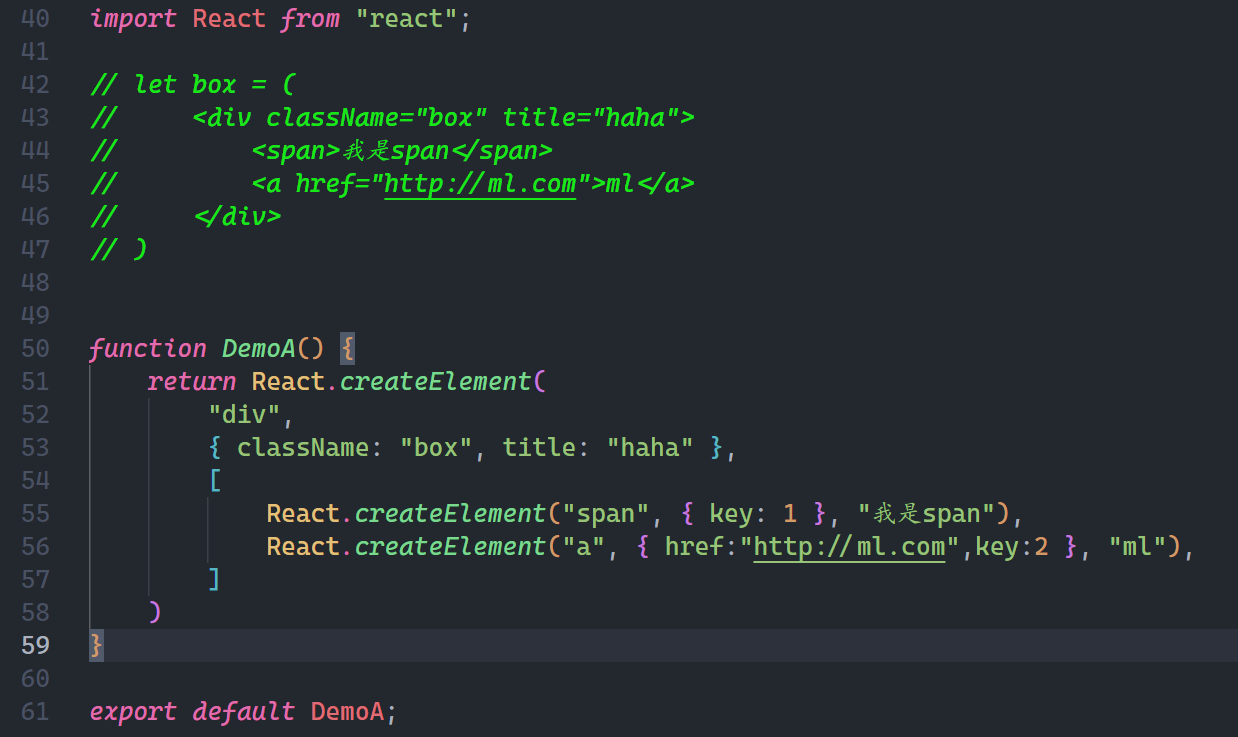
再写一片jsx,翻译成React.createElement写法,如下:

翻译如下:

效果如下:
官方推荐是使用jsx,jsx更加直观,浏览器是不能识别jsx,需要使用babel进行翻译,翻译成了React.createElement的形式。
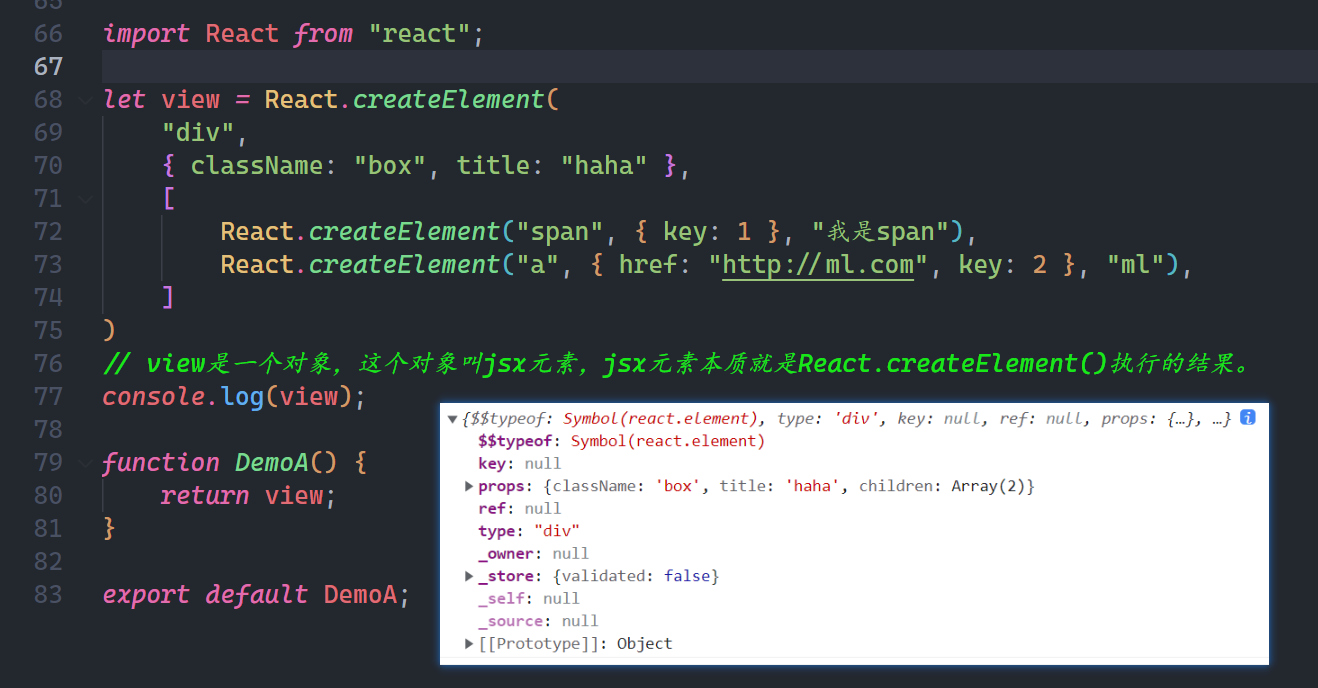
React.createElements本质是函数调用,函数调用肯定有返回值,如下:

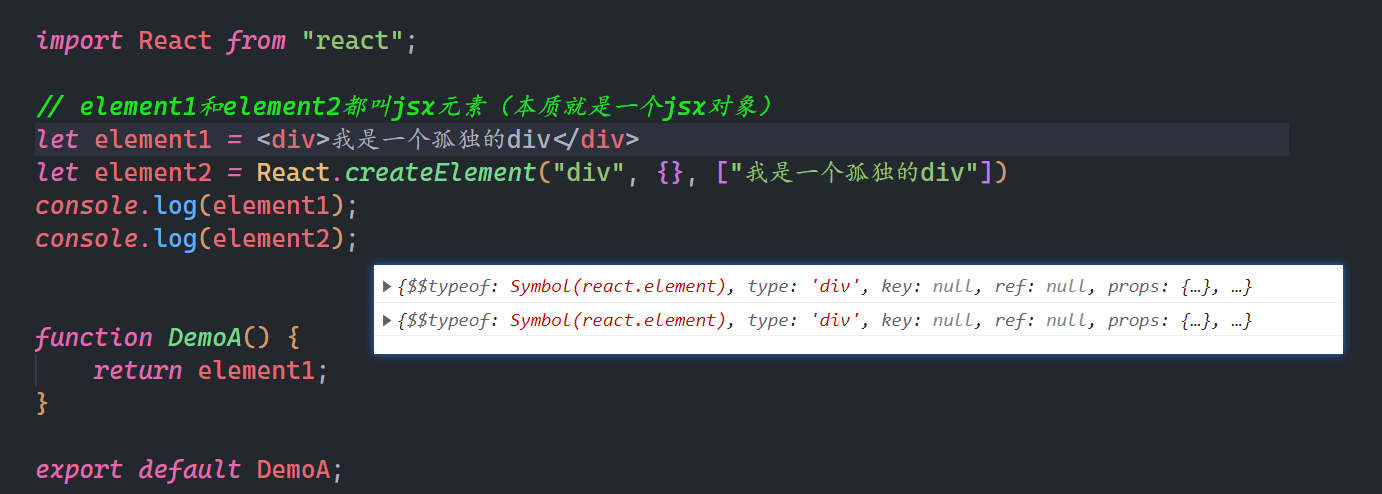
jsx元素写法有两种:
- jsx的语法糖形式
- React.createElement的形式
两种的形式,如下:

