10-高阶组件
码路教育 7/24/2023
# 一,高阶组件
# 1,高阶组件
HOC = Higher Order Compoent。高阶组件是类组件编程中一种非常重要的代码逻辑复用技巧。随着Hook的流行,高阶组件用的越来越少了。
vue中的代码复用技巧:
- 组件
- minix
- 插件
- 自定义指令
- 过滤器
- Vue原型
在React中,如果是类组件,可能通过HOC实现代码的复用。
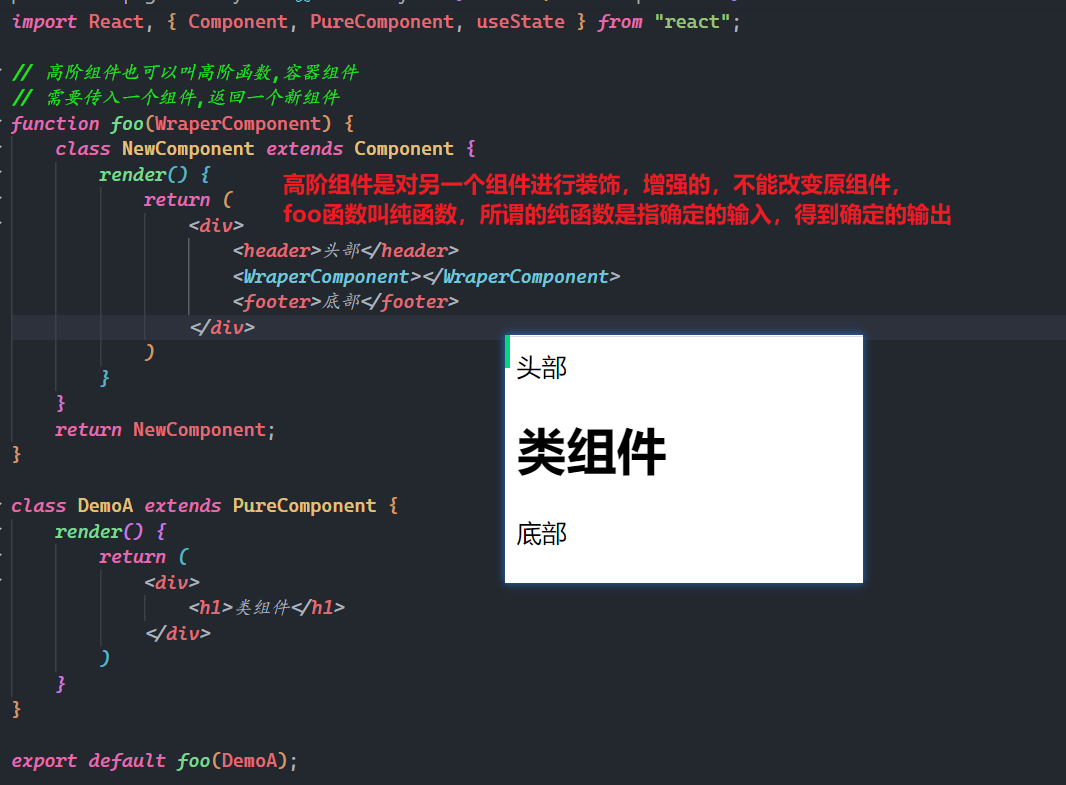
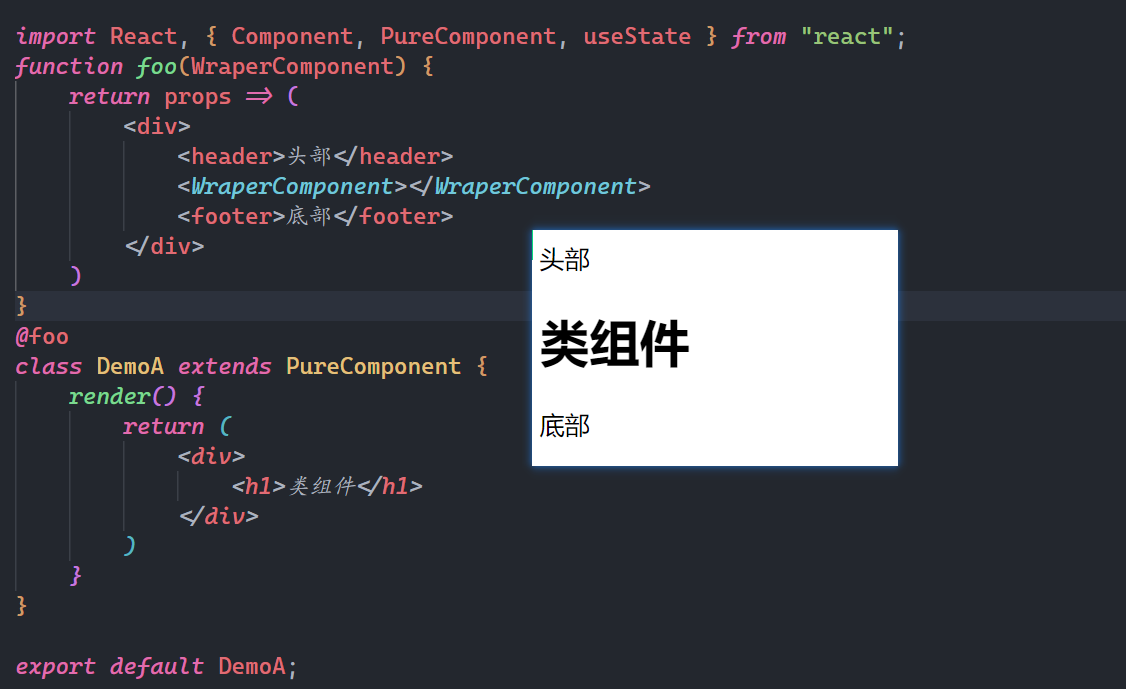
写代码看一下,高阶组件的使用,如下:

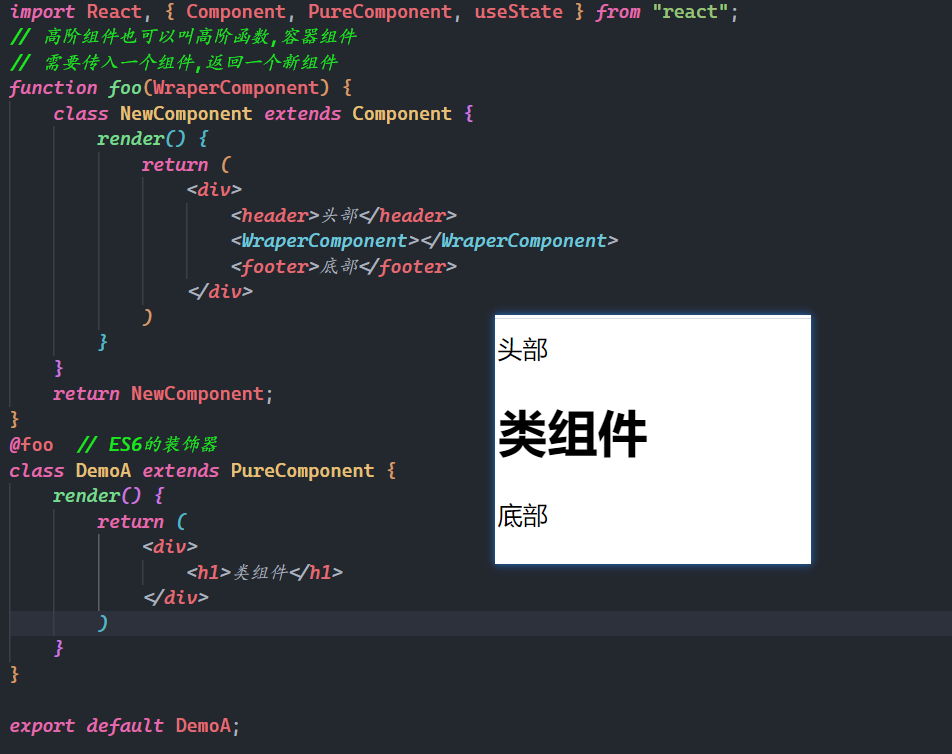
可以使用ES6中的装饰器语法,如下:

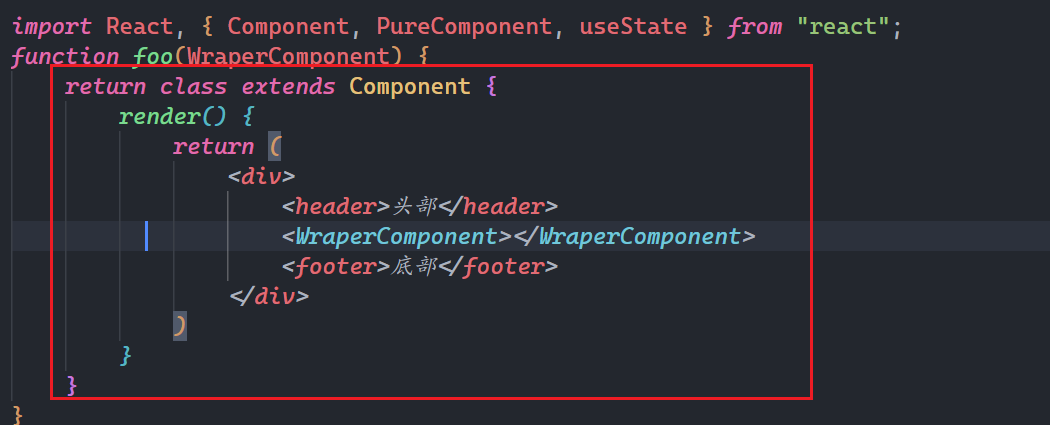
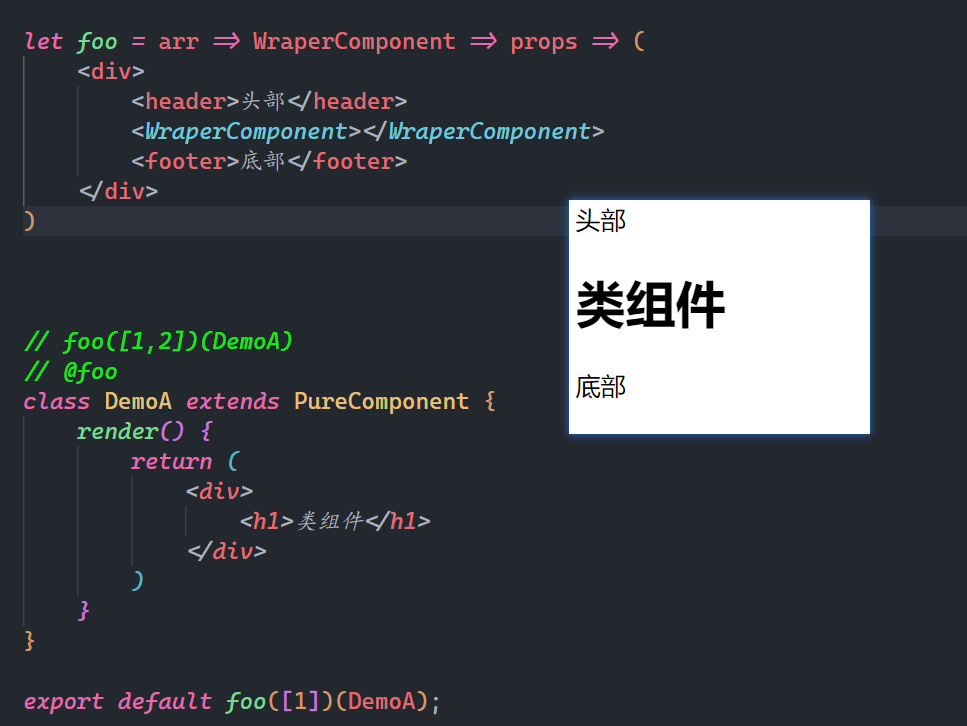
高阶组件可以简写,如下:

foo就可以叫高阶组件,也叫高阶函数,接收一个组件作为入参,经过一翻装饰(仅仅是装饰),最后返回一个新的组件。对入参组件是不能修改的。
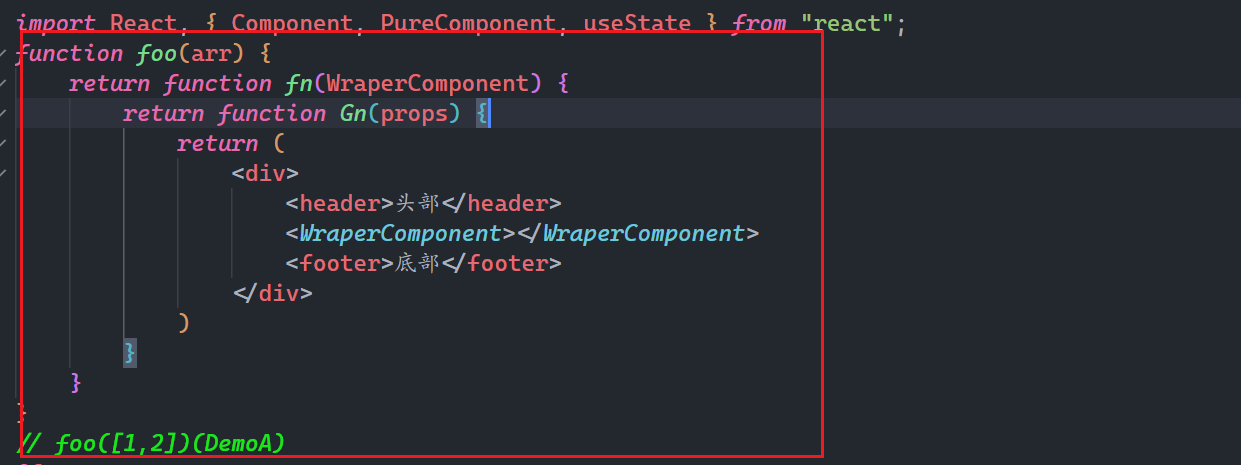
前面返回的新组件是一个类组件,现在这让它返回函数组件,如下:

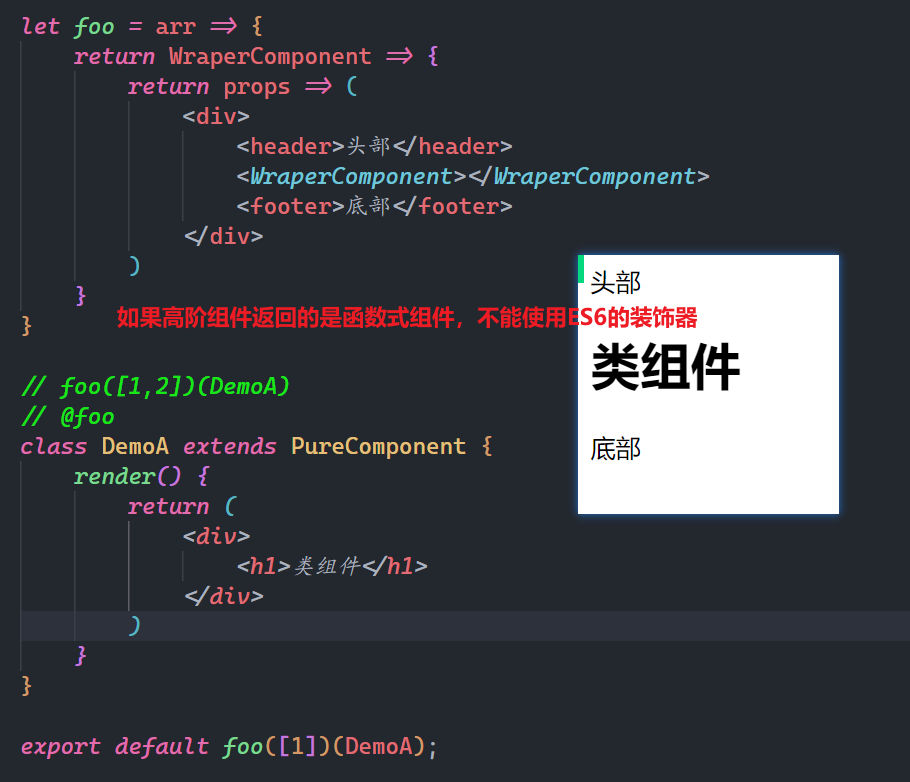
高阶组件还有一种定义方法,如下:

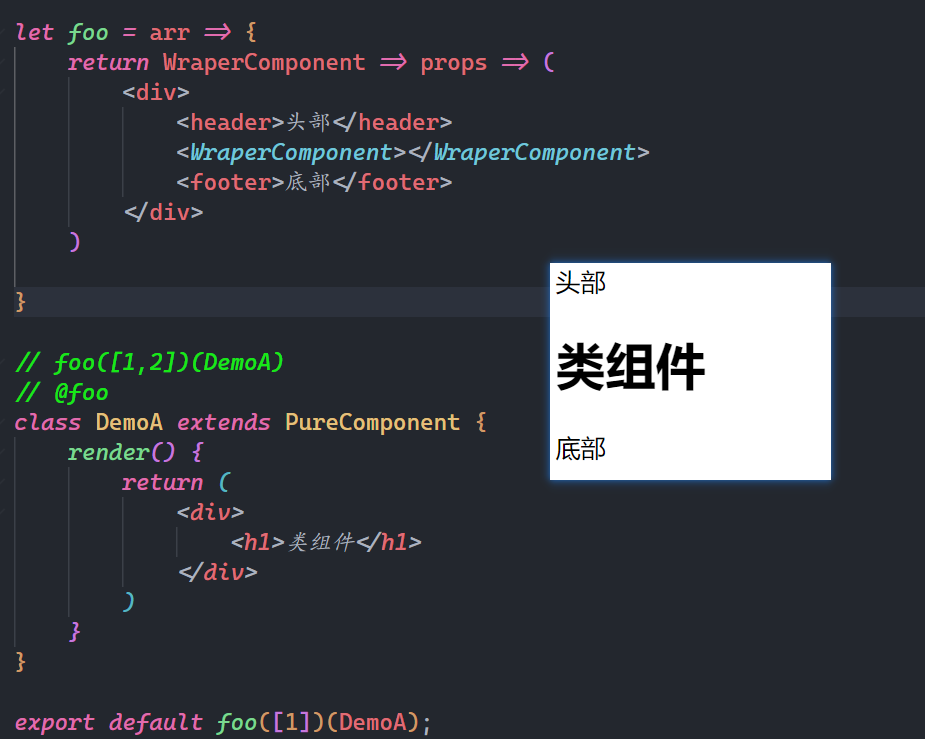
上面的代码可以简写,如下:

还可以简写,如下:


高阶组件的定义方式通常有两种:
第一种:const hoc = (WC) => props => (<jsx/>) 使用: hoc(DemoA)
第二步:const hoc = (...arg) => WC => props => (<jsx/>) 使用:hoc(1,2)(DemoA)
1
2
2
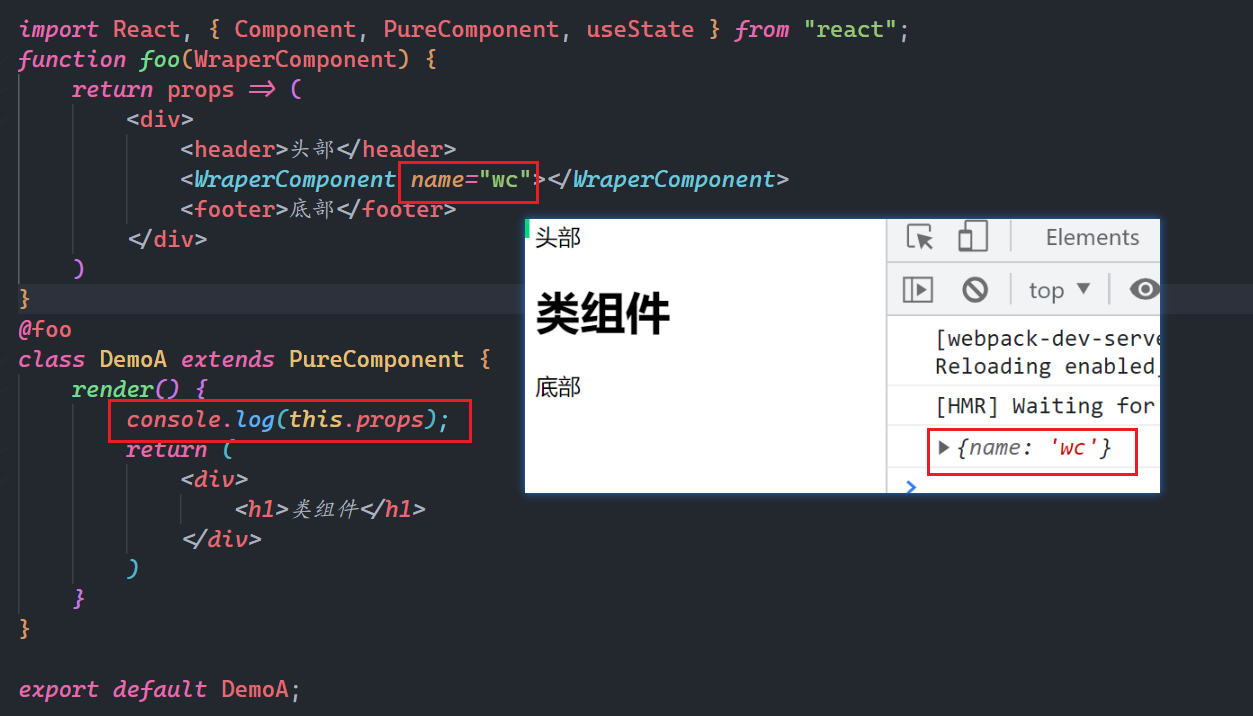
传参问题,如下:

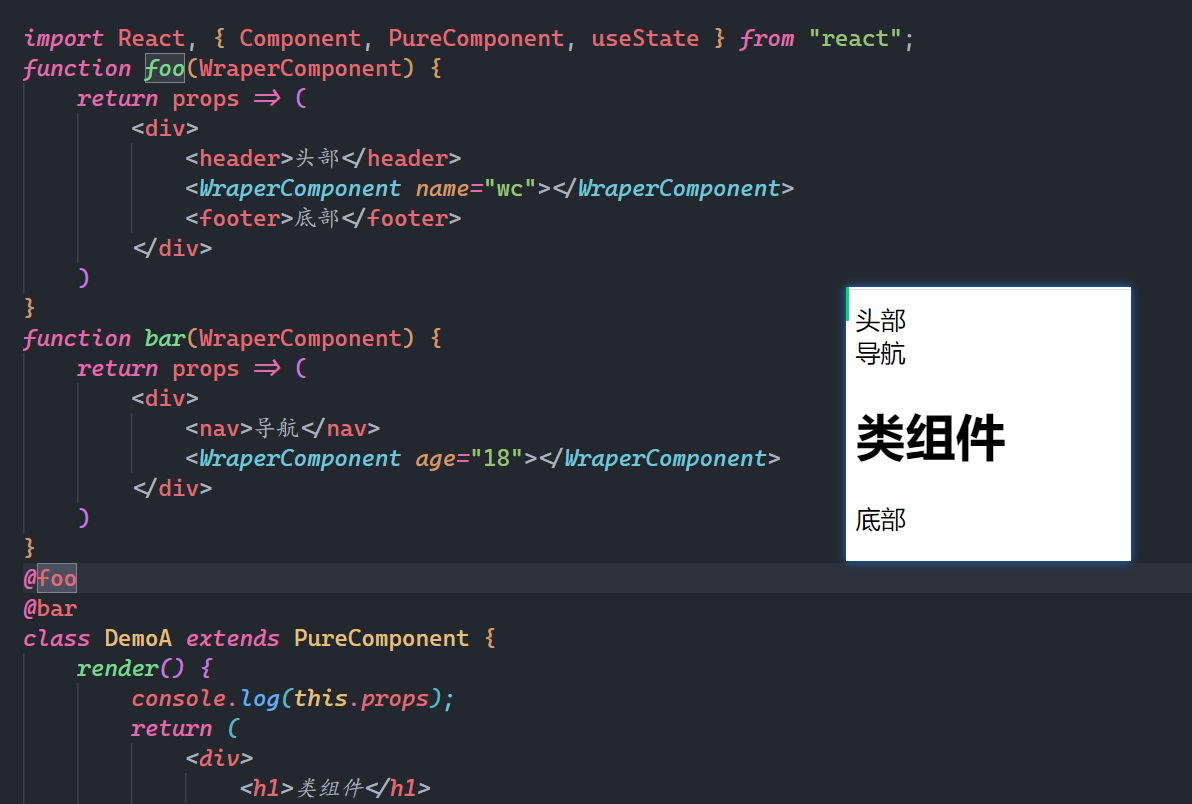
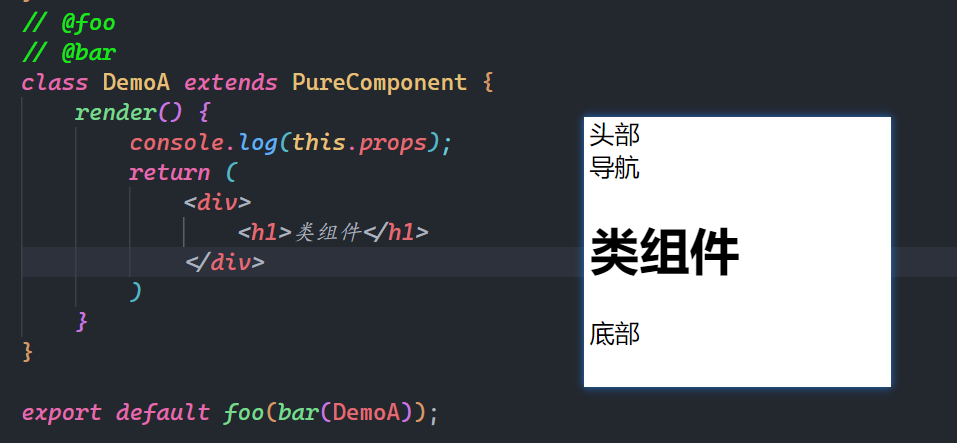
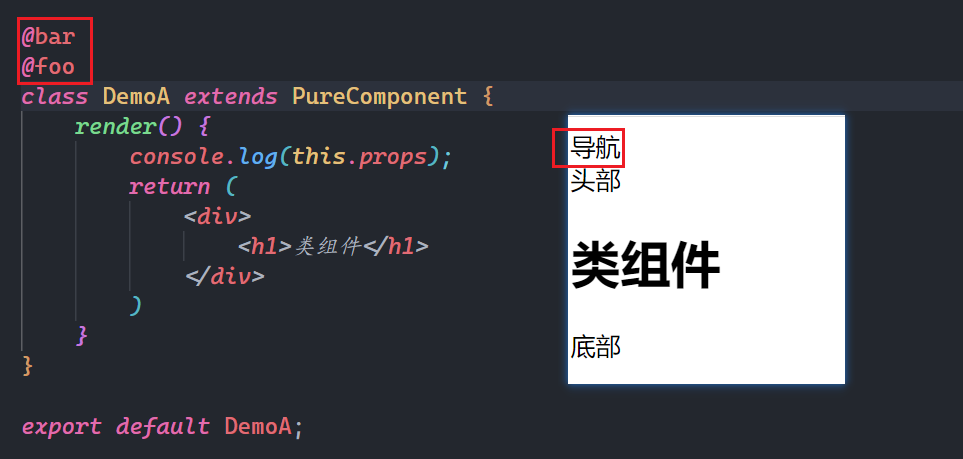
可以装饰多次,如下:

把上面装饰的写法,换成函数调用如下:


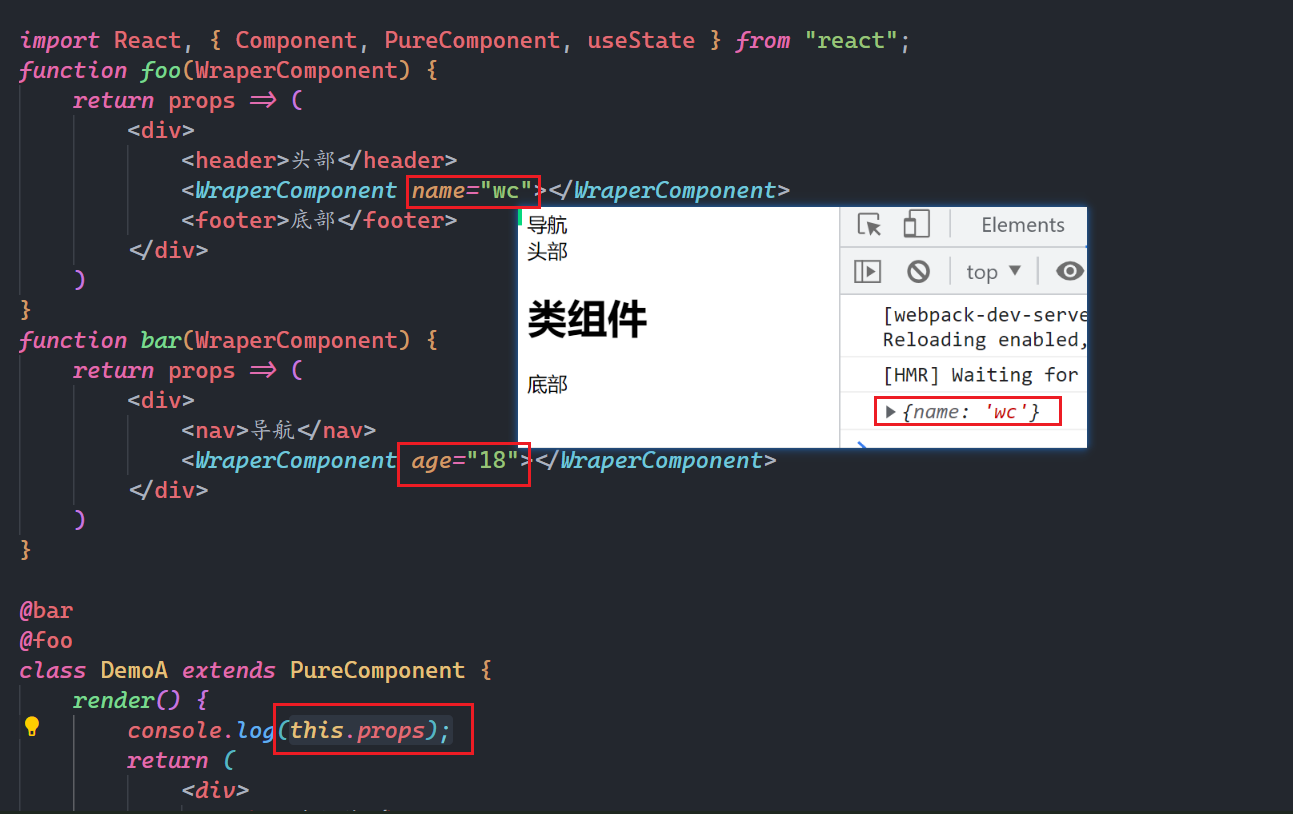
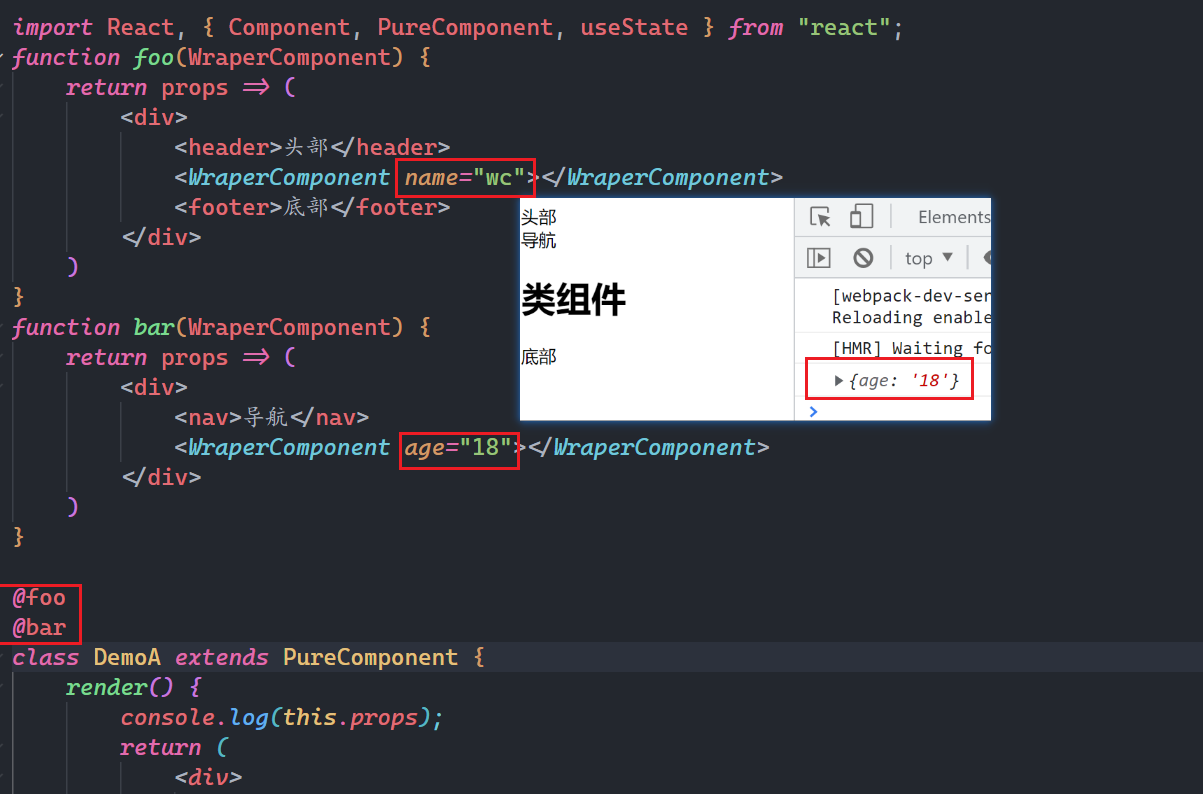
DemoA组件接收的props,如下:


在使用高阶组件时,有可能造成props丢失,如何解决props丢失问题?
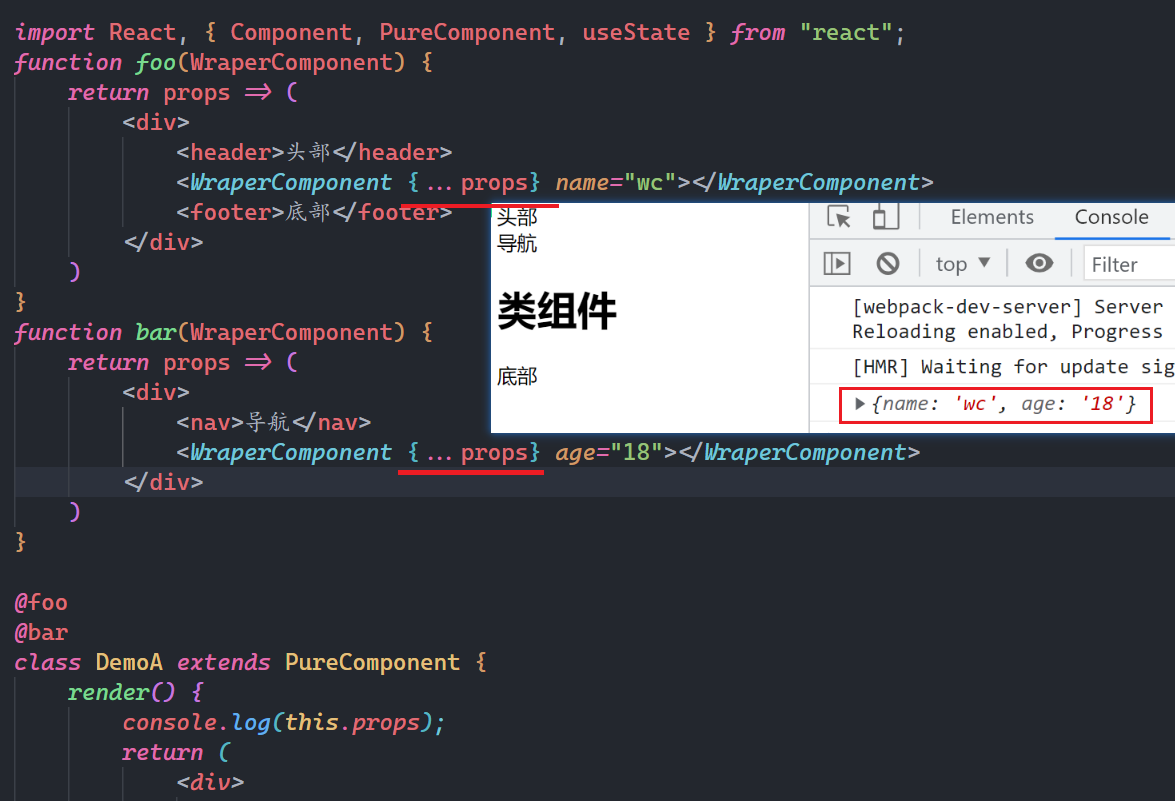
答:需要使用props穿透来解决。
想获取所有的props,如下:

上面的foo和bar都可以叫高阶组件,使用:
- 在类组件上可以通过 hoc(DemoA) , 还可以通过ES6中的装饰器
- 在函数组件上,只能通过 hoc(DemoA)
# 2,高阶组件的应用
高阶组件应用的也非常多,如下:
- 路由中的withRouter()
- Redux中的connect()
- Mobx中的inject和observer()
- 利用高阶组件,可以给每个项目添加公司的视图结构
- 实现后面管理系统中的水印
- 实现权限校验
- 把重复的业务功能封装到高阶组件,如:埋点,DOM操作,BOM操作...
- .....
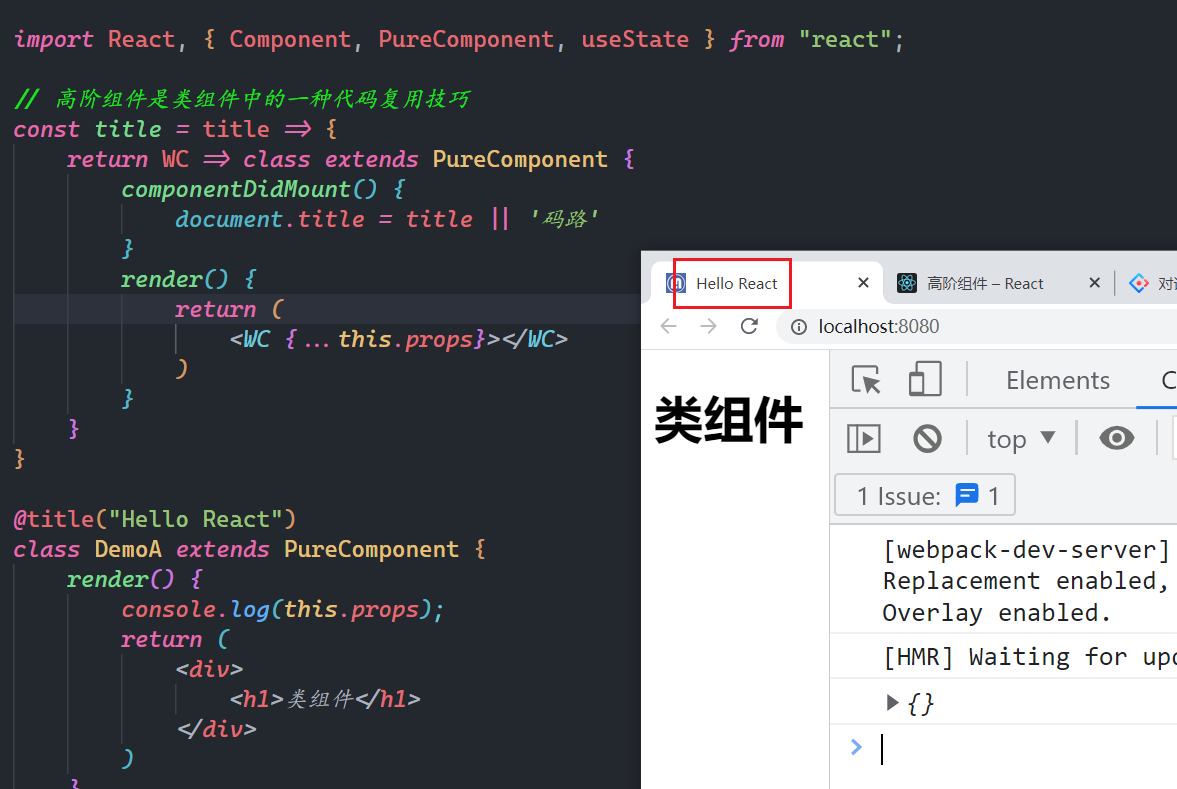
封装一个高阶组件,可以给不同的页面添加不同的title,如下: