04-条件渲染
码路教育 7/24/2023
# 一,条件渲染
# 1,类组件中实现条件渲染
条件渲染,在vue中实现方案:
- v-if
- v-if v-else
- v-if v-else-if v-else
- v-show
- 动态组件
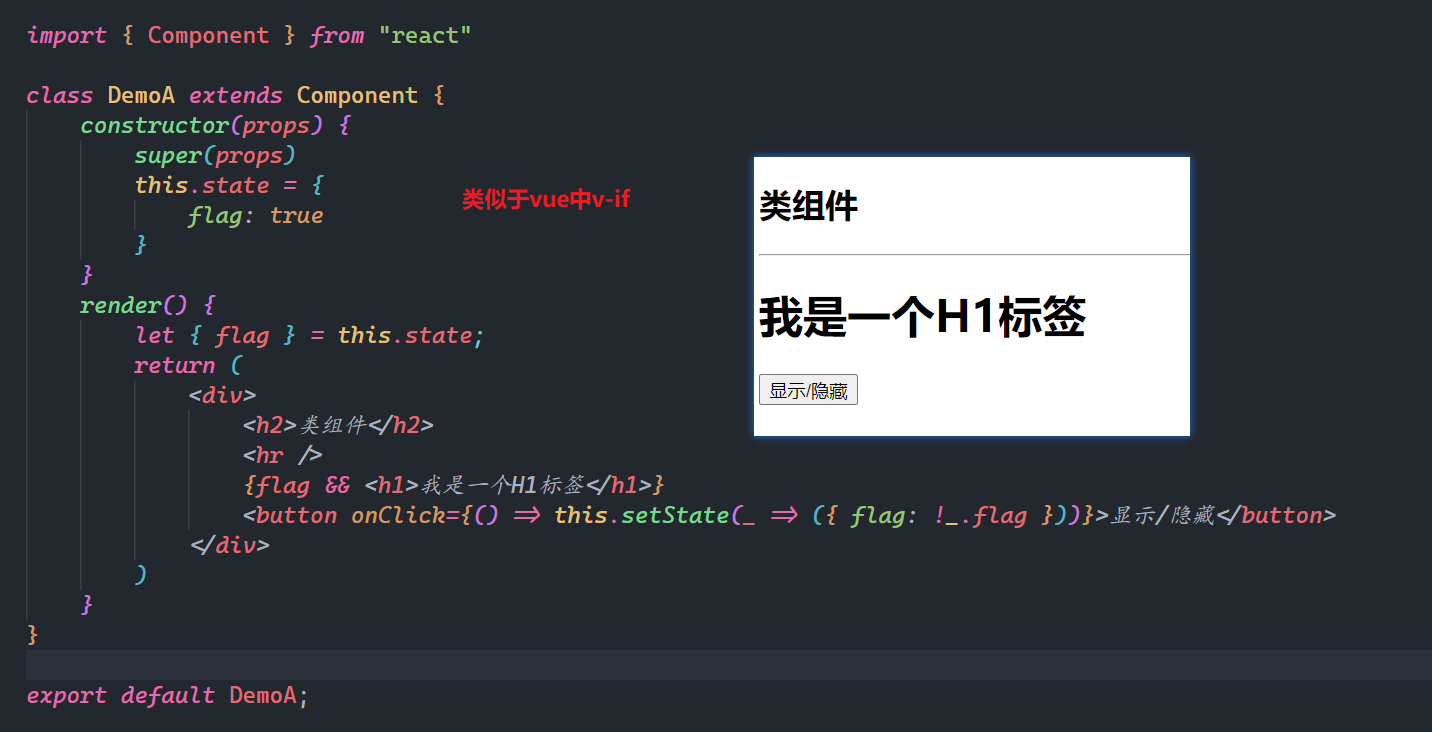
在React中,没有指令,使用原生JS来实现。先学习一下单一元素的条件渲染。就是一个元素要么渲染,要么不渲染,通过一个状态来控制,语法:
{
flag && < jsx / >
}
1
2
3
2