# 2,细节2
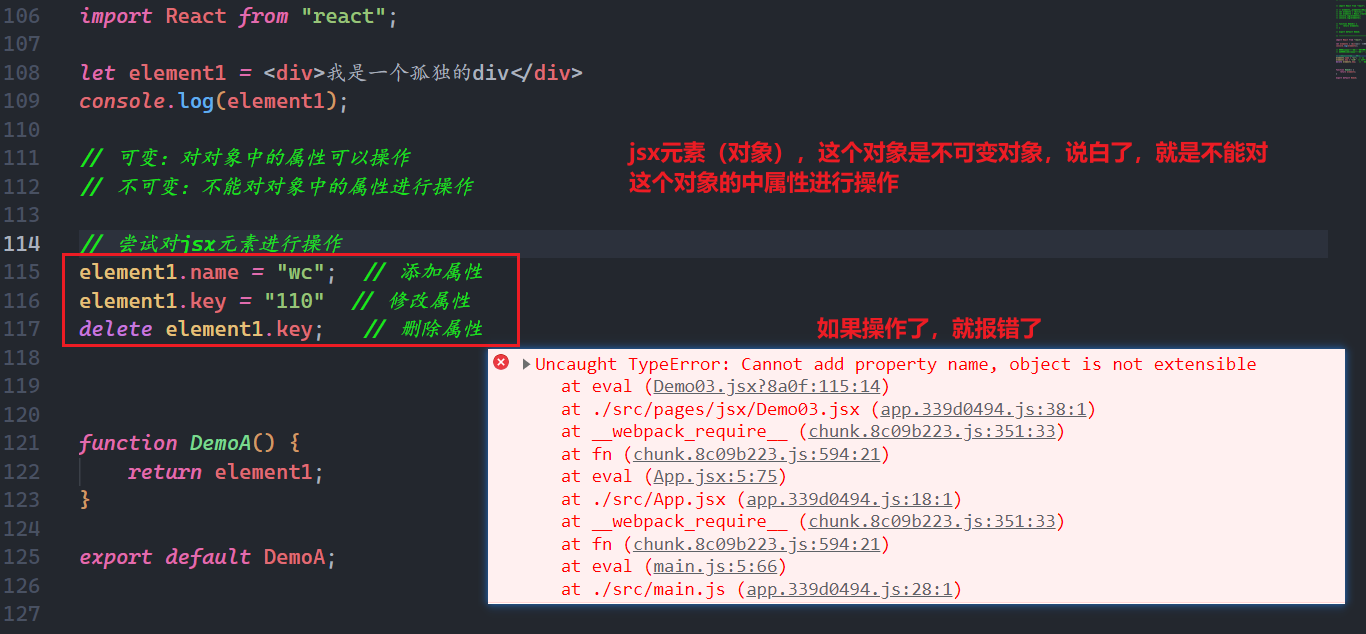
jsx元素本质是一个对象,这个对象是不可变对象。代码如下:

为什么人家在设计jsx元素时,设计成不可变对象呢?
答:你要知道jsx元素最终需要被渲染成真实DOM元素,所以不能直接操作"原材料",只能使用它。
什么是jsx元素,什么是组件?
- 由class或function定义出来的叫组件,组件名必须大写
- 由jsx语法或React.createElement返回的结果叫jsx元素,jsx元素充当组件的视图模板
# 3,细节3
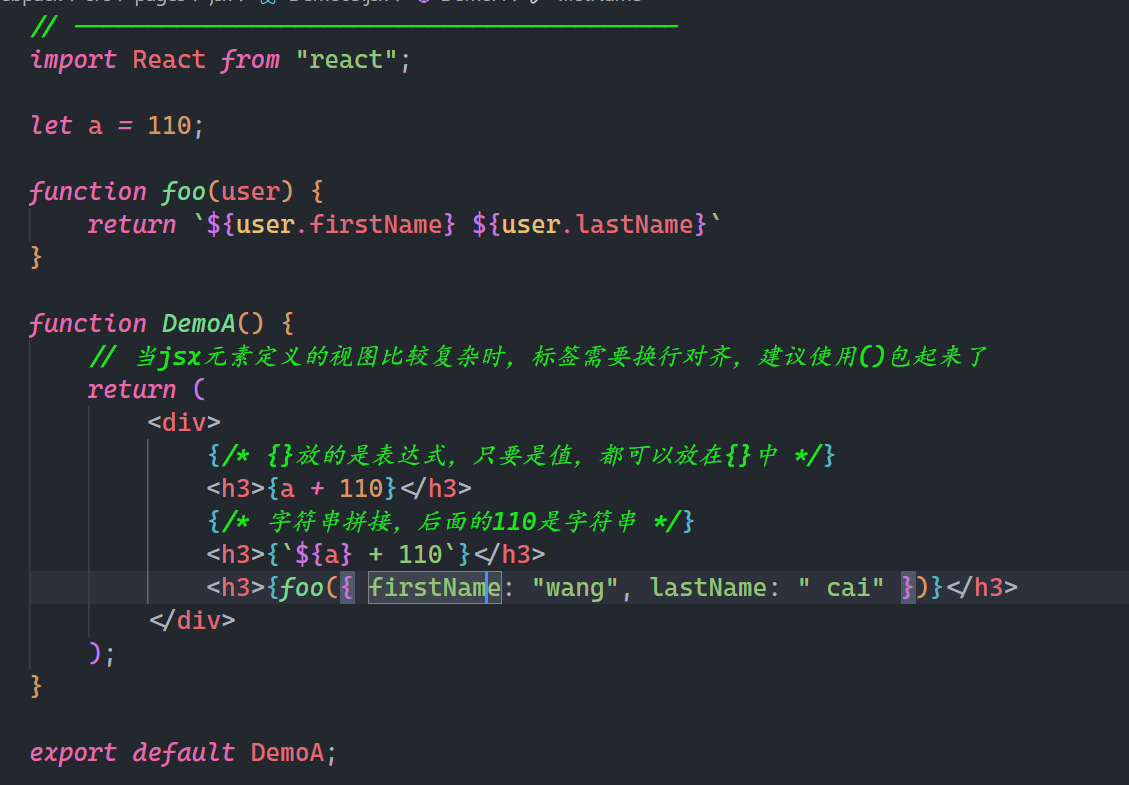
在jsx元素中,你要嵌套表达式,必须使用{}包起来,也就是说,在jsx元素中,看到{}你要知道里面放的都是表达式。任何有值的内容都是表达式。代码如下:

# 4,细节4
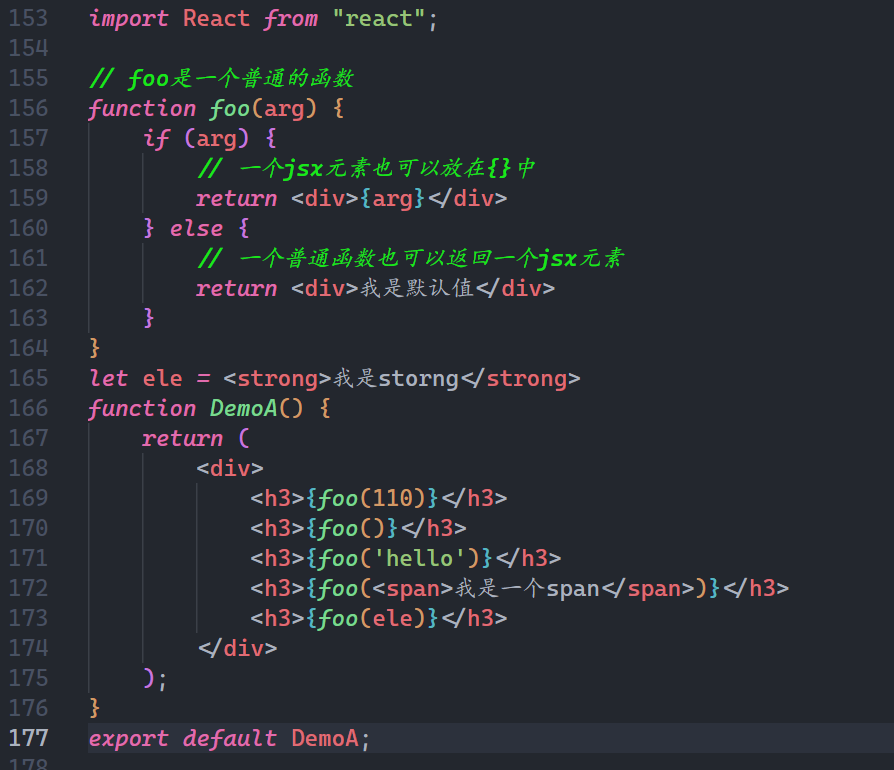
jsx也可以做了函数的入参,也就是在调用一个函数时,传递传递一个jsx元素,也可以做为函数的返回值,还可以用在if或for中。

# 5,细节5
jsx元素中有三个变化的属性:
- class 变成了 className
- for 变成了 htmlFor
- tabindex 变成了tabIndex
# 6,细节6
jsx元素中新增了三个属性:
- key 用于列表渲染
- ref 方便DOM操作
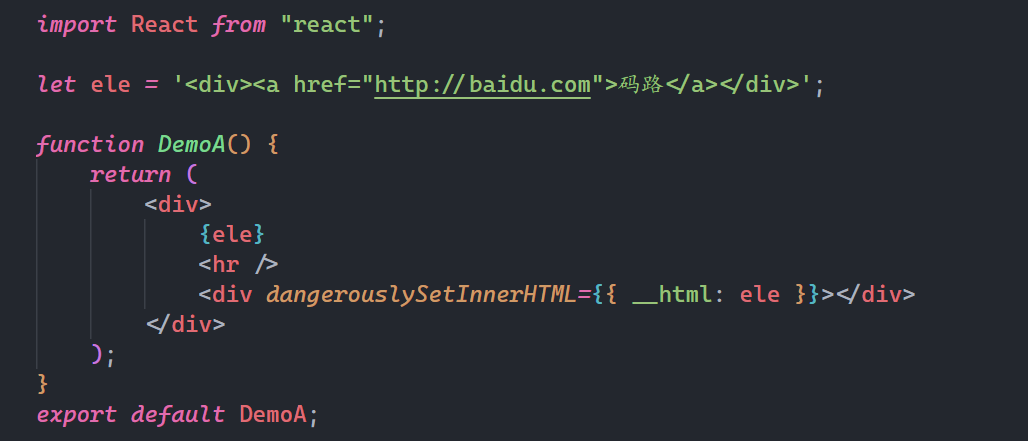
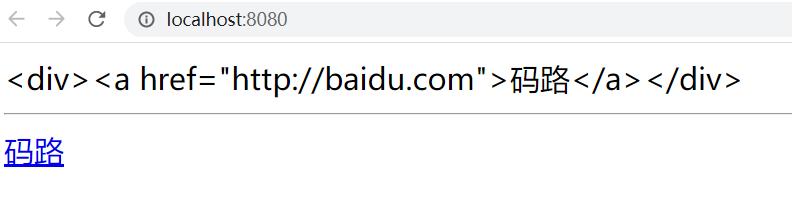
- dangerouslySetInnerHTML 用来渲染一片html字符串
代码如下:

浏览器效果如下:

作业:
1)搭建react开发环境
2)把你搭建的脚手架推到仓库(交仓库地址,需要开源)
3)把课堂代码打一下
# 7,细节7
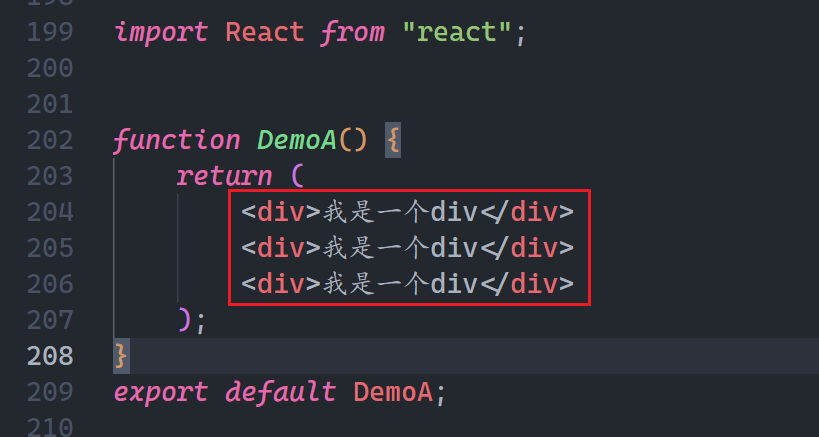
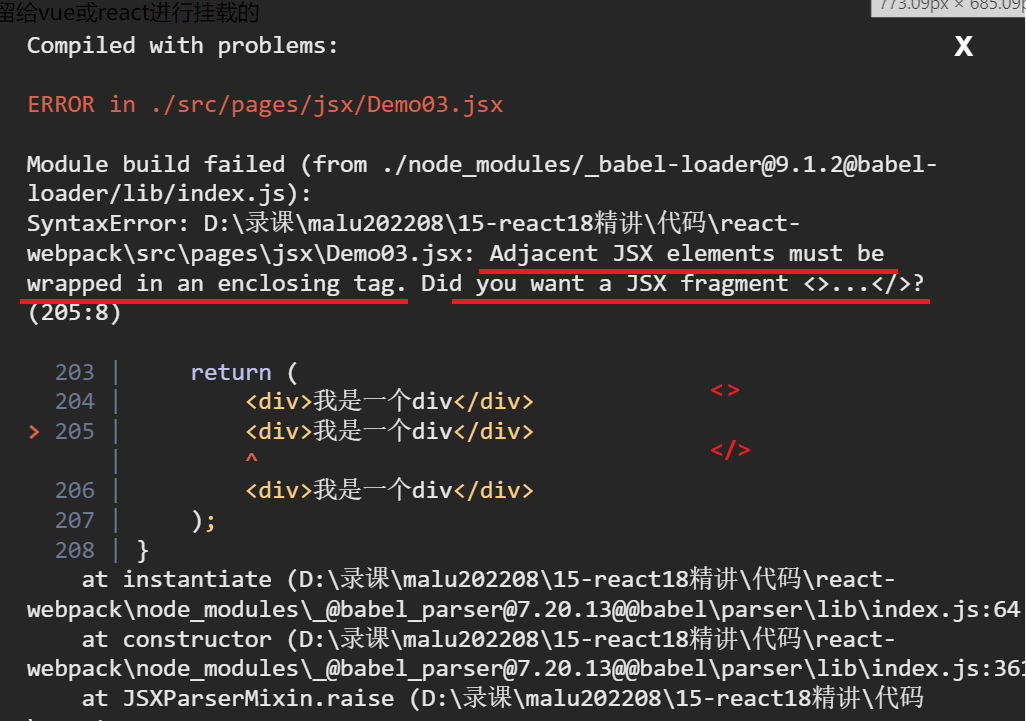
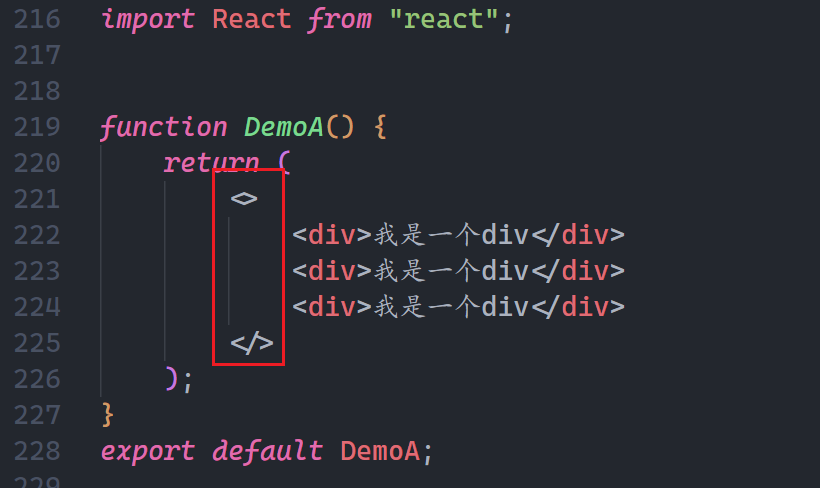
jsx只能有一个根标签,如下:

浏览器中报错了,如下:

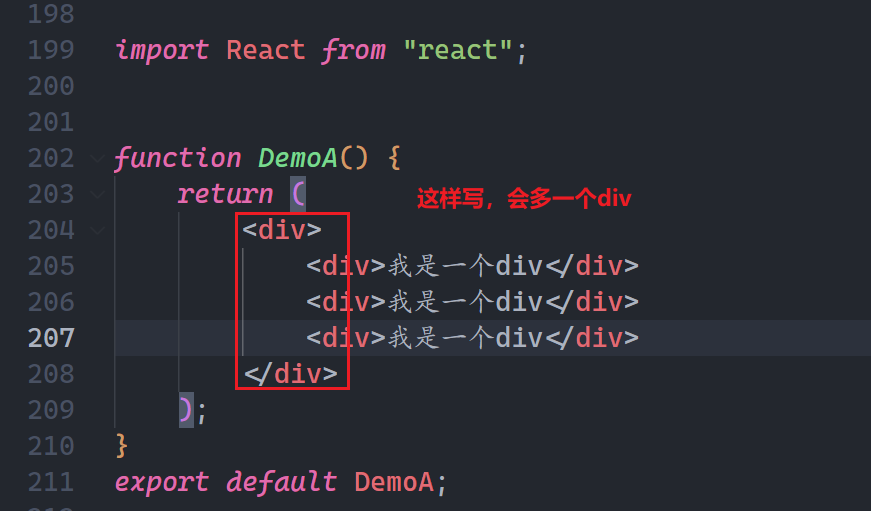
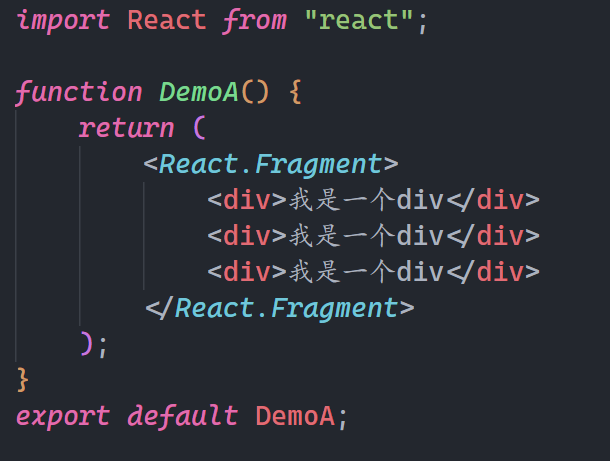
修改之,如下:

还可以这样写,如下:

# 8,细节8
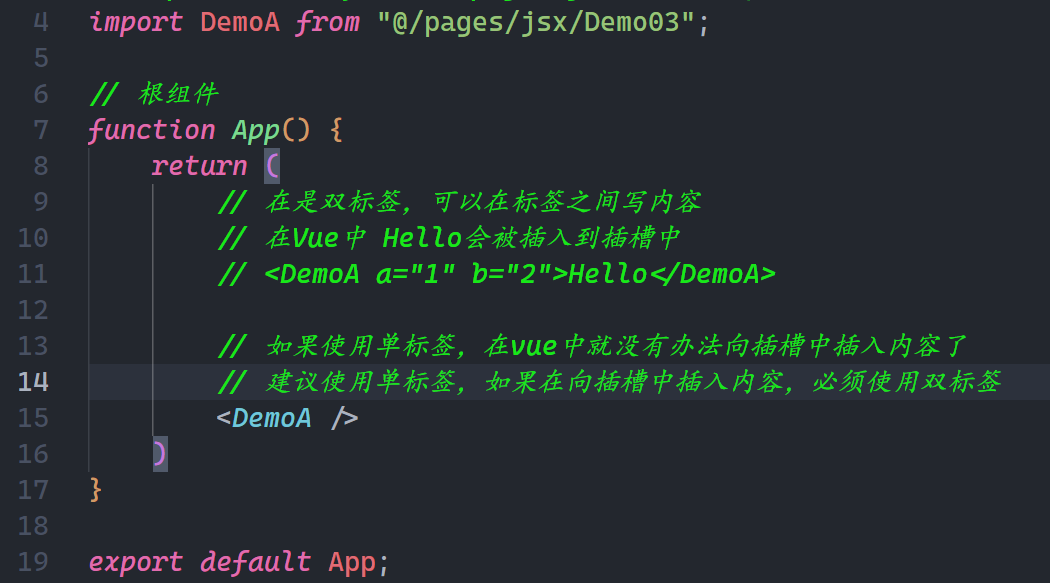
在jsx元素,不仅组件可以使用单标签,任何html标签都可以使用单标签,如下:


# 9,细节9
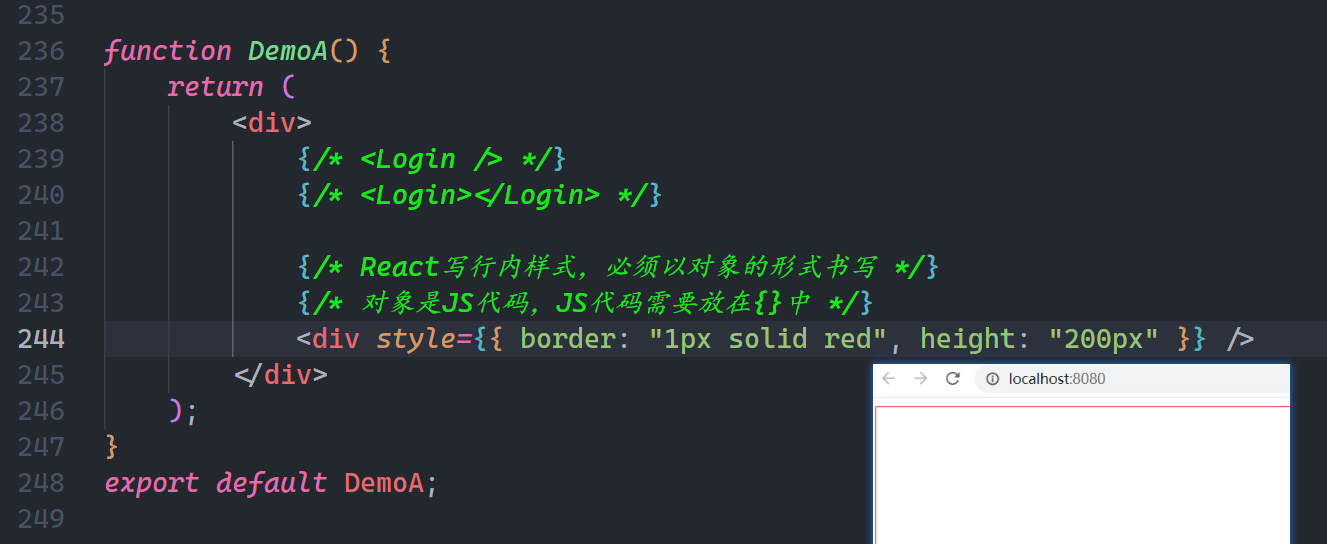
在JSX中写行内样式,格式如下:
<div style={ { key1:'value1', key2:'value2',... } }></div>
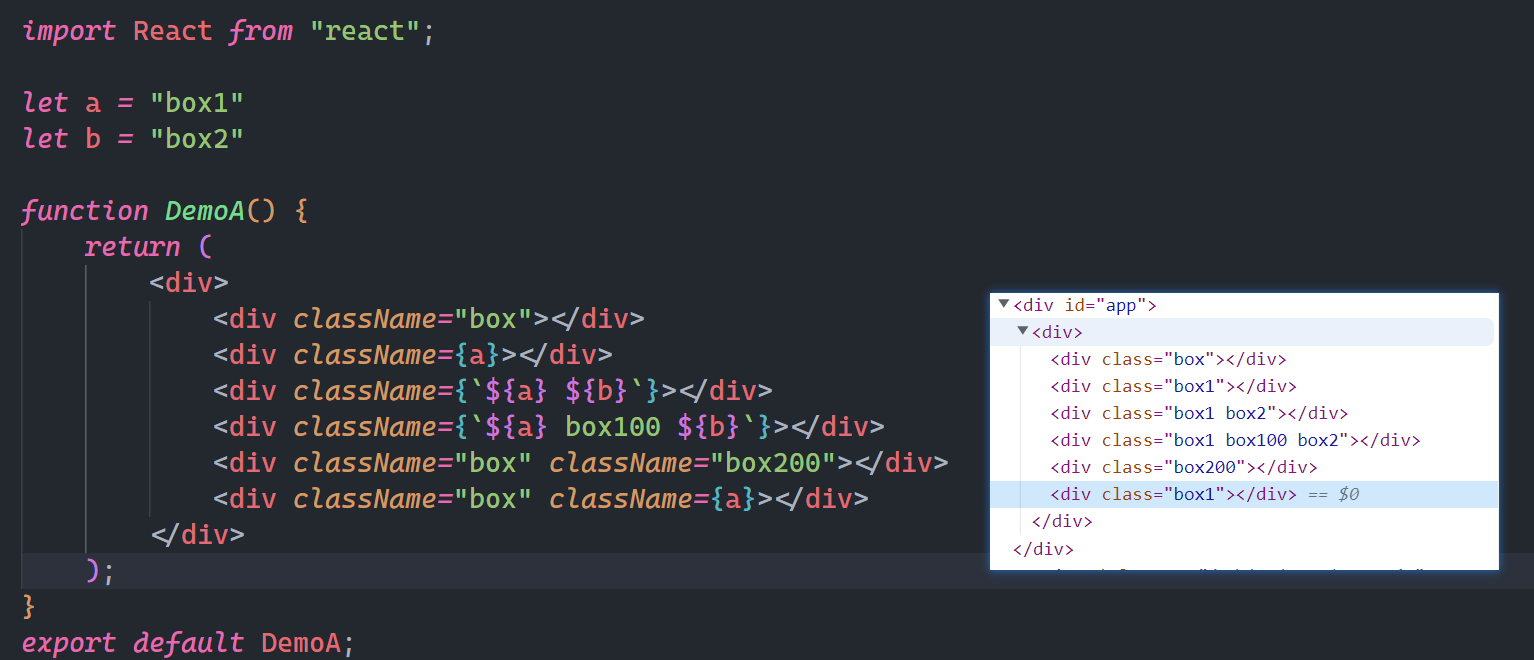
在JSX中,写class类名,格式如下:
<div className="box"></div> // box是写死的
let a = "item";
<div className={a}></div>
let a = "item1";
let b = "item2"
<div className={a b}></div>
2
3
4
5
6
7
8
代码如下:

# 10,细节10
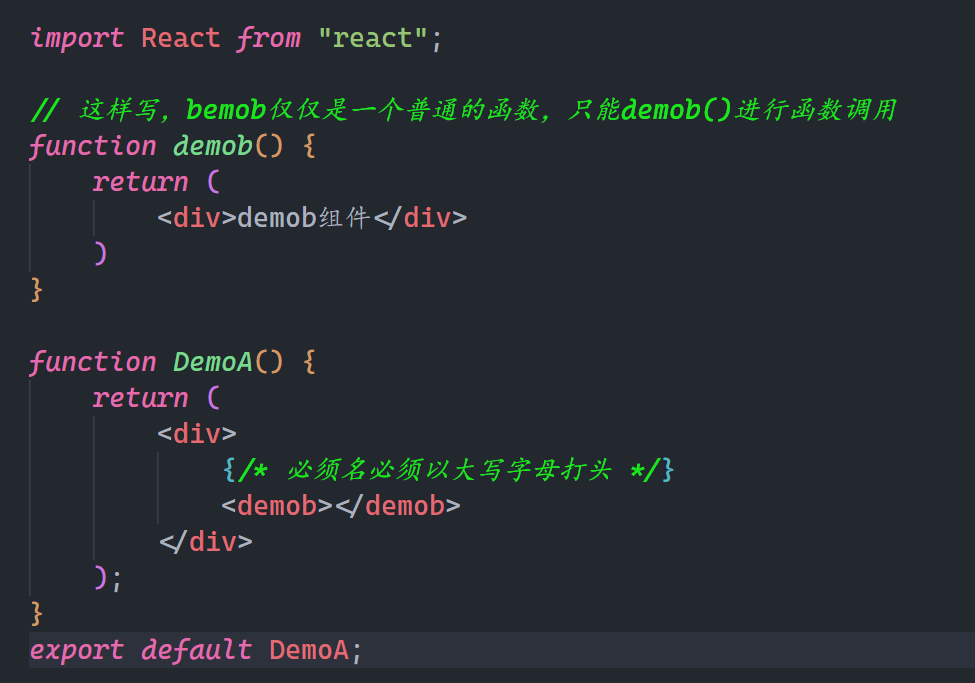
JSX中,所有React组件(由class或function定义)的名称必须以大写字母打头,如:
<A></A>
<dog></dog> // 并不是组件
2
3
代码如下:

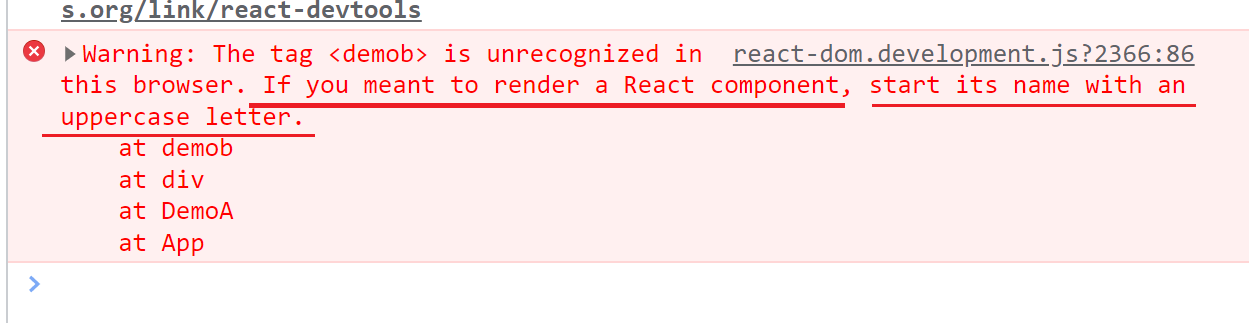
浏览器中会报错,如下:

# 11,细节 11
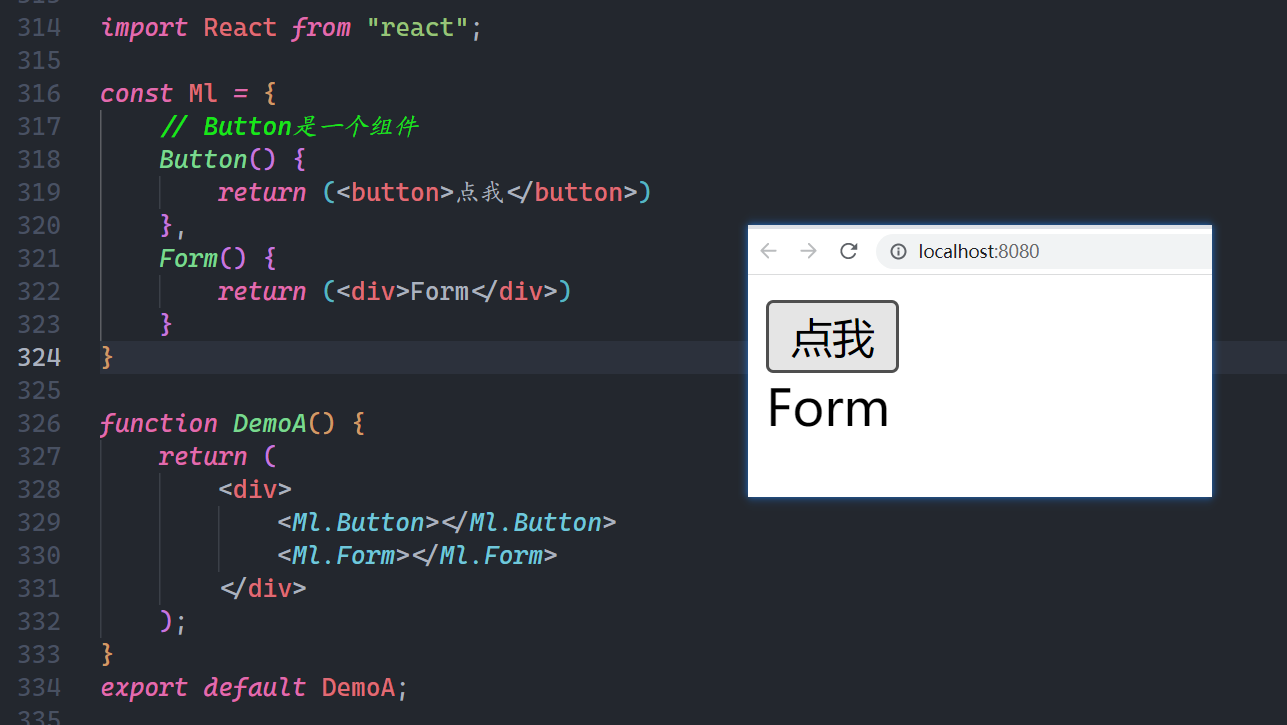
JSX语法中是支持点语法的,如:
React.Component
React.Fragment <></>
Ml.Button
Ml.Form
2
3
4
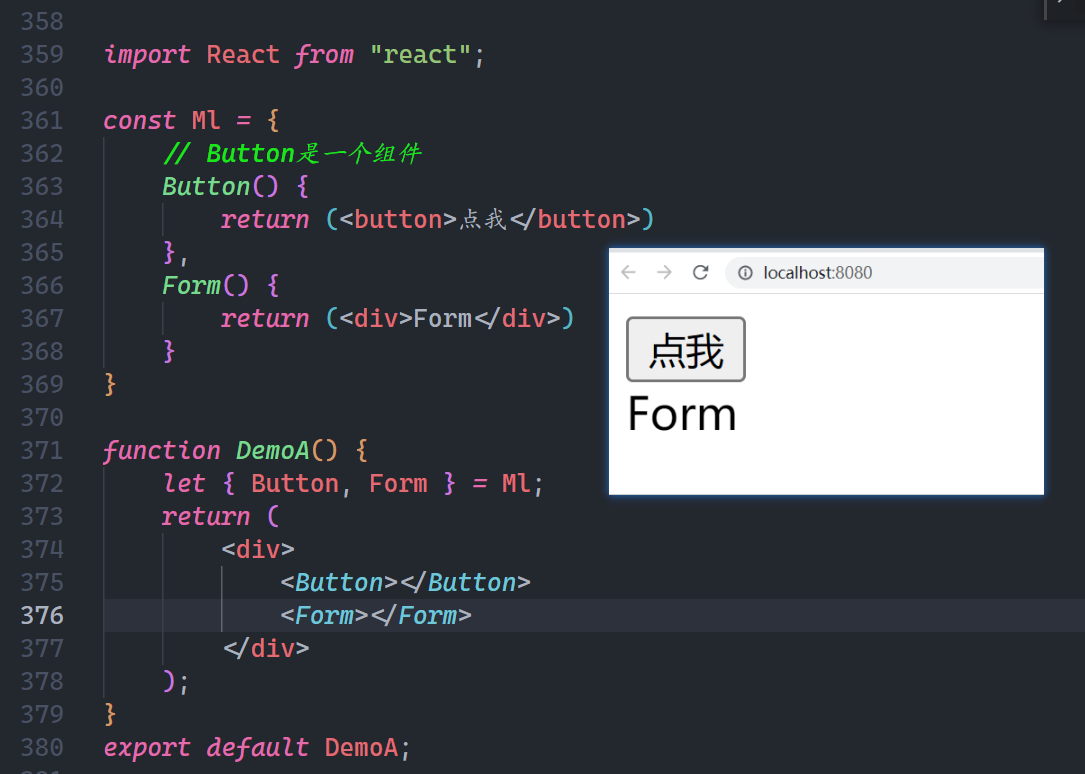
代码如下:


首字母不能小写,如下:

还可以解构,如下:

# 12,细节12
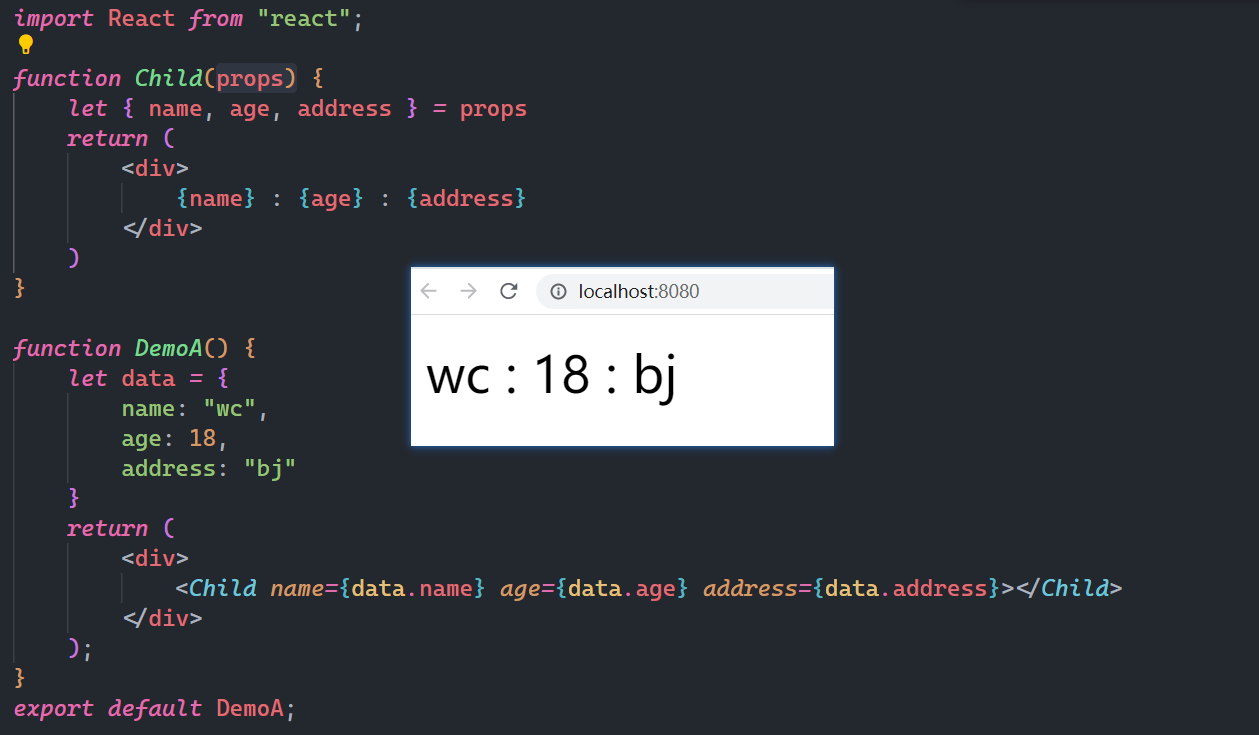
对于组件来说,props就是自定义属性,对于html标签来说,props是我们之前学习过的html标签的属性,props和vue一样,只能使用它,不要去修改它。代码如下:

分析,传递了name, age, address,在子组件直接结构出name,age,address,在子组件的模板中使用name,age和address,如果名字都是一样的,可以简写,如下:

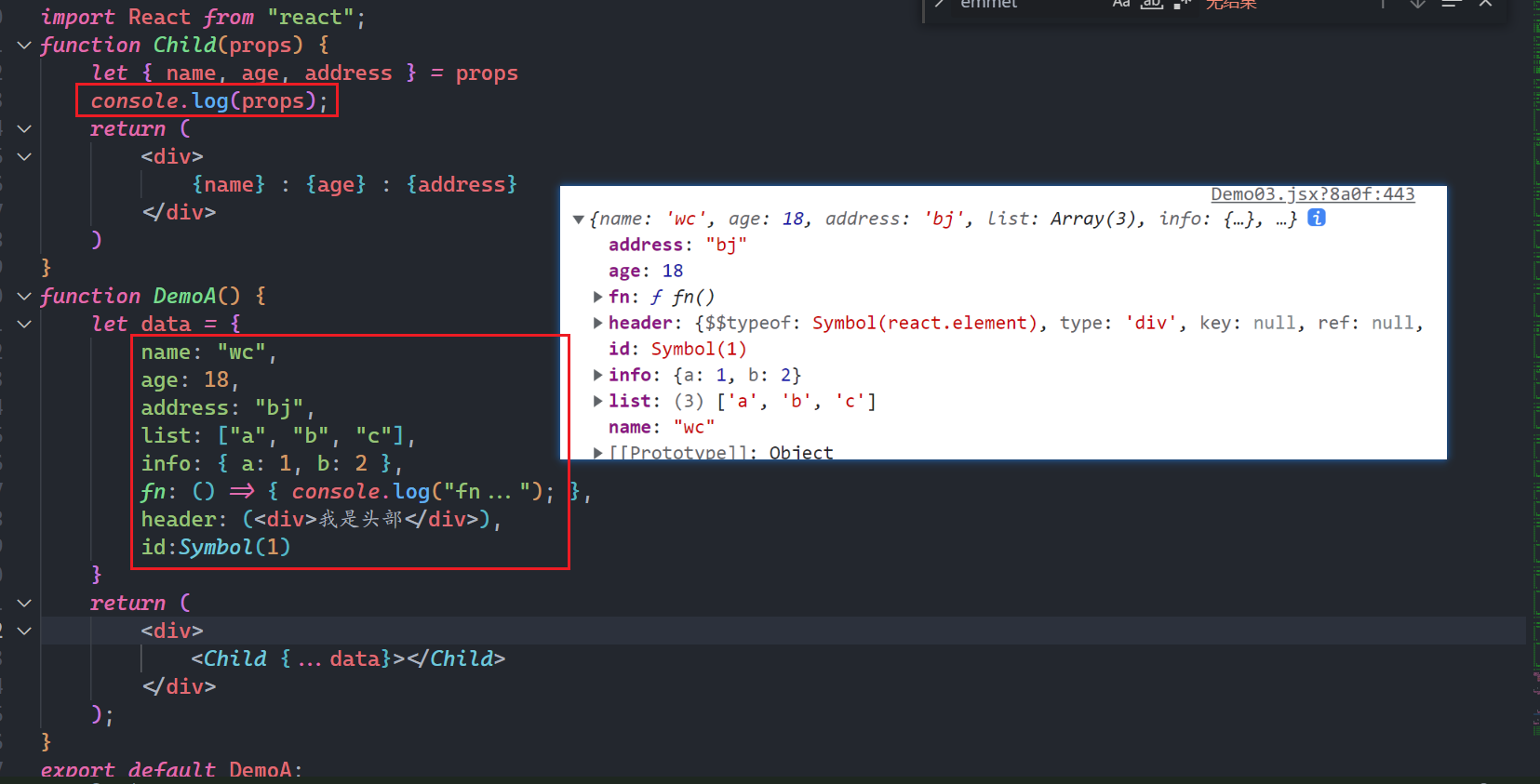
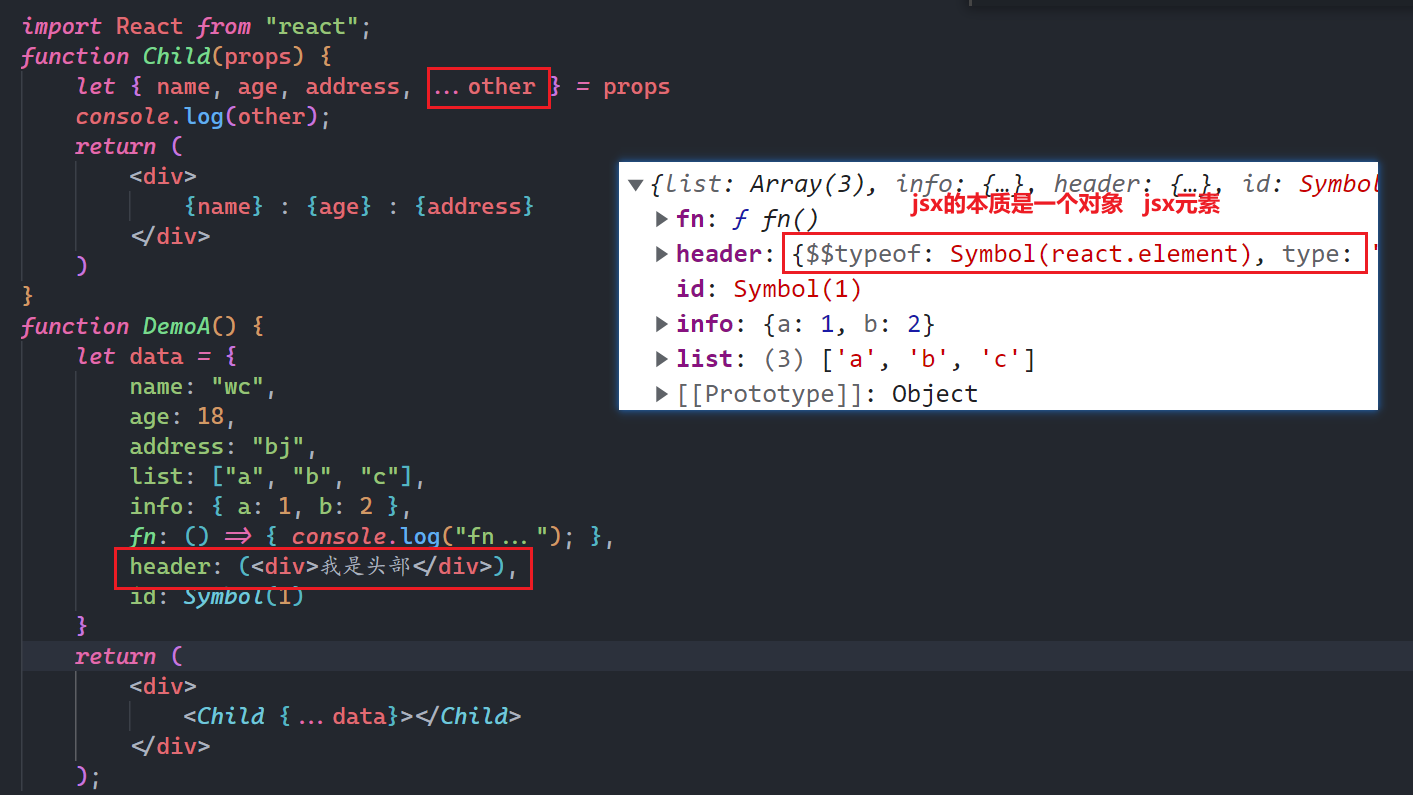
可以给子传递多种数据类型,如下:

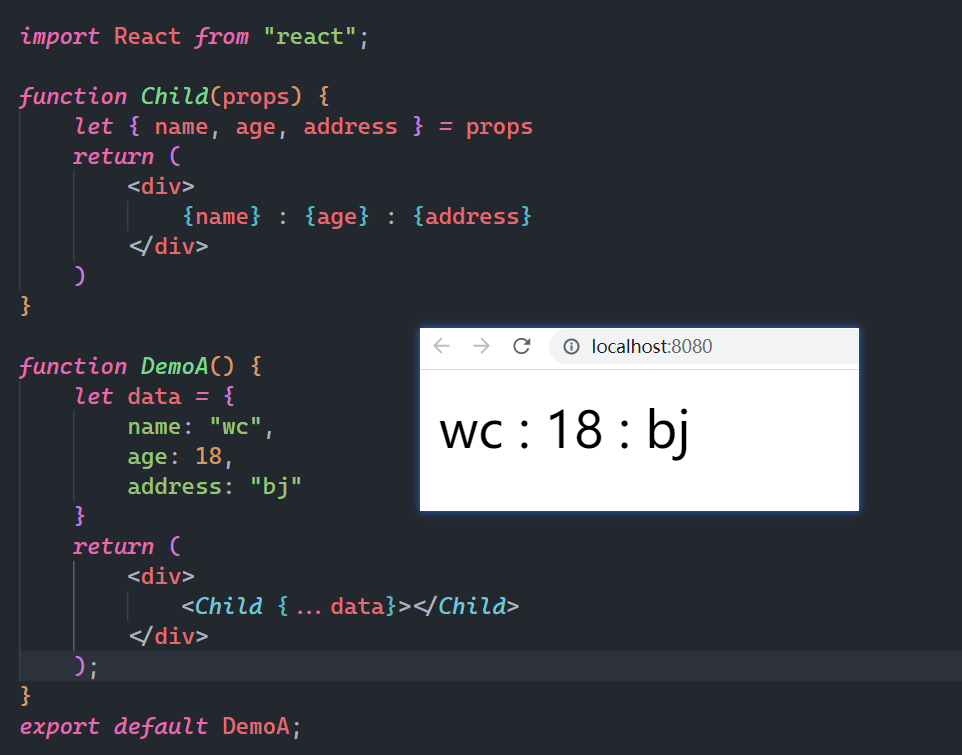
子组件接收,还可以这样写,如下:

# 13,细节13
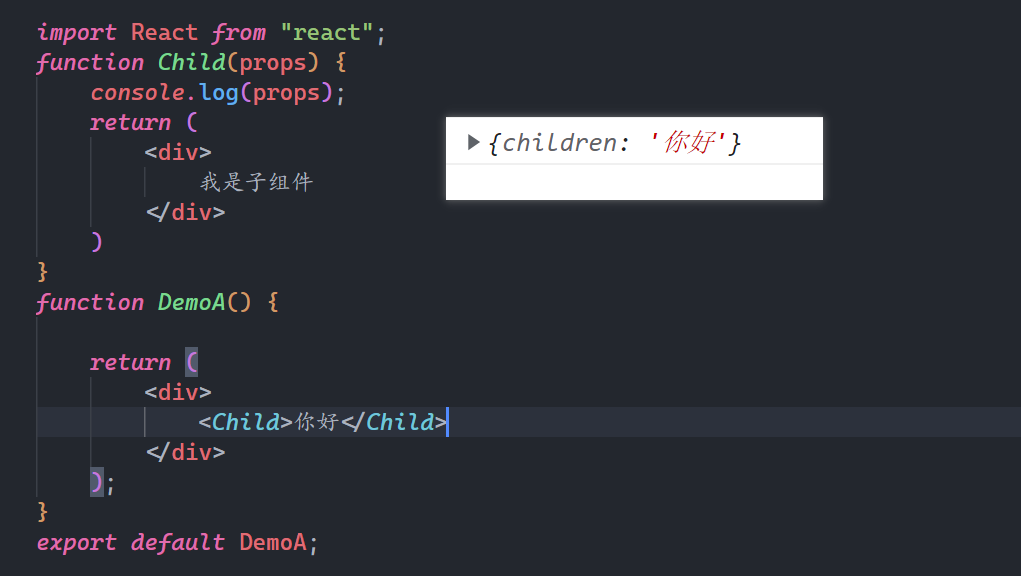
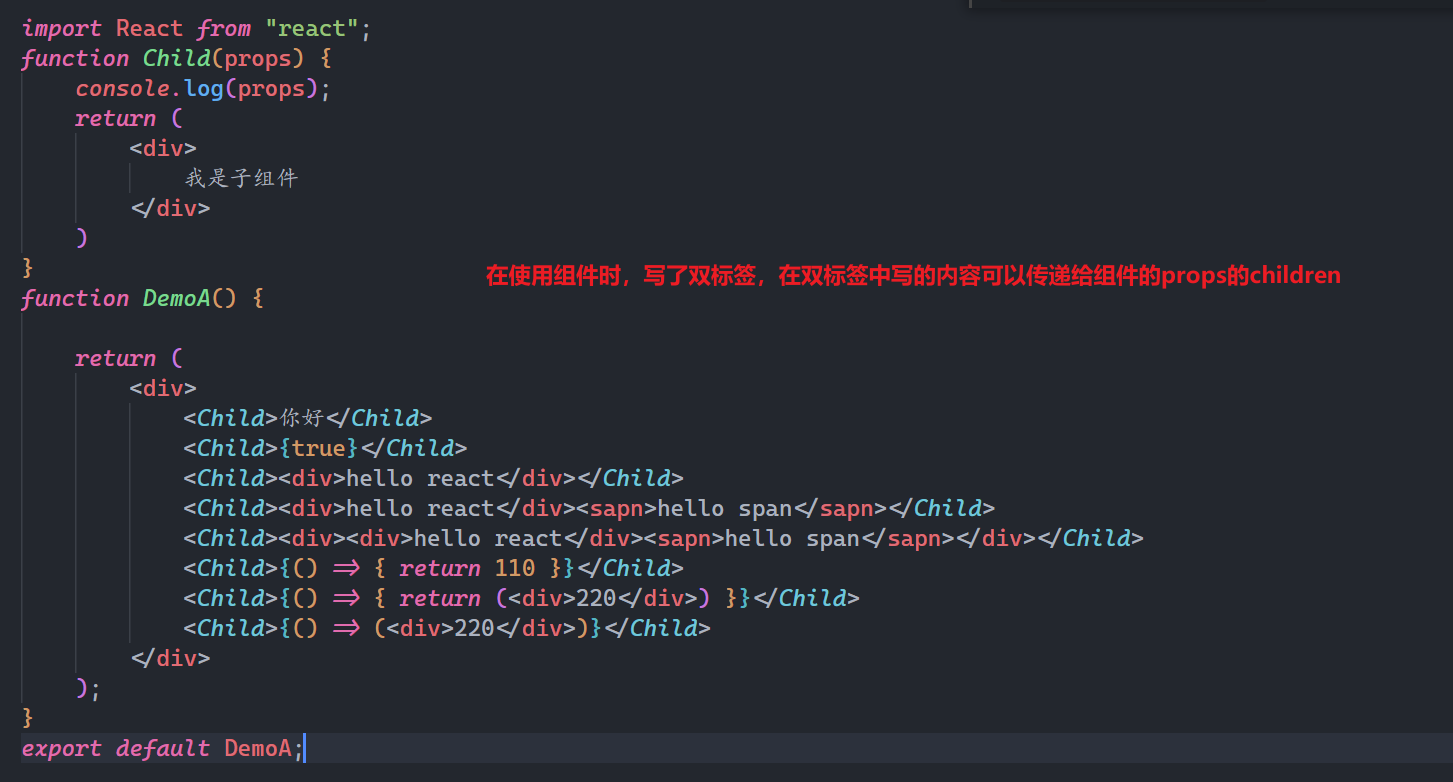
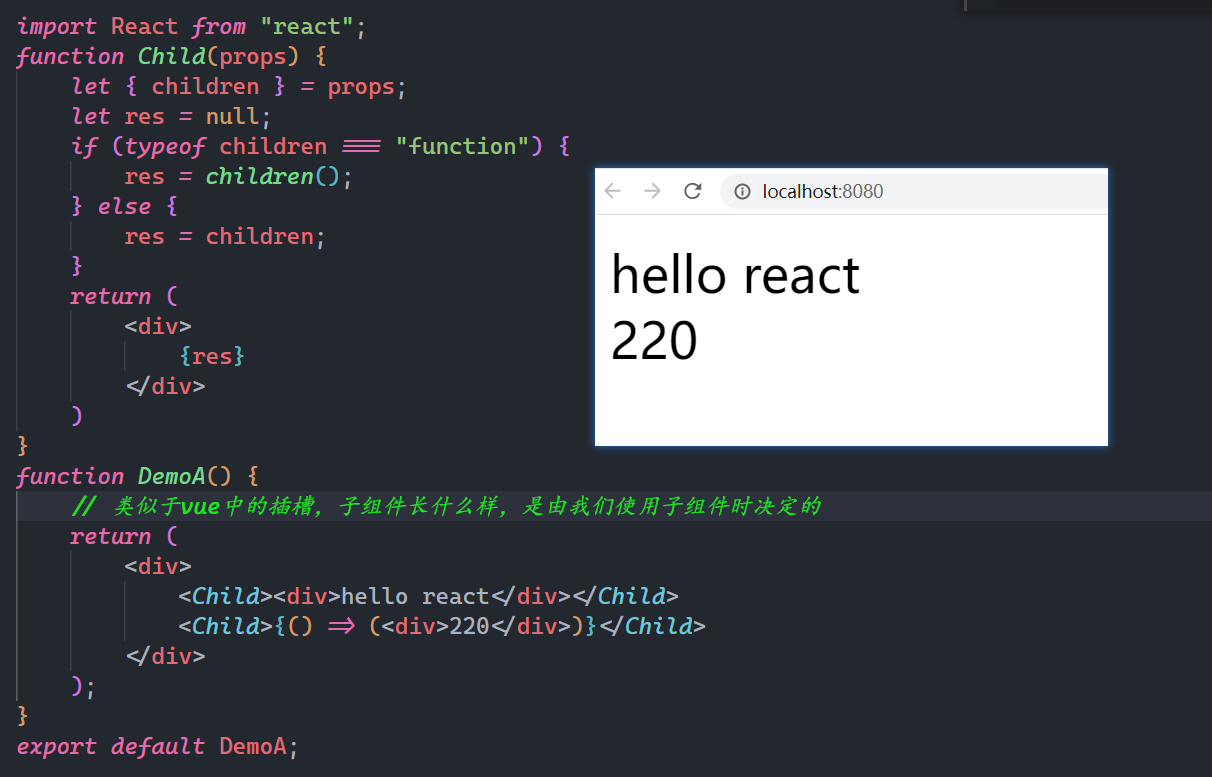
在使用组件时,如果组件使用双标签,在双标签之间就可以写内容,在双标签之间写的内容是通过props.children来接收的,props.children可以是任意类型的数据,基本数据类型可以,引用数据类型也可以,也可以是函数。代码如下:


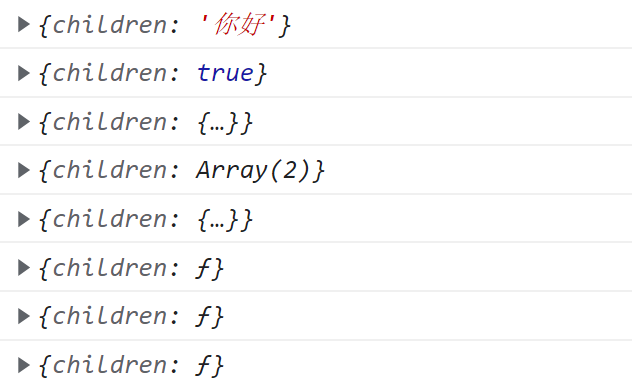
浏览器测试如下:

可以传递一个jsx,也可以传递一个函数,函数返回一个jsx,书写这样的代码,如下:

# 14,细节14
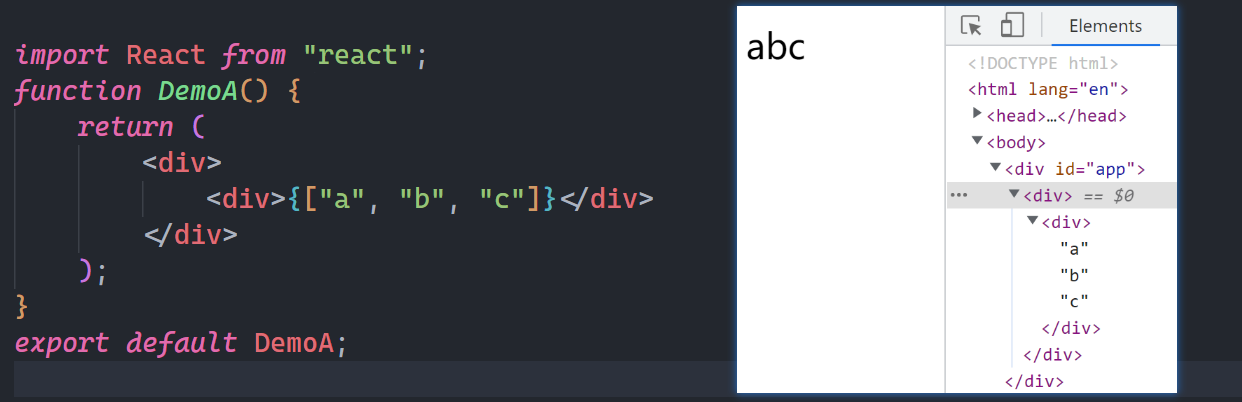
在使用JSX时,如果是数组,可以直接渲染,如下:

那在上面的数组中可以写哪些数据类型,如下:

如果数组中有boolean值,有null,有und,会被直接忽略,也就是说不会生成对应的文本节点。
