11-Ref和Ref转发
码路教育 7/24/2023
# 一,Ref和Ref转发
# 1,Ref写在DOM元素上
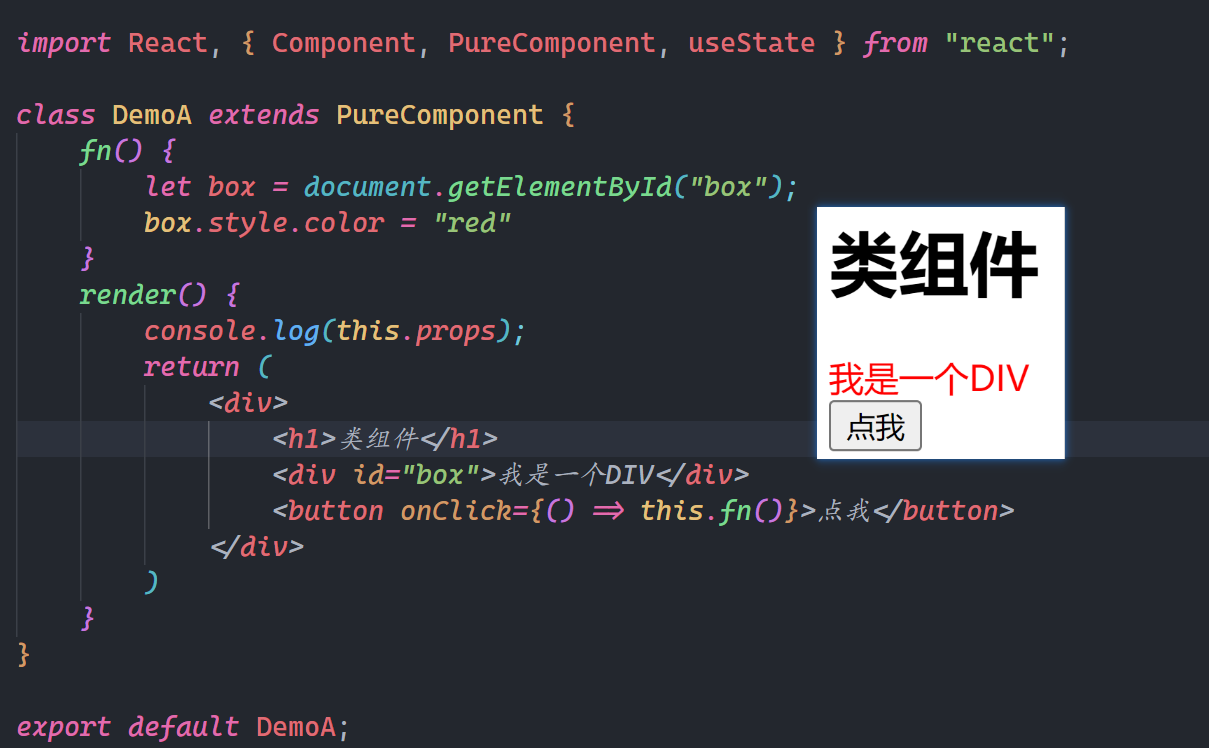
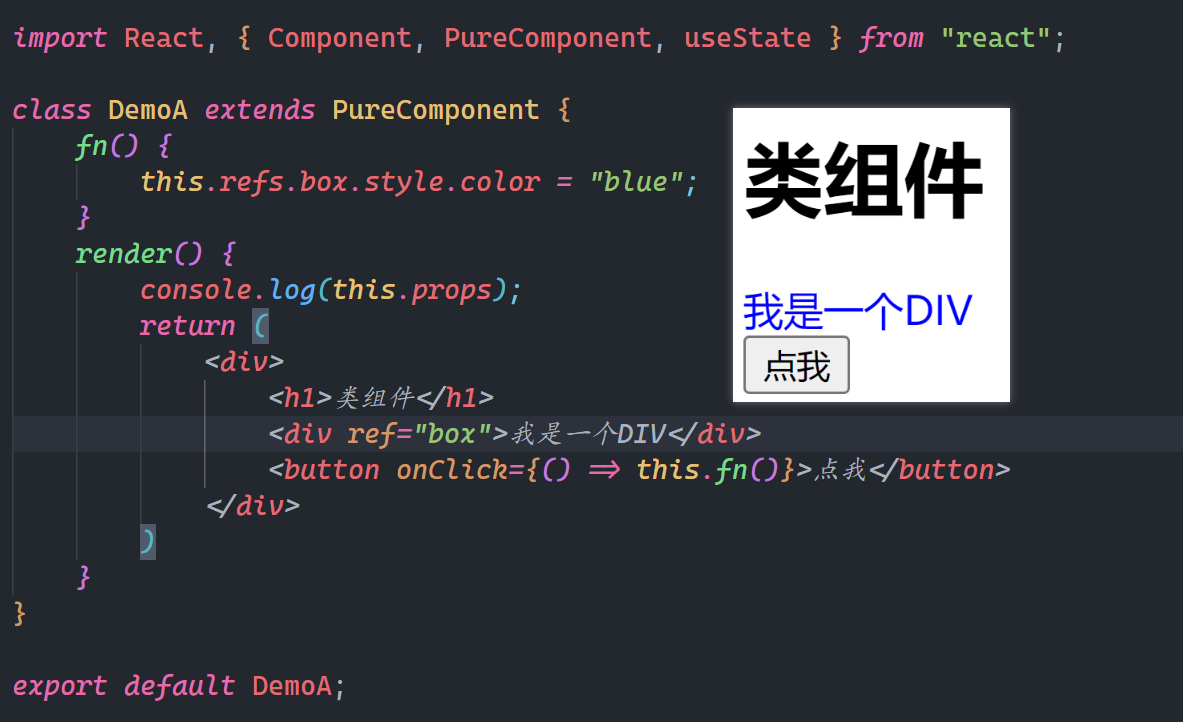
和vue一样,ref写在DOM元素上,是为了解决DOM元素。代码如下:

使用ref来获取DOM元素,如下:

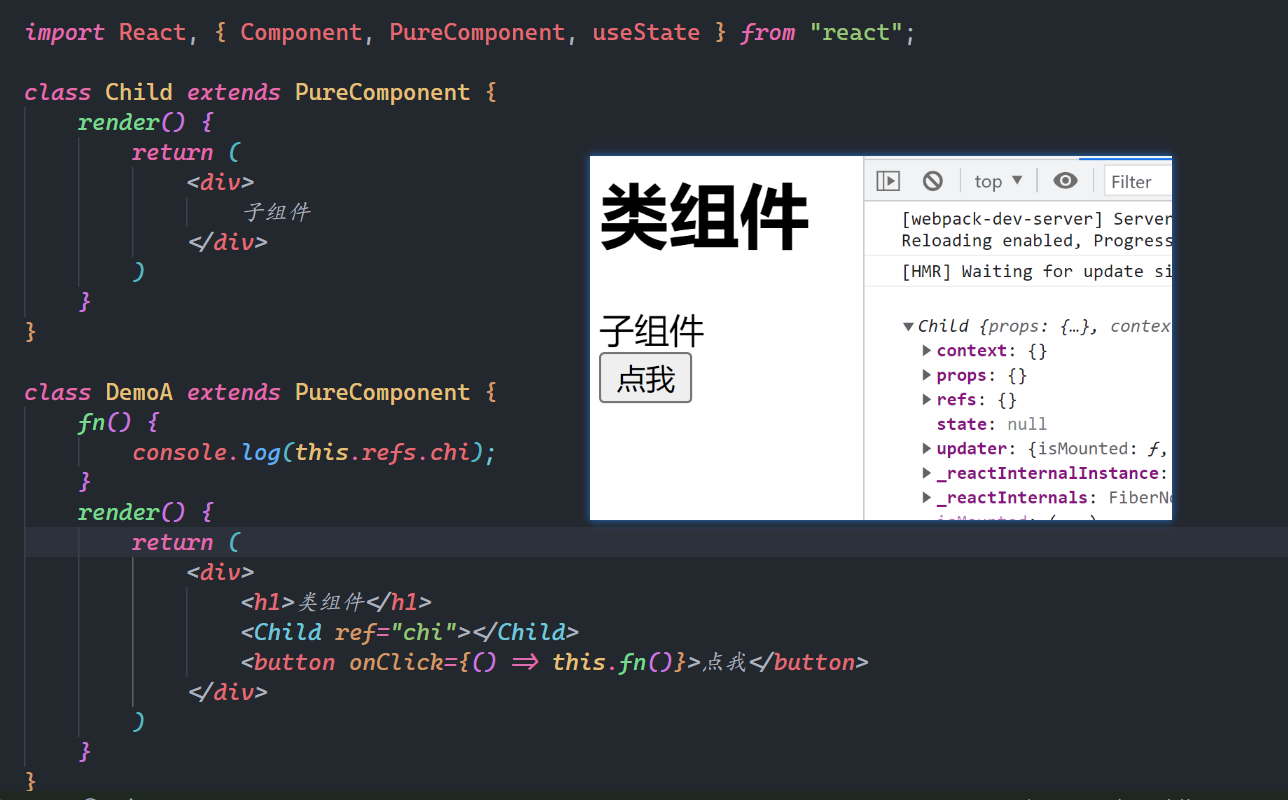
# 2,Ref写在子组件上
ref写在组件上,和vue一样,为了获取组件实例,如下:

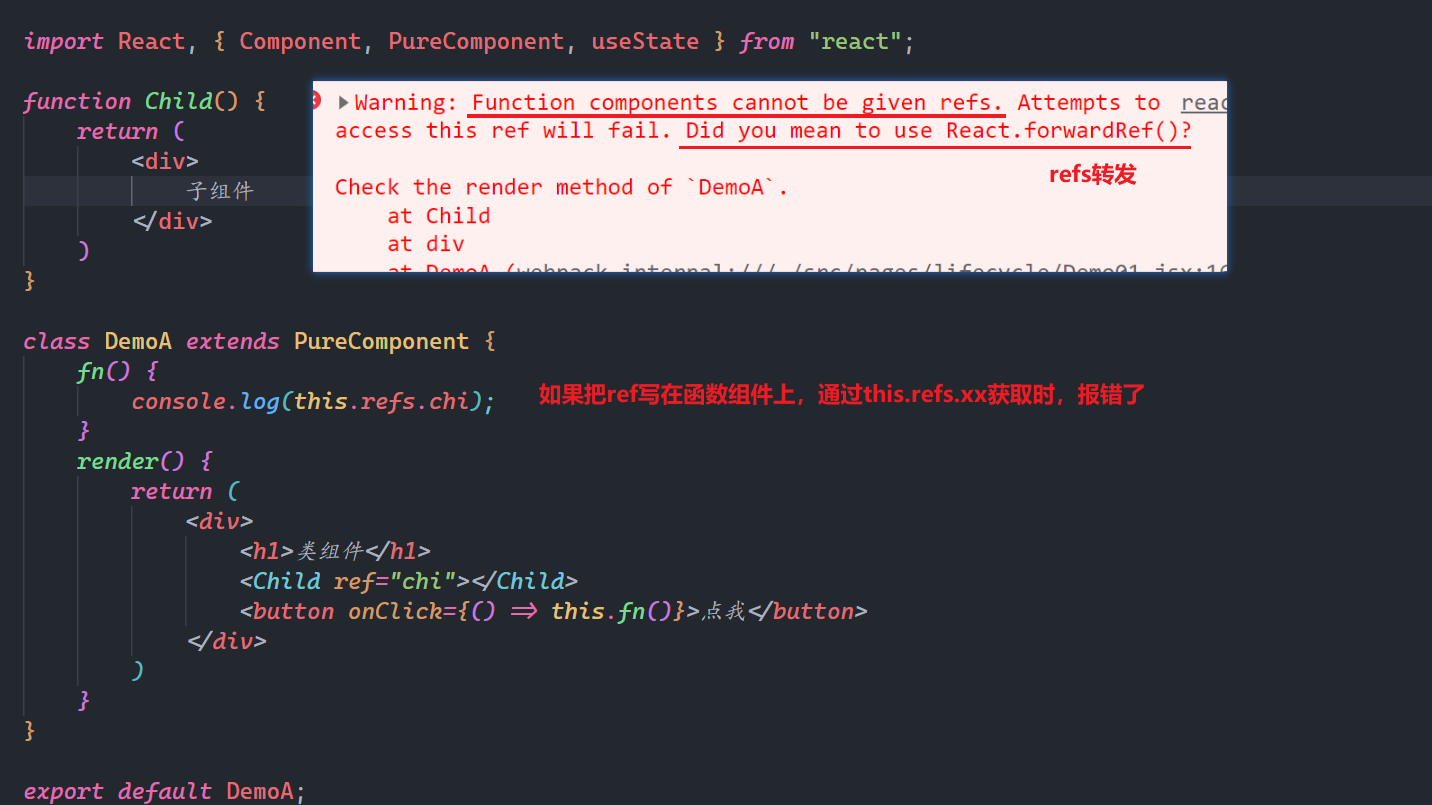
上面的Child组件是一个类组件,现在换成函数组件。如下:

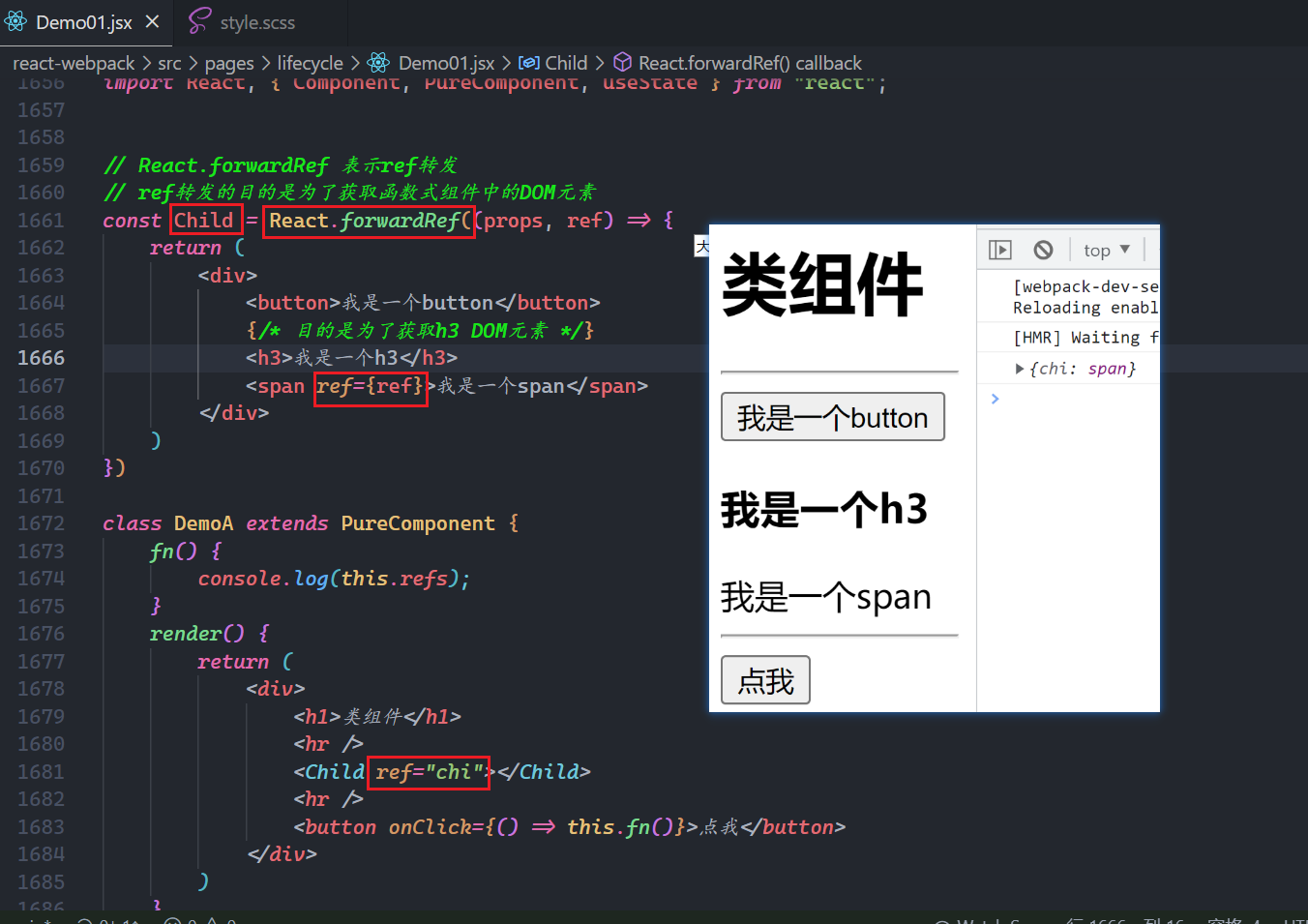
# 3,Ref转发
如果把一个ref写在函数组件上,会后错,此时就需要使用ref转发,ref转发目的是为了获取函数式组件中的DOM元素。如下:

总结:
- 把ref写在普通的标签上,为了获取DOM元素
- 把ref写在类组件上,为了获取组件实例
- 把ref写在函数组件上,会报错,如何解决?使用ref转发。所谓的转发是为了获取函数式组件中的DOM元素。
- 转发就是把ref转发到函数组件内部,作用于一个具体的DOM节点。
你是如何理解函数式组件没有ref特性?
答:函数式组件中没有ref,使用ref转发可以获取函数式组件中的DOM元素。在V16.8以后,新增了一个hook,叫useRef,可以让我们获取函数式组件。