3
上代码:

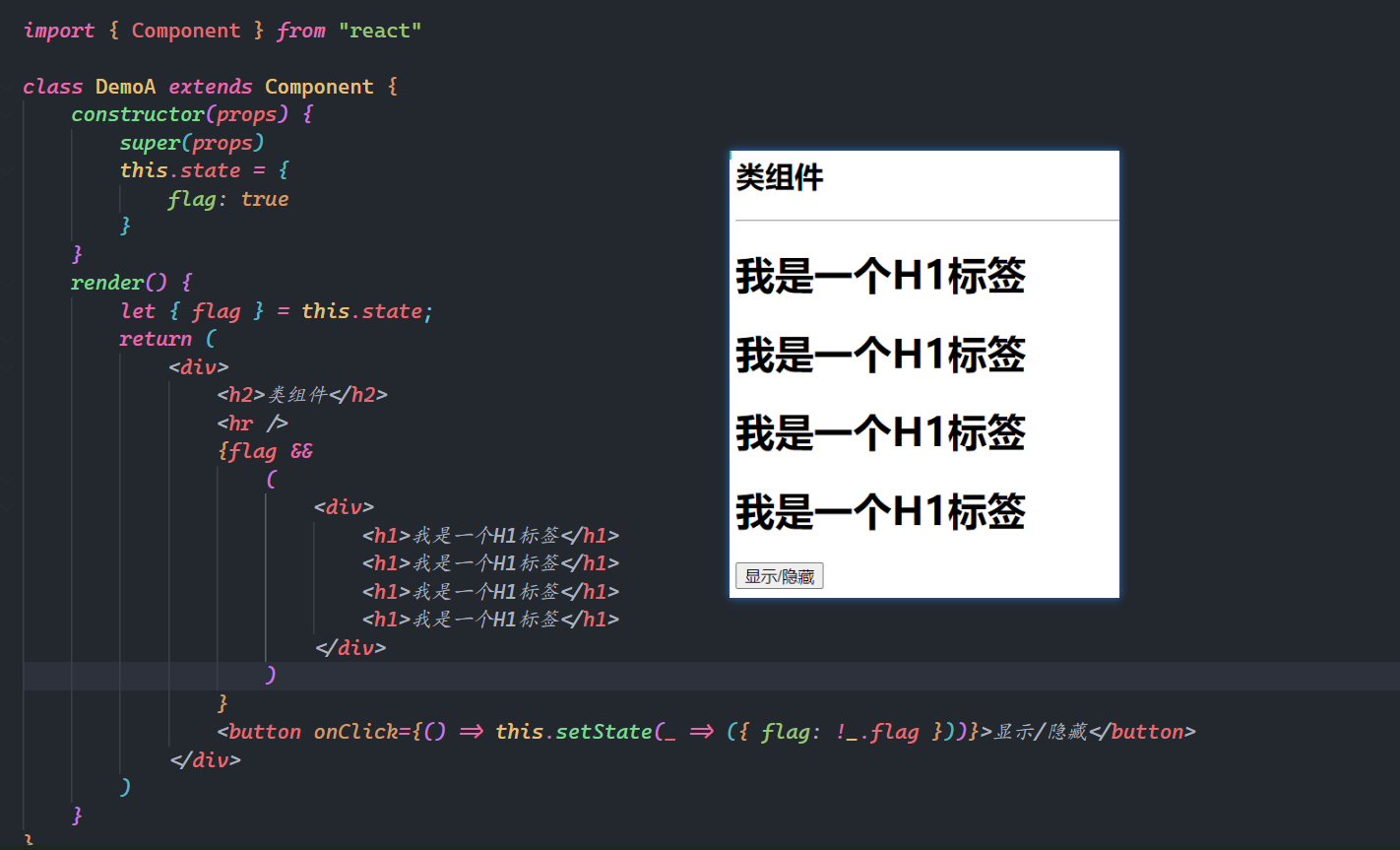
jsx元素中标签比较多,如下:

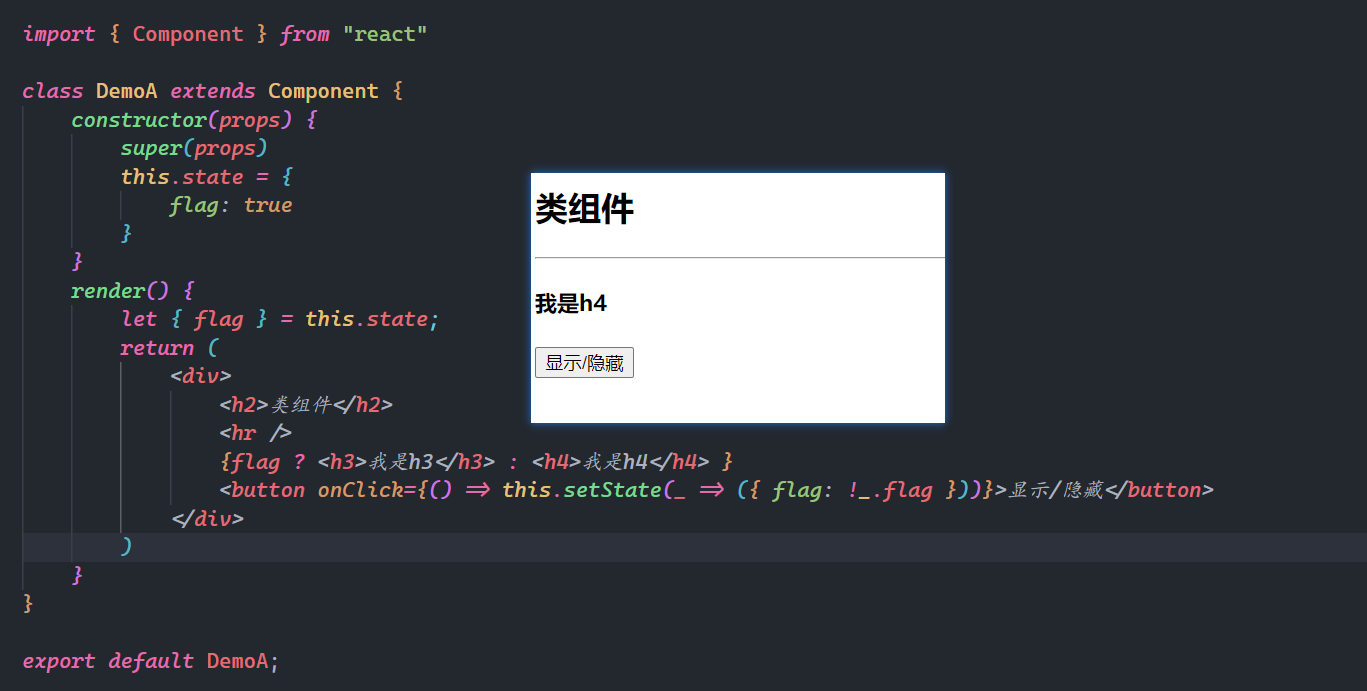
如果是两个元素,实现条件渲染,类似于vue中的v-if和v-else,代码如下:

