03-小程序内置组件
码路教育 8/16/2001
# 1, 小程序中组件的分类
# 1.1, 组件的分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是:
- 视图容器(掌握)
- 基础内容(掌握)
- 表单组件(掌握)
- 导航组件(掌握)
- 媒体组件
- map 地图组件
- canvas 画布组件
- 开放能力
- 无障碍访问
# 2, 常用的视图容器类组件
# 2.1, view
- 普通视图区域,块级元素,独占一行,通常用作容器组件
- 类似于 HTML 中的 div,是一个块级元素
- 常用来实现页面的布局效果

# 2.2, scroll-view
- 可滚动的视图区域
- scroll-view可以实现局部滚动,常见属性如下:

- 实现滚动效果必须添加scroll-x或者scroll-y属性(只需要添加即可,属性值相当于为true了)
- 垂直方向滚动必须设置scroll-view一个高度
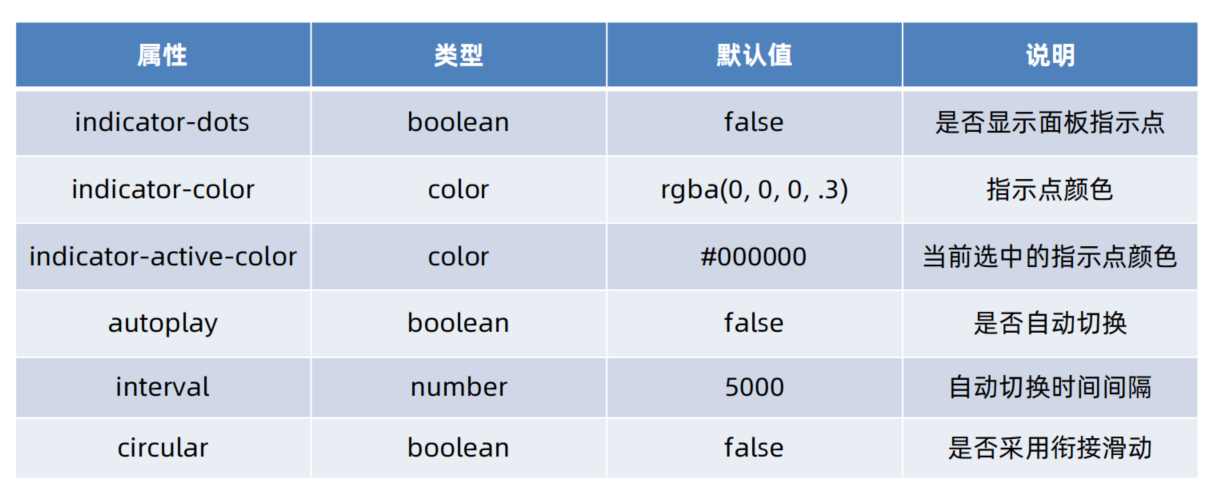
# 2.3, swiper 和 swiper-item
- 轮播图容器组件 和 轮播图 item 组件

# 3, 常用的基础内容组件
# 3.1, text
- 文本组件
- 类似于 HTML 中的 span 标签,是一个行内元素
- user-select属性决定文本内容是否可以让用户选中
- decode可以解析的有 < > & '
- space有三个取值 ensp emsp nbsp


# 3.2, rich-text
- 富文本组件
- 支持把 HTML 字符串渲染为 WXML 结构
- 通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构
# 4, 其它常用组件
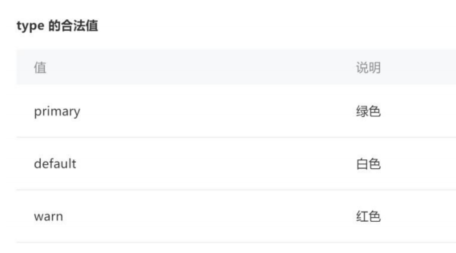
# 4.1, button
- 按钮组件,默认块级元素
- 功能比 HTML 中的 button 按钮丰富
- 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)


- open-type用户获取一些特殊性的权限,可以绑定一些特殊的事件

# 4.2, image
- 图片组件
- image 组件默认宽度约 300px、高度约 240px
- 其中src可以是本地图片,也可以是网络图片
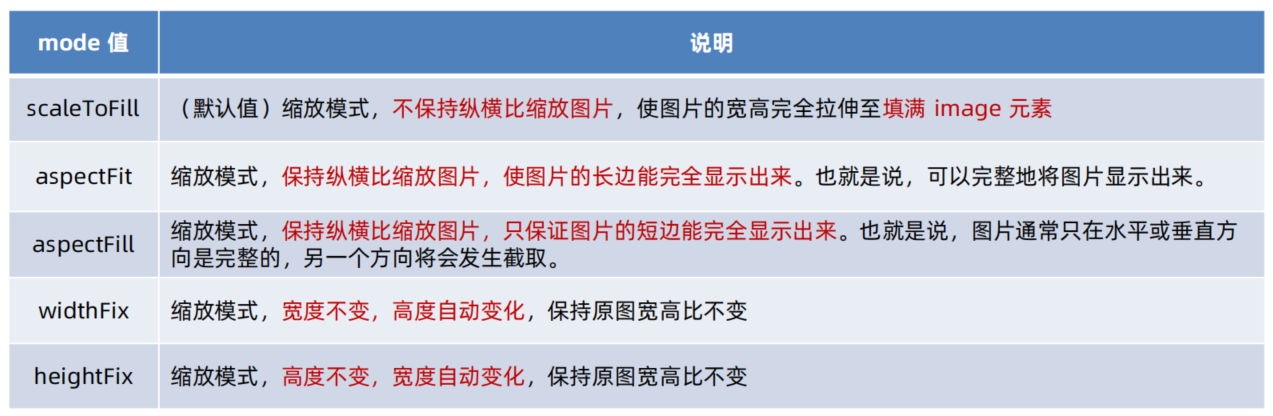
- image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下

# 4.3, navigator
- 页面导航组件
- 类似于 HTML 中的 a 链接
# 5, 组件共同的属性

