04-WXSS-WXML-WXS
码路教育 8/16/2001
# 1, 小程序的样式
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS
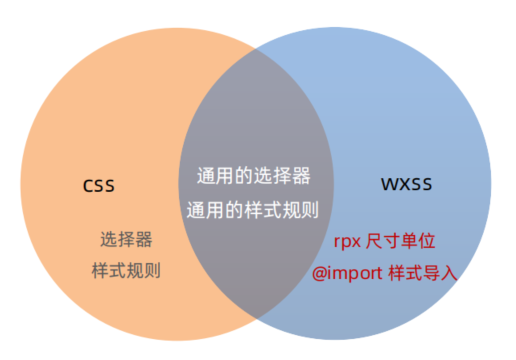
# 1.1, WXSS 和 CSS 的关系
- WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发
- 与 CSS 相比,WXSS 扩展的特性有:
- rpx 尺寸单位
- @import 样式导入

# 1.2, 页面样式的三种写法
- 行内样式、页面样式、全局样式
- 三种样式都可以作用于页面的组件
- 优先级依次是:行内样式 > 页面样式 > 全局样式
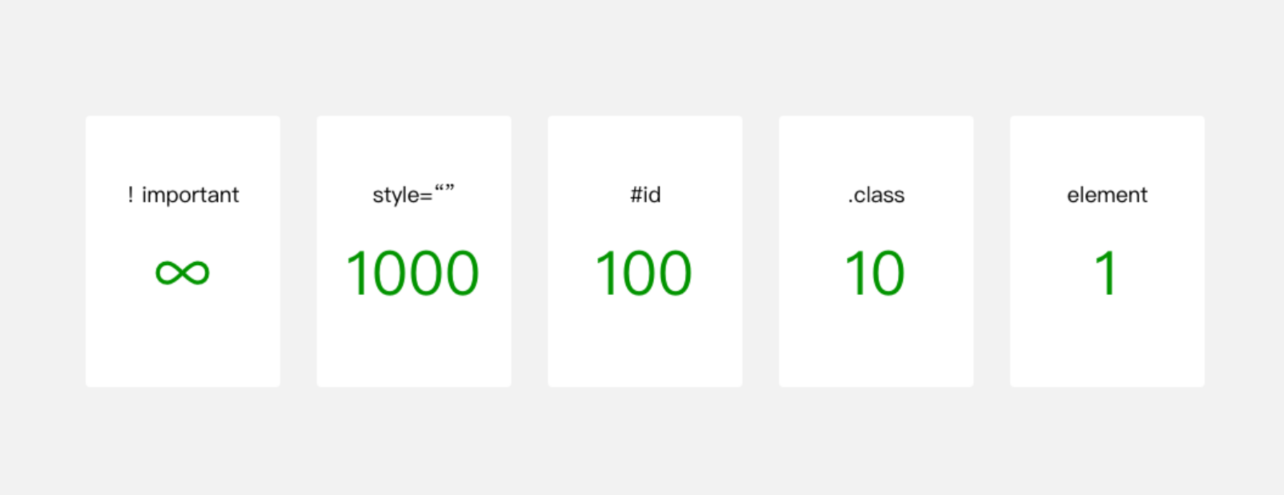
# 1.3, WXSS支持的选择器

WXSS优先级与CSS类似,权重如图

wxss的尺寸单位
- rpx(responsive pixel): 可以根据屏幕宽度进行自适应,规定屏幕宽为750rpx。
- 官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。
- 开发举例:在 iPhone6 上如果要绘制宽100px,高20px的盒子,换算成rpx单位,宽高分别为 200rpx 和 40rpx。
- 如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。

# 2, 模板语法
# 2.1, Mustache语法
WXML基本格式:
- 类似于HTML代码:比如可以写成单标签,也可以写成双标签
- 必须有严格的闭合:没有闭合会导致编译错误
- 大小写敏感:class和Class是不同的属性
# 2.2, 条件渲染
逻辑判断 wx:if – wx:elif – wx:else
- 某些时候, 我们需要根据条件来决定一些内容是否渲染
- 当条件为true时, view组件会渲染出来
- 当条件为false时, view组件不会渲染出来
hidden属性
- hidden是所有的组件都默认拥有的属性
- 当hidden属性为true时, 组件会被隐藏
- 当hidden属性为false时, 组件会显示出来
hidden和wx:if的区别
- 运行方式不同
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
- hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
- 使用建议
- 频繁切换时,建议使用 hidden
- 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
# 2.3, 列表渲染
wx:for的使用
- 在组件中,我们可以使用wx:for来遍历一个数组 (字符串 - 数字)
- 默认情况下,遍历后在wxml中可以使用一个变量index,保存的是当前遍历数据的下标值
- 数组中对应某项的数据,使用变量名item获取
block标签
- block 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性
- 类似于vue中的template标签
- block 将需要进行遍历或者判断的内容进行包裹
- 将遍历和判断的属性放在block便签中,不影响普通属性的阅读,提高代码的可读性
item/index名称
- 默认情况下,item – index的名字是固定的
- 但是某些情况下,我们可能想使用其他名称,或者当出现多层遍历时,名字会重复
- 这个时候,我们可以指定item和index的名称(别名)
key作用
- 我们看到,使用wx:for时,会报一个警告,这个提示告诉我们,可以添加一个key来提供性能
- 这个其实和小程序内部也使用了虚拟DOM有关系(和Vue、React很相似)
- 类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,从而提高渲染的效率
- 当某一层有很多相同的节点时,也就是列表节点时,我们希望插入、删除一个新的节点,可以更好的复用节点
wx:key 的值以两种形式提供
- 字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
- 保留关键字 *this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字
# 3, WXS
# 3.1, 什么是WXS?
- WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构
- 官方:WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。(不过基本一致)
为什么要设计WXS语言呢?
- 在WXML中是不能直接调用Page/Component中定义的函数的.
- 但是某些情况, 我们可以希望使用函数来处理WXML中的数据(类似于Vue中的过滤器),这个时候就使用WXS了
WXS使用的限制和特点
- WXS 不依赖于运行时的基础库版本,可以在所有版本的小程序中运行
- WXS 的运行环境和其他 JavaScript 代码是隔离的,WXS 中不能调用其他 JavaScript 文件中定义的函数,也不能调用小程序提供的API;
- 由于运行环境的差异,在 iOS 设备上小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍。在 android 设备 上二者运行效率无差异
WXS有两种写法:
- 写在wxs标签中
- 写在以.wxs结尾的文件中
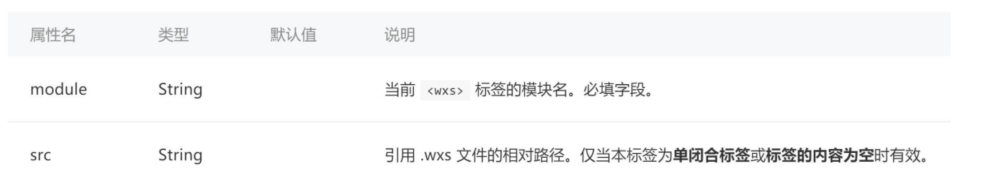
- wxs标签的属性:

- 每一个 .wxs 文件和 wxs标签都是一个单独的模块
- 每个模块都有自己独立的作用域。即在一个模块里面定义的变量与函数,默认为私有的,对其他模块不可见
- 一个模块要想对外暴露其内部的私有变量与函数,只能通过 module.exports 实现