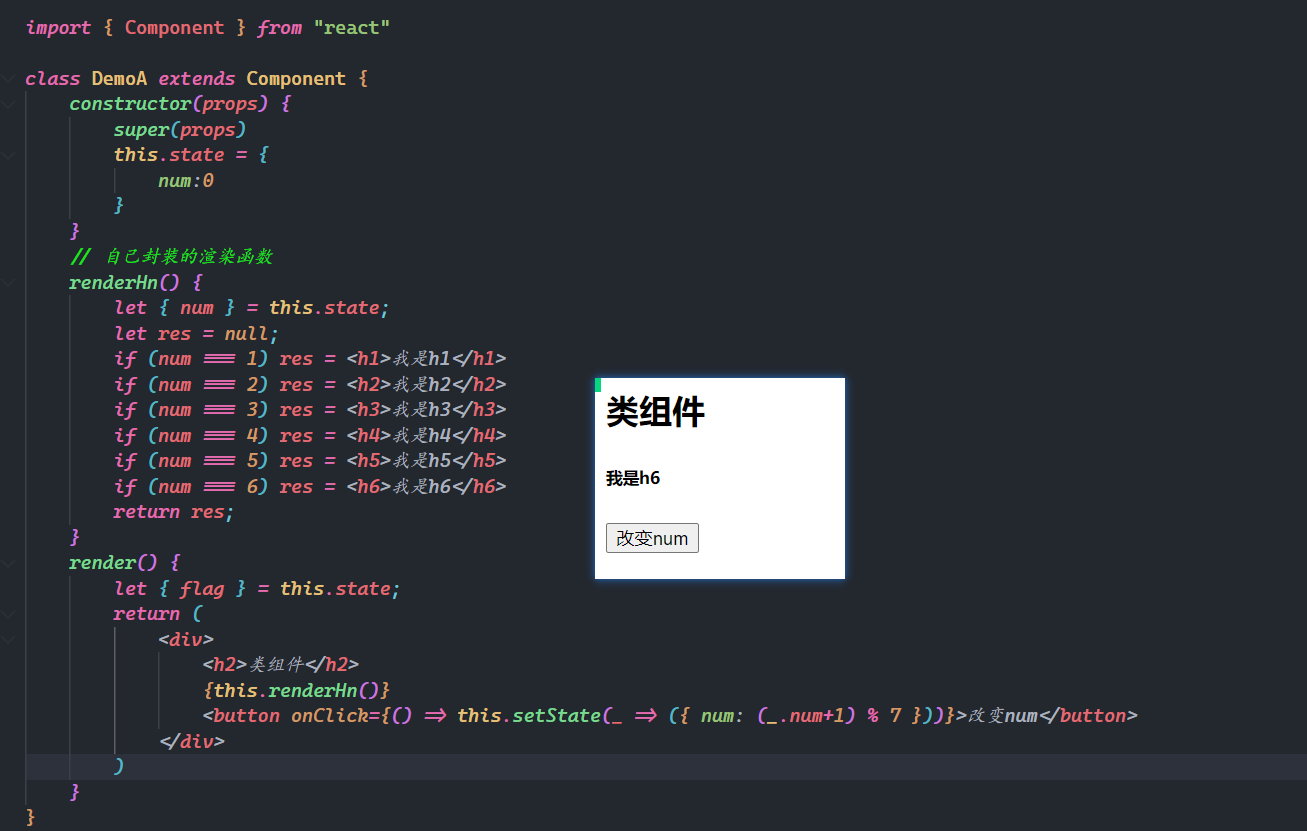
如果是多个元素的条件渲染,建议封装成一个自定义的渲染函数,如下:

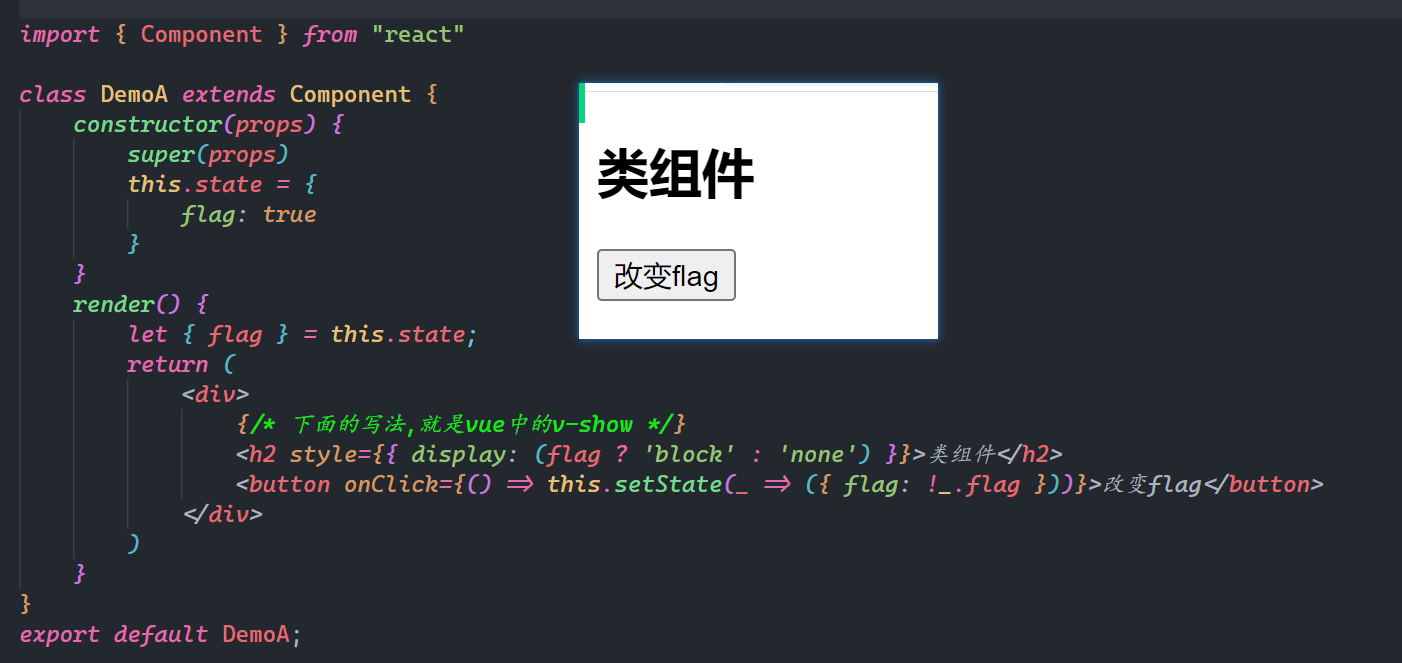
在vue中有一个v-show,是通过display控制显示与隐藏的,使用react实现之,如下:

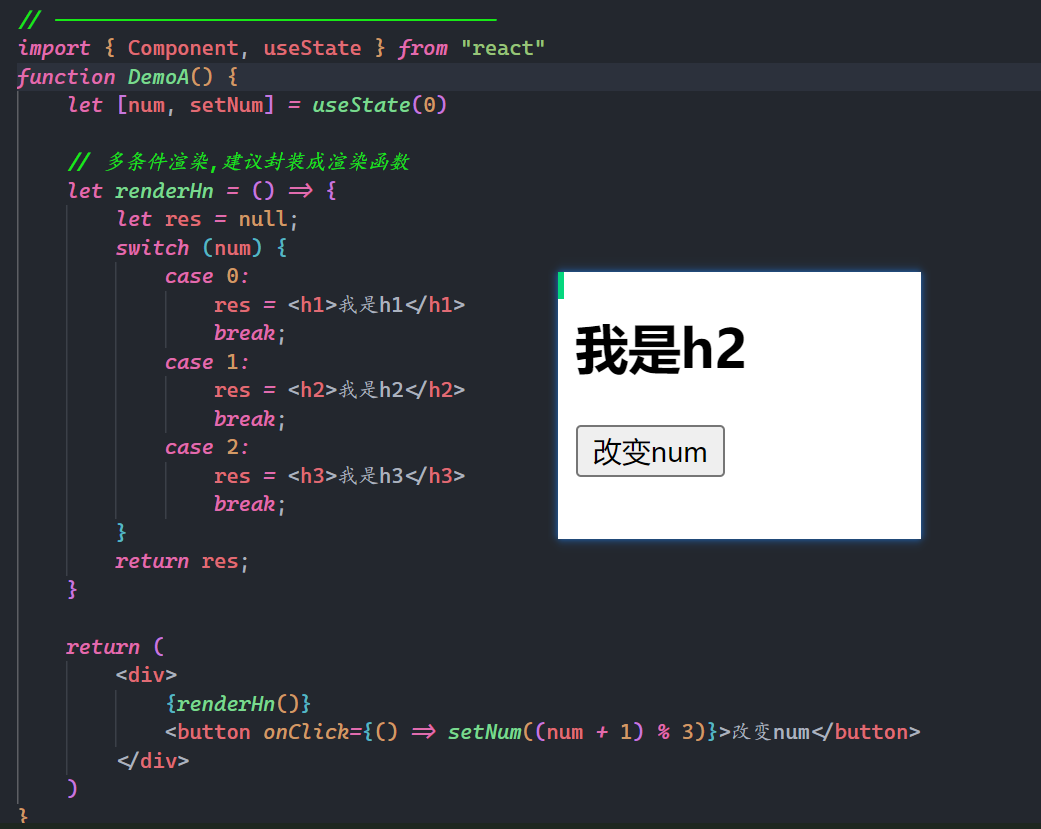
# 2,函数组件中实现条件渲染
在函数组件中, 我们就玩一下多元素的条件渲染,如下: