17-Taro知识点串讲
码路教育 8/16/2001
# 一,Taro介绍
# 1,Taro介绍
官网:https://taro.jd.com/

2020年7月份正式发布V3版本。V2版本只支持React的类组件的开发风格。V3版本支持React类组件风格,React Hooks风格,Vue2风格,Vue3风格,Nerv风格。目前市面上最最流行的风格是React Hooks风格。使用Raro主要也是做微信小程序的。
# 2,搭建开发环境
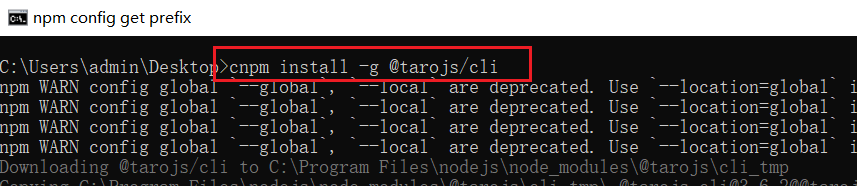
安装脚手架,如下:

测试是否安装成功,如下:

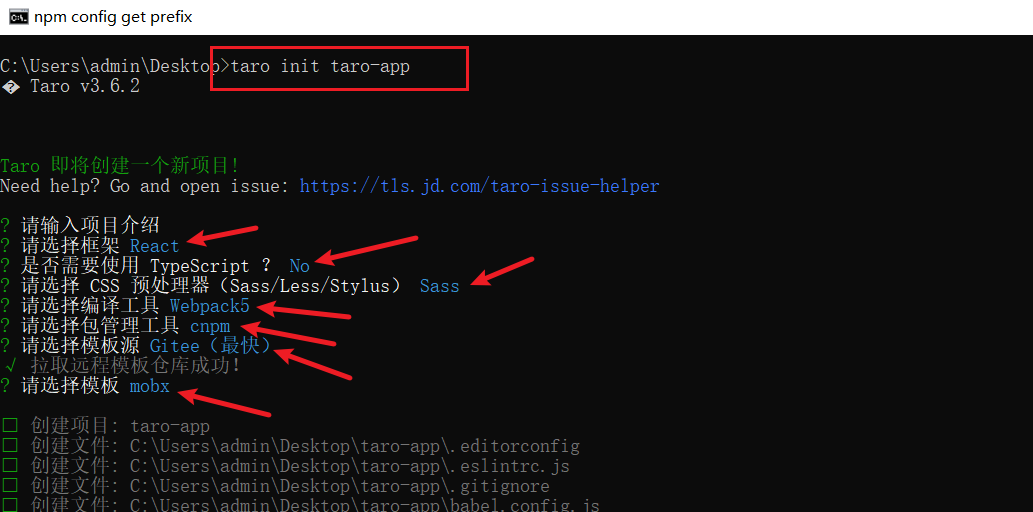
创建项目,如下:

总结Taro3项目的搭建:
- 安装脚手架:cnpm i @tarojs/cli -g
- 创建项目:taro init app-taro(在创建项目过程中,需要让我们选择模板)
- 启动项目:在taro项目的根目录下,通过cnpm run dev:weapp 运行成微信小程序
- 调试项目:电脑上安装微信开发者工具,导入Taro编译后的dist目录进行调试
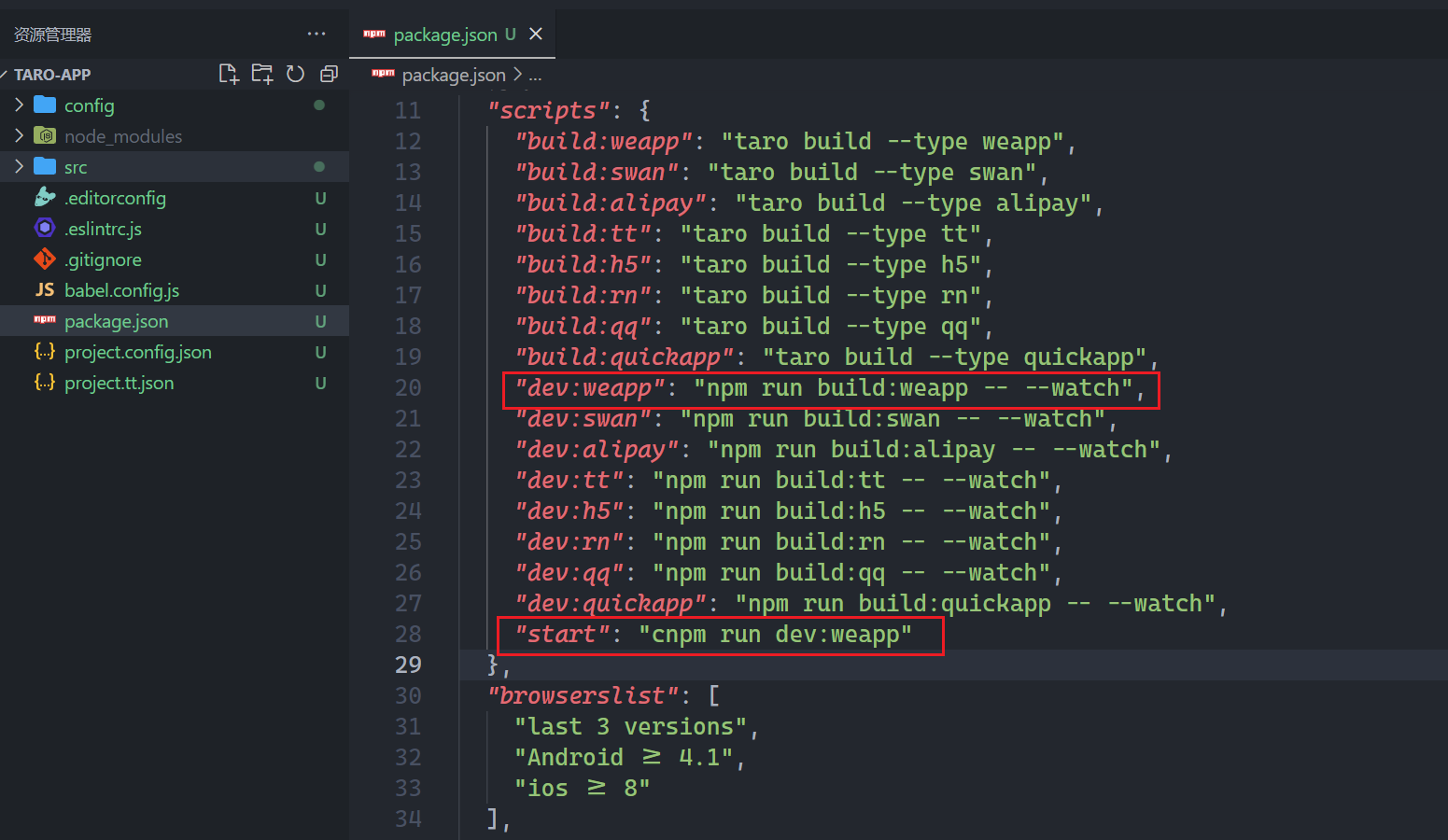
为了方便,配置一个start命令,如下:

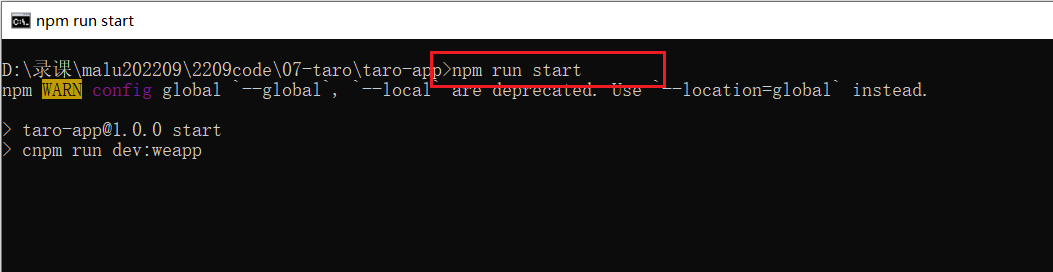
运行项目:

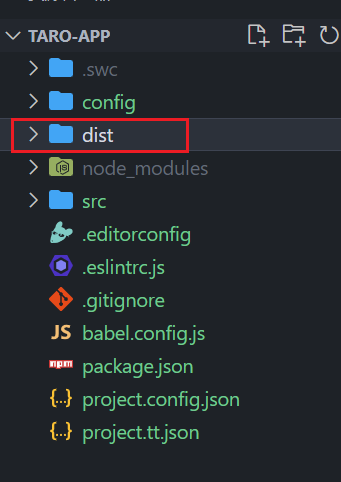
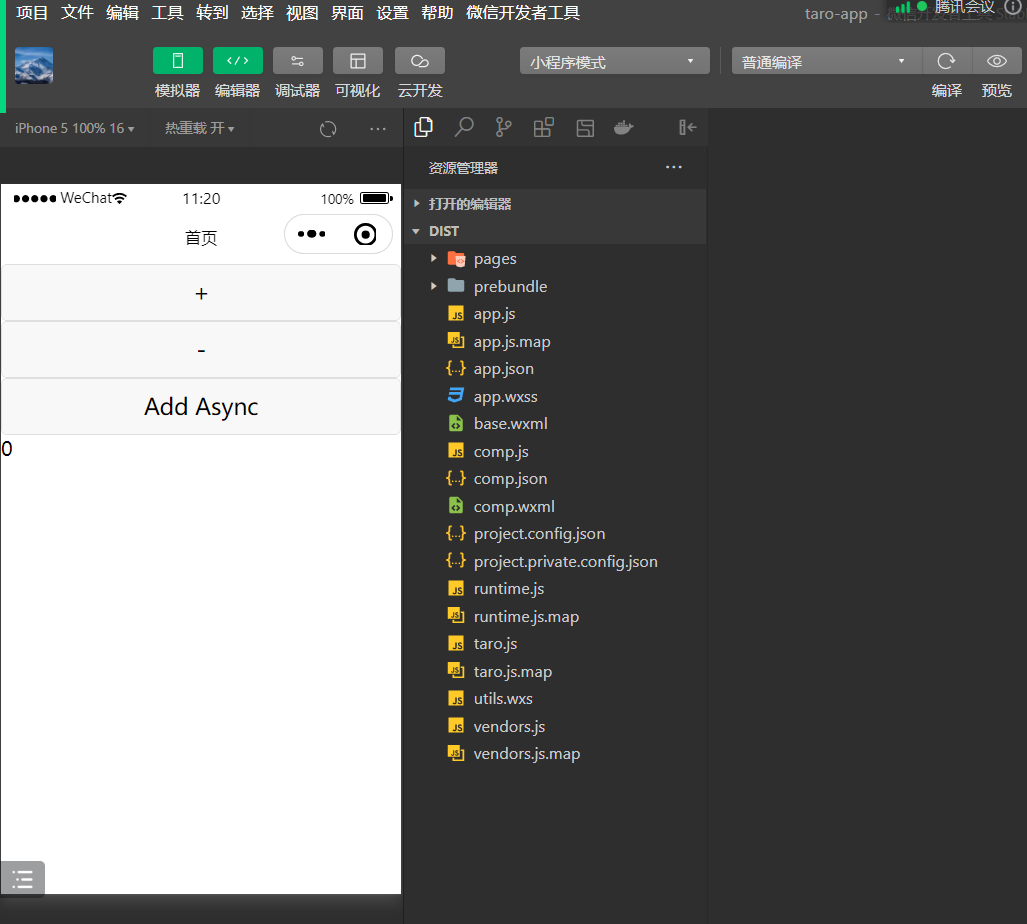
项目运行起来后,会在项目的根目录下面多一个dist目录,如下:

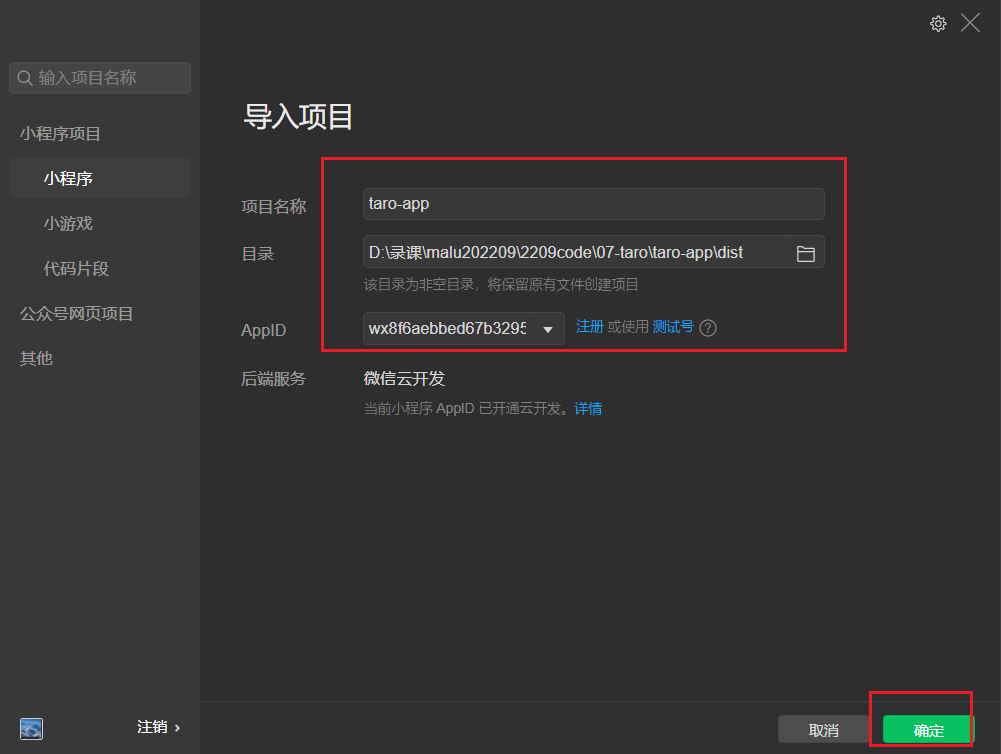
然后使用微信开发者工具,导入dist项目,如下:

效果如下:

# 二,Taro语法范式
# 1,mobx数据流
mobx是一个状态管理器,类似vue中的vuex或pinia,类似于react中的redux。步骤:
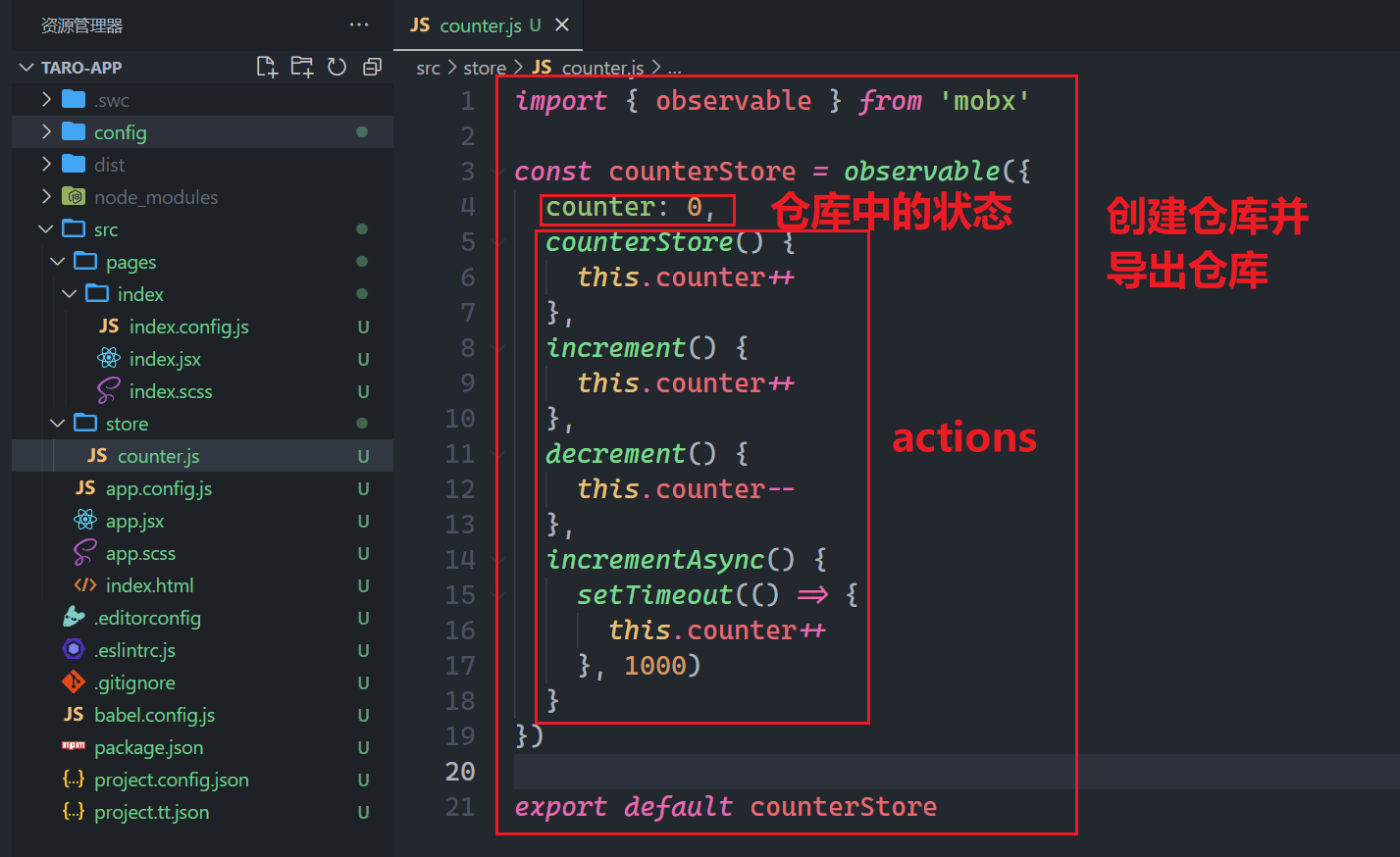
- 使用mobx中的observable定义store以及子store。
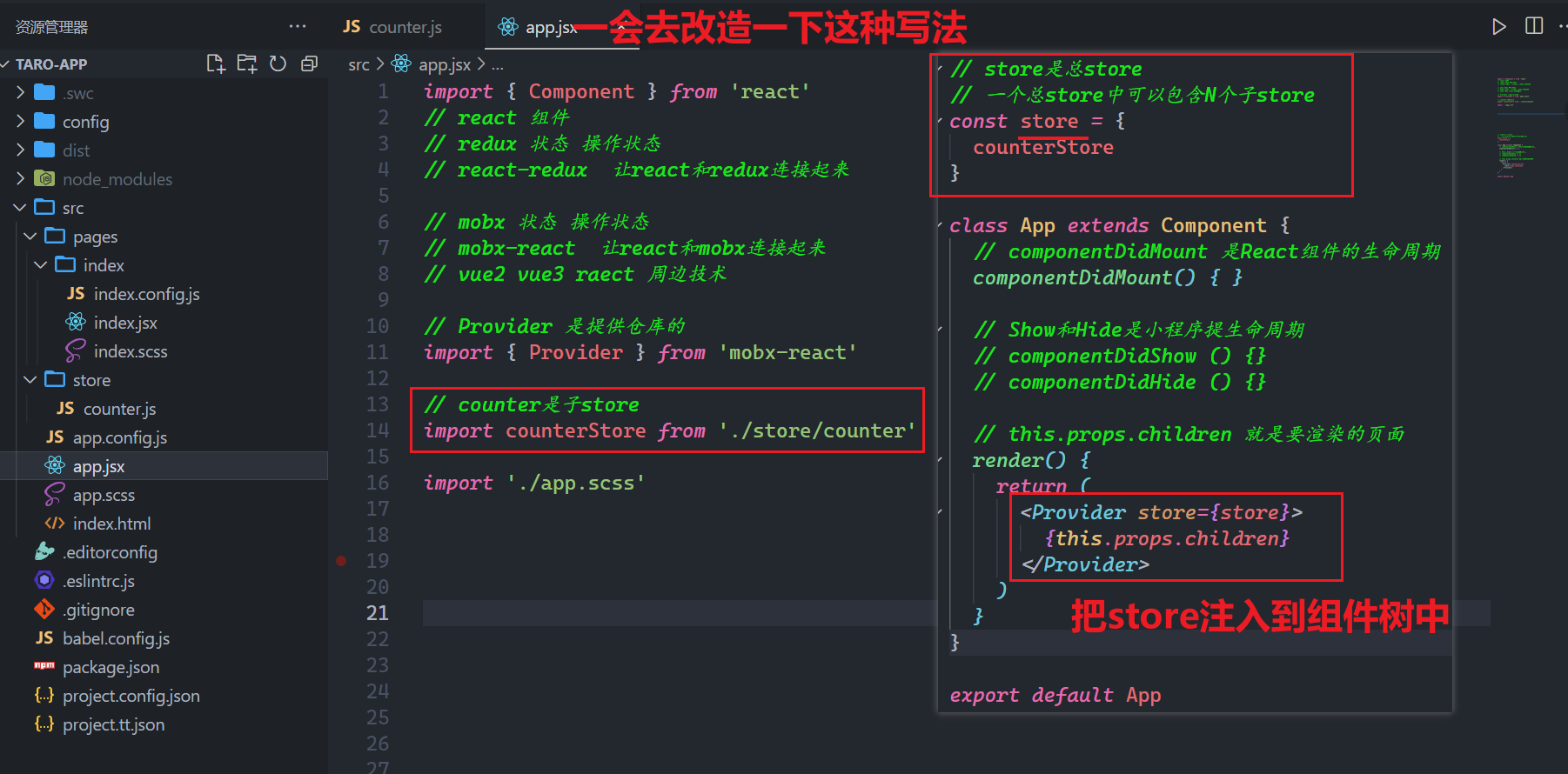
- 使用mobx-react中的Provider组件,把store数据注入到React组件树中。
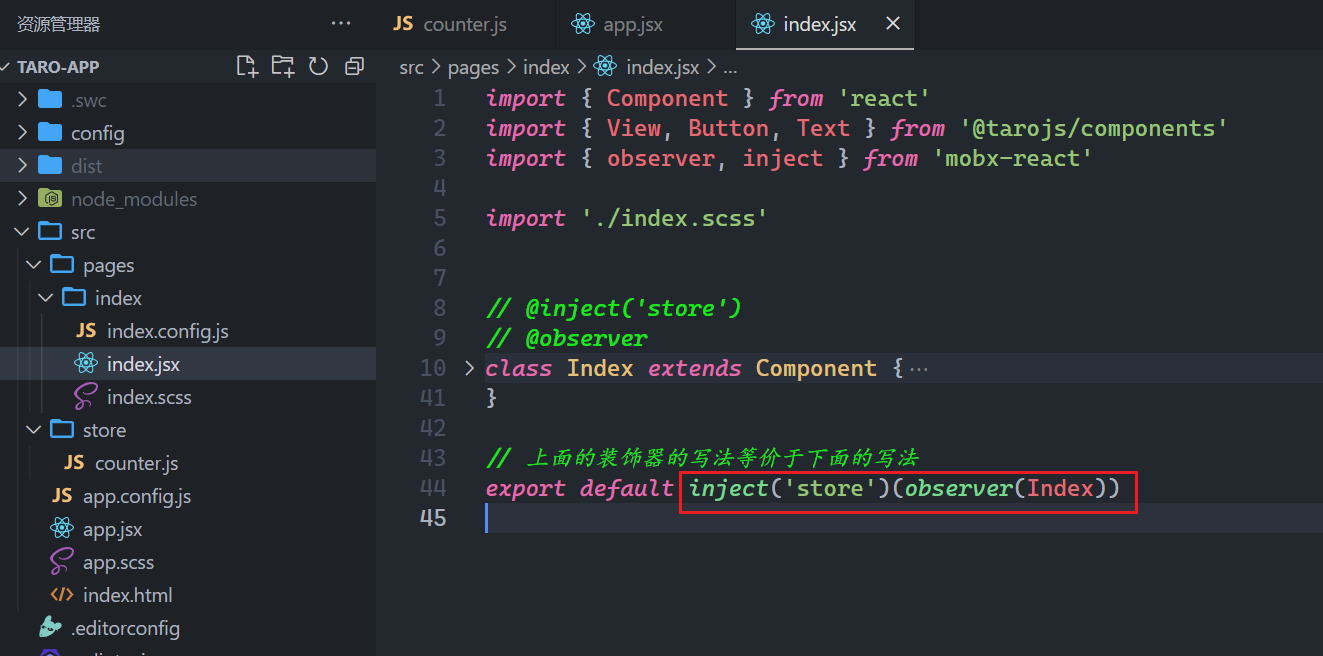
- 在React组件中使用mobx-react中的inject('store')(observer(UI))把store数据及action方法放到props上。
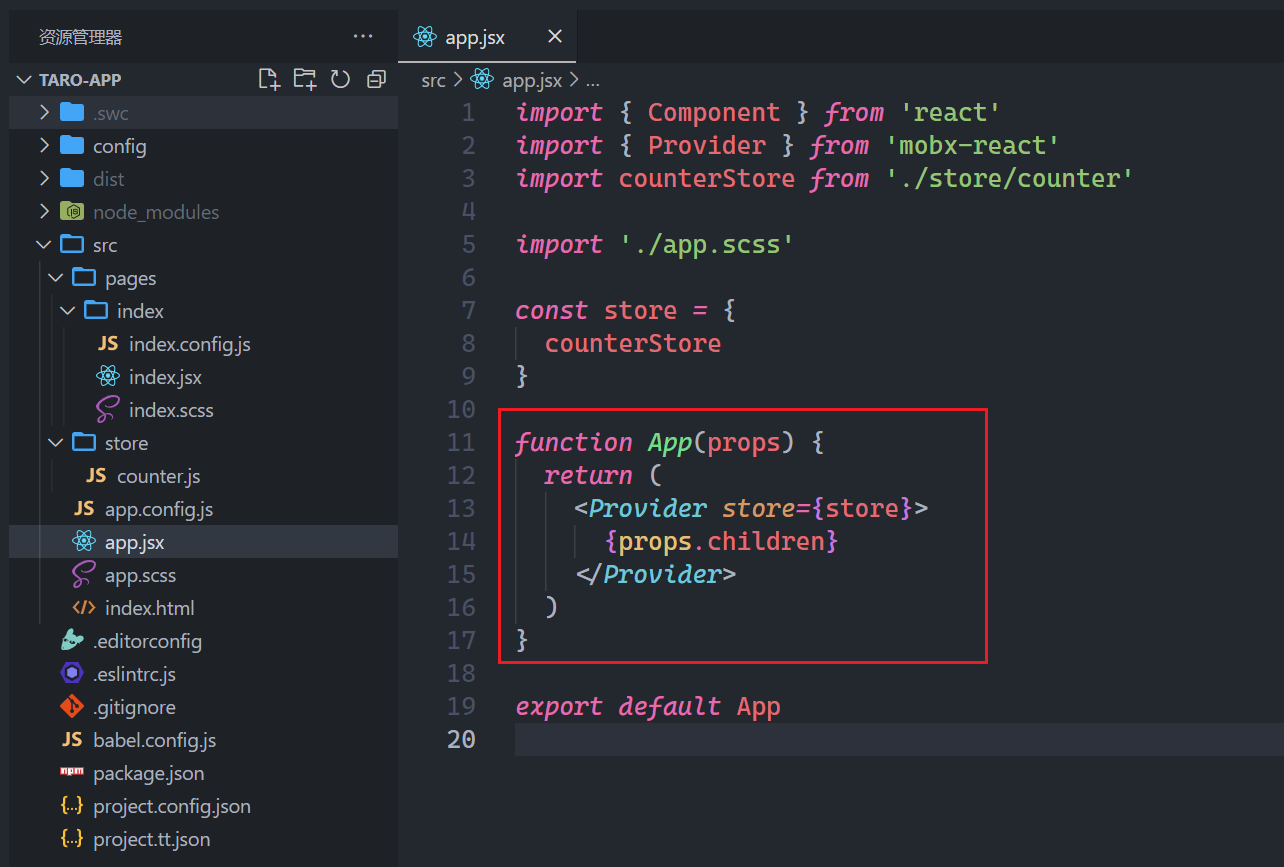
分析代码如下:



# 2,把类组件重新与函数式组件
把App.jsx中的类组件重写成函数式组件,如下:

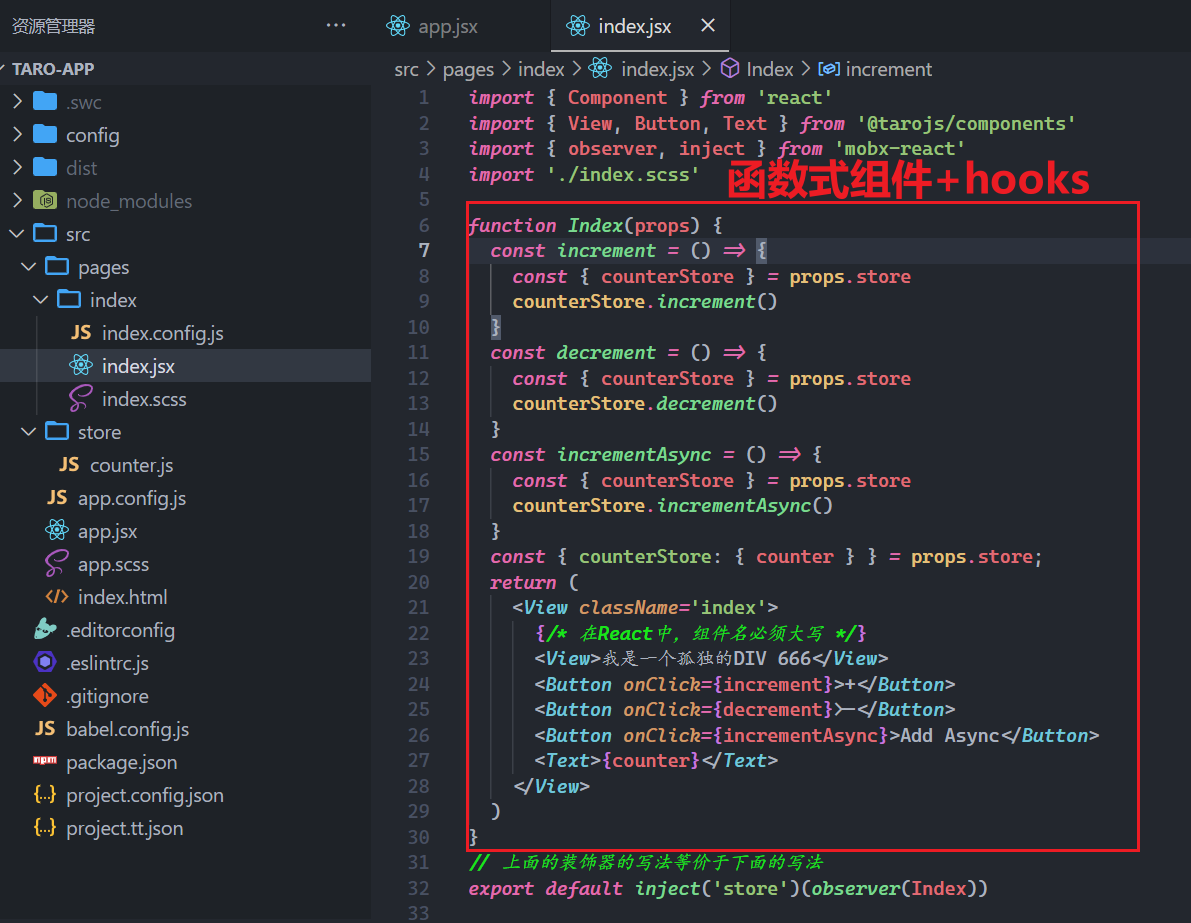
把首页面中的类组件也重写成函数式组件,如下:

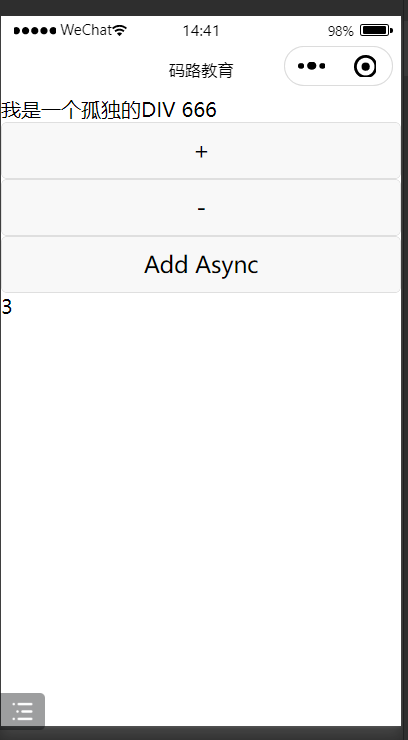
效果如下:

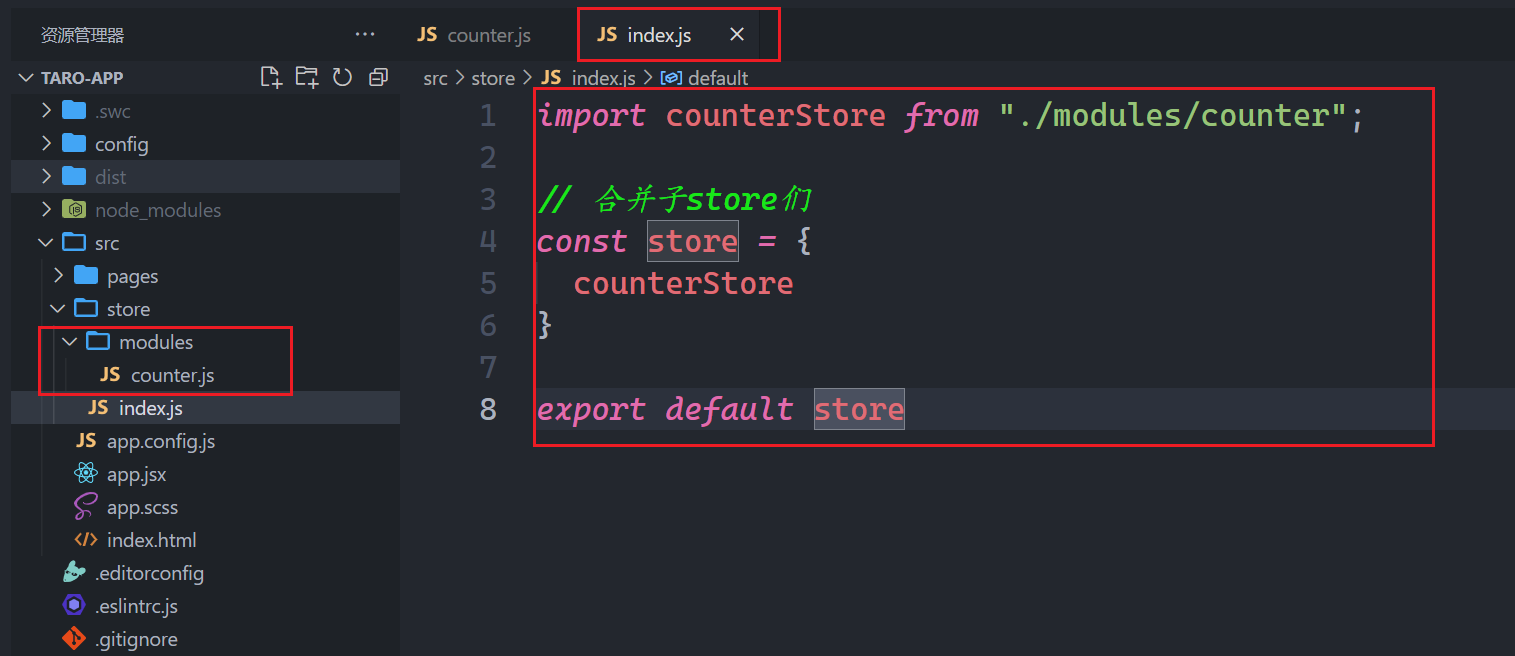
# 3,重构一个仓库
创建modules文件夹,如下:

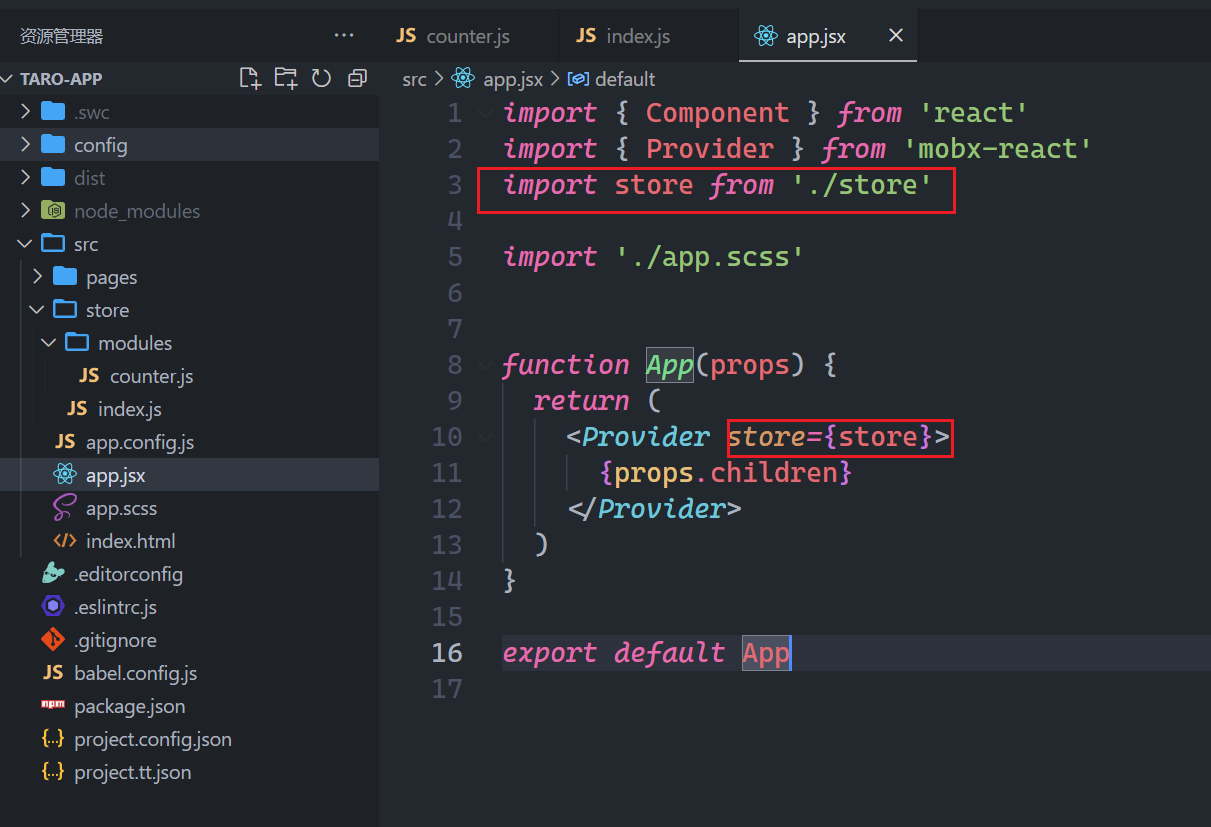
在app.jsx中导入总store,如下:

# 4,mobx实战
mobx版本:
- 在Taro3中:mobx是4版本,mobx-react是6版本
- mobx最新的版本:mobx是6版本,mobx-react是7版本
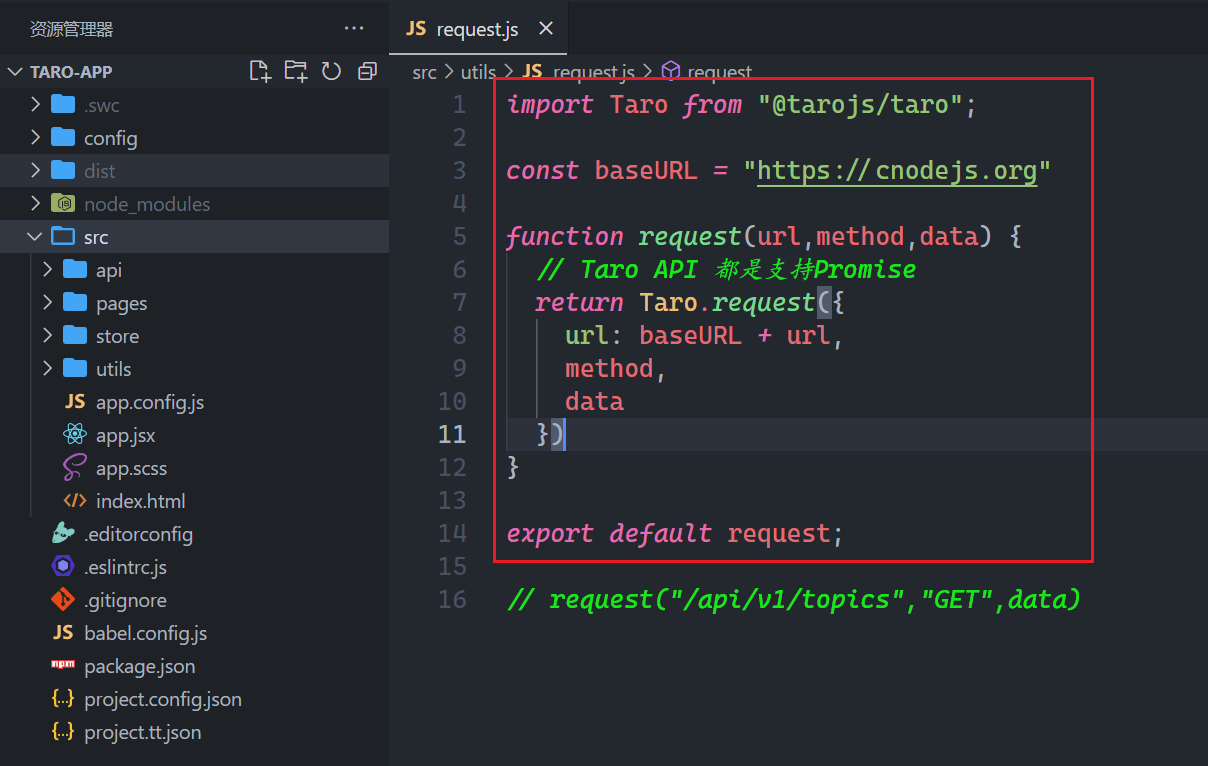
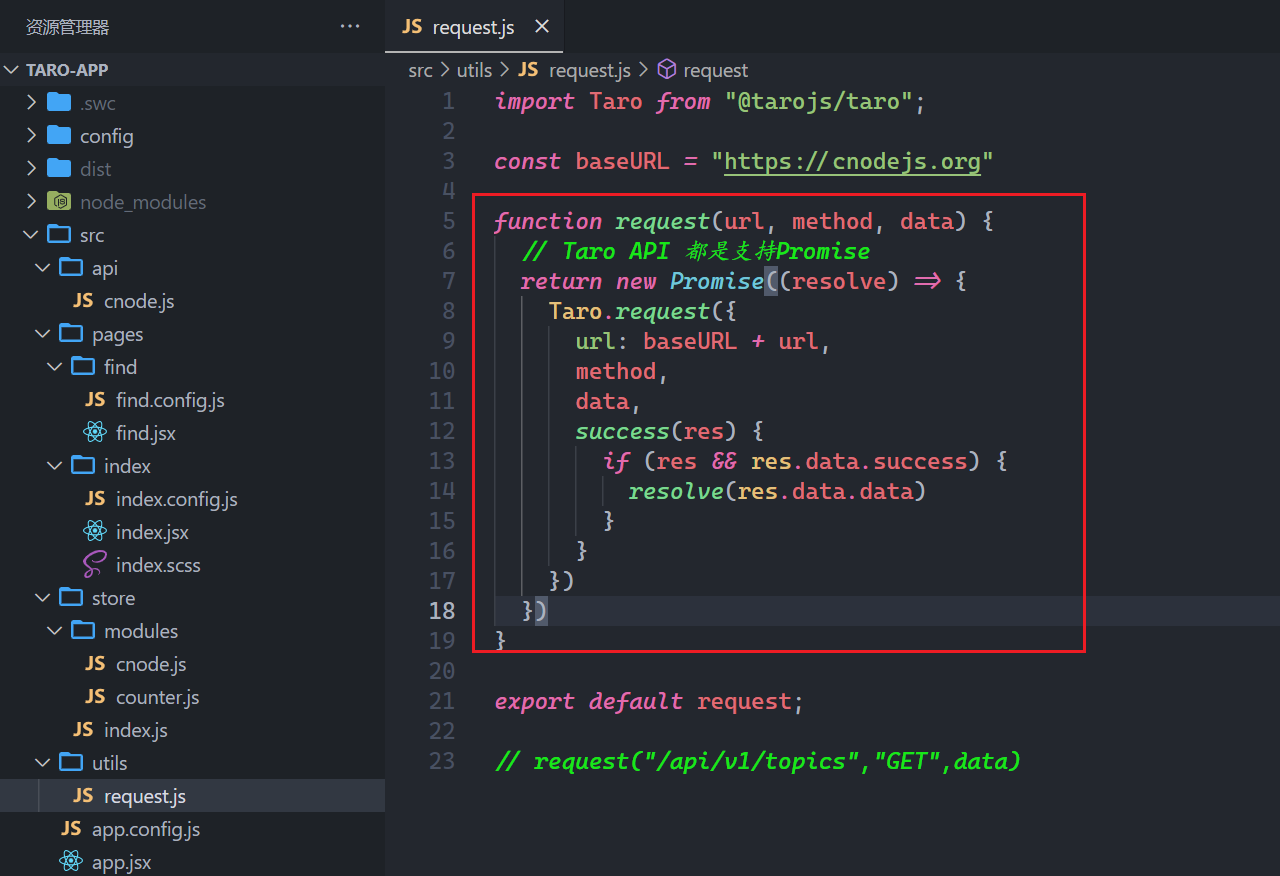
创建一个utils文件夹,在utils下面创建一个request.js文件,如下:

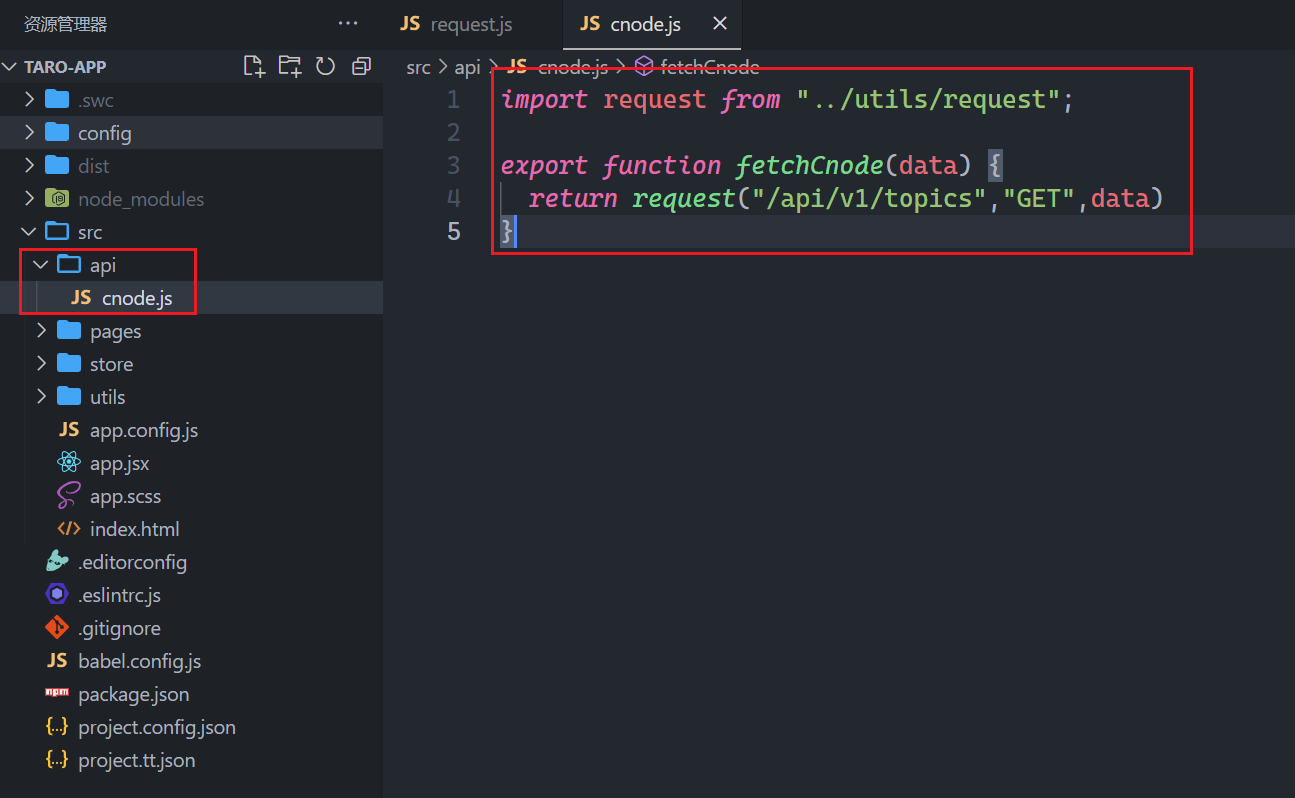
对api接口封装,如下:

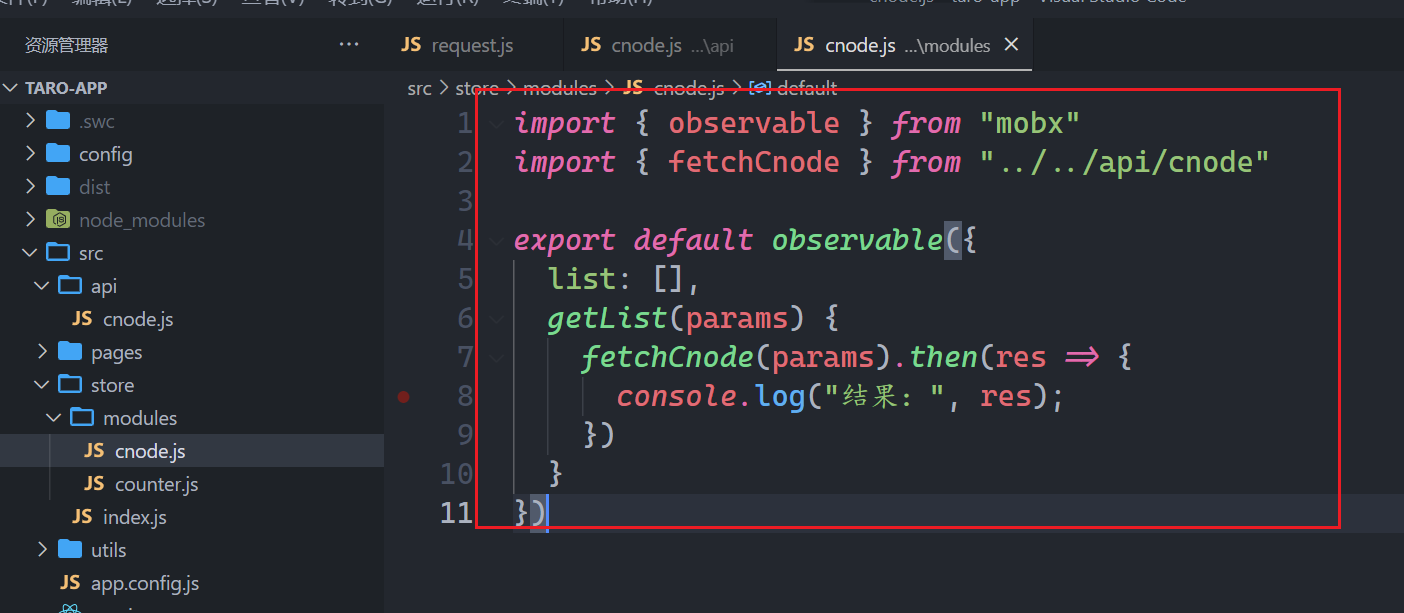
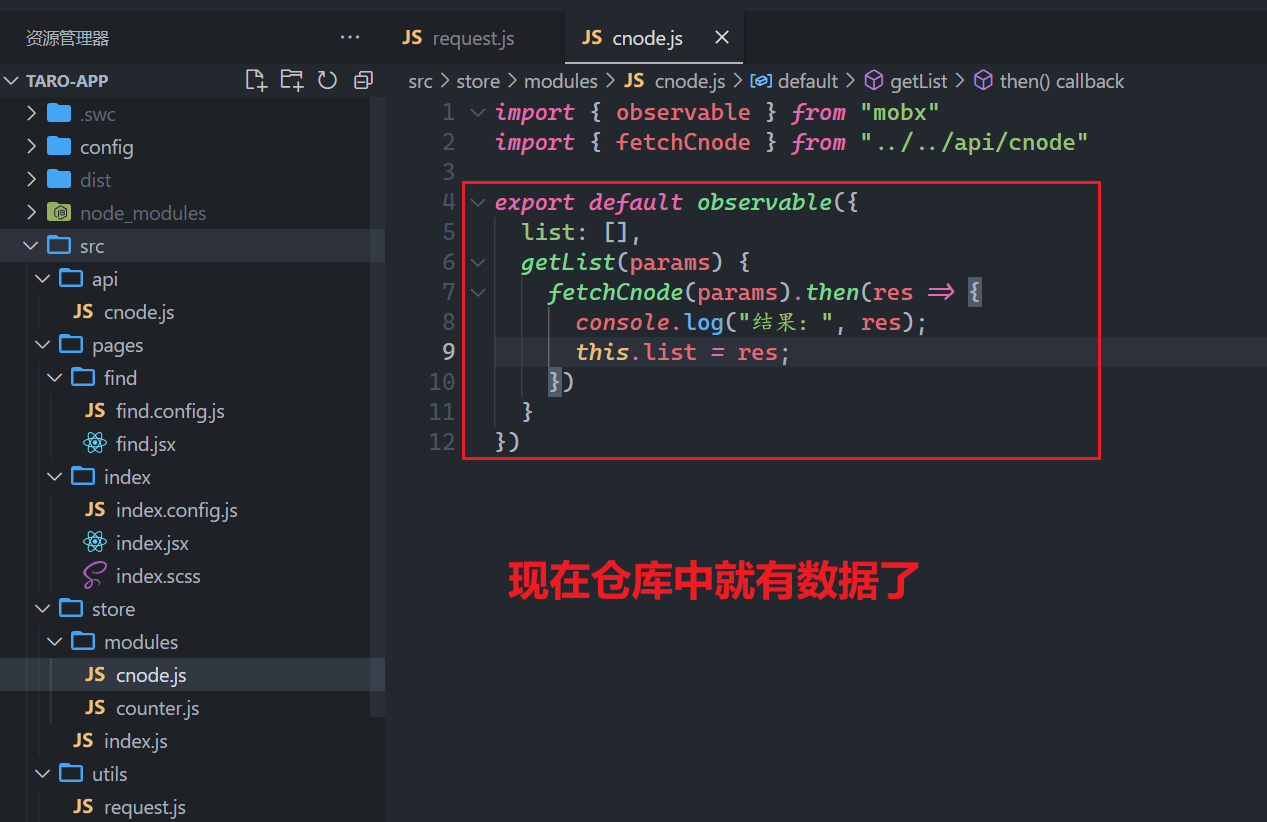
准备cnode的子store,如下:

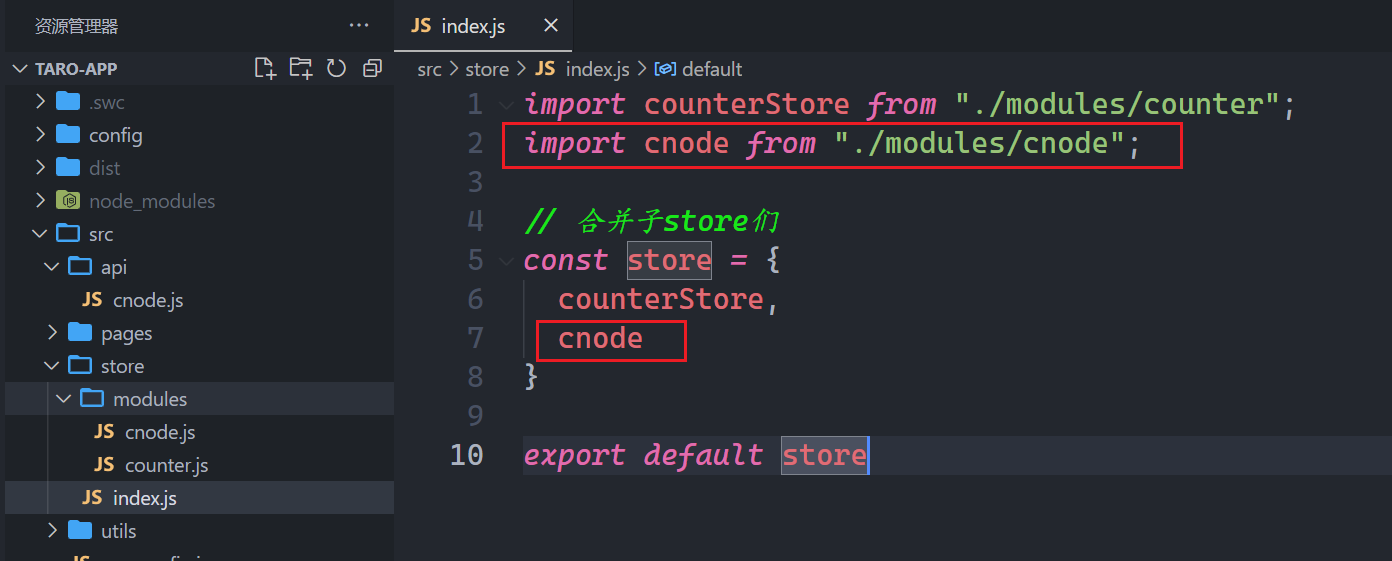
合并子store,如下:

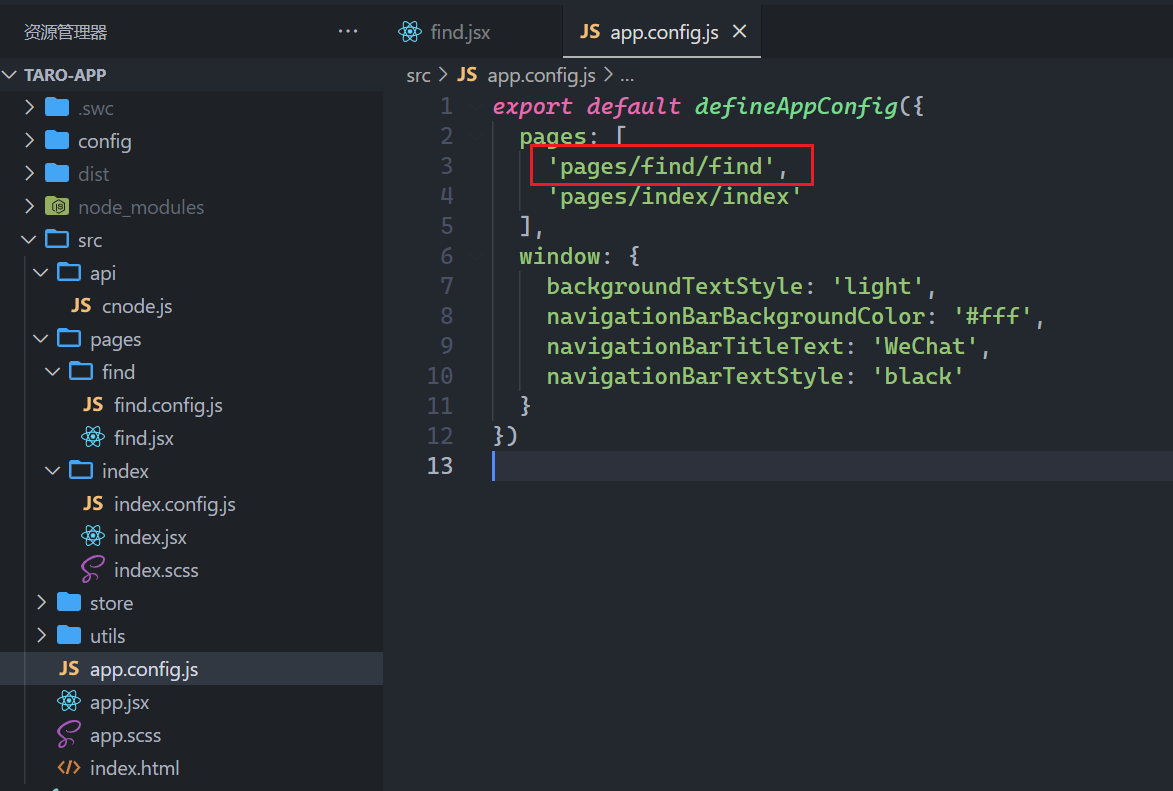
创建发现页面,如下:


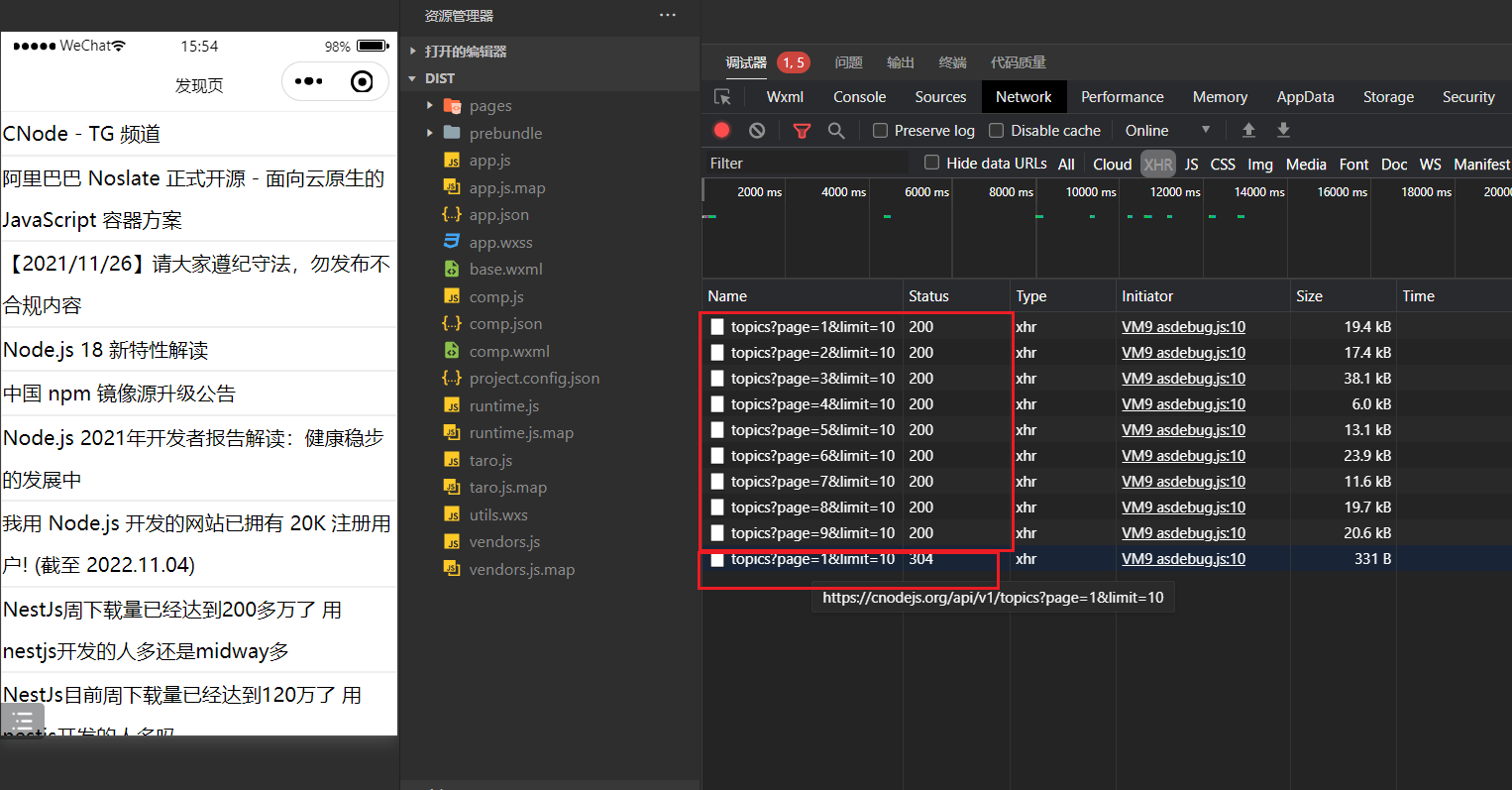
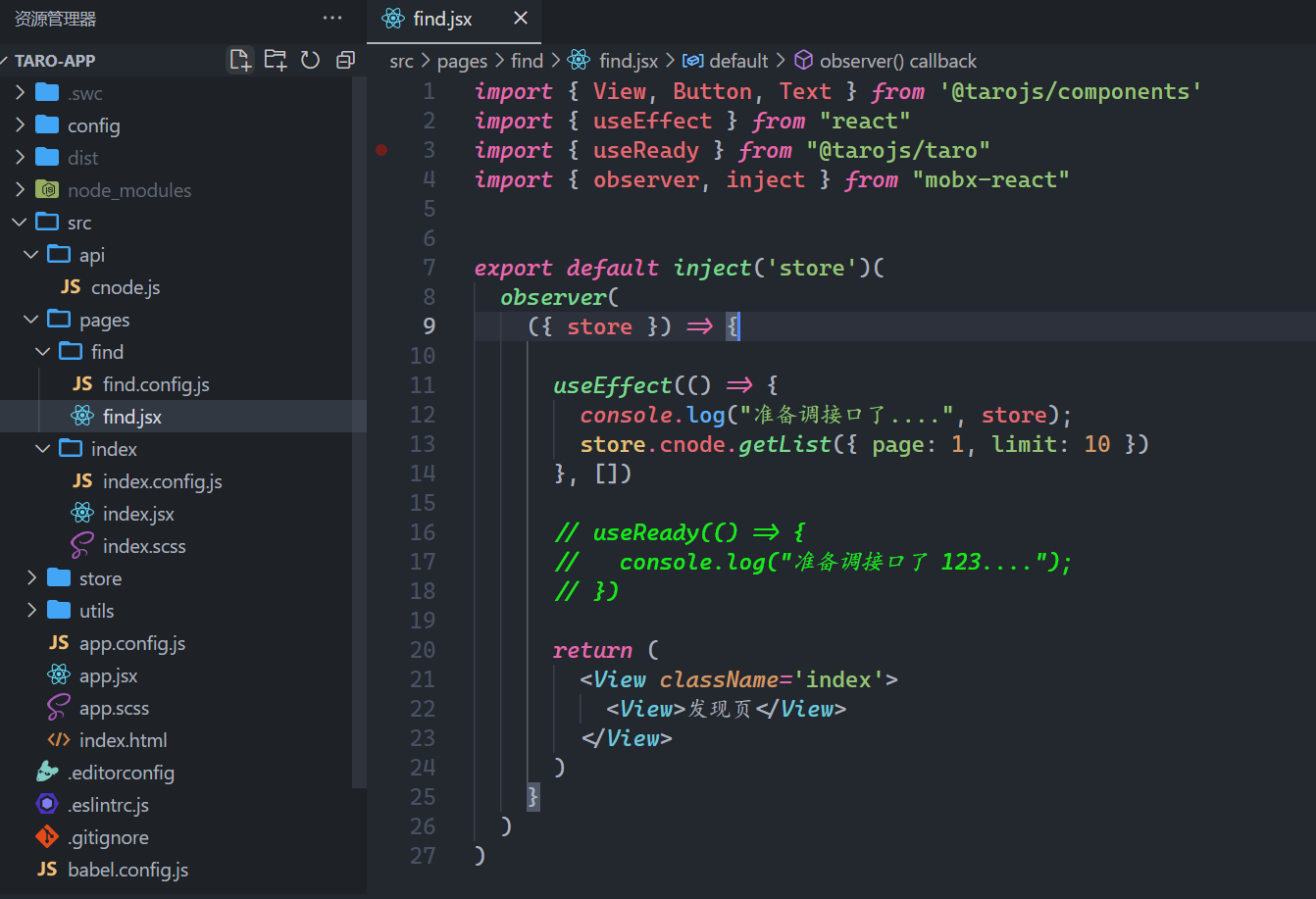
测试在页面中发送请求,如下:

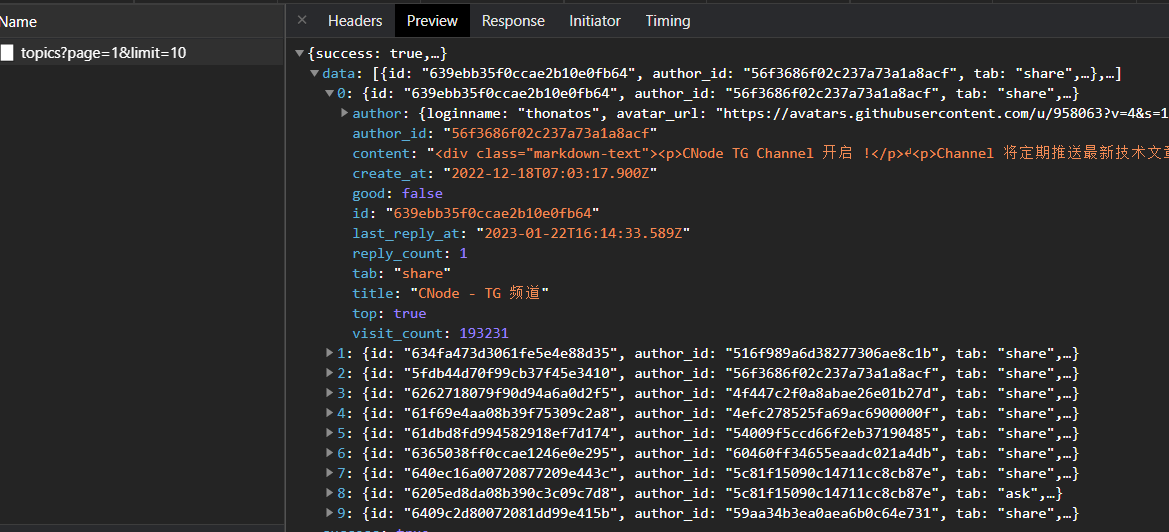
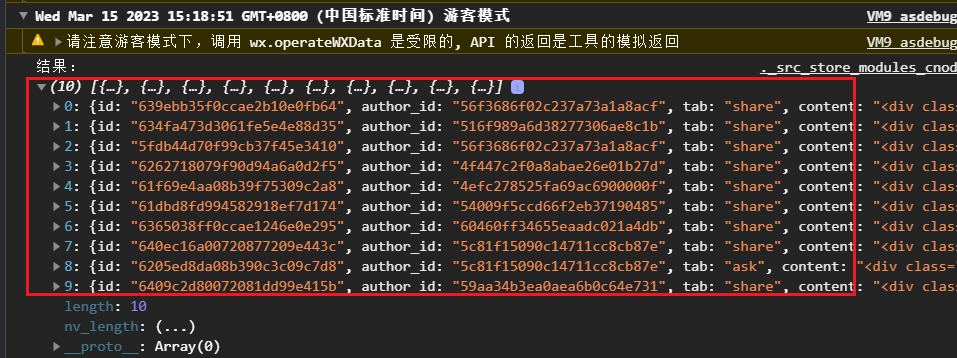
在ajax二次封装的地方,就可以得到数据了,如下:

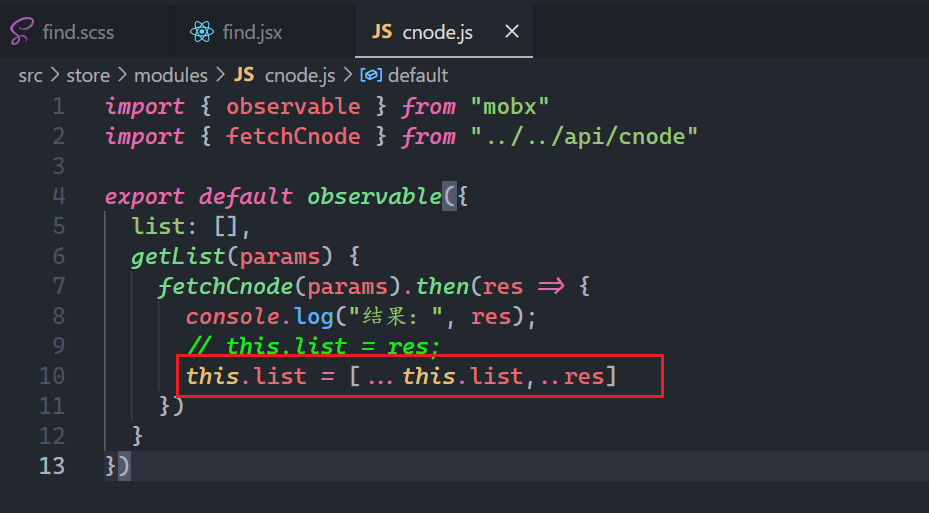
在子store中,就可以得到结果了,如下:

测试之,如下:

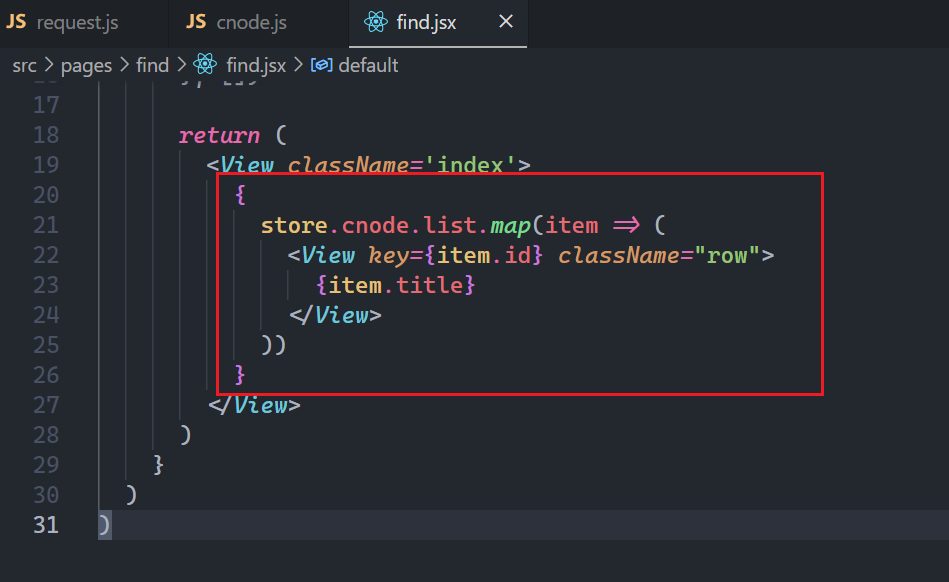
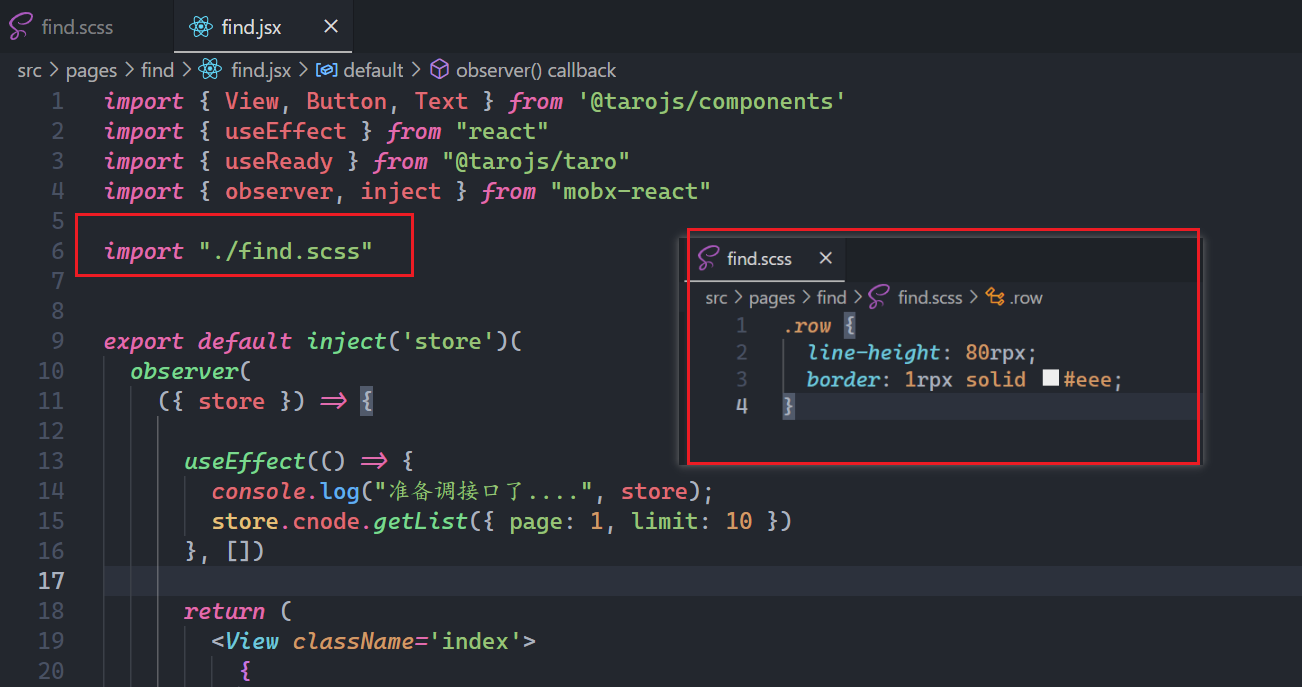
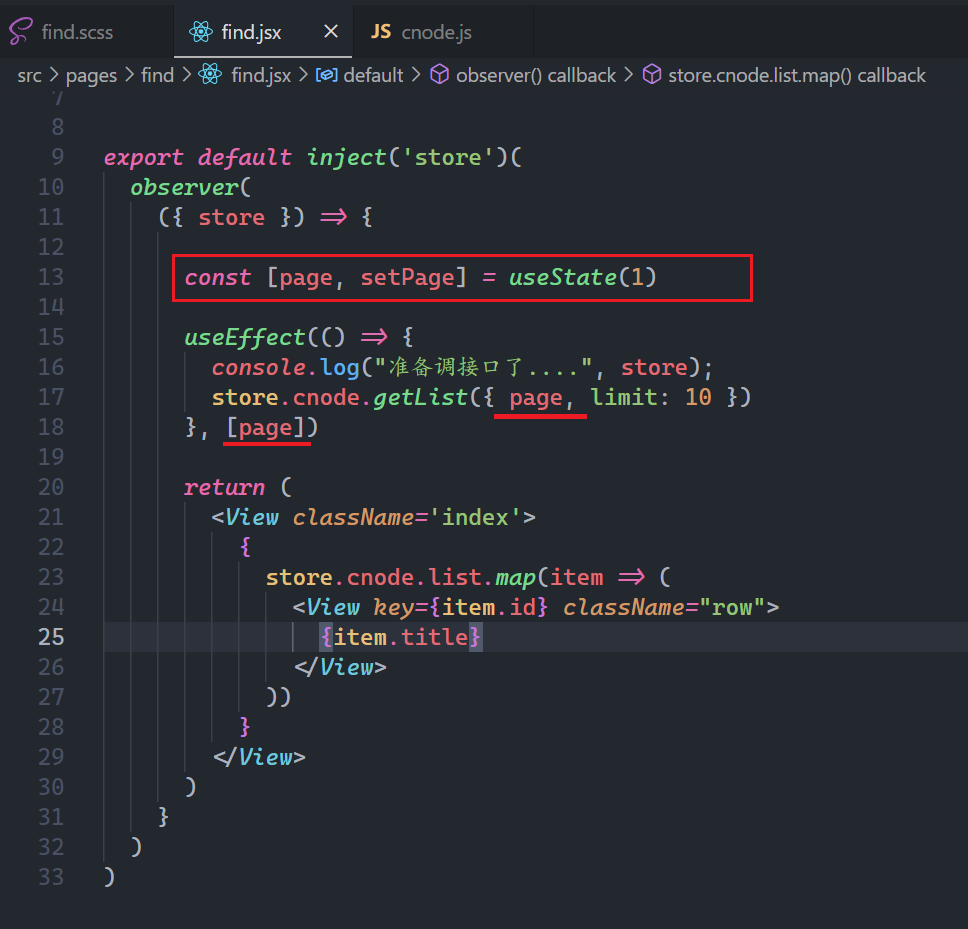
渲染数据,如下 :

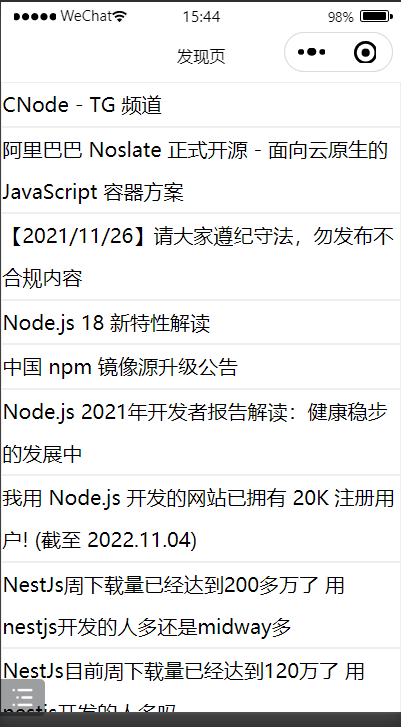
效果如下:

书写一点样式,如下:

效果如下:

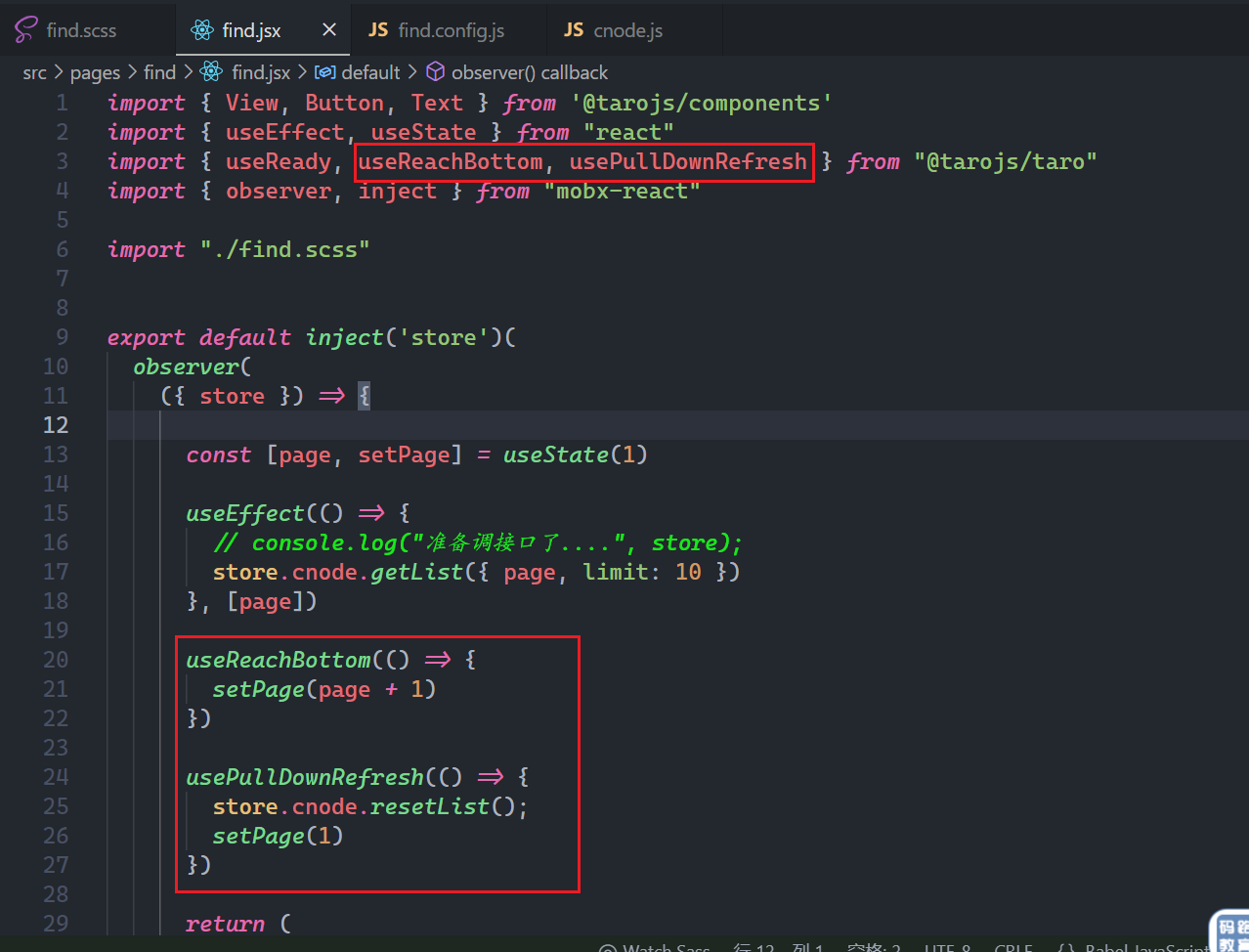
实现加载下一页,如下:

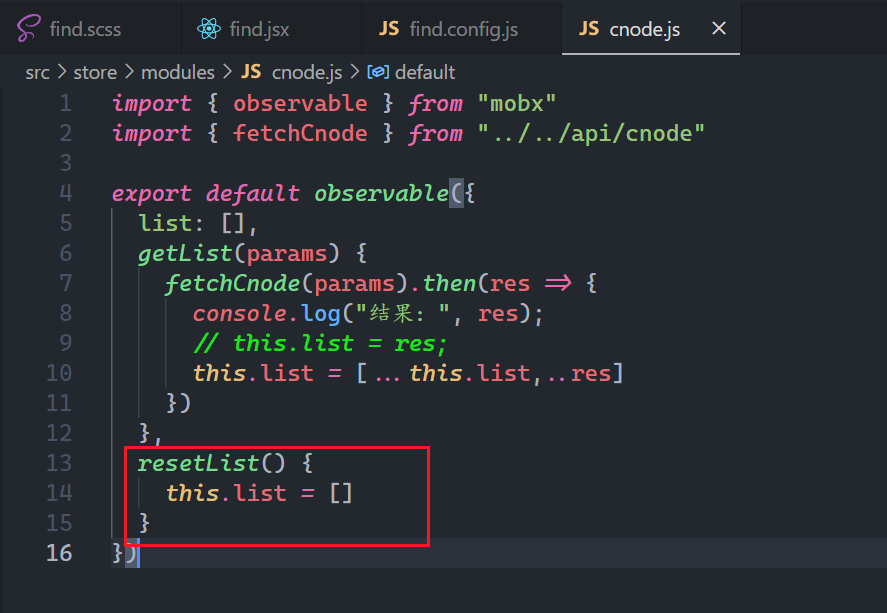
在子store中,需要合并,如下:

当上拉加载下一页,如下:

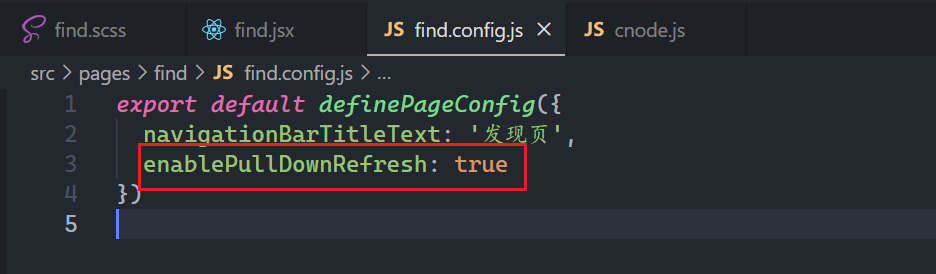
还需要配置,如下:

在子store中写了一个清空的action,如下:

测试是否可以加载下一页,如下: