05-事件处理
码路教育 8/16/2001
# 1, 事件的监听
# 1.1, 什么是事件
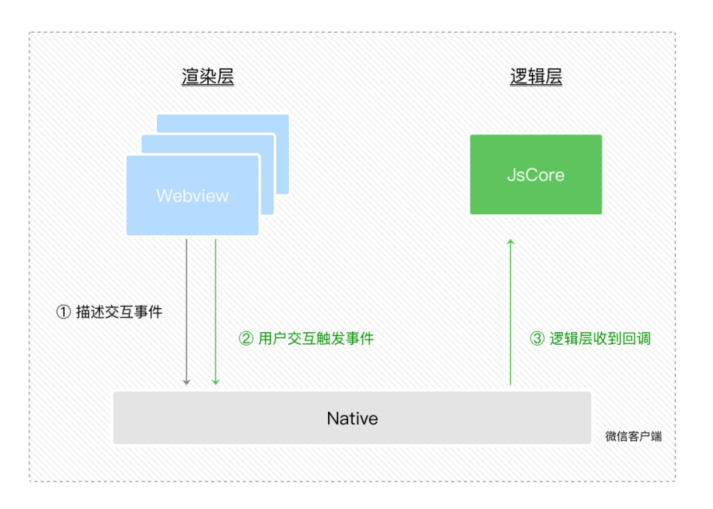
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。

事件处理
- 事件是通过bind/catch这个属性绑定在组件上的(和普通的属性写法很相似, 以key=“value”形式)
- key以bind或catch开头, 从1.5.0版本开始, 可以在bind和catch后加上一个冒号
- 同时在当前页面的Page构造器中定义对应的事件处理函数, 如果没有对应的函数, 触发事件时会报错
- 比如当用户点击该button区域时,达到触发条件生成事件tap,该事件处理函数会被执行,同时还会收到一个事件对象event

# 2, 事件对象
# 2.1, 什么是事件对象
当某个事件触发时, 会产生一个事件对象, 并且这个对象被传入到回调函数中
- 当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:

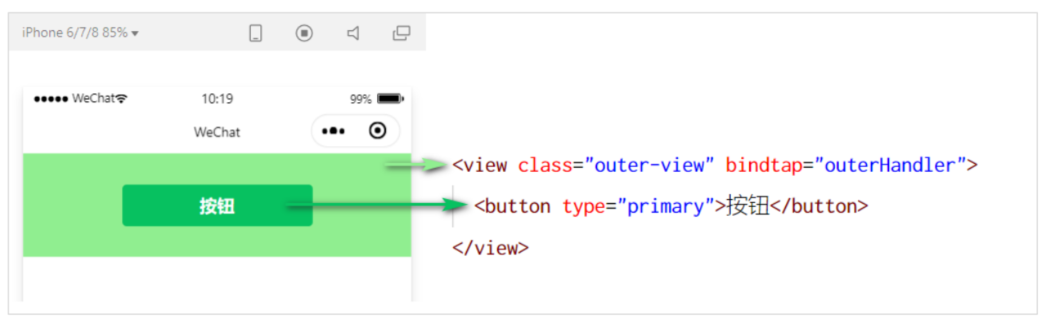
target 和 currentTarget 的区别
- target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:

- 点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数
- 此时,对于外层的 view 来说:
- e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
- e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 view 组件
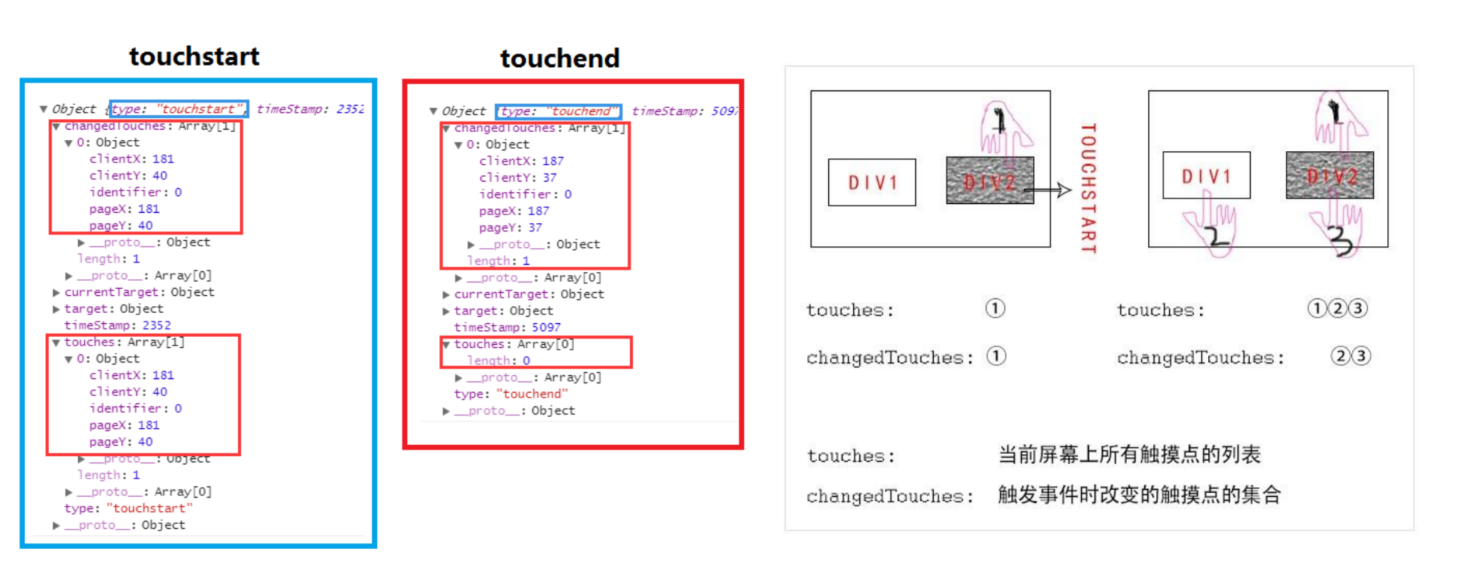
touches和changedTouches的区别

# 3, 事件参数的传递
# 3.1, 参数的传递
小程序的事件传参
- 小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。
当视图层发生事件时,某些情况需要事件携带一些参数到执行的函数中, 这个时候就可以通过data-属性来完成
- 格式:data-属性的名称
- 获取:e.currentTarget.dataset.属性的名称
# 4, 组件的特殊事件
# 4.1, 特殊事件
某些组件会有自己特性的事件类型,大家可以在使用组件时具体查看对应的文档
- 比如input有bindinput/bindblur/bindfocus等
- 比如scroll-view有bindscrolltowpper/bindscrolltolower等
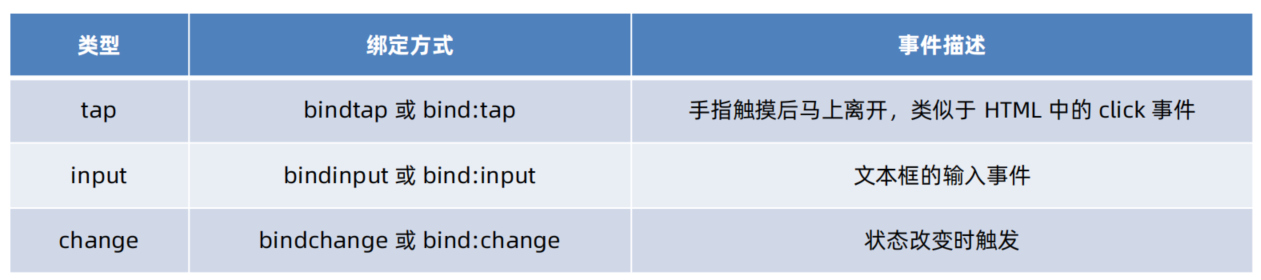
组件都有的, 并且也比较常见的事件类型

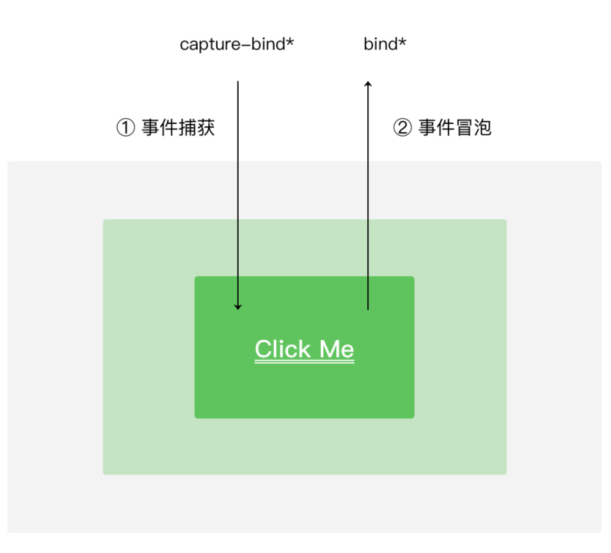
# 5, 事件冒泡和事件捕获
# 5.1, 事件冒泡和事件捕获
当界面产生一个事件时,事件分为了捕获阶段和冒泡阶段