07-状态提升
码路教育 7/24/2023
# 一,状态提升
# 1,什么是状态提升
一个父组件,下面有两个子组件,这两个子组件,需要通信,通常会把这个状态定义到父组件中,通过父传子,再通过子传父,实现兄弟之间的通信,状态提供到父上面,就是所谓的状态提升。
落地到代码上就是所谓的父传子,和子传父。在vue中:
- 父传子:自定义属性 + props
- 子传父:自定义事件 + emit()
在react中没有所谓的自定义属性或自定义事件,都是所谓props。也就是说研究状态提升就是研究所谓的父子通信。
# 2,官方小案例
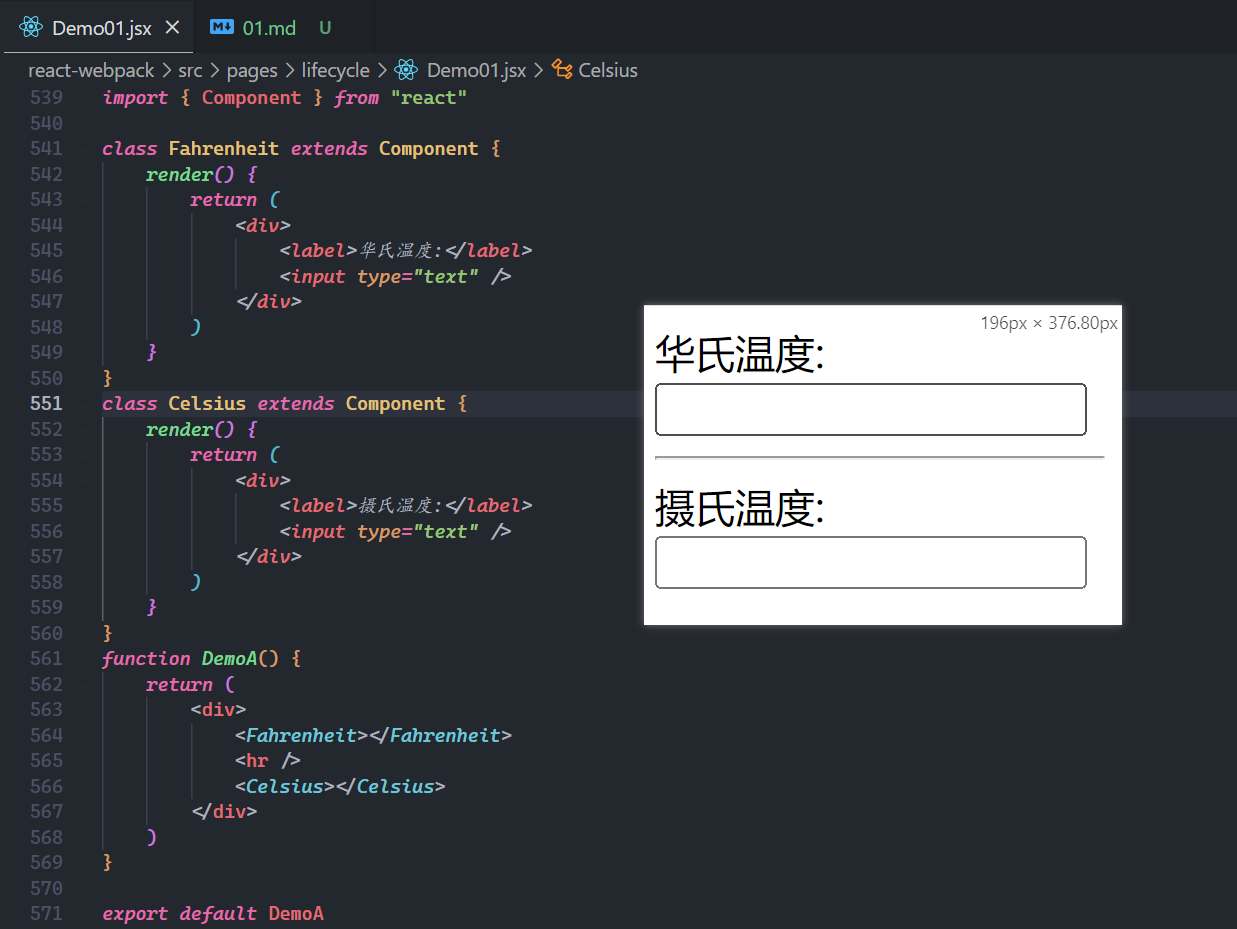
直接上代码:

把状态提升到父组件中,传递给子组件,如下:

效果如下:

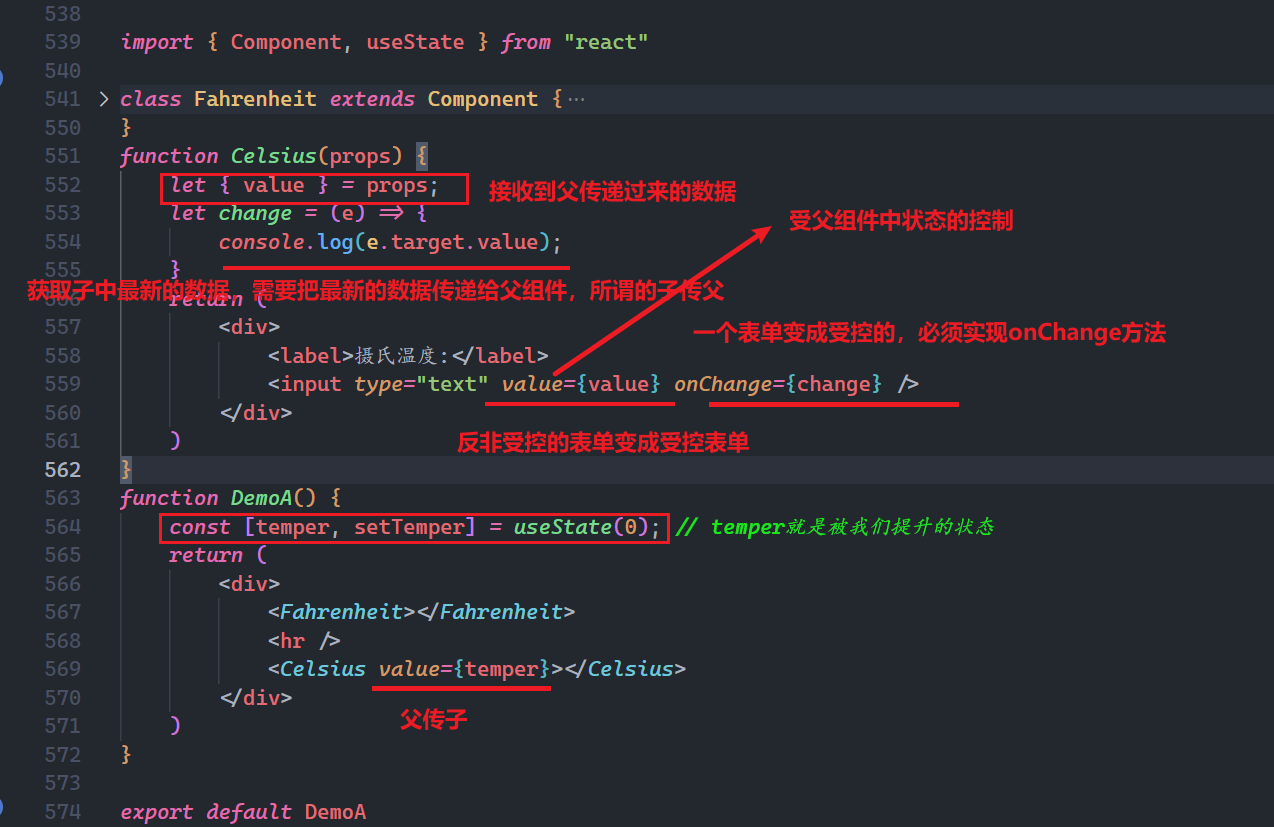
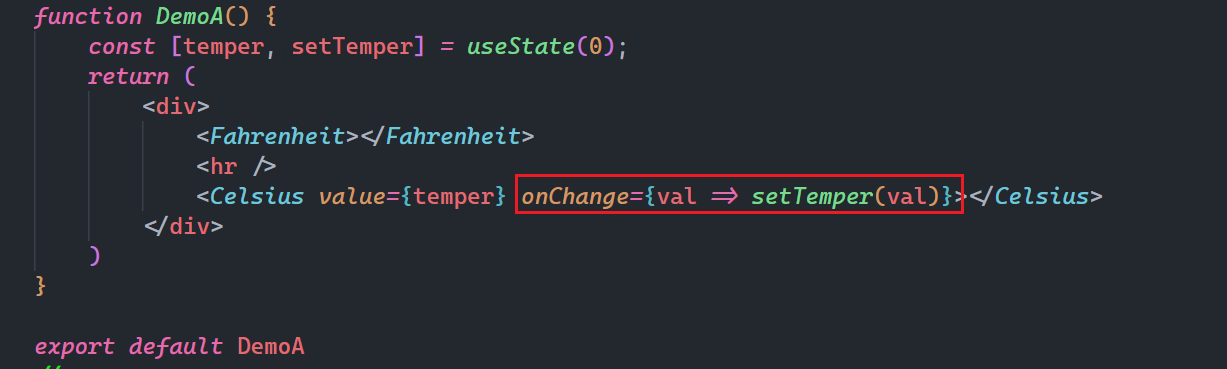
实现子传父,在React中实现如下:

父组件中的代码是可以简写的,如下:

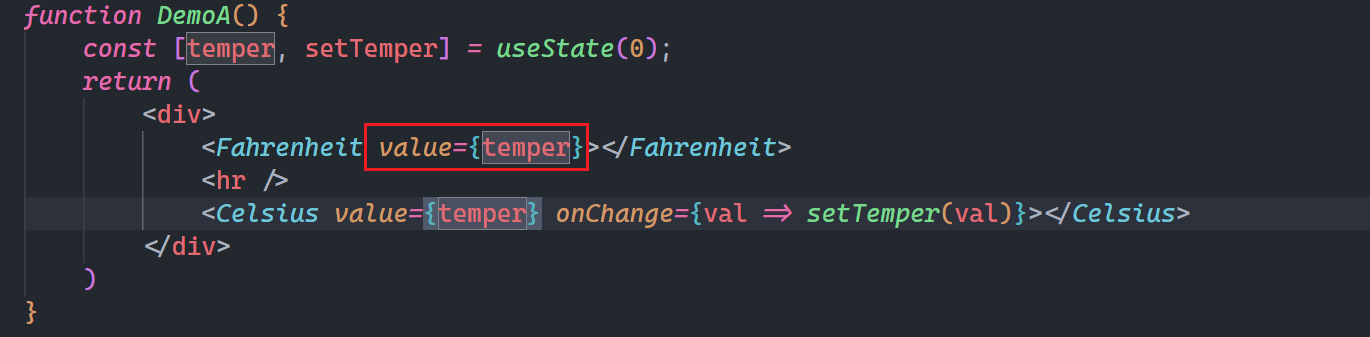
把温度状态传递给华氏温度组件,如下:

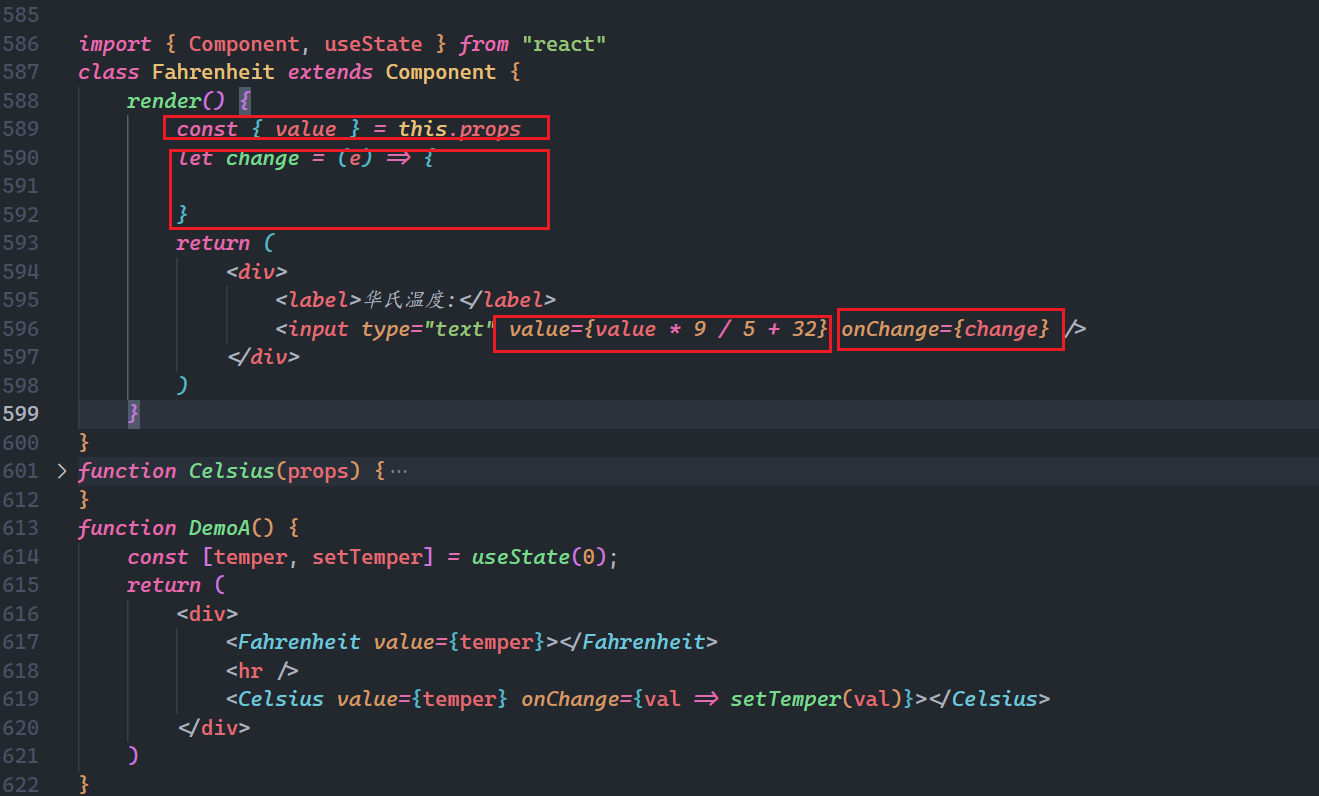
华氏温度组件接收,转化,使用,如下:

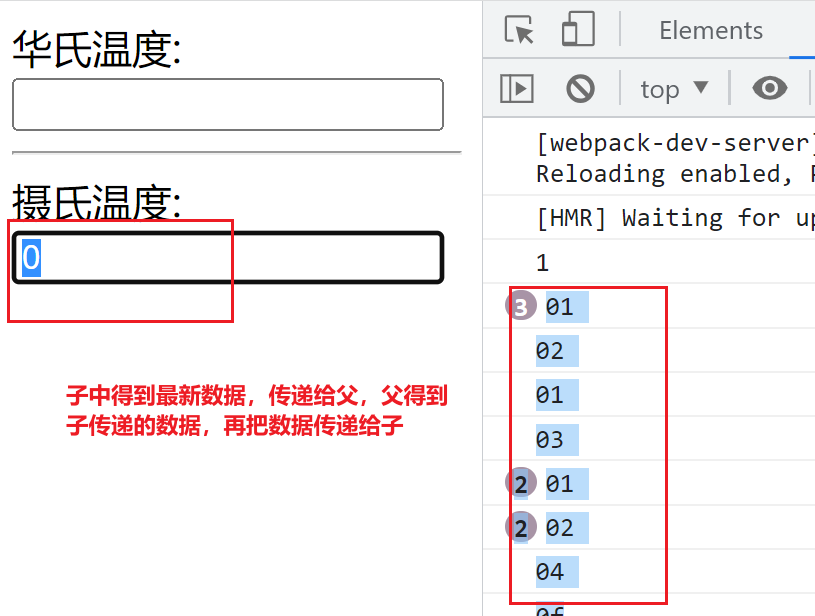
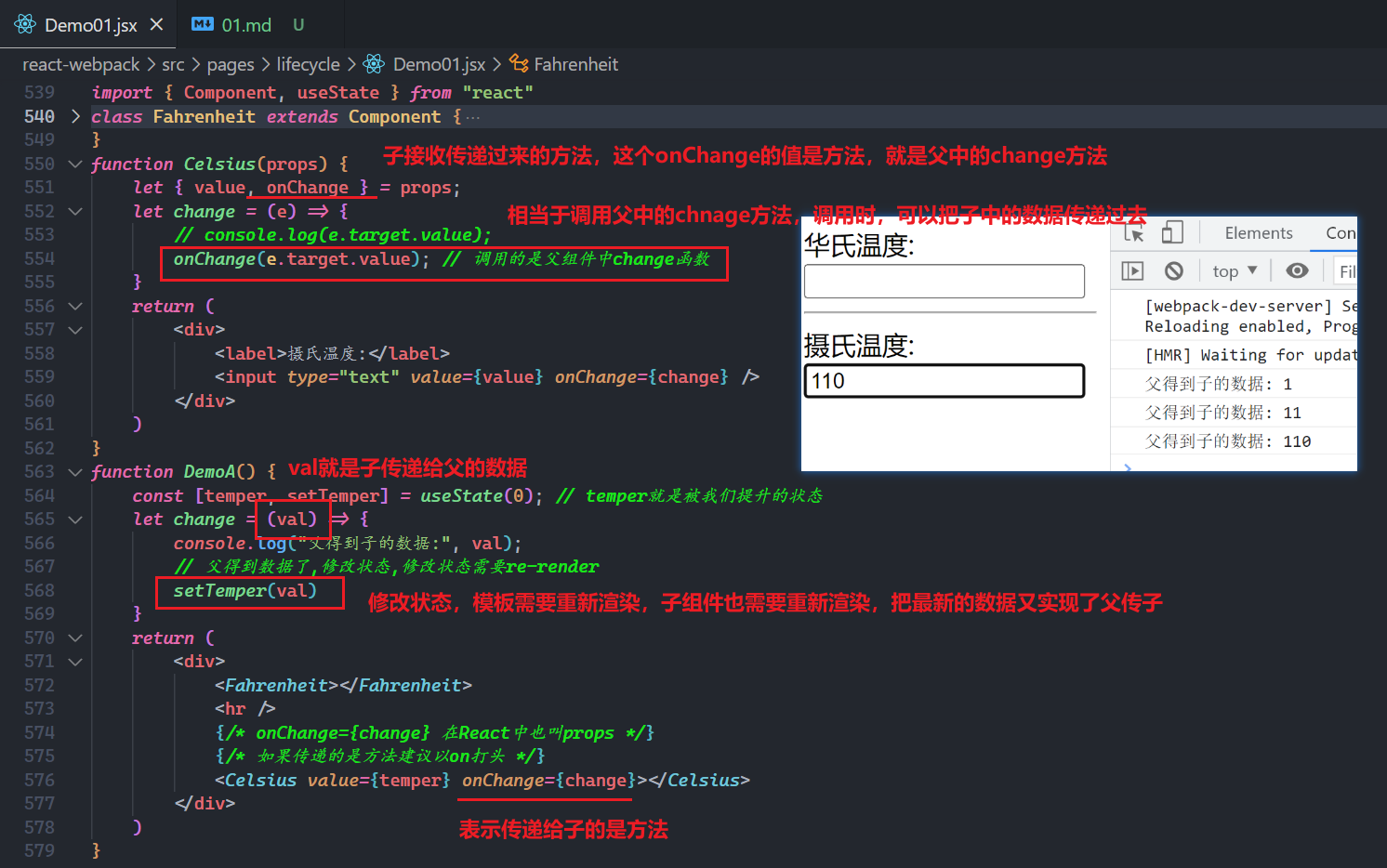
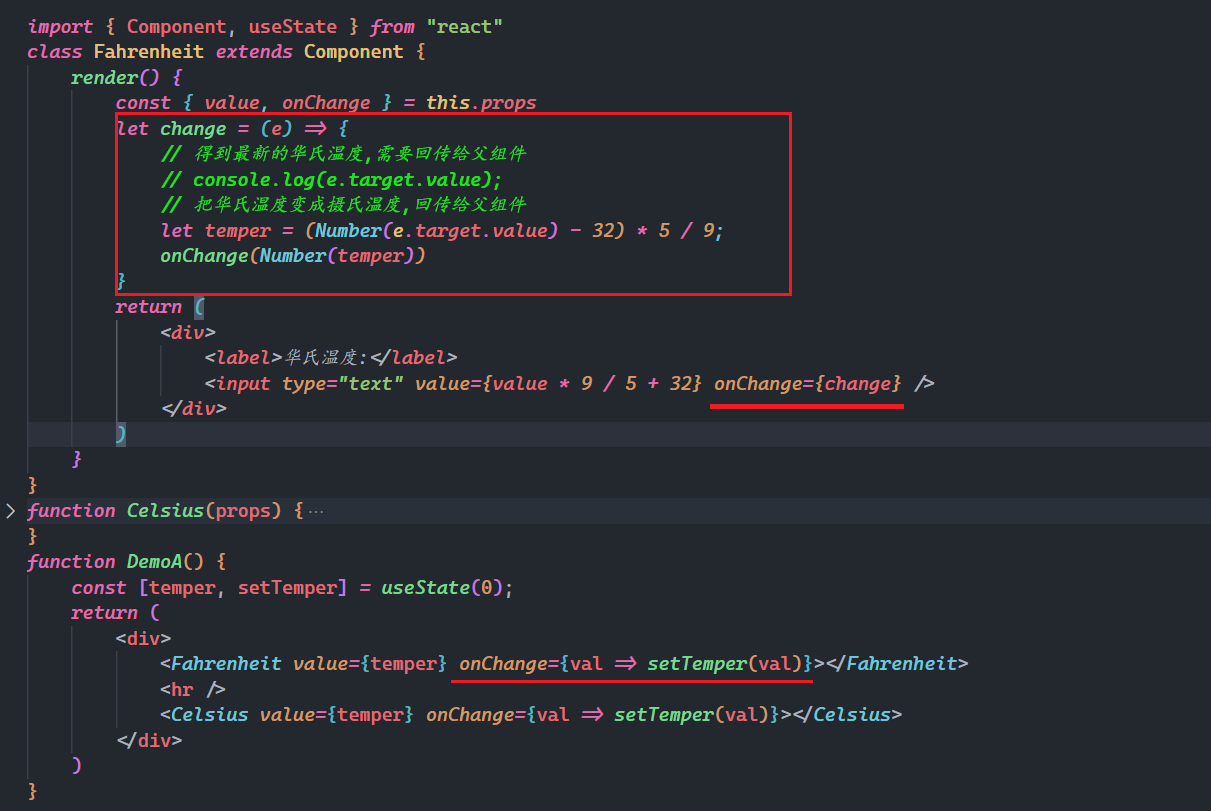
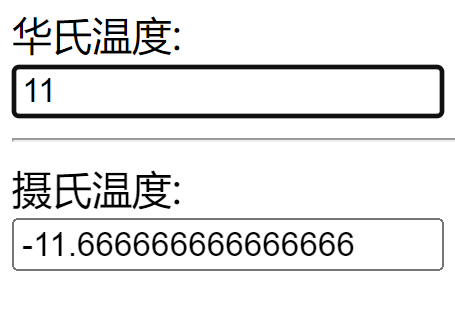
现在改变华氏温度,如下:

效果如下:

完成代码如下 :
import { Component, useState } from "react"
class Fahrenheit extends Component {
render() {
const { value, onChange } = this.props
let change = (e) => {
// 得到最新的华氏温度,需要回传给父组件
// console.log(e.target.value);
// 把华氏温度变成摄氏温度,回传给父组件
let temper = (Number(e.target.value) - 32) * 5 / 9;
onChange(Number(temper))
}
return (
<div>
<label>华氏温度:</label>
<input type="text" value={value * 9 / 5 + 32} onChange={change} />
</div>
)
}
}
function Celsius(props) {
let { value, onChange } = props;
let change = (e) => {
onChange(e.target.value);
}
return (
<div>
<label>摄氏温度:</label>
<input type="text" value={value} onChange={change} />
</div>
)
}
function DemoA() {
const [temper, setTemper] = useState(0);
return (
<div>
<Fahrenheit value={temper} onChange={val => setTemper(val)}></Fahrenheit>
<hr />
<Celsius value={temper} onChange={val => setTemper(val)}></Celsius>
</div>
)
}
export default DemoA
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
总结:
在React中,一般不讨论自定义属性或自定义事件,写在组件上的都叫props。props的值可以是基本数据,也可以是对象,也可以是数组,当然也可以是函数,也可以是jsx。
如果是函数,函数分两类,一类叫事件函数,另一类叫渲染函数。如果是事件函数,建议以on打头,如果是渲染函数,建议不要使用on打头。
<Model a="hello" b={110} onChange={()=>{}} footer={()=>(<footer />)}></Model>
onChange={()=>{}} 叫事件函数
footer={()=>(<footer />)} 叫渲染函数
1
2
3
2
3
- 所谓的状态提升,就是把一个状态提升到父组件中,实现父传子,实现子传父。
