02-小程序代码的构成
码路教育 8/16/2001
# 1, 小程序 - 起步
# 1.1, 小程序项目结构
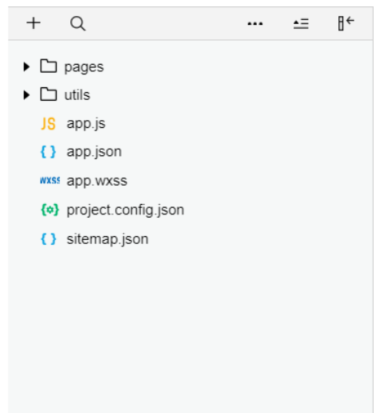
项目的基本组成结构

- pages 用来存放所有小程序的页面
- utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
- app.js 小程序项目的入口文件
- app.json 小程序项目的全局配置文件
- app.wxss 小程序项目的全局样式文件
- project.config.json 项目的配置文件
- sitemap.json 用来配置小程序及其页面是否允许被微信索引

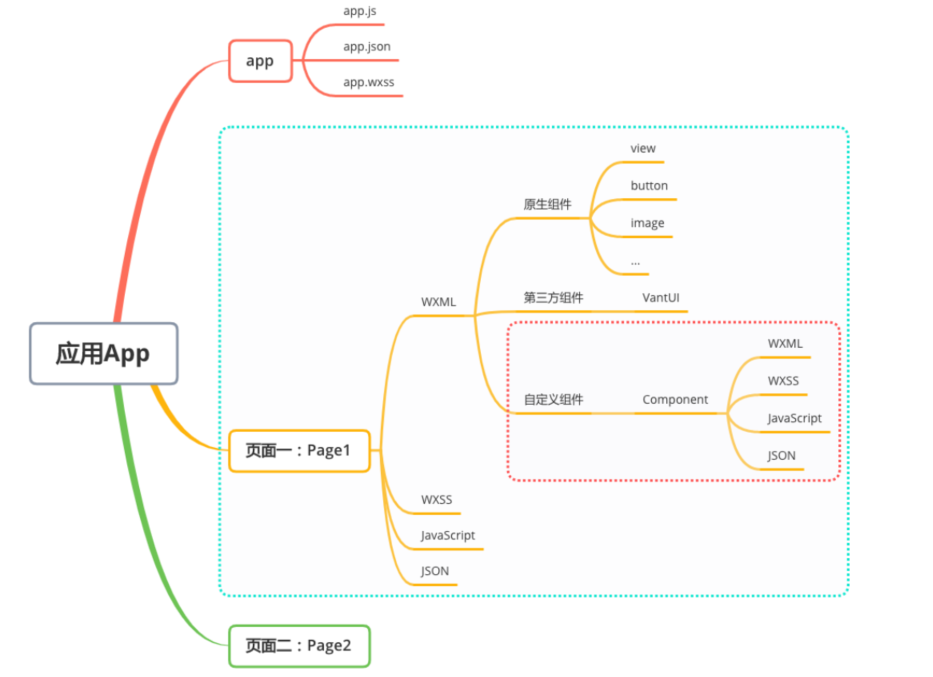
小程序页面的组成部分
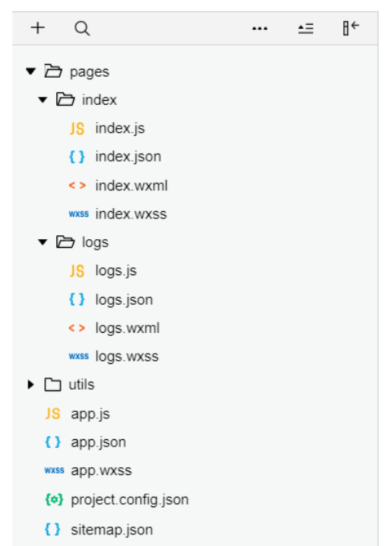
- 小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在,如图所示

- 其中,每个页面由 4 个基本文件组成,它们分别是:
- .js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
- .json 文件(当前页面的配置文件,配置窗口的外观、表现等)
- .wxml 文件(页面的模板结构文件)
- .wxss 文件(当前页面的样式表文件)
# 2, JSON 配置文件
# 2.1, JSON 配置文件的作用
- 小程序的很多开发需求被规定在了配置文件中。
- JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置。
- 这样做可以更有利于我们的开发效率
- 并且可以保证开发出来的小程序的某些风格是比较一致的,比如导航栏 – 顶部TabBar,以及页面路由等等
小程序项目中有 4 种 json 配置文件,分别是:
- 项目根目录中的 app.json 配置文件
- 项目根目录中的 project.config.json 配置文件
- 项目根目录中的 sitemap.json 配置文件
- 每个页面文件夹中的 .json 配置文件
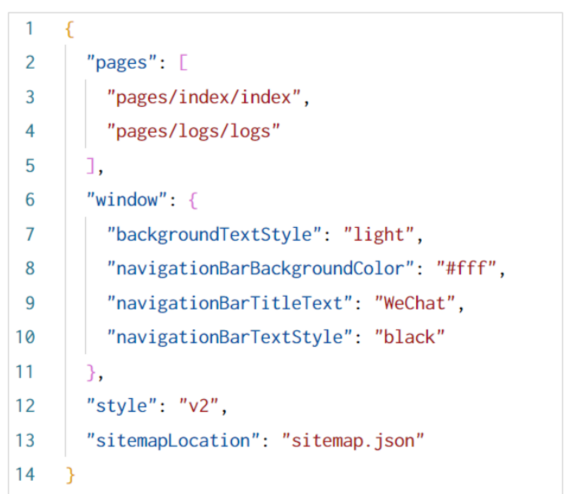
# app.json 文件
- app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。
- 参考:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html

pages:用来记录当前小程序所有页面的路径
- 小程序中所有的页面都是必须在pages中进行注册的。
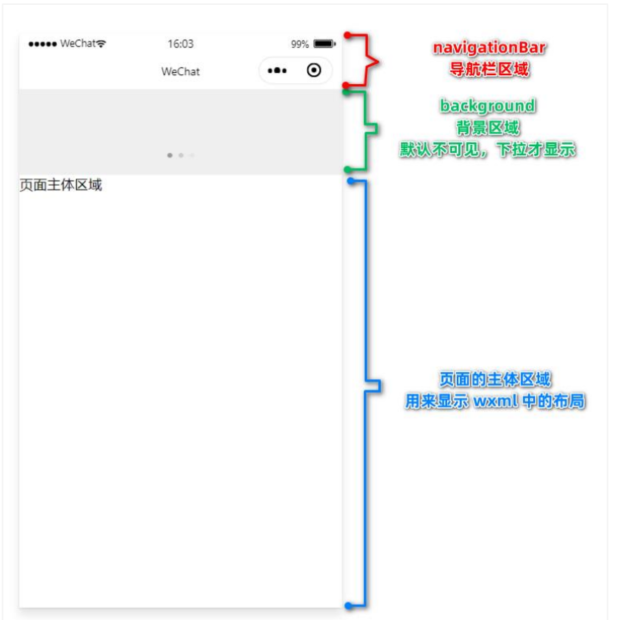
window:全局的默认窗口展示
- 全局定义小程序所有页面的背景色、文字颜色等
- 用户指定窗口如何展示, 其中还包含了很多其他的属性


tabBar:tab栏的展示
- tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换
- 小程序中通常将其分为:底部 tabBar和顶部 tabBar
- tabBar中只能配置最少 2 个、最多 5 个 tab 页签
- 当渲染顶部 tabBar 时,不显示 icon,只显示文本
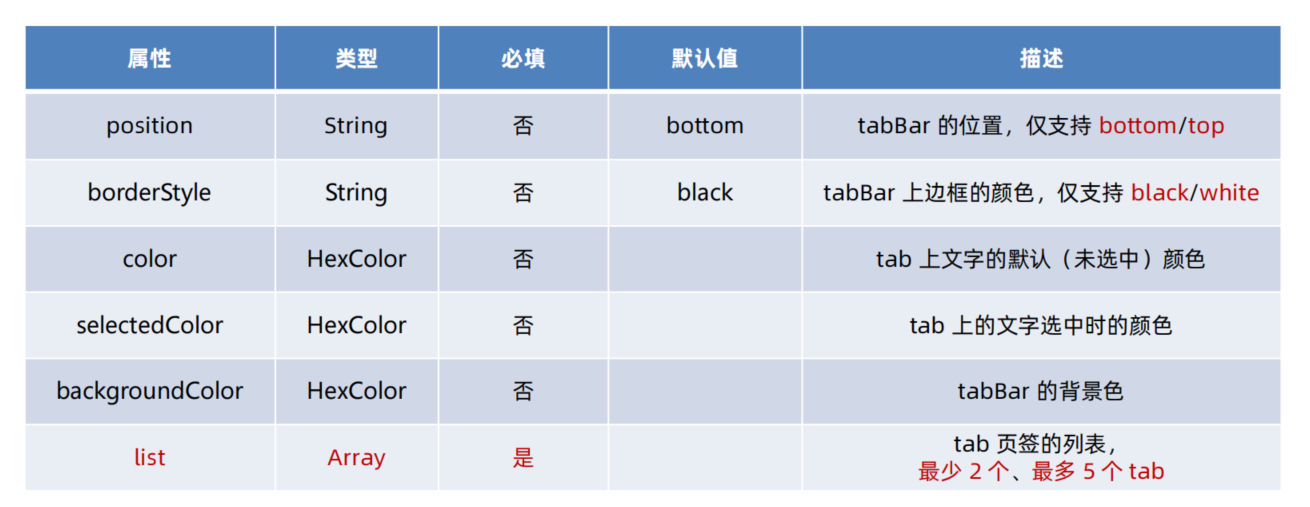
tabBar 的 6 个组成部分
- backgroundColor:tabBar 的背景色
- selectedIconPath:选中时的图片路径
- borderStyle:tabBar 上边框的颜色
- iconPath:未选中时的图片路径
- selectedColor:tab 上的文字选中时的颜色
- color:tab 上文字的默认(未选中)颜色

tabBar 节点的配置项

每个 tab 项的配置选项

style
- 全局定义小程序组件所使用的样式版本
sitemapLocation
- 用来指明 sitemap.json 的位置
# project.config.json 文件
- project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称
- appid 中保存的是小程序的账号 ID
- 参考:https://developers.weixin.qq.com/miniprogram/dev/devtools/projectconfig.html
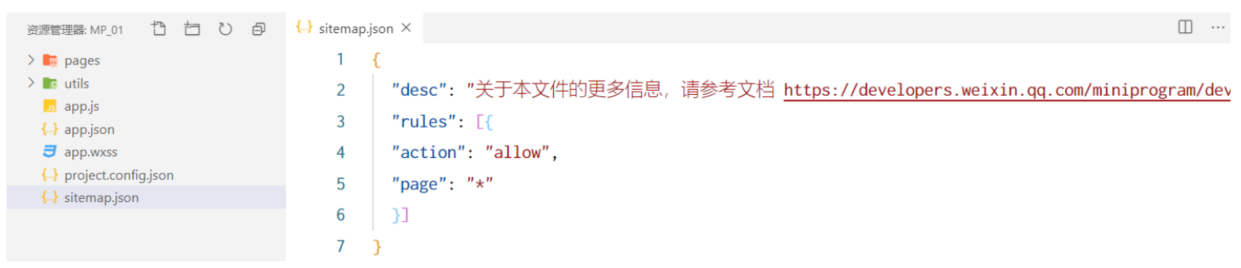
# sitemap.json 文件
- 微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。
- 当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
- 参考:https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html

- sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件project.config.json 的 setting 中配置字段 checkSiteMap 为 false
# 页面的 .json 配置文件
- 小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现
- 如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求
- 注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准
- 参考:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html

# 3, WXML
# 3.1, 什么是 WXML
- WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML
WXML 和 HTML 的区别
- 标签名称不同
- HTML (div, span, img, a)
- WXML(view, text, image, navigator),内置组件
- 属性节点不同
- HTML (a标签上的href)
- WXML (navigator组件上的url)
- WXML提供了类似于 Vue 中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
# 4, WXSS 样式
# 4.1, 什么是 WXSS
- WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
WXSS 和 CSS 的区别
- 新增了 rpx 尺寸单位
- CSS 中需要手动进行像素单位换算,例如 rem
- WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
- 提供了全局的样式和局部样式
- 项目根目录中的 app.wxss 会作用于所有小程序页面
- 局部页面的 .wxss 样式仅对当前页面生效
- WXSS 仅支持部分 CSS 选择器
- .class 和 #id
- element
- 并集选择器、后代选择器
- ::after 和 ::before 等伪类选择器
# 5, JS 逻辑交互
# 5.1, 小程序中的 .js 文件
- 一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等
小程序中的 JS 文件分为三大类,分别是
- app.js
- 是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序
- 页面的 .js 文件
- 是页面的入口文件,通过调用 Page() 函数来创建并运行页面
- 普通的 .js 文件
- 是普通的功能模块文件,用来封装公共的函数或属性供页面使用
# 6, 注册小程序 – App函数
# 6.1, App函数
小程序启动的过程
- 把小程序的代码包下载到本地
- 解析 app.json 全局配置文件
- 执行 app.js 小程序入口文件,调用 App() 创建小程序实例
- 渲染小程序首页
- 小程序启动完成
每个小程序都需要在 app.js 中调用 App 函数 注册小程序实例
- 在注册时, 可以绑定对应的生命周期函数;
- 在生命周期函数中, 执行对应的代码;
- 参考:https://developers.weixin.qq.com/miniprogram/dev/reference/api/App.html
注册App时,我们一般会做什么
- 判断小程序的进入场景
- 监听生命周期函数,在生命周期中执行对应的业务逻辑,比如在某个生命周期函数中进行登录操作或者请求网络数据
- 因为App()实例只有一个,并且是全局共享的(单例对象),所以我们可以将一些共享数据放在这里
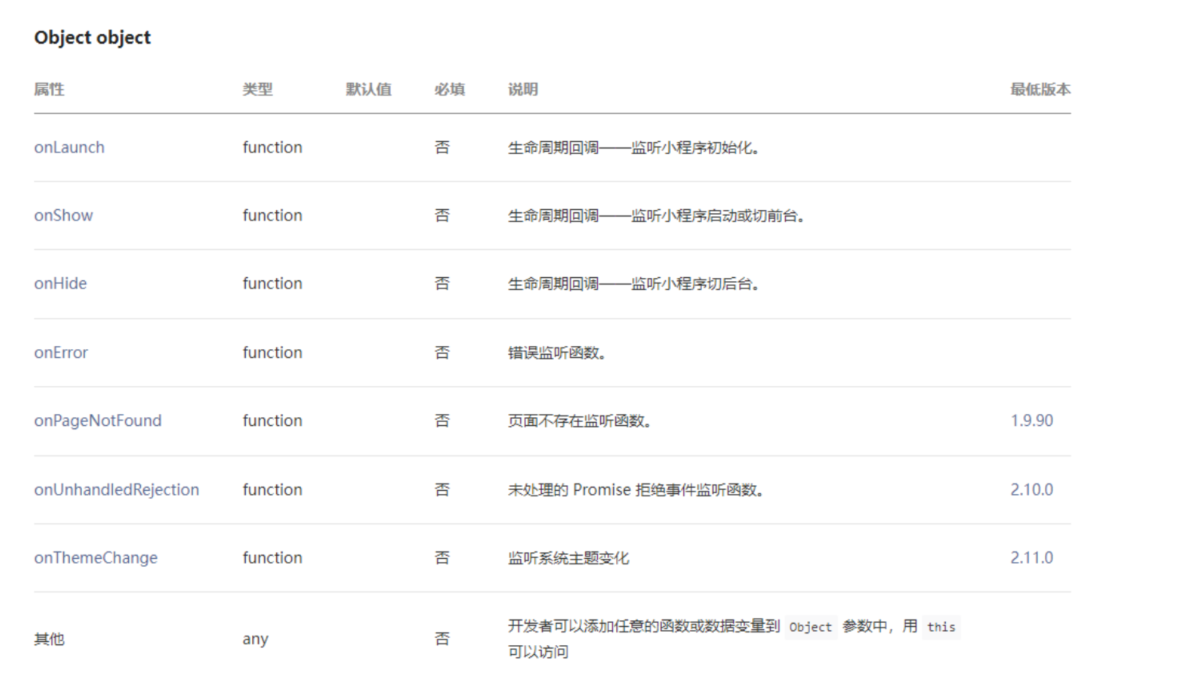
App函数的参数

作用一:判断打开场景
- 常见的打开场景:群聊会话中打开、小程序列表中打开、微信扫一扫打开、另一个小程序打开
- 参考:https://developers.weixin.qq.com/miniprogram/dev/reference/scene-list.html
- 在onLaunch和onShow生命周期回调函数中,会有options参数,其中有scene值;

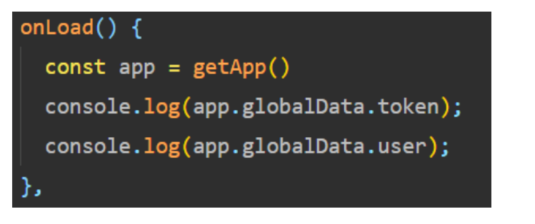
作用二:定义全局App的数据
- 可以在Object中定义全局App的数据

- 定义的数据可以在其他任何页面中访问

作用三:生命周期函数
- 在生命周期函数中,完成应用程序启动后的初始化操作
- 比如登录操作
- 比如读取本地数据,类似于token,然后保存在全局方便使用
- 比如请求整个应用程序需要的数据;
# 7, 注册页面 – Page函数
# 7.1, Page函数
页面渲染的过程
- 加载解析页面的 .json 配置文件
- 加载页面的 .wxml 模板和 .wxss 样式
- 执行页面的 .js 文件,调用 Page() 创建页面实例
- 页面渲染完成
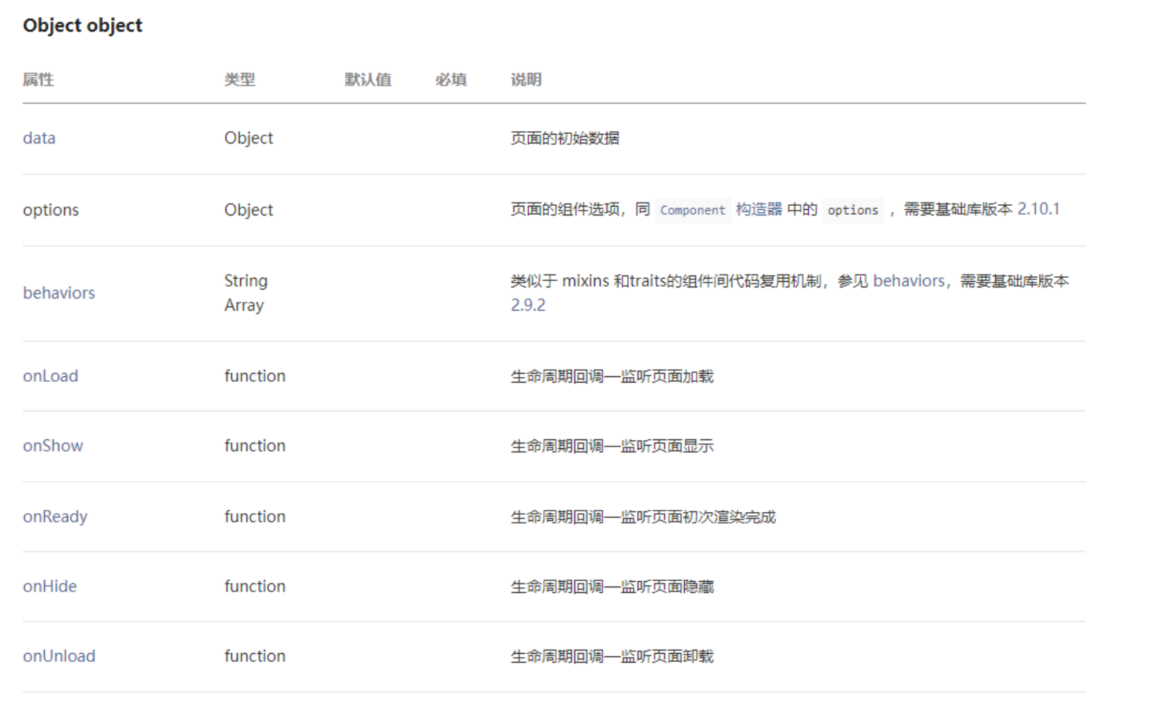
小程序中的每个页面, 都有一个对应的js文件, 其中调用Page函数注册页面示例
- 在注册时, 可以绑定初始化数据、生命周期回调、事件处理函数等
- 参考:https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html
注册Page页面时,我们一般会做什么
- 在生命周期函数中发送网络请求,从服务器获取数据
- 初始化一些数据,以方便被wxml引用展示
- 监听wxml中的事件,绑定对应的事件函数
- 其他一些监听(比如页面滚动、上拉刷新、下拉加载更多等)

监听页面的下拉刷新和上拉加载更多
- 步骤一:配置页面的json文件
- 步骤二:代码中进行监听
