07-小程序系统API
码路教育 8/16/2001
# 1, 网络请求
# 1.1, 网络请求
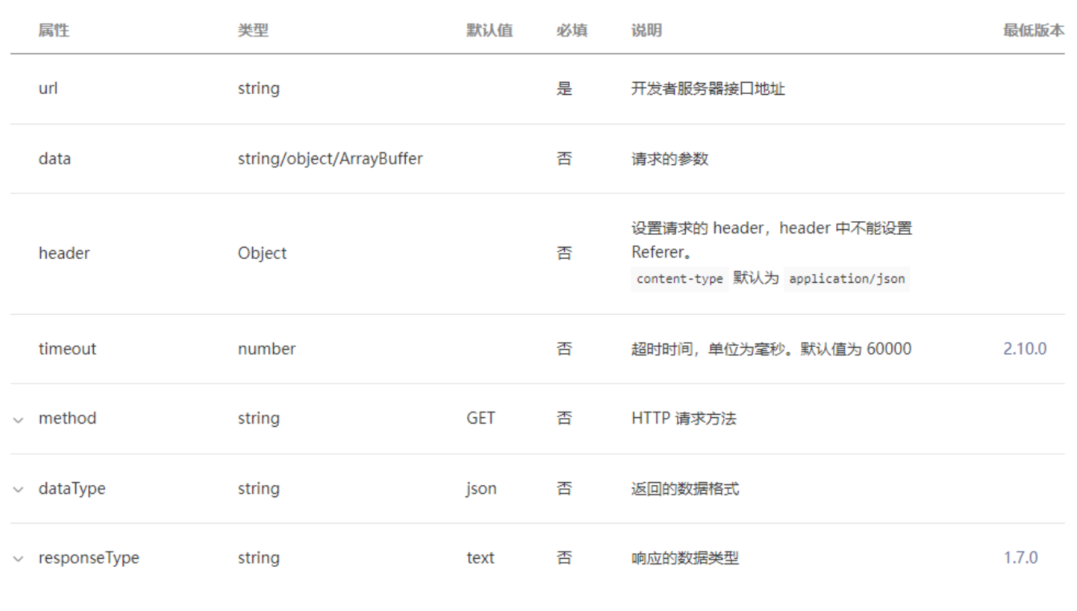
微信提供了专属的API接口,用于网络请求: wx.request(Object object)

- url: 必传
- data: 请求参数
- method: 请求的方式
- success: 成功时的回调
- fail: 失败时的回调
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制
- 只能请求 HTTPS 类型的接口
- 必须将接口的域名添加到信任列表中

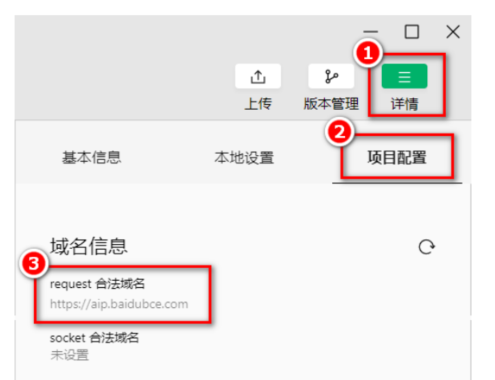
网络请求域名配置
- 每个微信小程序需要事先设置通讯域名,小程序只可以跟指定的域名进行网络通信
- 服务器域名请在 「小程序后台 - 开发 - 开发设置 - 服务器域名」 中进行配置,配置时需要注意
- 域名只支持 https 协议
- 域名不能使用 IP 地址或 localhost
- 域名必须经过 ICP 备案
- 服务器域名一个月内最多可申请 5 次修改
- 可以配置端口,如 https://myserver.com:8080,但是配置后只能向 https://myserver.com:8080 发起请求。如果向https://myserver.com、https://myserver.com:9091 等 URL 请求则会失败
- 如果不配置端口。如 https://myserver.com,那么请求的 URL 中也不能包含端口,甚至是默认的 443 端口也不可以。如果向 https://myserver.com:443 请求则会失败。
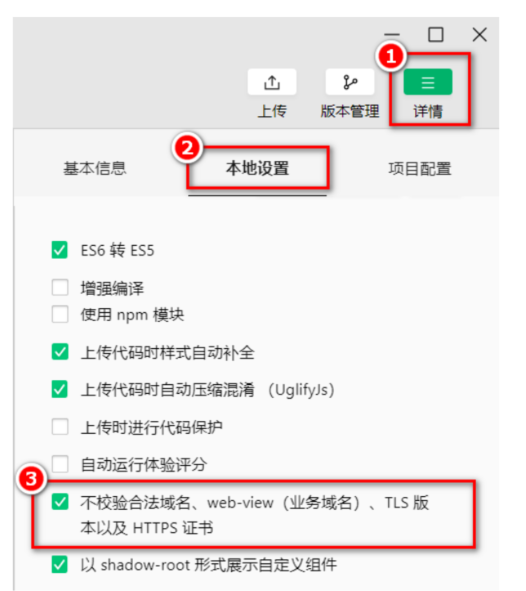
跳过 request 合法域名校验
- 如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https 协议的接口。
- 此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项,跳过 request 合法域名的校验。
- 跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用

关于跨域和 Ajax 的说明
- 跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题
- Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”
# 2, 展示弹窗效果
# 2.1, 弹窗效果
小程序中展示弹窗有四种方式: showToast、showModal、showLoading、showActionSheet
# 3, 分享功能
# 3.1, 分享功能
分享是小程序扩散的一种重要方式,小程序中有两种分享方式
- 方式一:点击右上角的菜单按钮,之后点击转发
- 方式二:点击某一个按钮,直接转发
当我们转发给好友一个小程序时,通常小程序中会显示一些信息
- 如何决定这些信息的展示呢?通过 onShareAppMessage
- 监听用户点击页面内转发按钮(button 组件 open-type="share")或右上角菜单“转发”按钮的行为,并自定义转发内容
- 此事件处理函数需要 return 一个 Object,用于自定义转发内容

# 4, 获取设备信息
# 4.1, 获取设备信息
在开发中,我们需要经常获取当前设备的信息,用于手机信息或者进行一些适配工作
- 小程序提供了相关个API:wx.getSystemInfo(Object object)

# 5, 获取位置信息
# 5.1, 获取位置信息
开发中我们需要经常获取用户的位置信息,以方便给用户提供相关的服务
- 我们可以通过API获取:wx.getLocation(Object object)
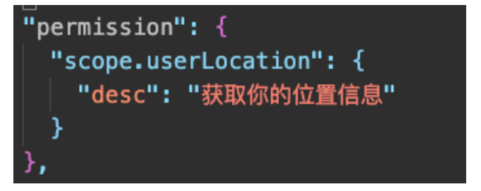
对于用户的关键信息,需要获取用户的授权后才能获得:
- https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#permission

# 6, Storage存储
# 6.1, Storage存储
在开发中,某些常见我们需要将一部分数据存储在本地:比如token、用户信息等
- 小程序提供了专门的Storage用于进行本地存储。
同步存取数据的方法
- wx.setStorageSync(string key, any data)
- any wx.getStorageSync(string key)
- wx.removeStorageSync(string key)
- wx.clearStorageSync()
异步存储数据的方法
- wx.setStorage(Object object)
- wx.getStorage(Object object)
- wx.removeStorage(Object object)
- wx.clearStorage(Object object)
# 7, 界面跳转
# 7.1, 界面跳转
界面的跳转有两种方式:通过navigator组件 和 通过wx的API跳转
- 以wx的API如下:

页面跳转 - navigateTo
- 保留当前页面,跳转到应用内的某个页面
- 但是不能跳到 tabbar 页面

页面返回 - navigateBack
- 关闭当前页面,返回上一页面或多级页面

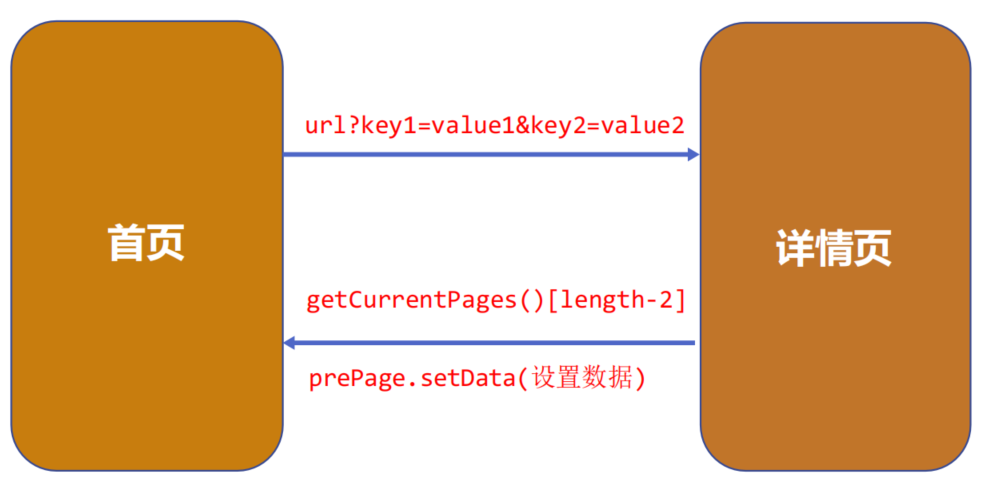
页面跳转 - 数据传递
- 首页 -> 详情页:使用URL中的query字段
- 详情页 -> 首页:在详情页内部拿到首页的页面对象,直接修改数据

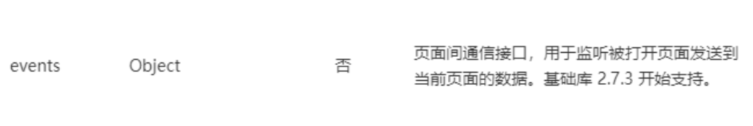
早期数据的传递方式只能通过上述的方式来进行,在小程序基础库 2.7.3 开始支持events参数,也可以用于数据的传递

navigator组件主要就是用于界面的跳转的,也可以跳转到其他小程序中

# 8, 小程序登录
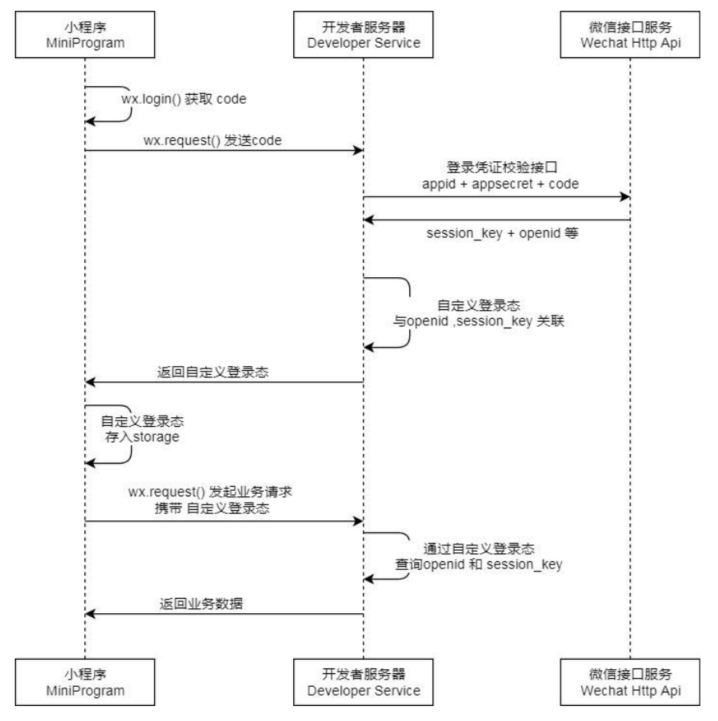
# 8.1, 小程序登录
为什么需要用户登录
- 增加用户的粘性和产品的停留时间
如何识别同一个小程序用户身份
- 认识小程序登录流程
- openid和unionid
- 获取code
- 换取authToken