16-uniapp知识点串讲
# 一,uniapp介绍
# 1,产品分类
web开发:
- 特点:运行在浏览器中的应用
- 官网,管理系统,webapp,H5
App开发:
- 原生App,指Anrdoid和iOS
- 跨平台App,特点:写一套代码可以在多端运行,uniapp,RN,Flutter,桌面应用,小程序
- 混合App(Hybrid),特点:原生App+Web开发 在原生App中嵌套Web页面
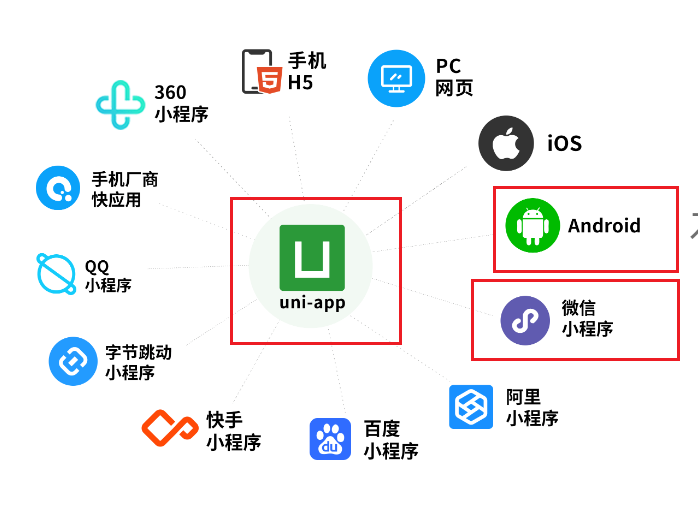
# 2,uniapp介绍
介绍:
- 在2018年9月份才诞生的。官网:https://uniapp.dcloud.net.cn/
- 是一个跨平台技术,一套代码,通过不同的打包方法,可以将期编译运行到多个平台上。
- 通常在公司中,我们使用uniapp来做微信小程序和安卓。
- 跨平台技术,听上去非常高大上,只要是跨平台,就意味着有很多的坑,不要滥用。

# 3,搭建uniapp的开发环境
开发uniapp,最好使用人家提供的编译器,叫hbuildX,如下:

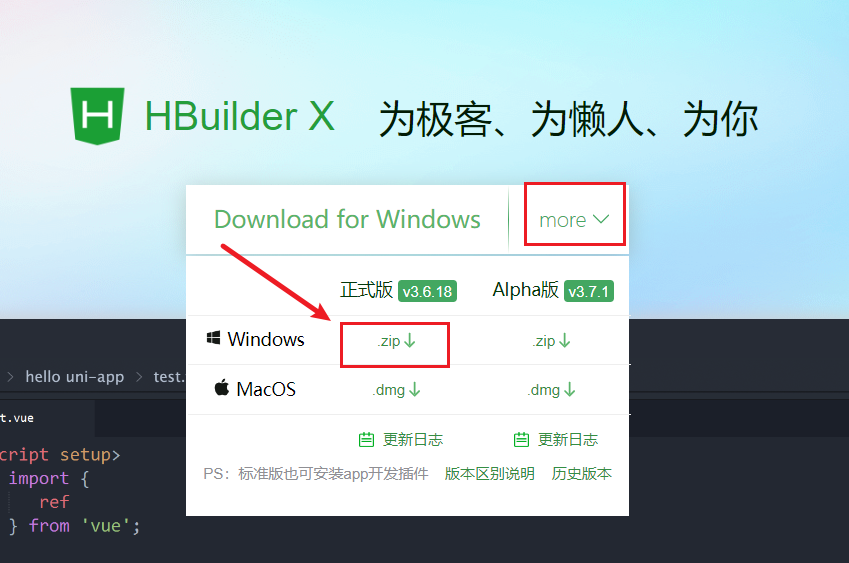
下载这个工具,如下:

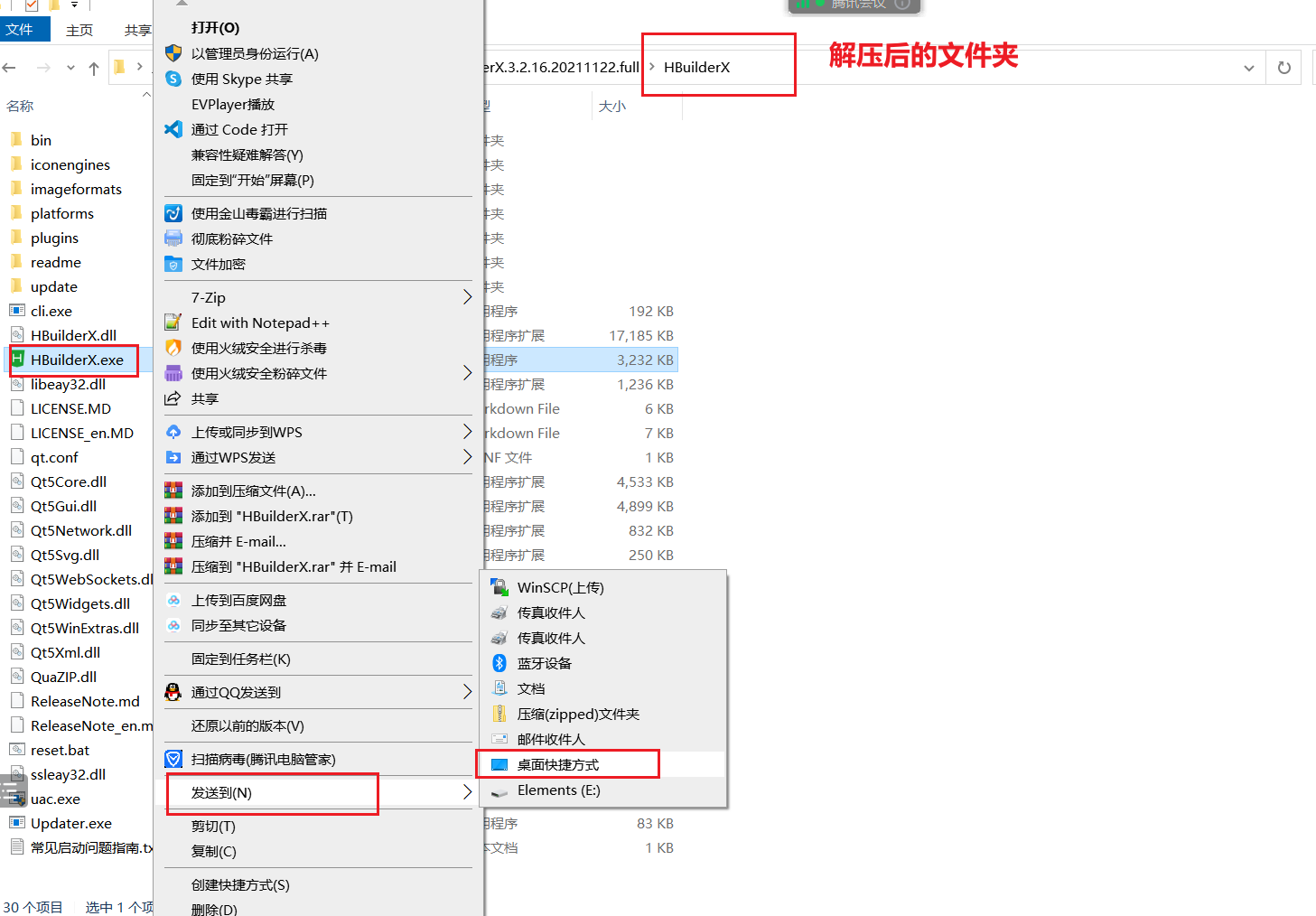
下载完后,得到一个压缩包,解压,如下:

在桌面上就有开发工具了,如下:
然后,就可以双击打开,做一些设置,如下:


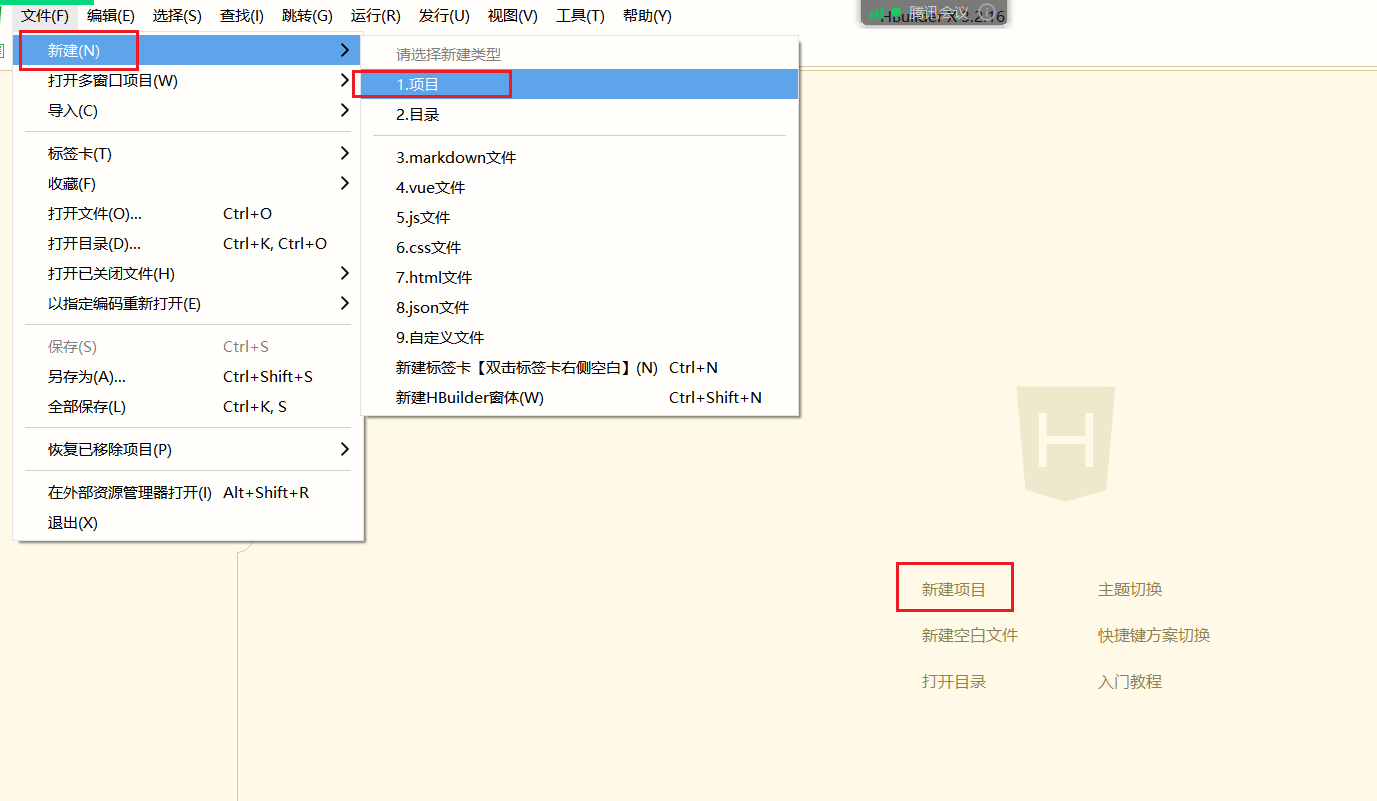
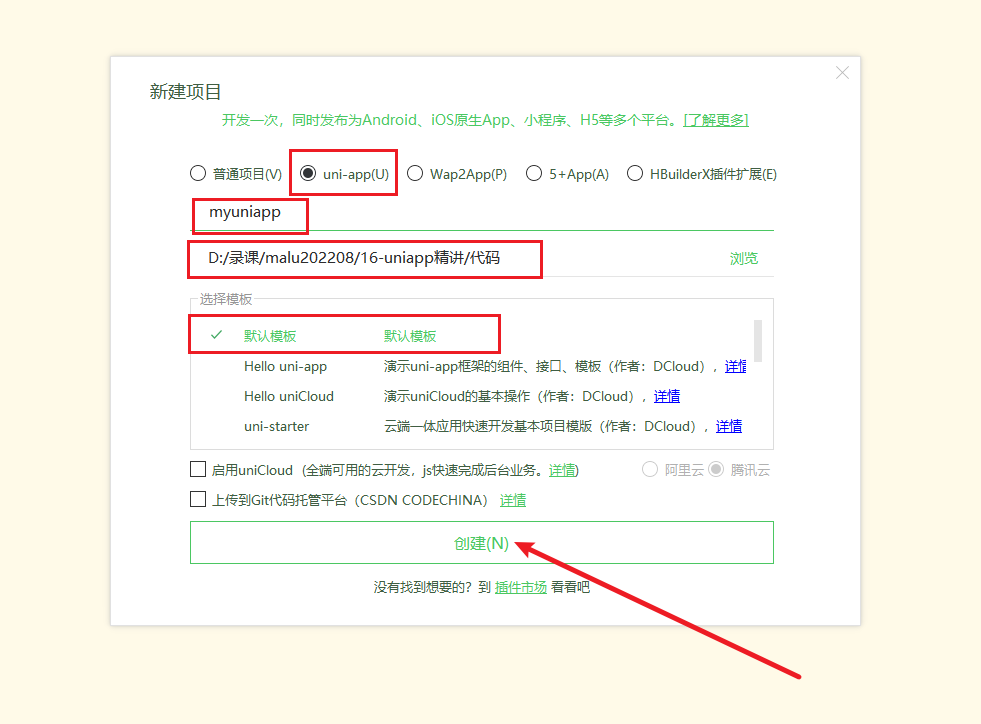
创建一个项目,学习时,就创建一个默认模板,学会后,可以创建其它的模板,如下:



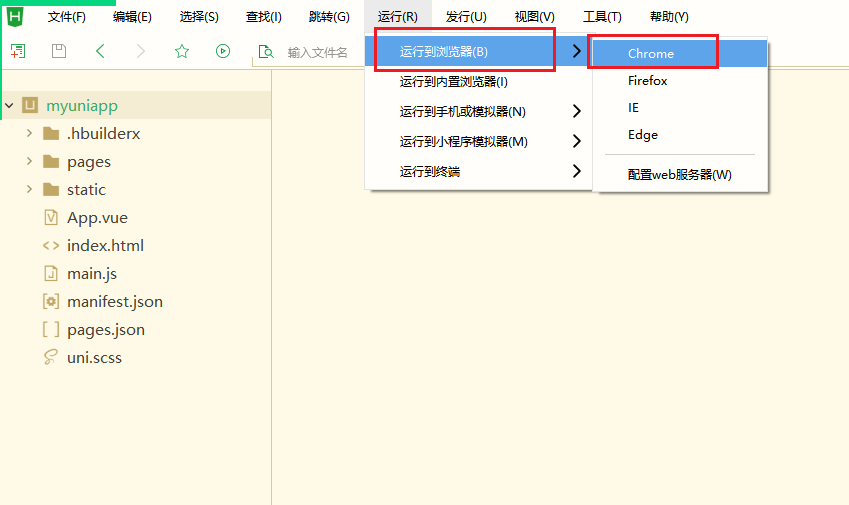
可以把项目运行在不同的平台,先运行到浏览器中,第1次运行比较慢一点,如下:



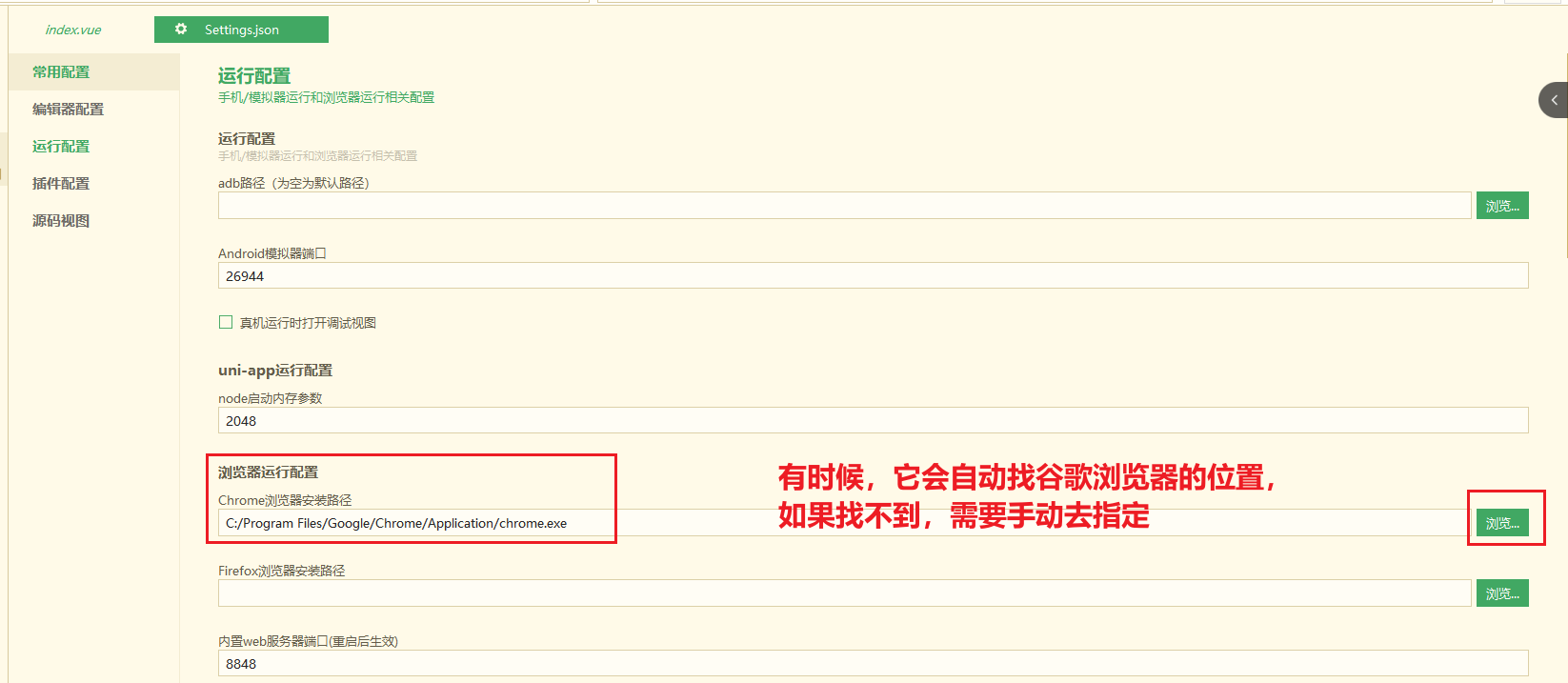
你需要告诉hbuildx,你的谷歌浏览器在什么地方,如下:


我们的课程,就以微信小程序开发, 和安卓开发为例去演示。
# 4,打包运行到微信小程序
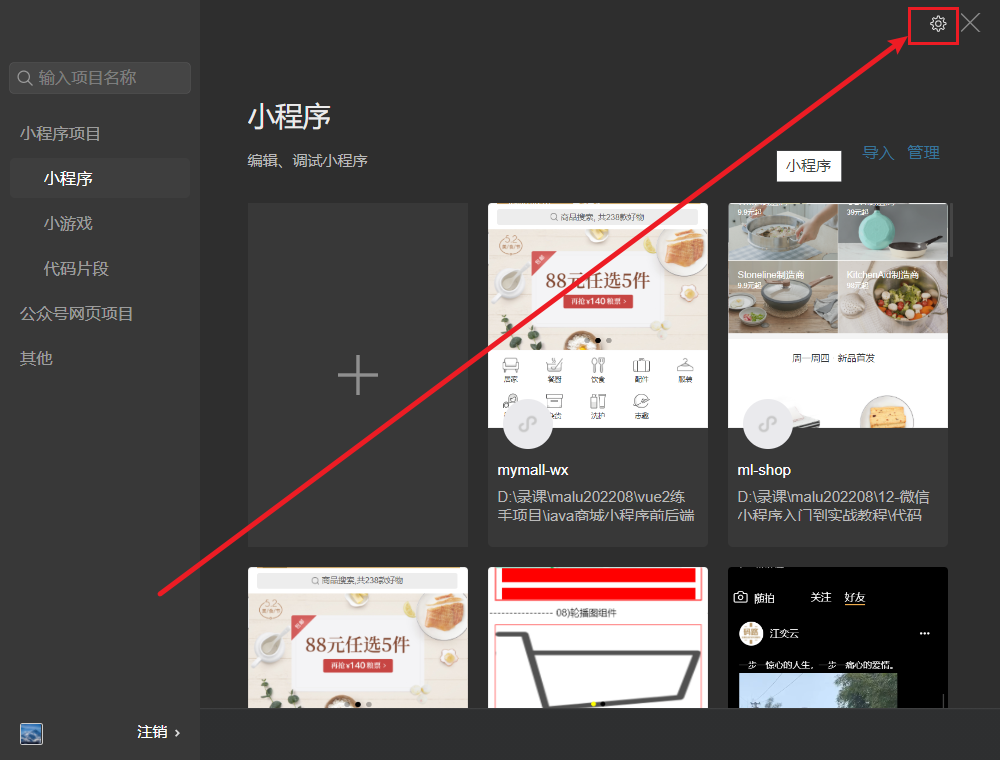
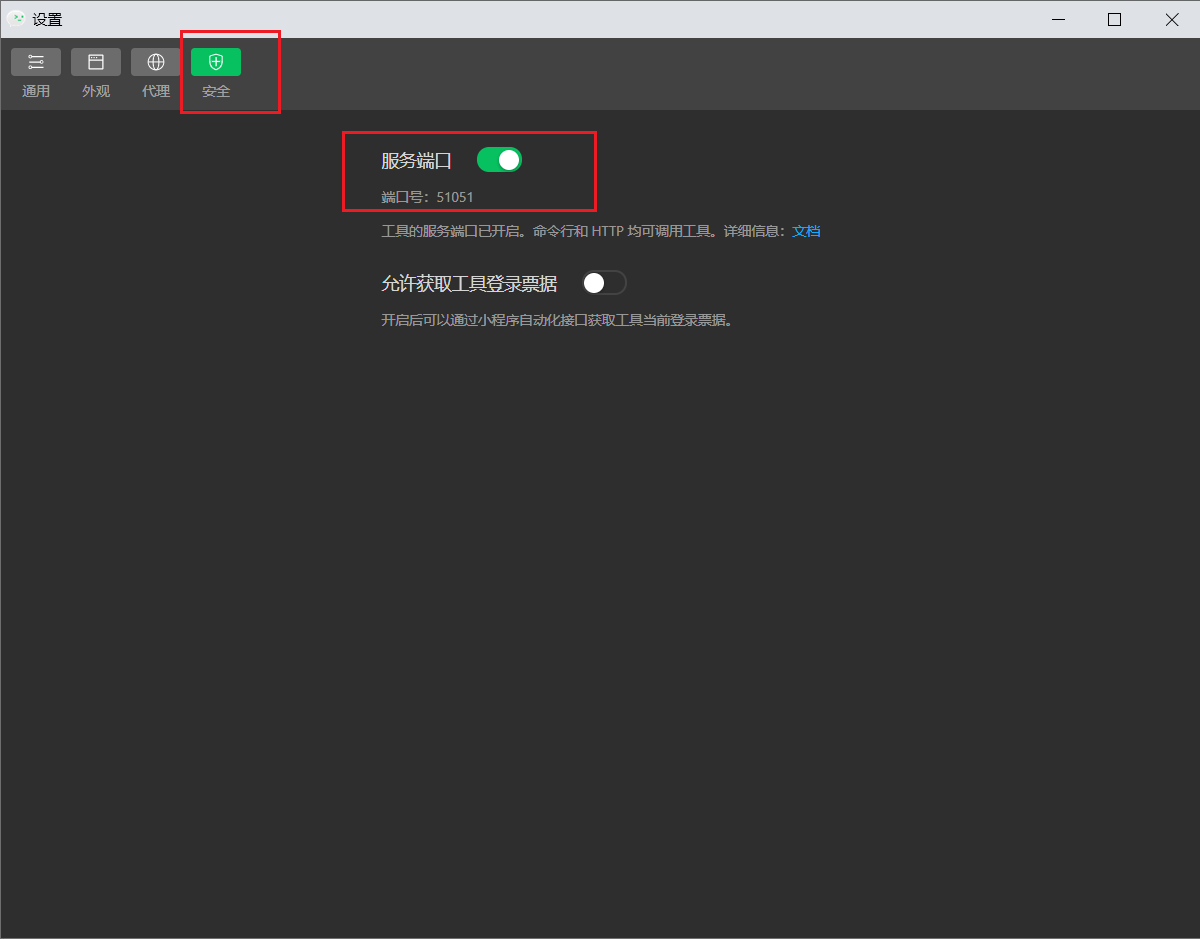
需要先打开微信开发者工具,开放端口,如下:


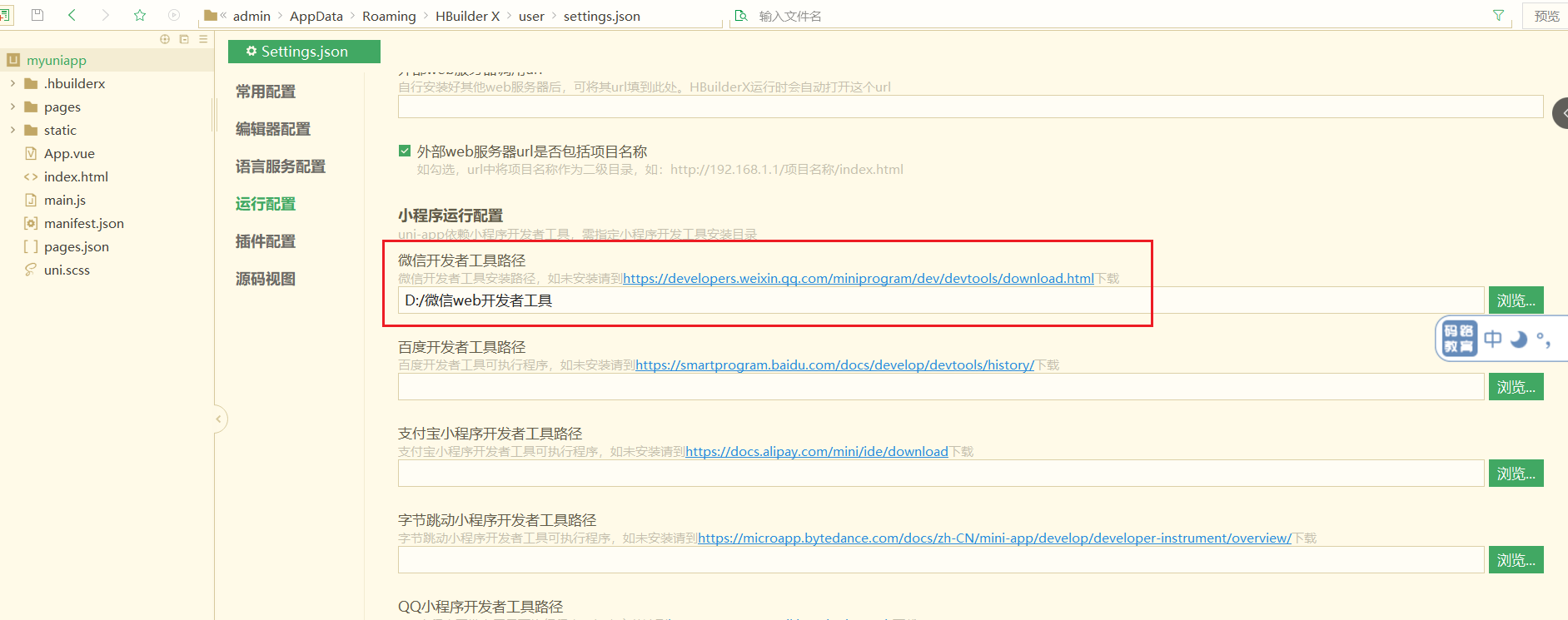
在hbuildx中配置微信开发者工具的路径,如下:

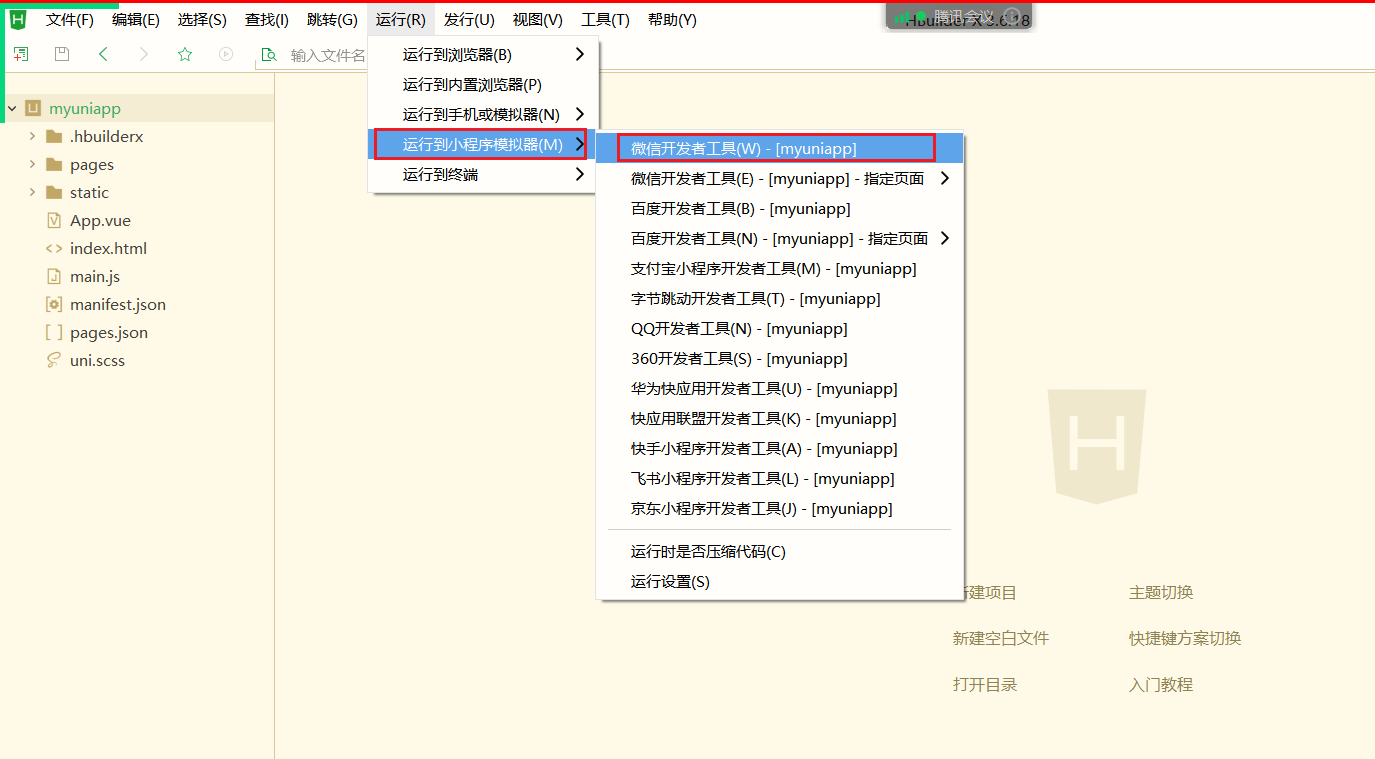
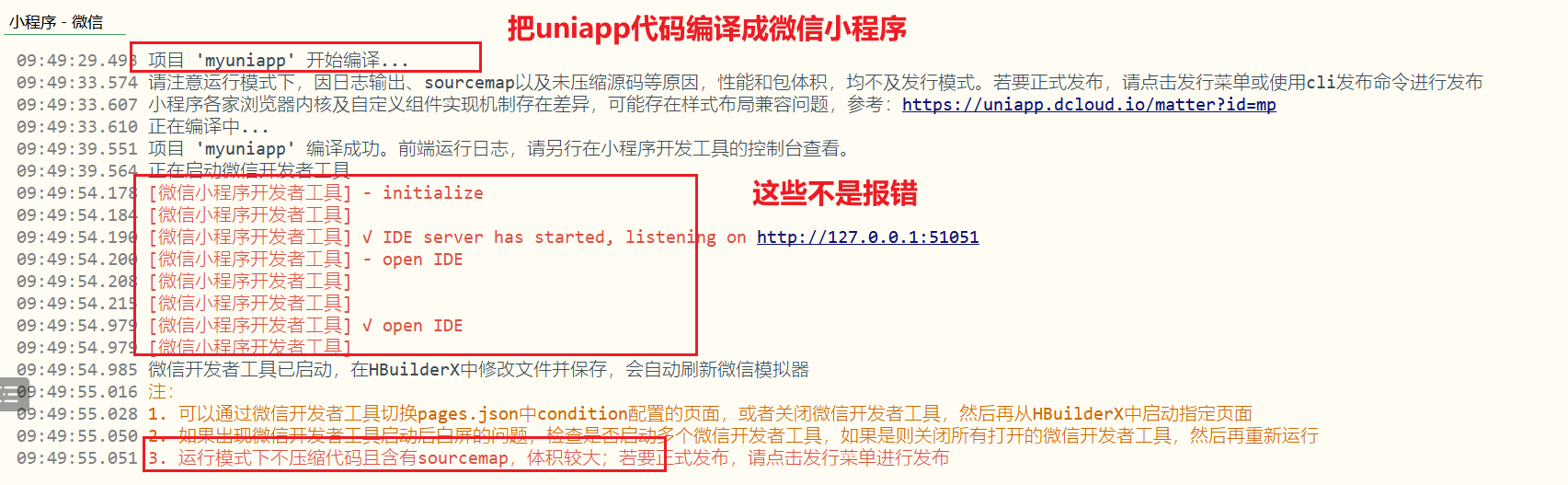
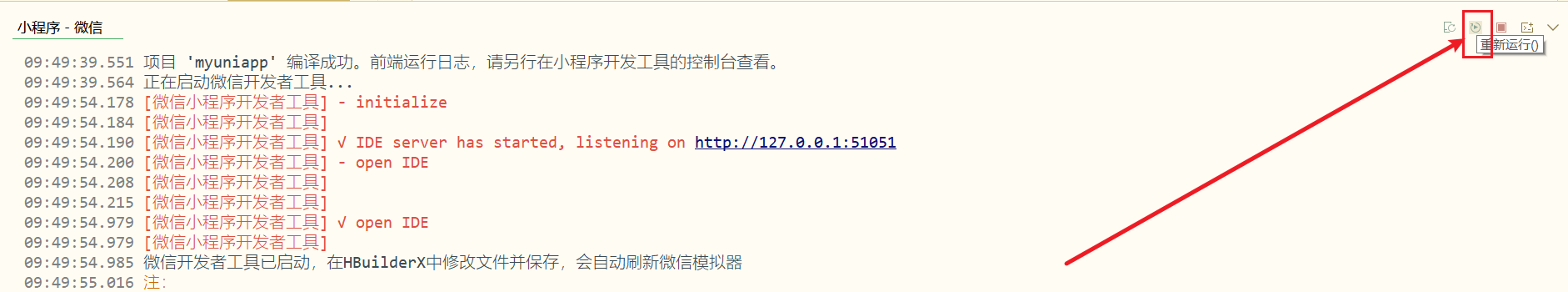
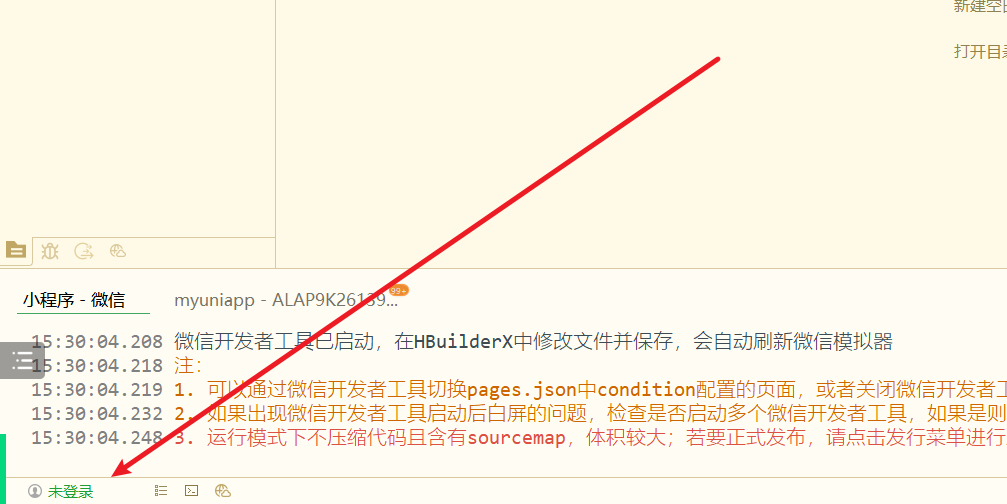
现在就可以把项目运行到微信开发者工具了,如下:


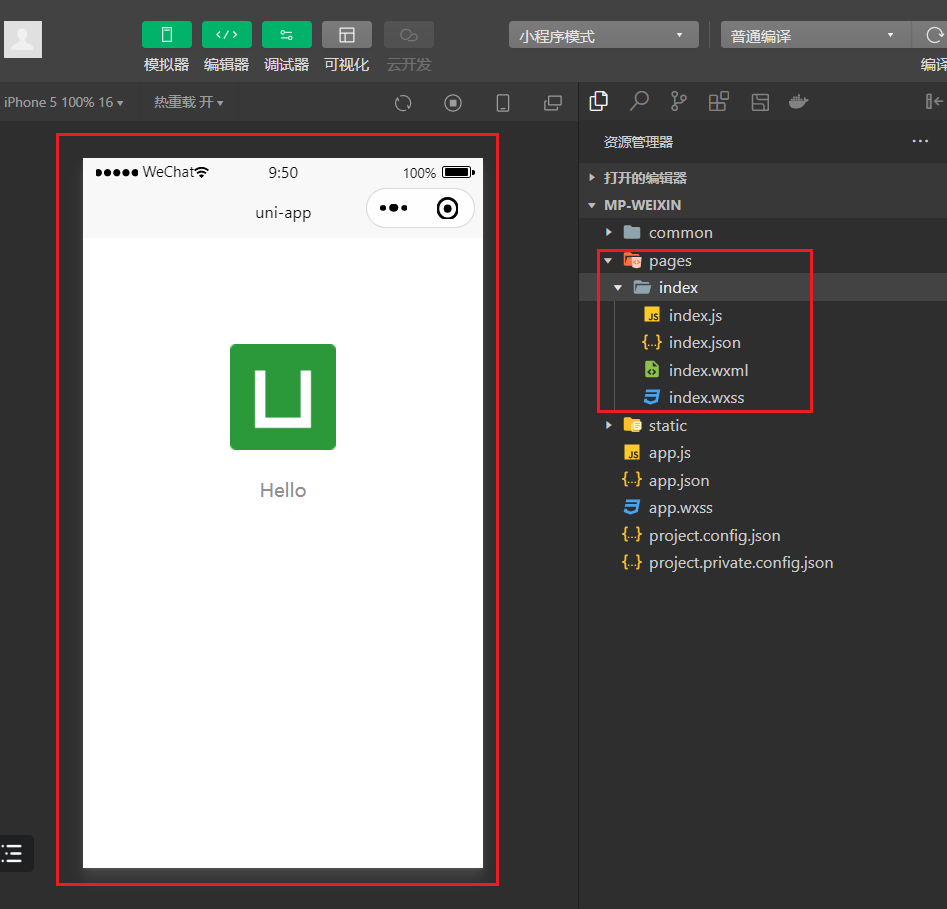
打开微信开发者工具,如下:

# 5,uniapp后台系统
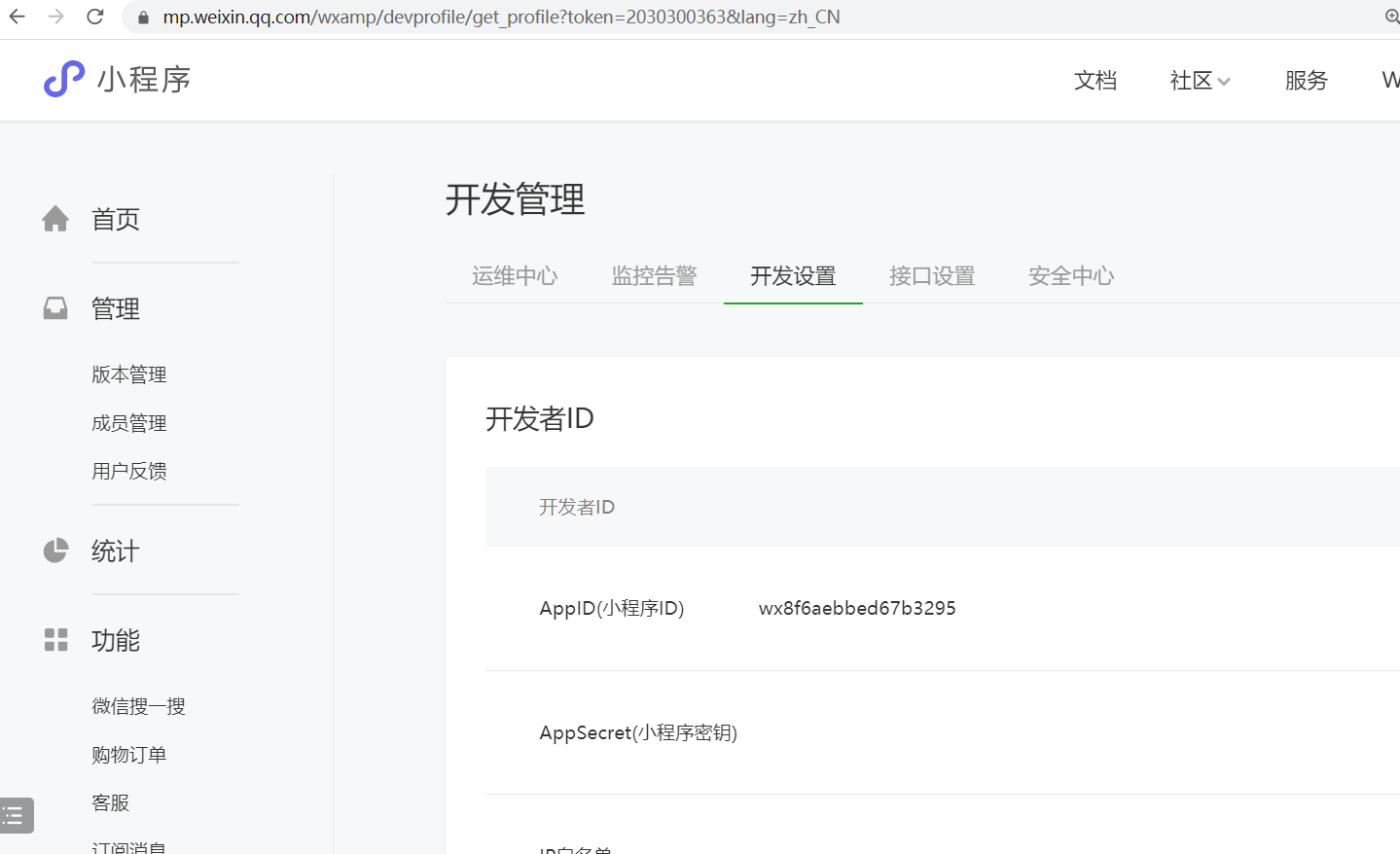
看一下微信小程序的后台系统,如下:

如果使用uniapp开发微信小程序,也需要appid,如下:

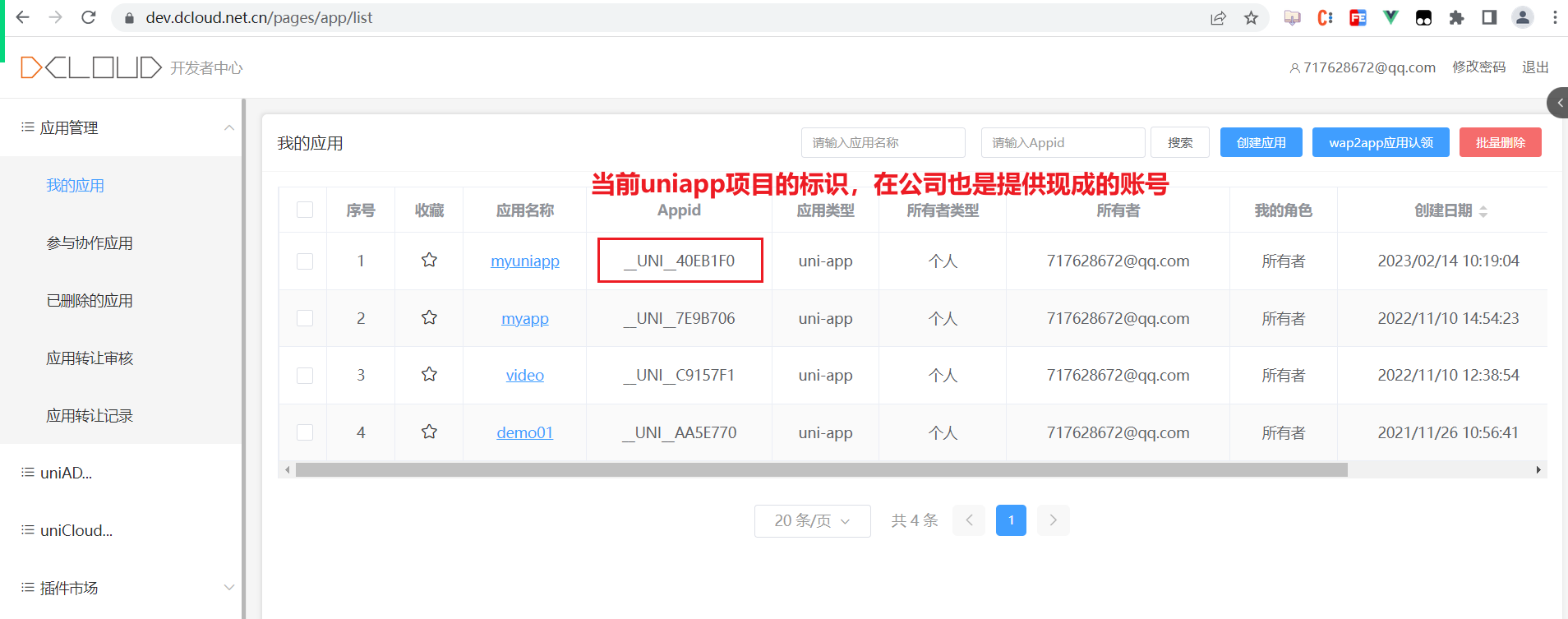
同现,uniapp也对应了一个管理系统,也有一个appid。
地址:https://dev.dcloud.net.cn/pages/common/login?uniIdRedirectUrl=%252Fpages%252Fapp%252Flist


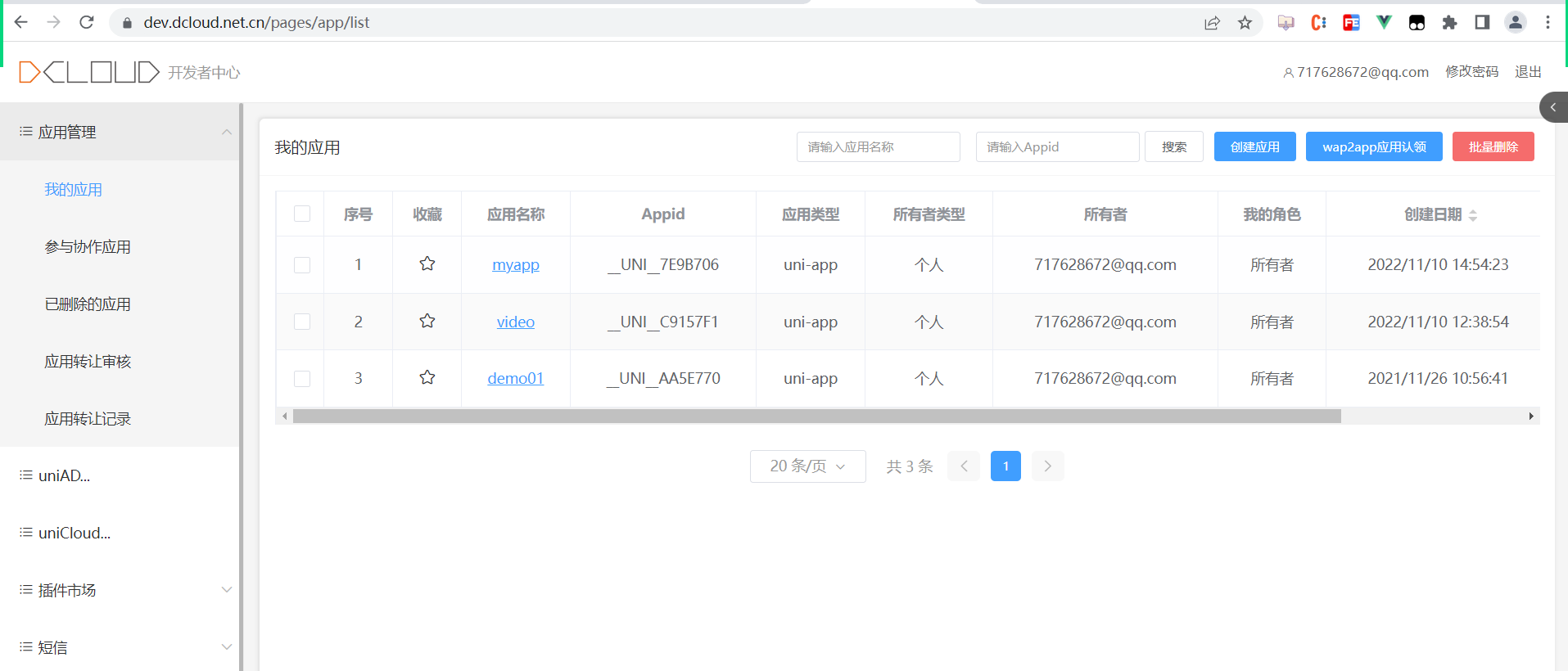
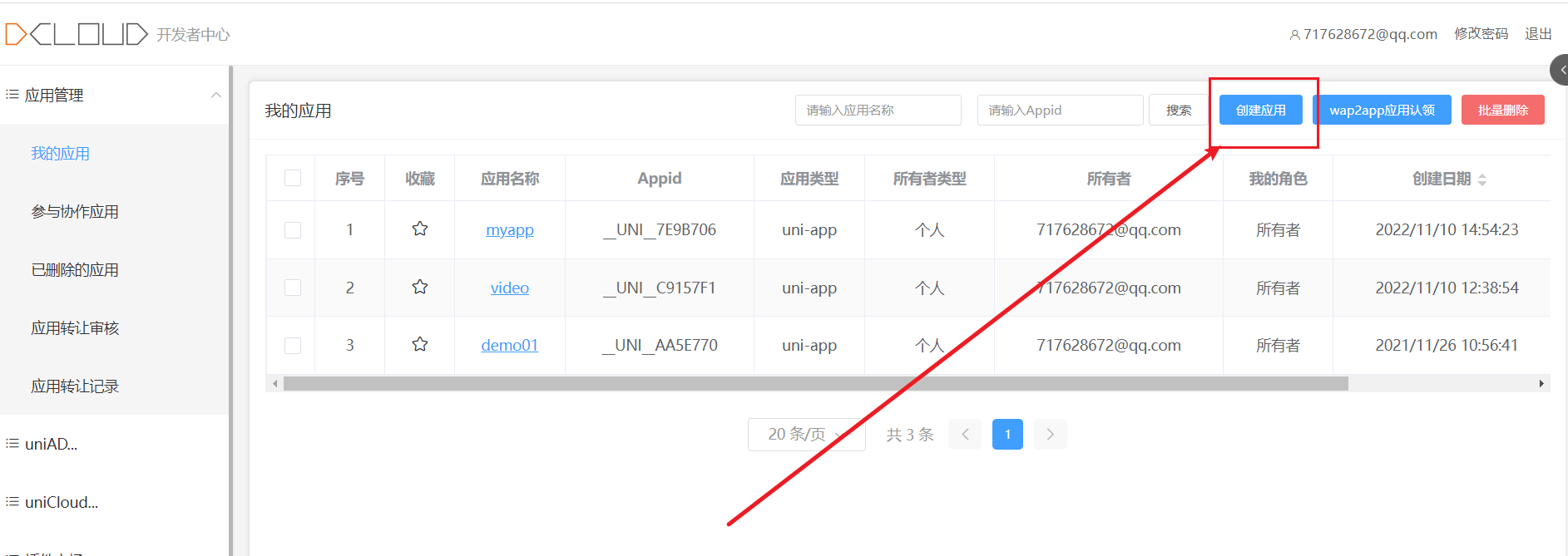
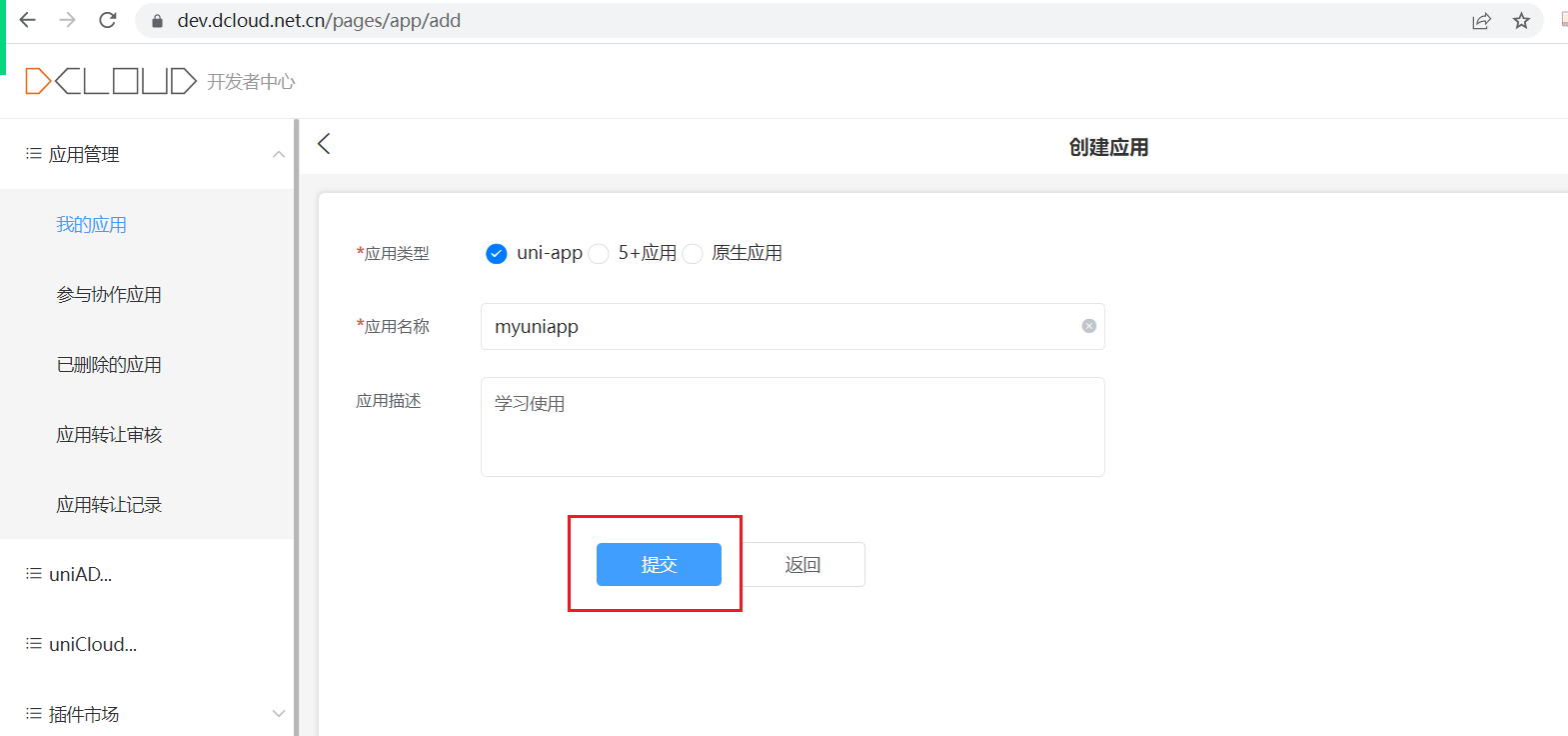
创建一个项目,需要创建一个应用,如下:



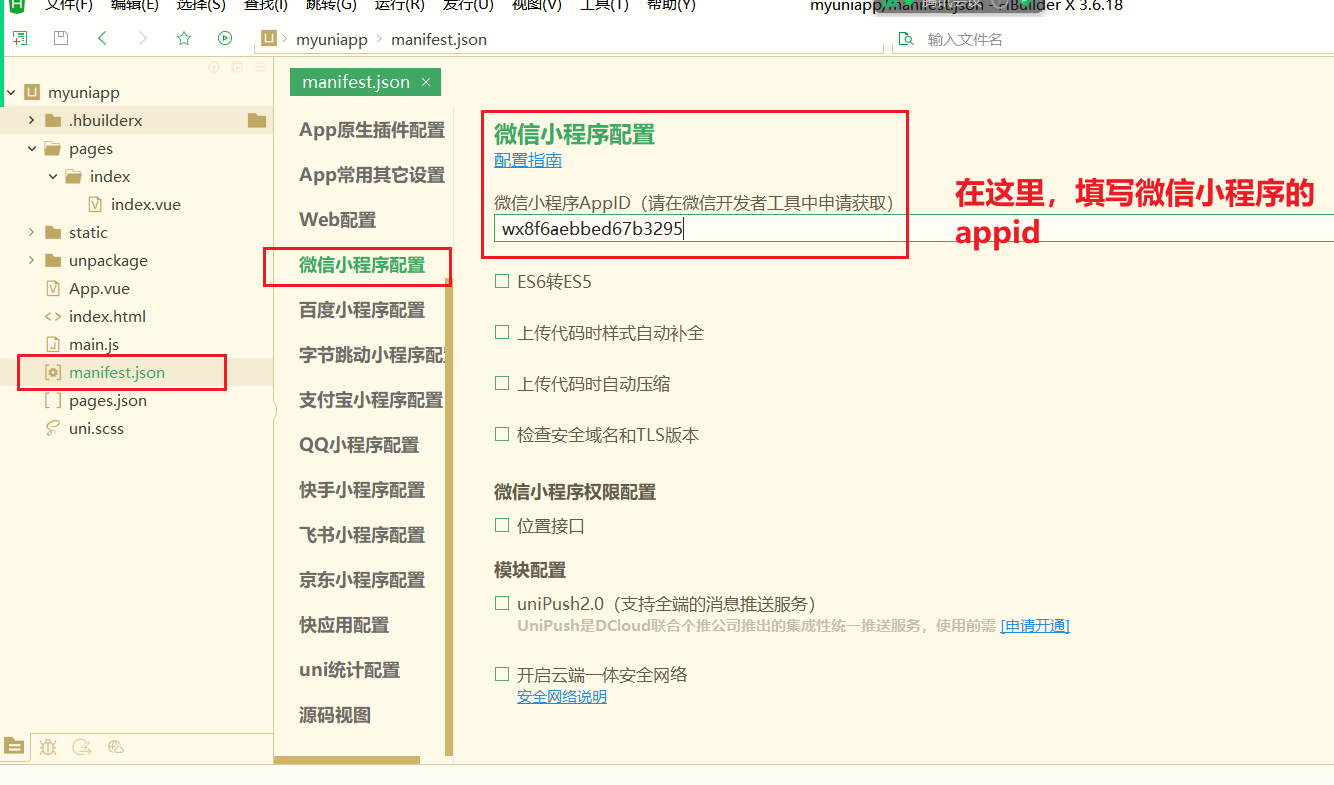
填写appid,如下:

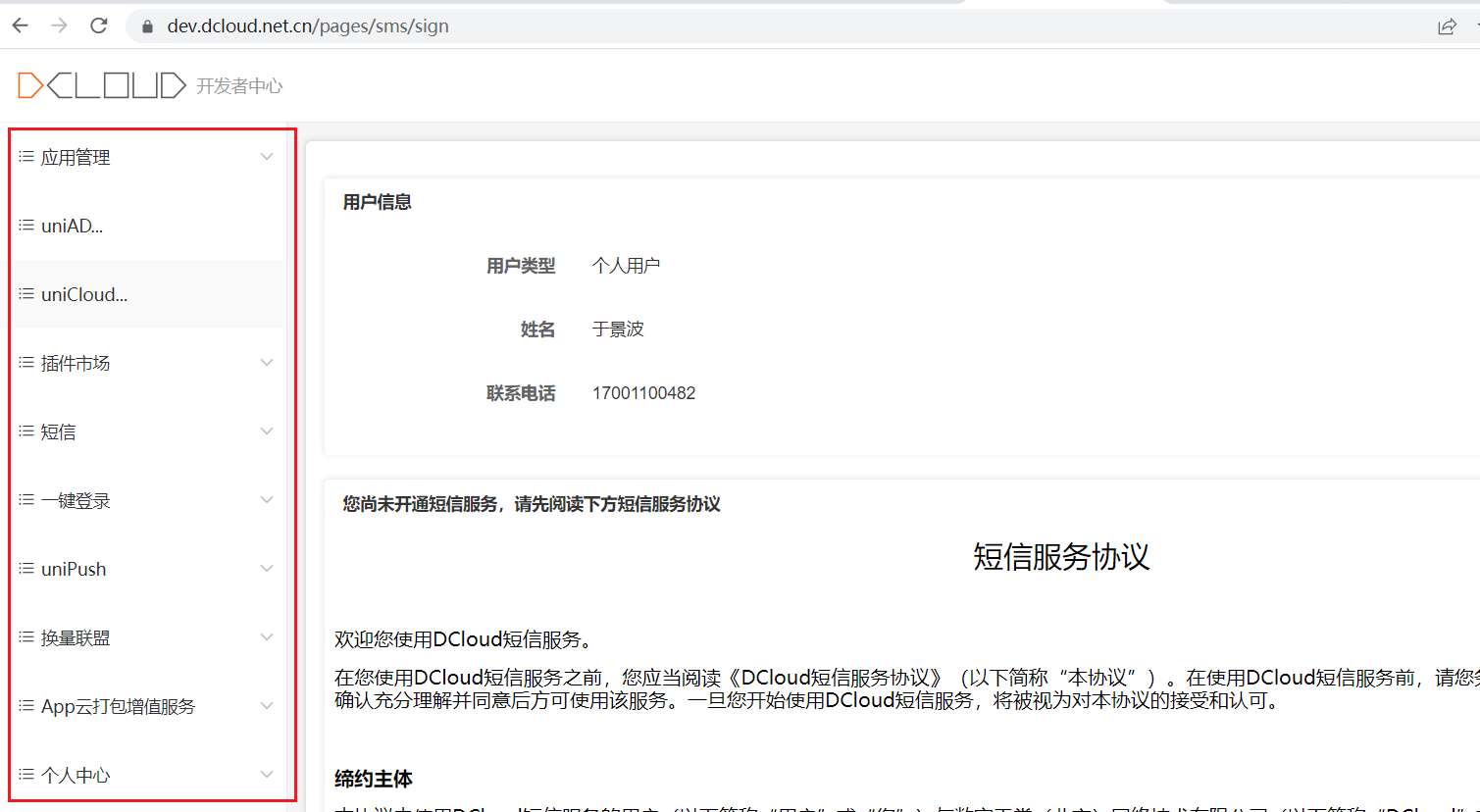
后台系统,用的时候,可以去看一看,如下:

如果改了appid,需要重启服务,如下:

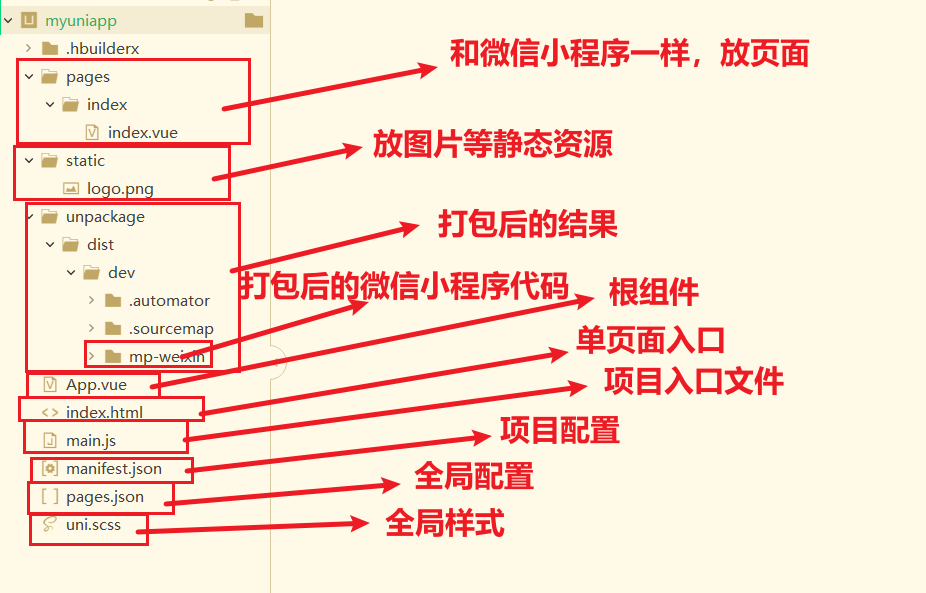
# 6,目录结构
uniapp代码风格 = vue代码风格 + 微信小程序代码风格。在写uniapp代码时,就感觉是在写vue和原生小程序。
目录结构:

# 7,运行时真机调试
在安卓手机上调试,也就是把代码打包成安卓代码。步骤有点繁琐,在公司中都会给测试机。今天演示一下,想操作的话,操作一下,不想操作就算了。
步骤:
华为手机鸿蒙系统直接用数据线连接电脑和手机,在真机模式列表是找不到设备的,需要手动配置一下,步骤如下:
1、使用数据线将电脑和手机连接;
2、在手机的设置项,拉倒底部,找到并点击“关于手机”;
3、连续点击《版本号》次,然后再返回设置,拉倒底部,找到并点击“系统和更新”;
4、在当前页面就可以看到《开发人员选项》了,点击进入;
5、在当前页面的调试栏开启《USB调试》;
6、在网络栏目,《选择USB配置》换成《音频来源》;
7、这个时候会有一个点击确认的弹窗,点击确定即可;
8、然后回到uniapp,点击菜单栏的《运行》->《运行到手机或模拟器》->《运行到Android APP基座》;
9、这个时候就可以在列表里找到你的手机设备了;
10、完。
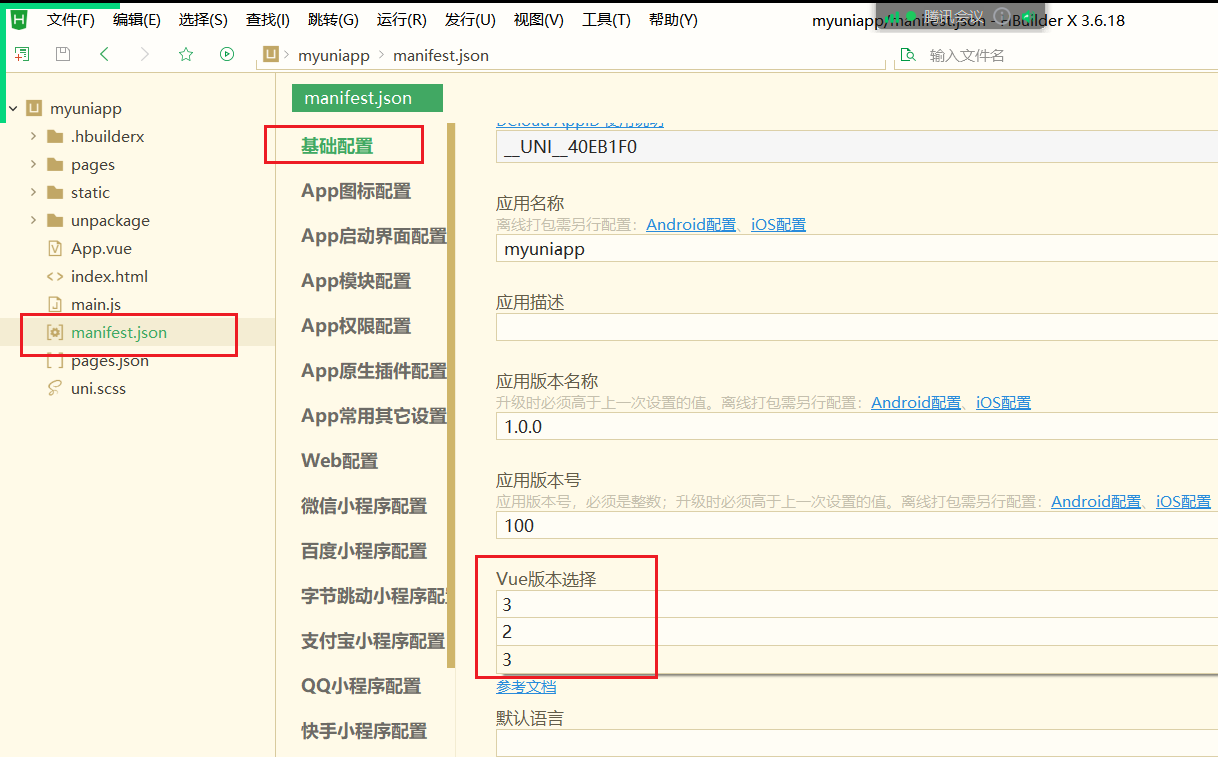
# 8,选择vue2 or vue3
开发uniapp: vue2/vue3风格 + 原生微信小程序风格。vue3的写法是从2021年下半年才开始支持,也就1年半的时候。现在开发uniapp是有两种选择。
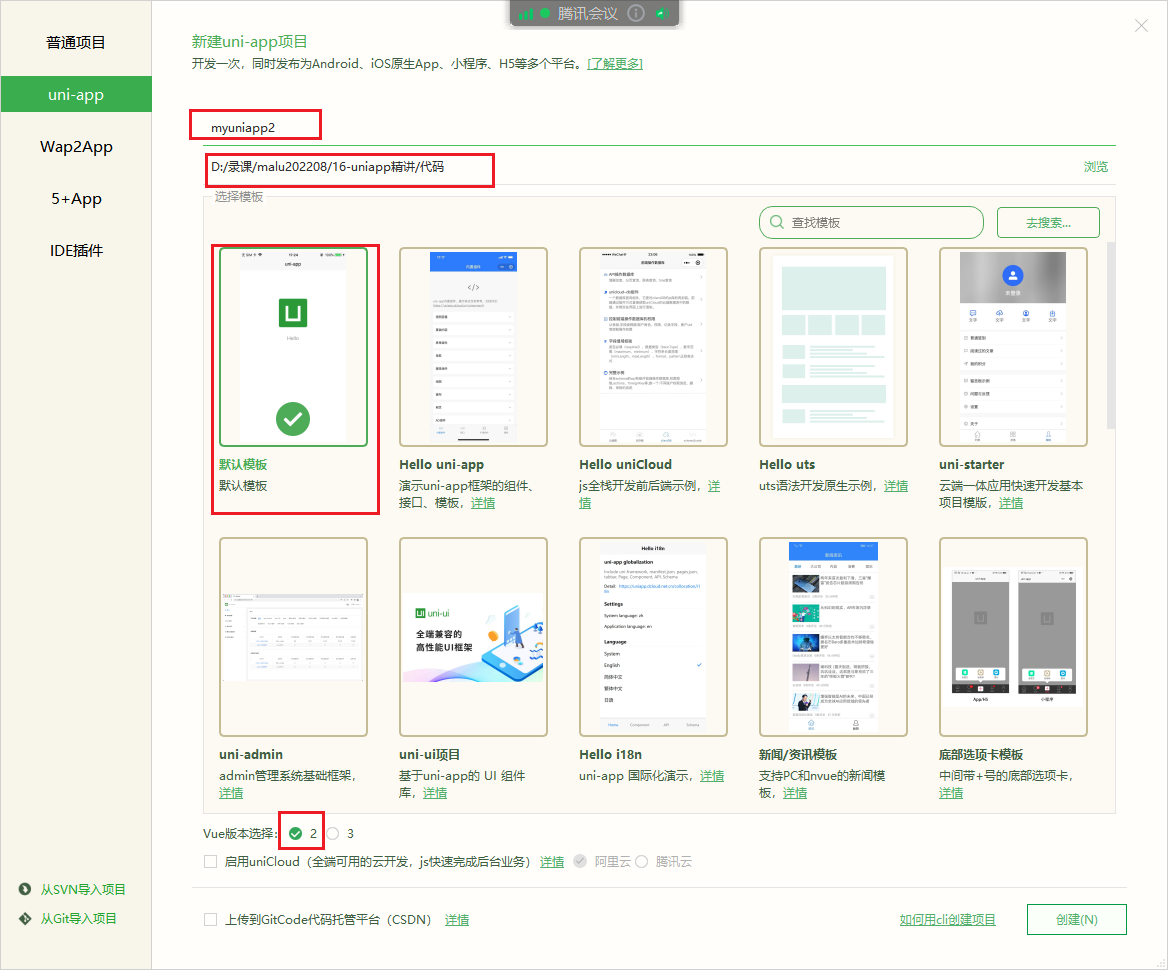
选择如下:

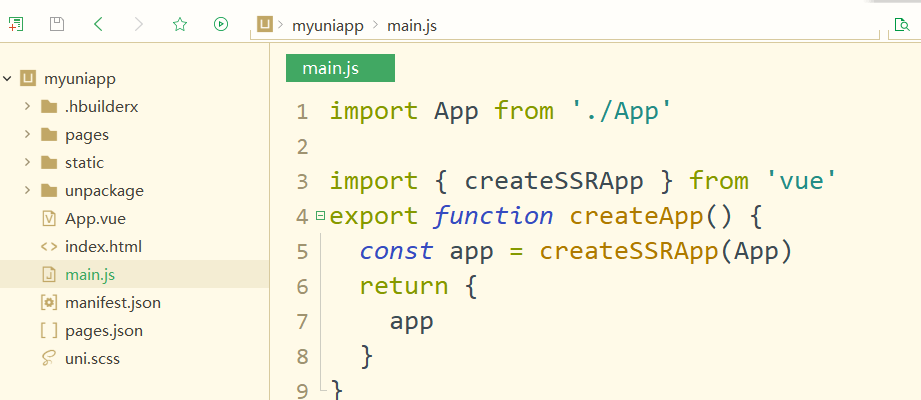
我们选择vue3,看一下入口文件,如下:

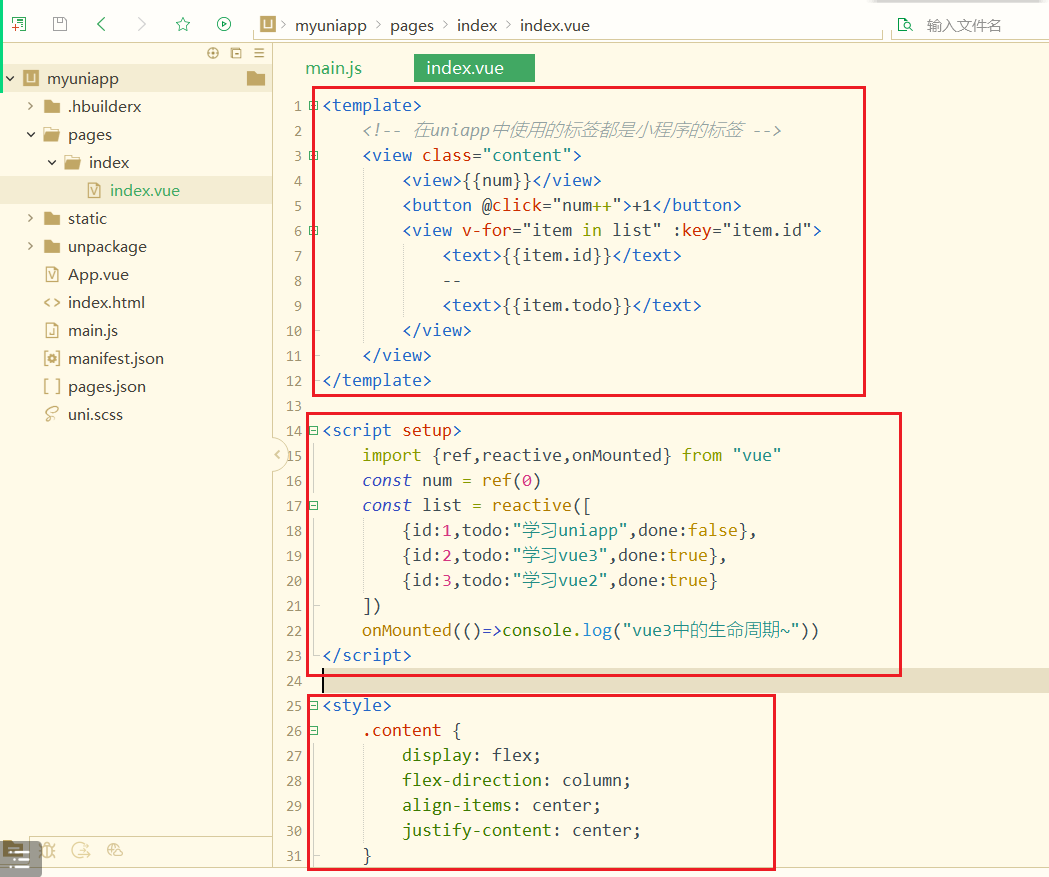
看一下首页面,如下:

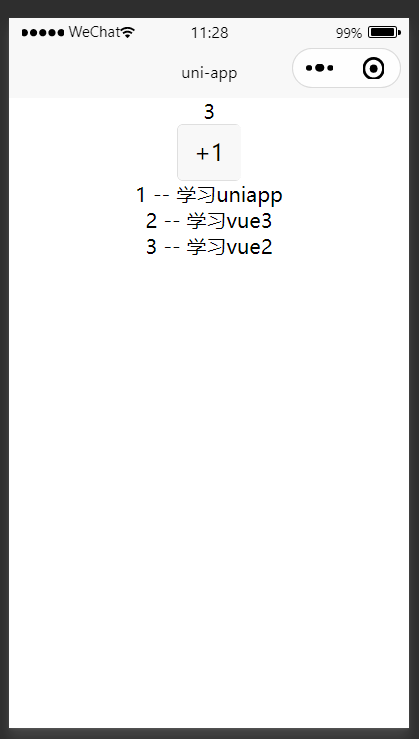
在微信开发者工具中,测试如下:

# 9,UI组件库的选择
一般情况下,我们会使用uView,地址:https://www.uviewui.com/


总结使用uniapp开发小程序的选择:
- vue2语法 + 小程序语法 + uView
- vue3语法 + 小程序语法 + 目前还没找到合适的ui组件库
# 二,uniapp的开发范式
# 1,路由
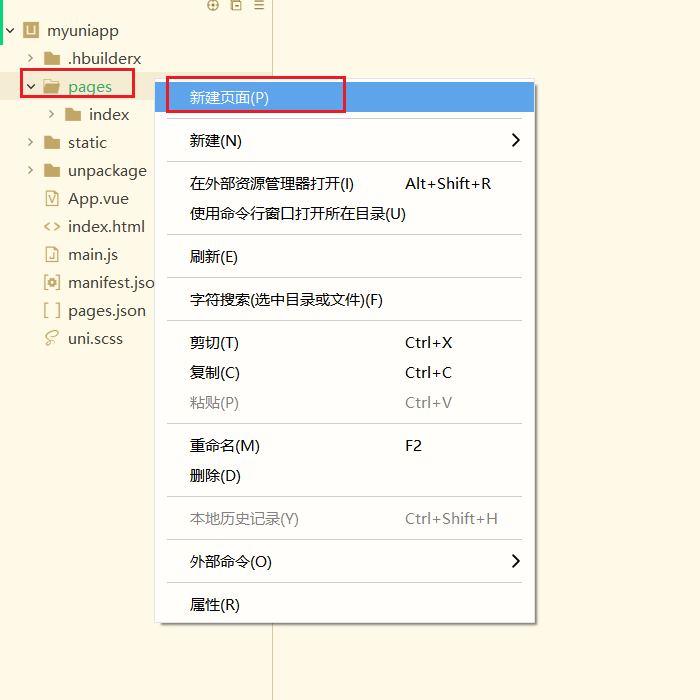
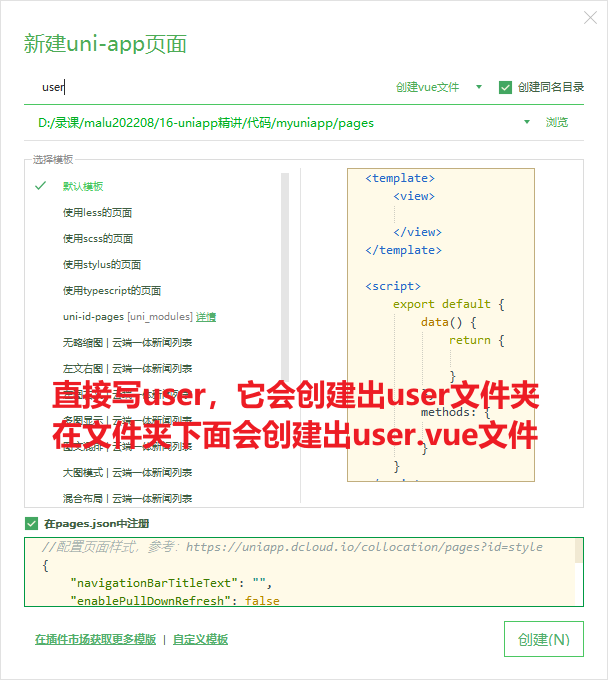
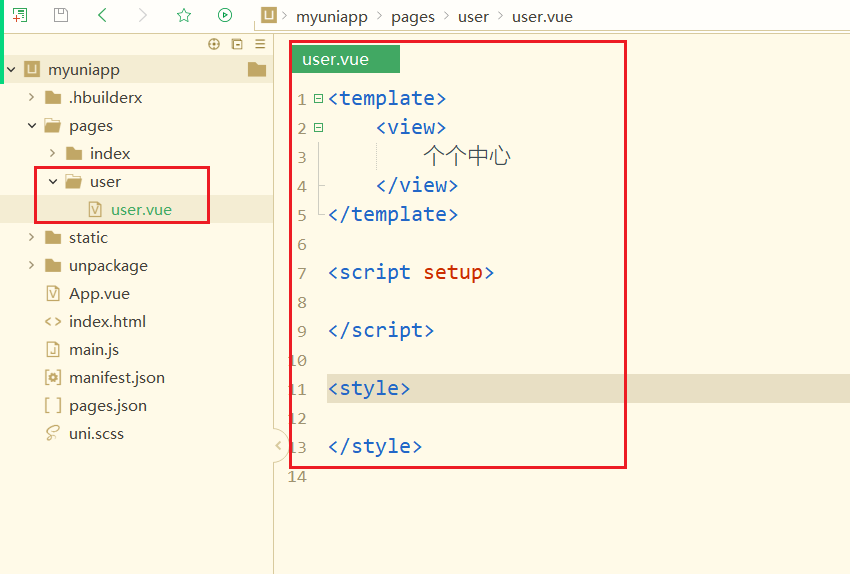
在uniapp中路由是内置的,不需要使用vue-router,和微信小程序中路由风格是一样的。创建一个页面,如下:



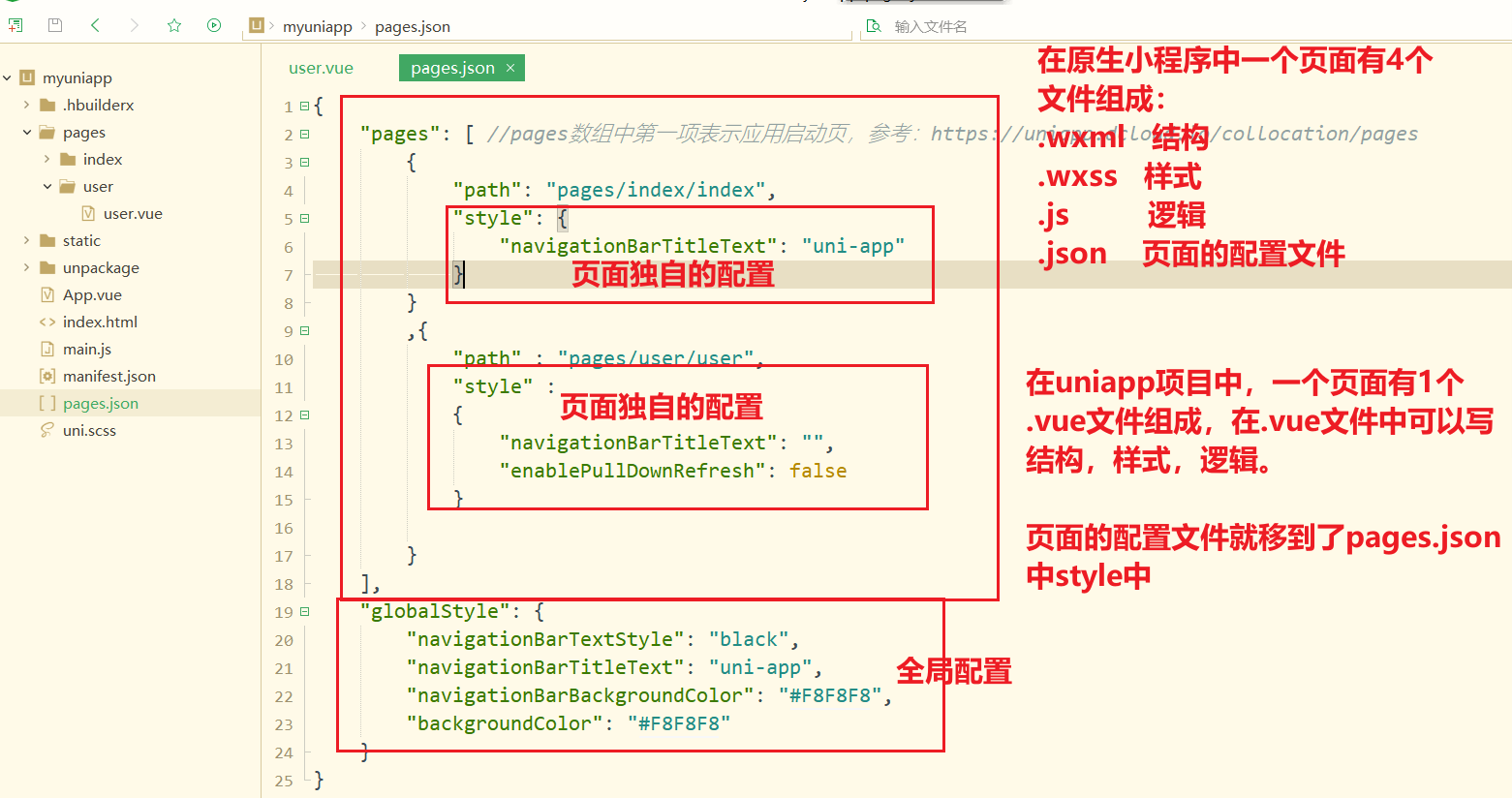
找到配置文件,如下:

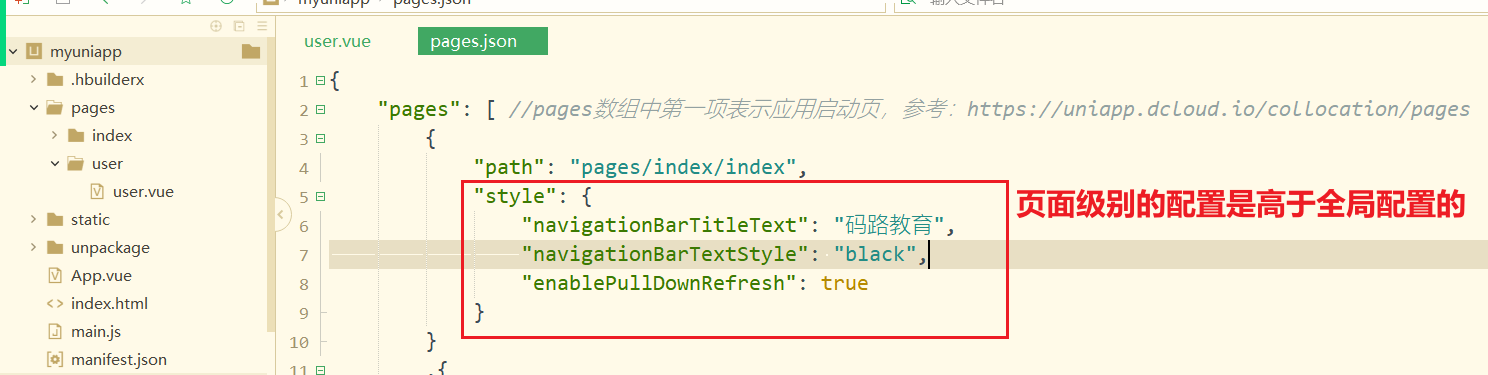
尝试去配置一些内容,如下:

测试如下:

把哪一个页面放前面,默认就启动哪一个页面,如下:

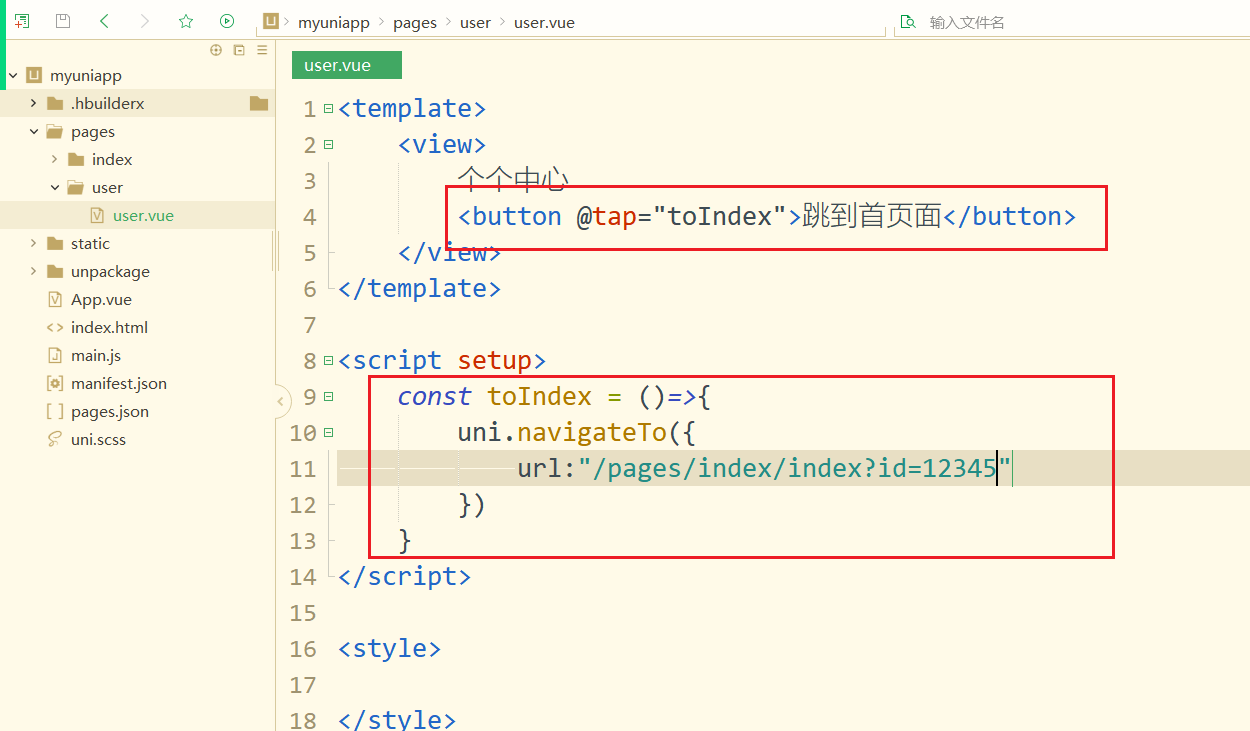
在user页面中,我要跳到首页面,如下:

测试是否可以跳过去,如下:

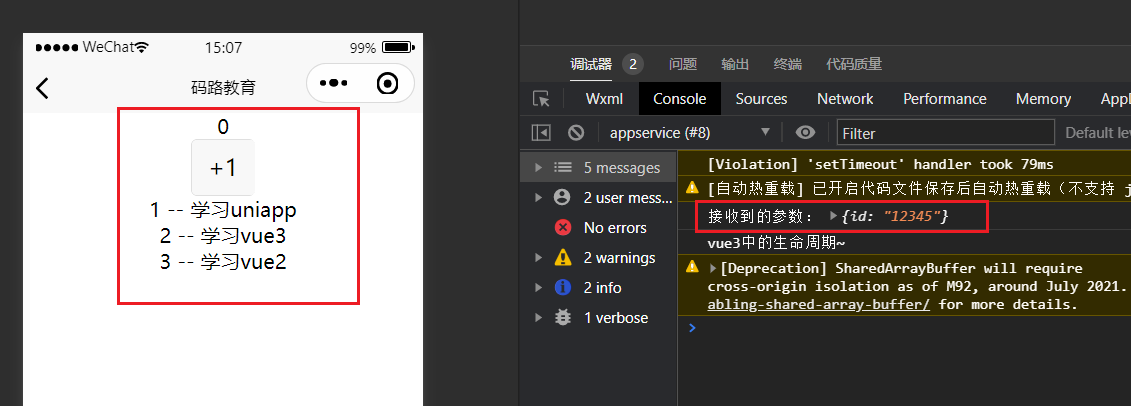
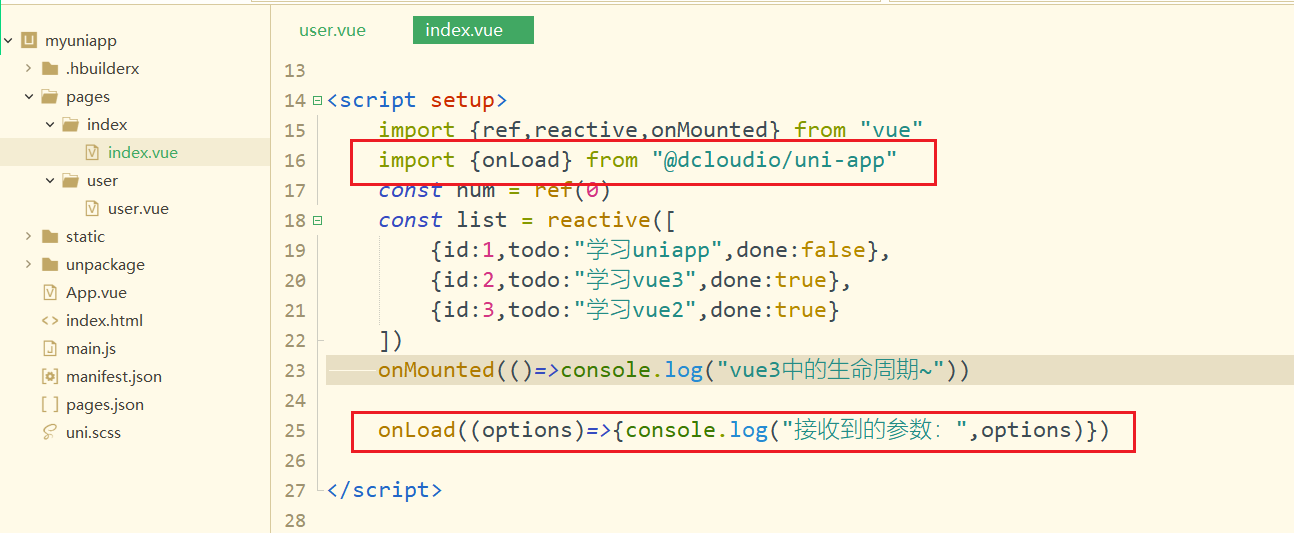
在首页面中,接收人家的参数,如下:
测试如下:


# 2,Vuex4
在uniapp中内置了vuex,没有使用pinia。使用的vuex版本是4。vuex版本:
- vue2,使用的是vuex3
- vue3,使用的是vuex4,但是官方推荐使用pinia
按理说,uniapp中如果使用vue3,应用使用pinia,但是人家还是内置了vuex4。
创建一个store文件夹,如下:

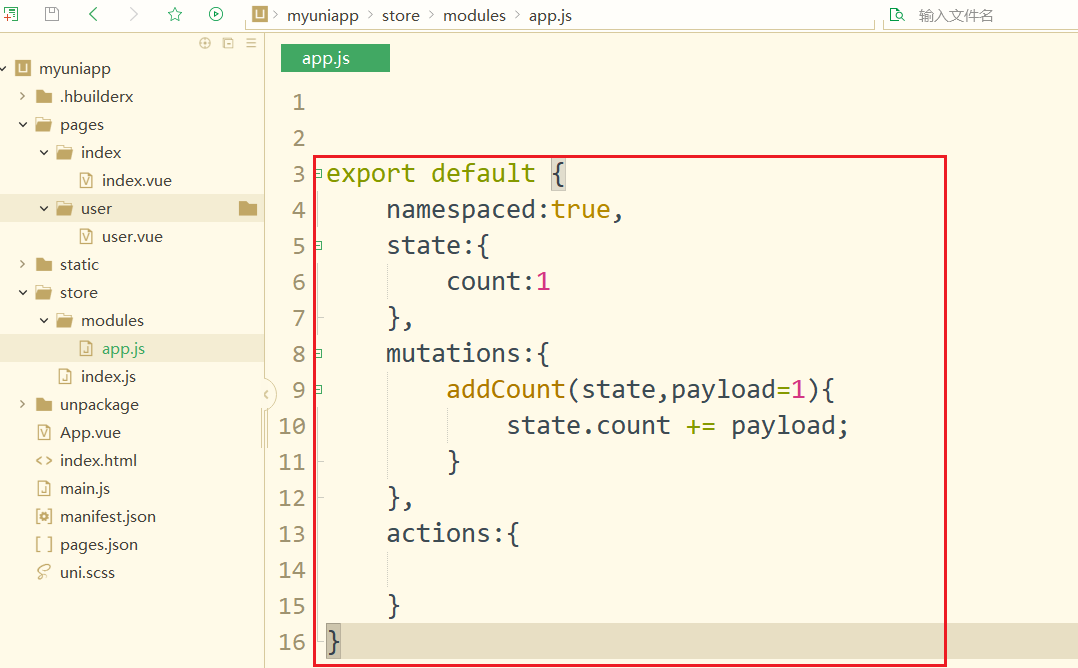
书写app模块,如下:

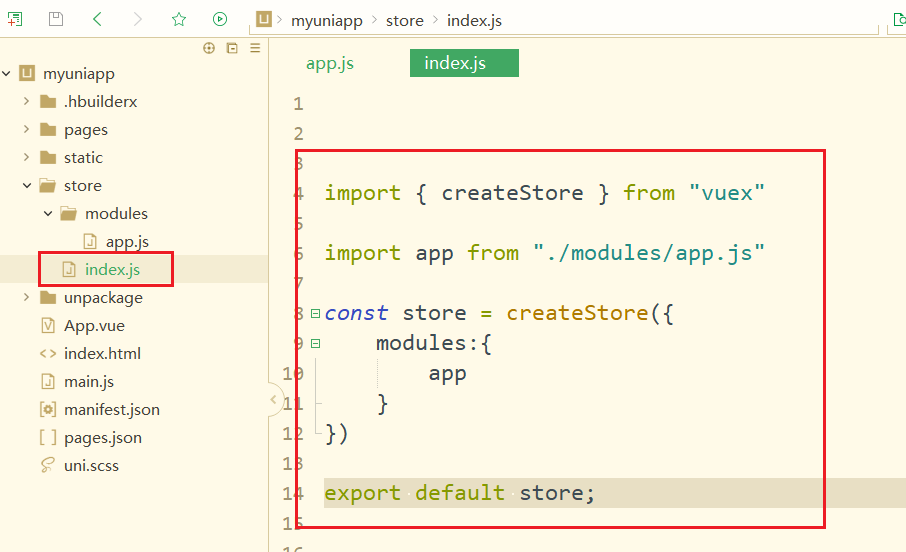
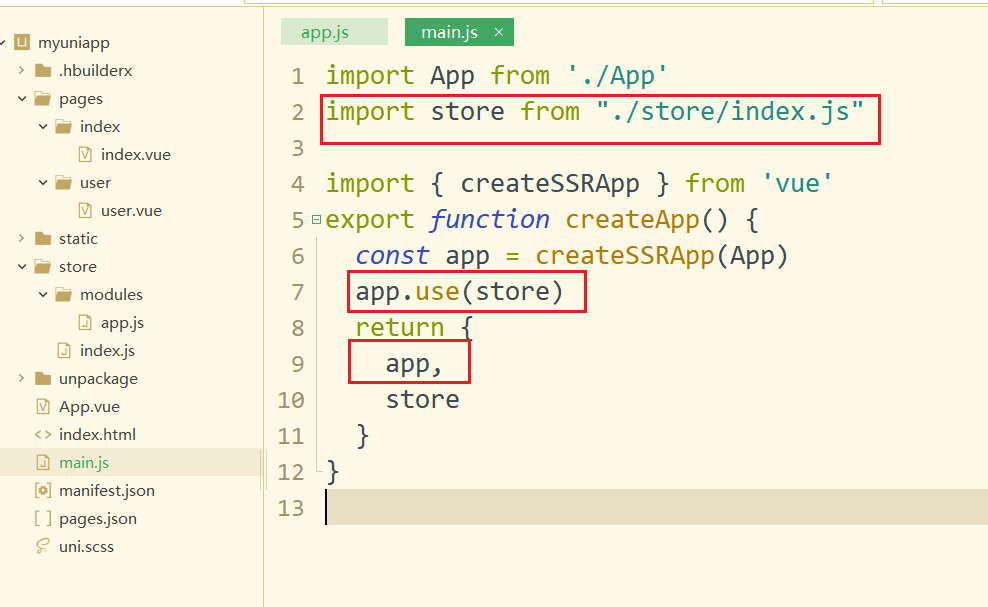
在入口文件中,就需要使用仓库,如下:

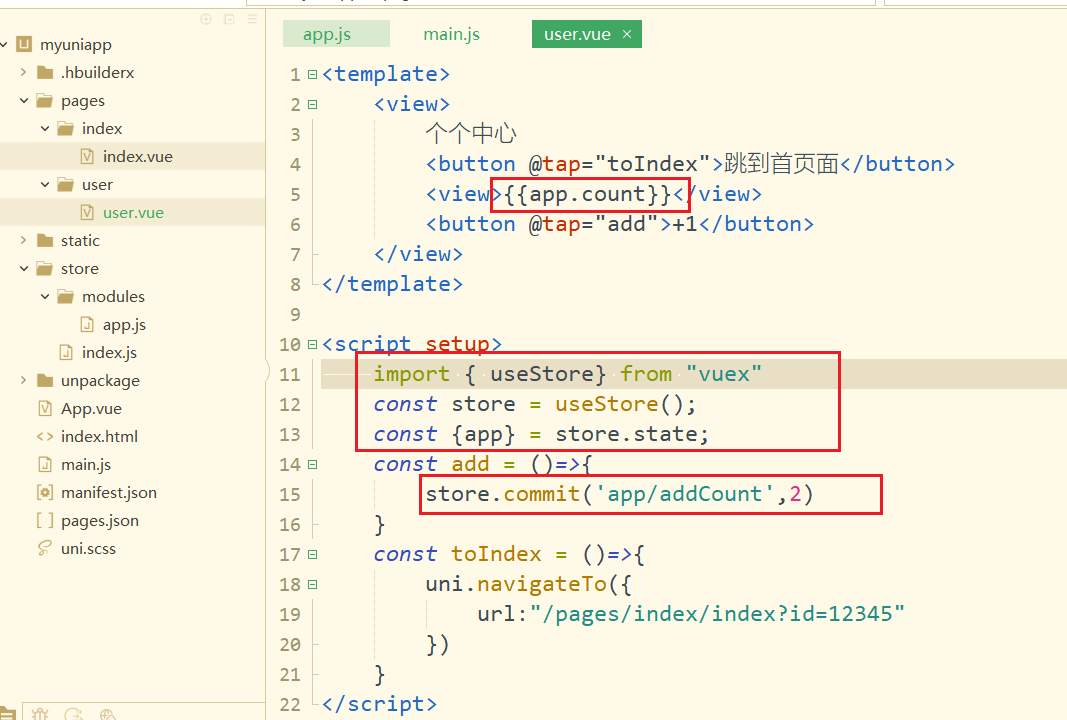
在组件中,就可以使用仓库中的状态,更新状态,如下:

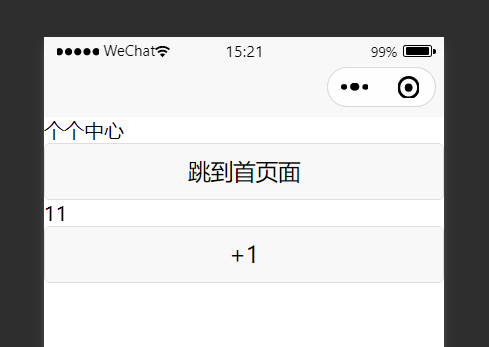
测试如下:

总结使用vuex4:
- 在uniapp中内置了vuex,不需要下载安装,直接使用。
- 在vuex4版本中,是使用createStore来创建仓库的。一般情况下,仓库中也是分模块的。
- 在main.js中对store进行注册并挂载。
- 在组合式组件中,通过useStore来使用仓库。
- 通过store.commit来触发一个mutation。
- 通过store.dispatch来触发一个action。
# 3,组件库
使用组件库有如下的选择:
- uniapp使用的是vue2的风格,组件库可以使用内置组件或uView。
- uniapp使用的是vue3的风格,只能使用uniapp内置组件。
演示uView的使用。重新创建一个vue2的项目,如下:

把项目跑起来,如下:

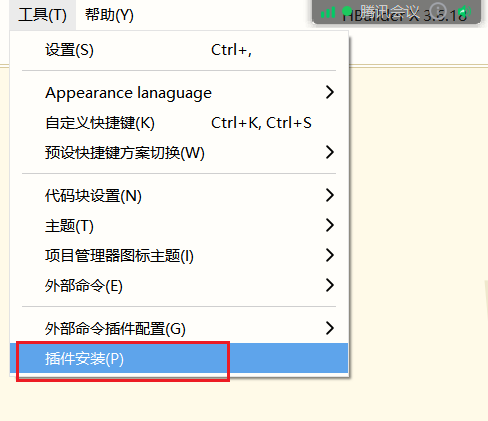
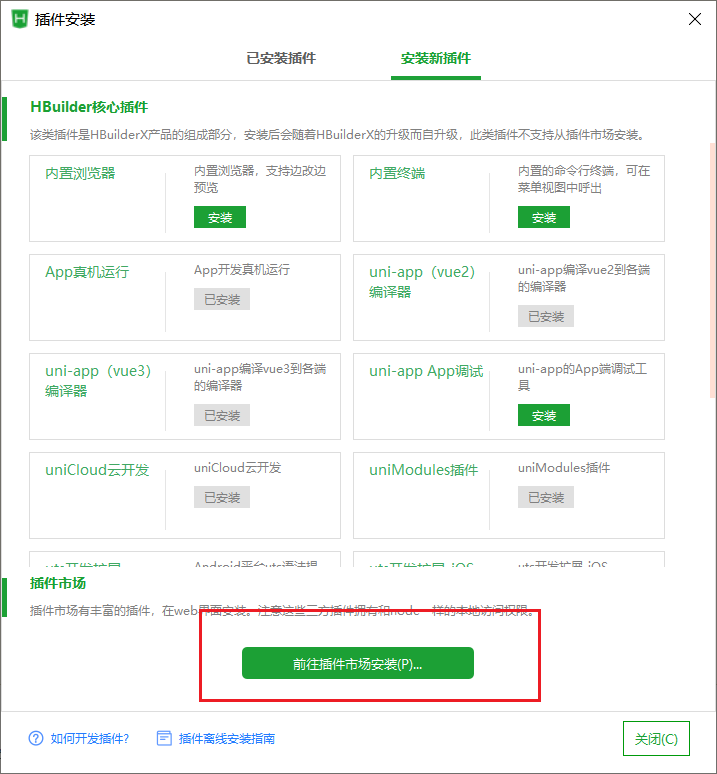
之前,我们安装一个模块,都是通过npm i xxx的形式进行的。在uniapp中都是以插件的形式提供的,现在我们就需要安装插件了。步骤如下:
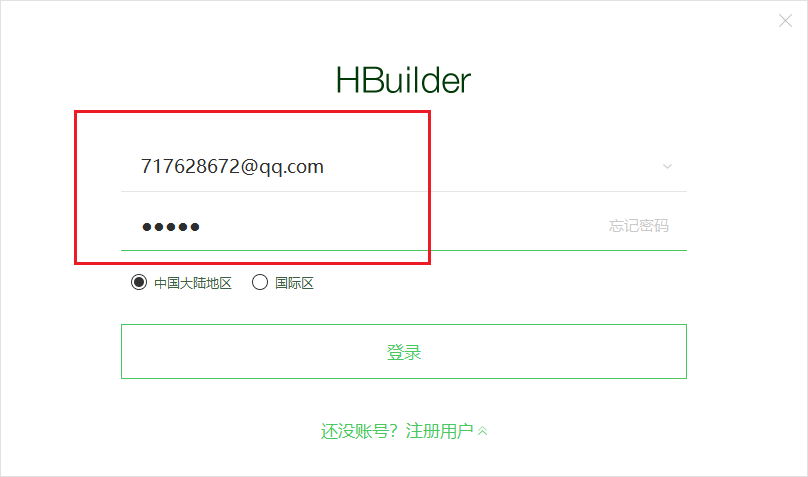
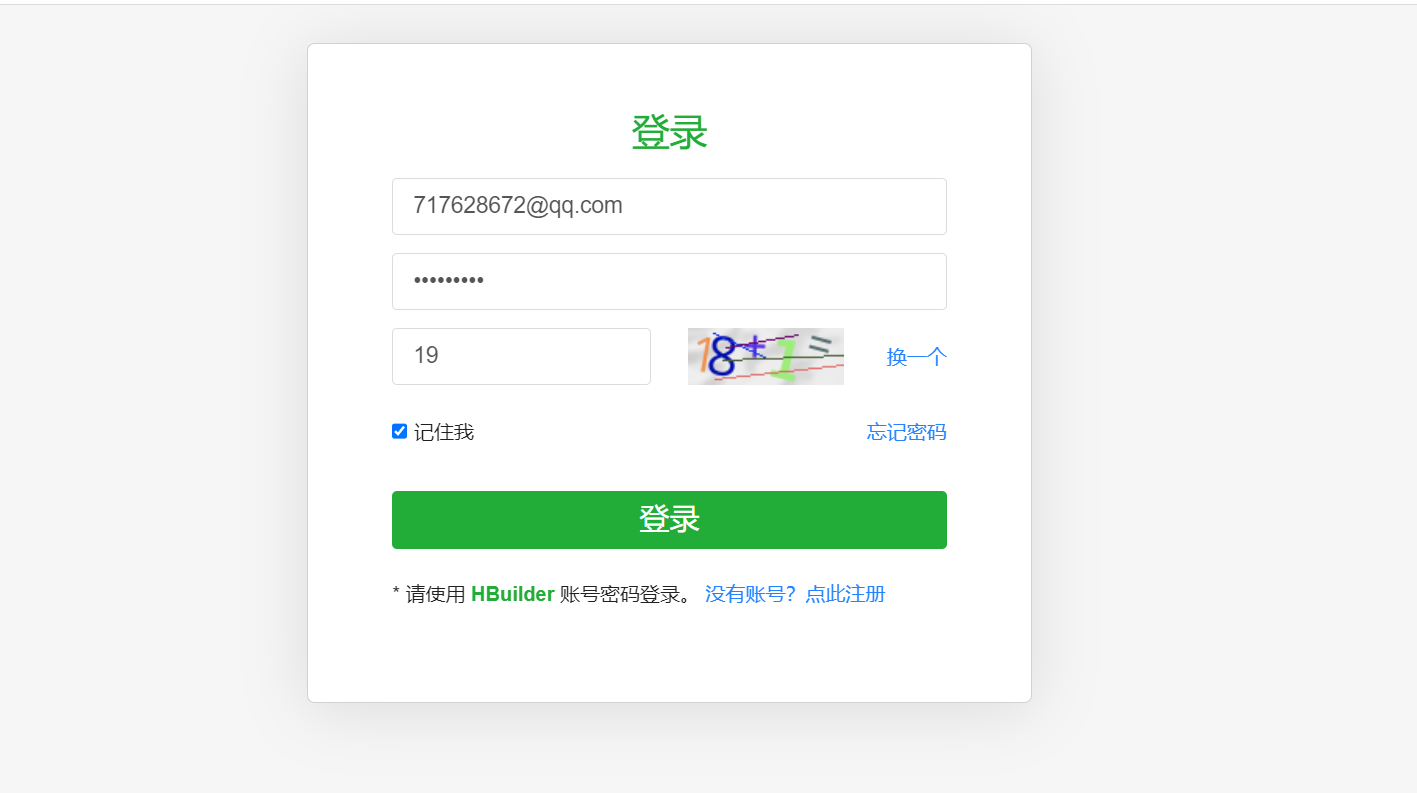
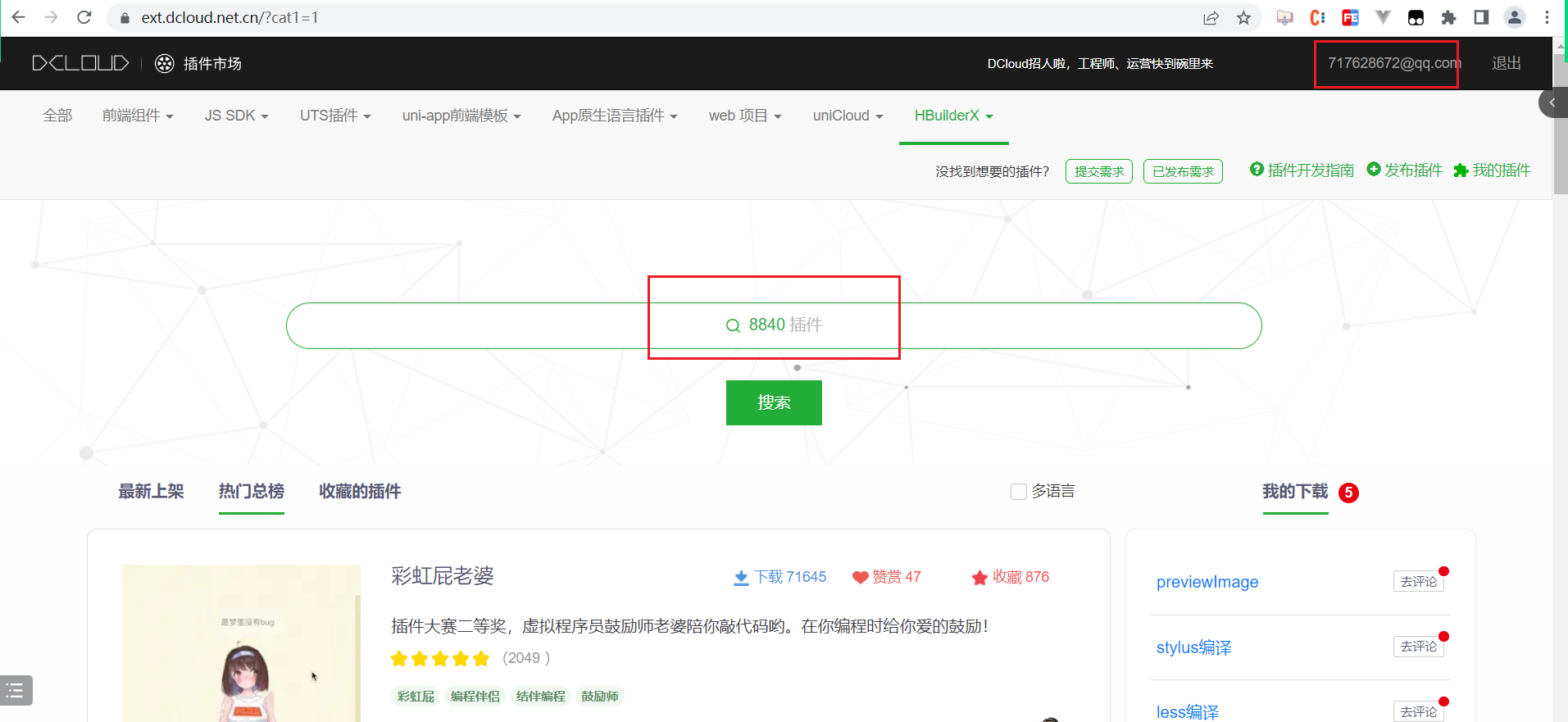
第一步:两个地方,都需要登录,如下:






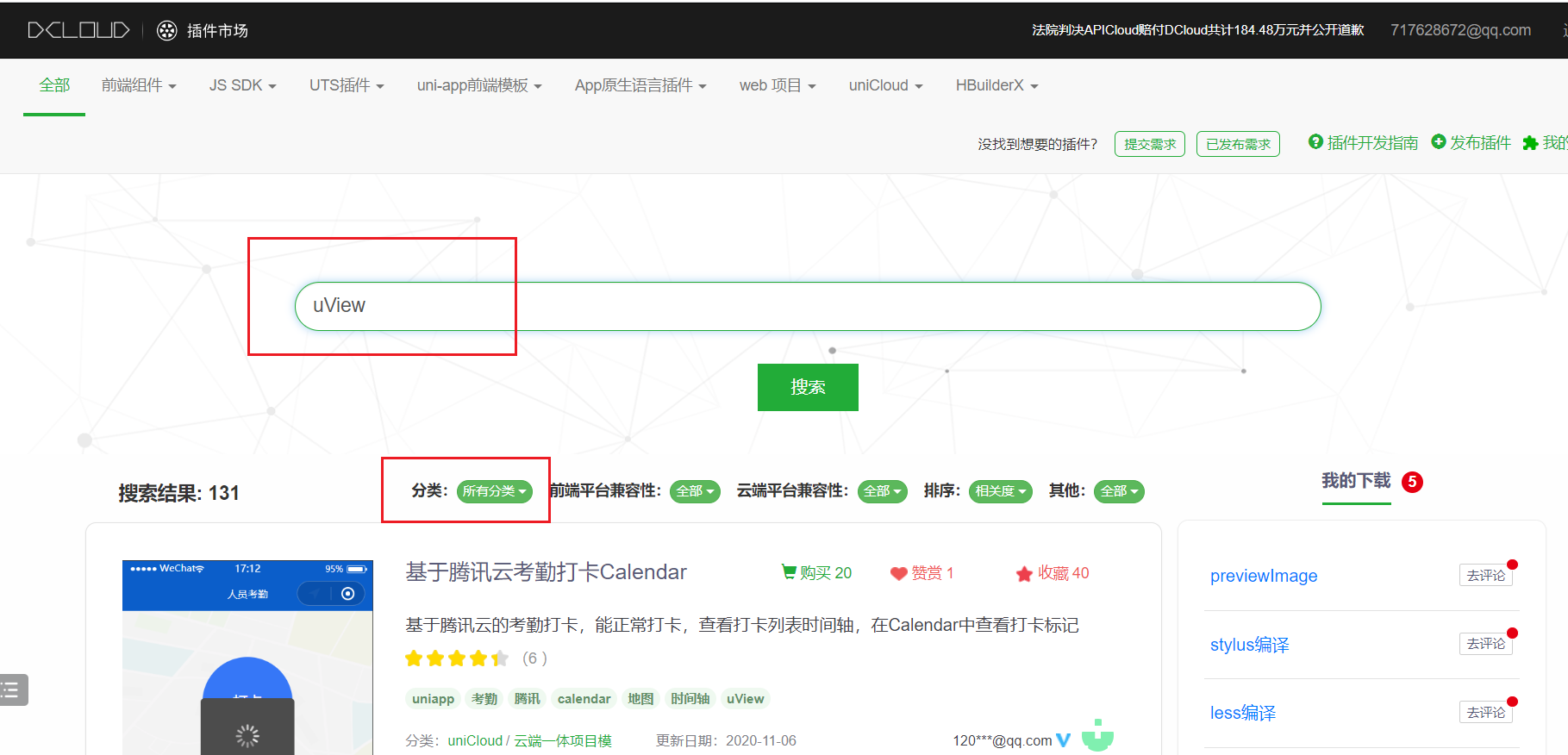
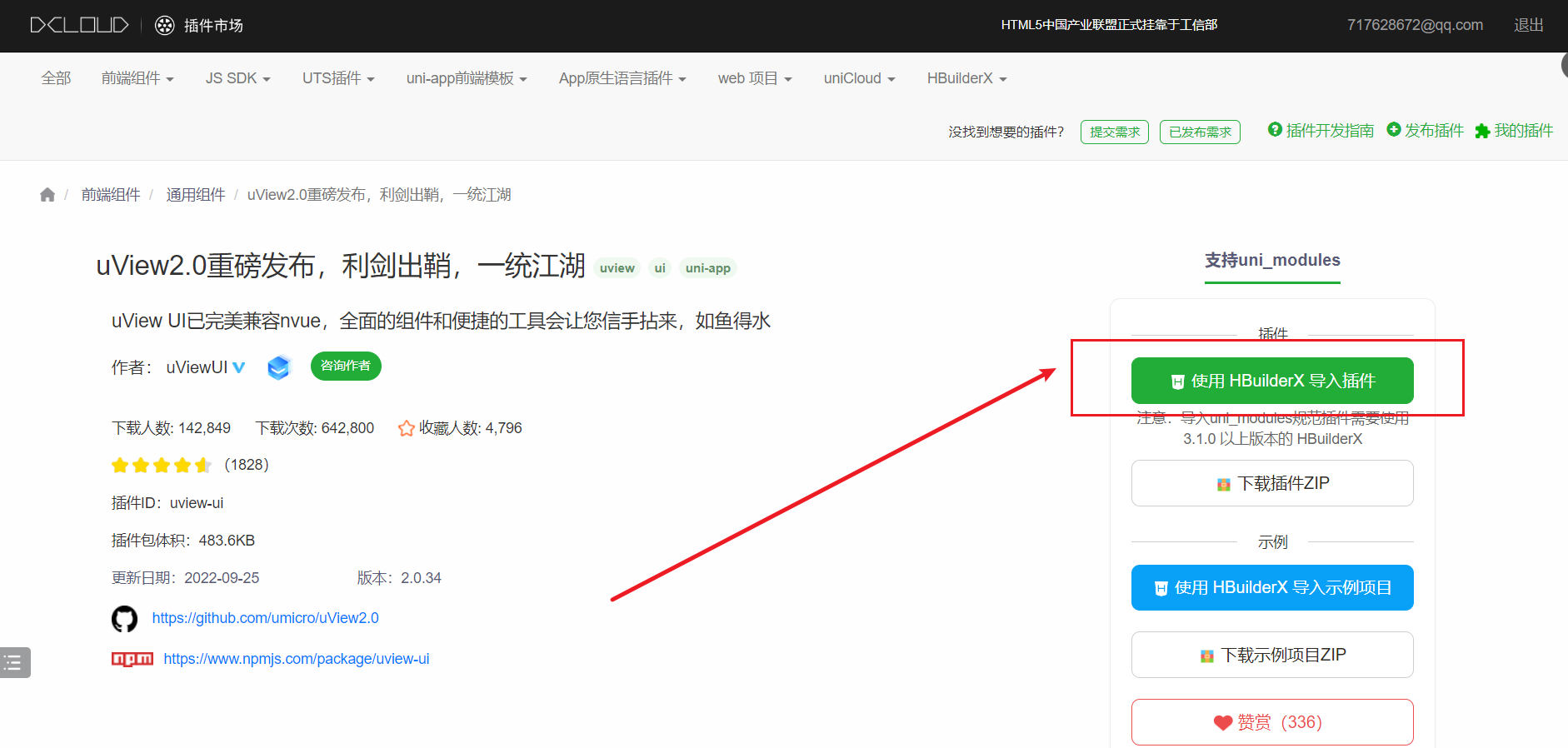
第二步:搜索对应的插件,如下:


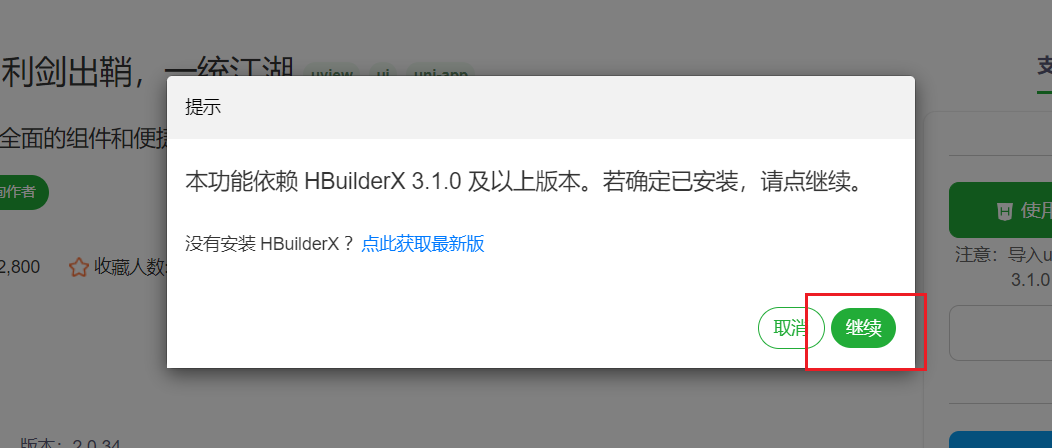
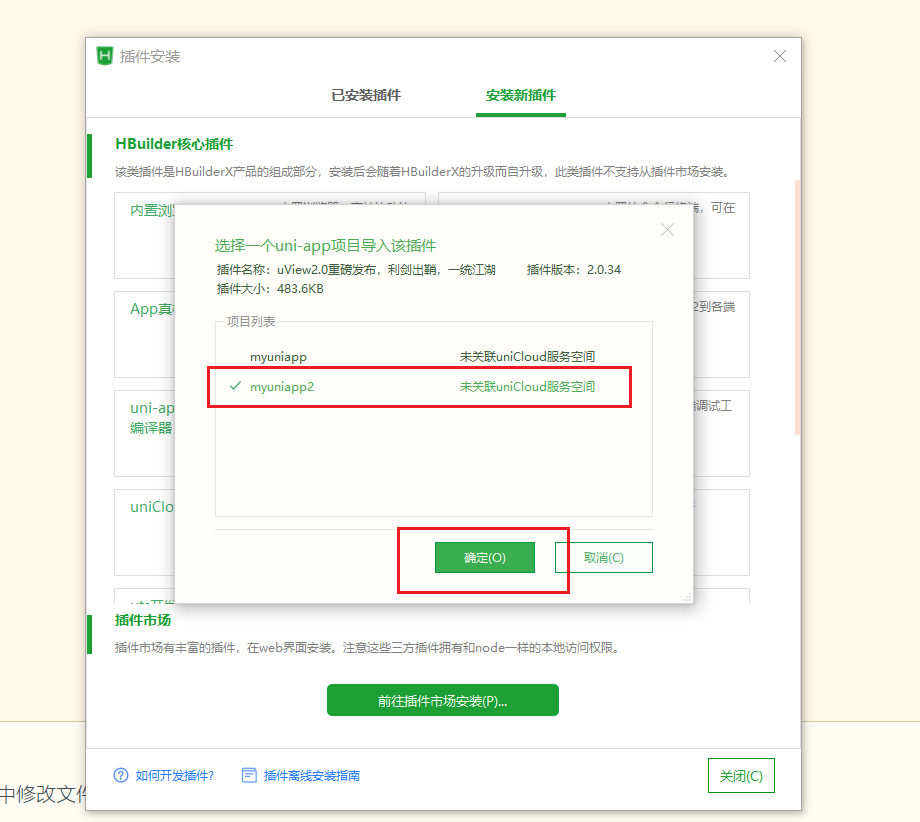
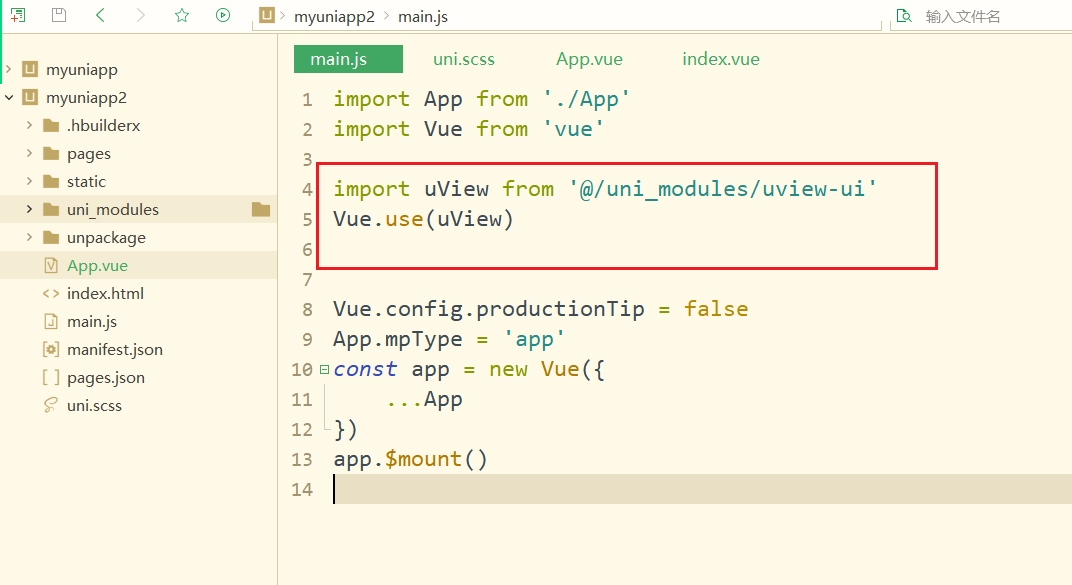
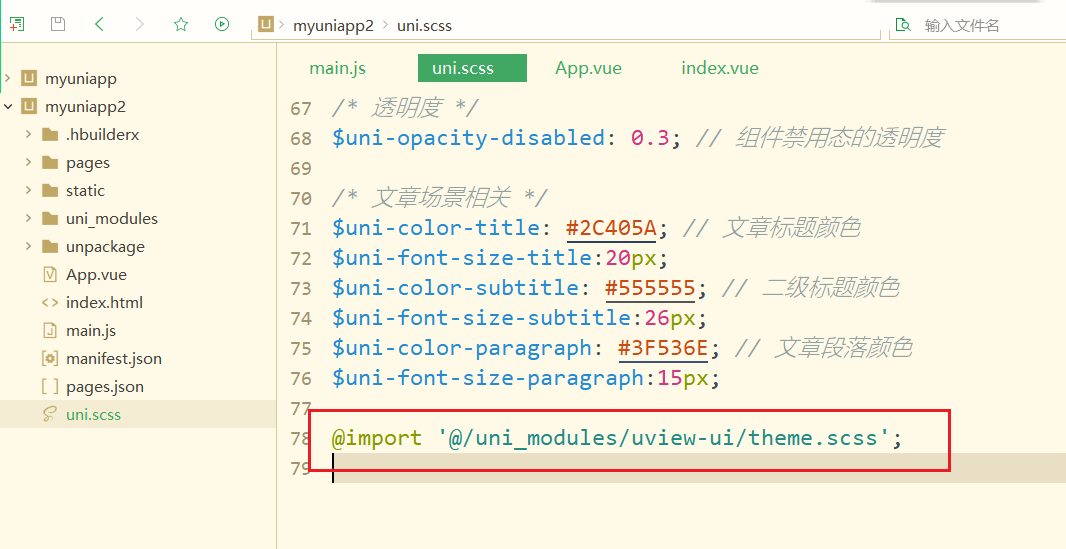
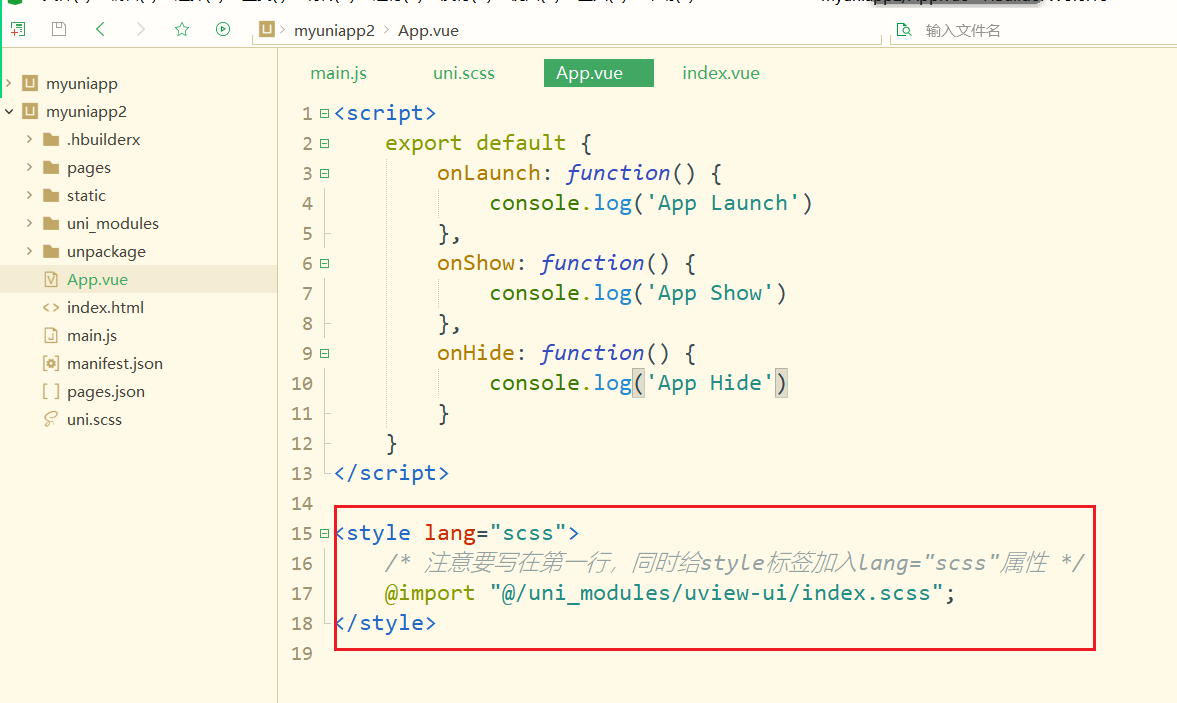
第三步:导入使用,如下:




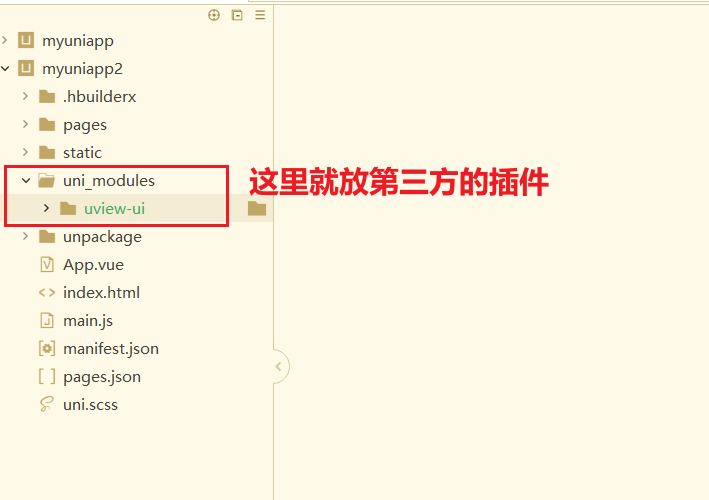
看一下项目的目录结构,如下:

使用之,参考文档:https://www.uviewui.com/components/downloadSetting.html



测试之,如下:

# 4,文档
之前学习过的vue语法和微信小程序语法,并不100%适合uniapp。当我们按我们的之前的技术积累去写uniapp时,如果效果不是我们需要的,可能就是这个语法,uniapp不认识。
uniapp的文档是第1手资料,花1天时间,可以熟读。地址:https://uniapp.dcloud.net.cn/

在文档中,需要注意并读的文章:
- 介绍下面的跨端注意,讲了使用uniapp会遇到哪些坑(面试题)
- vue2语法,vue3语法,条件编译,性能优化(面试题)
# 三,打包
# 1,安卓打包
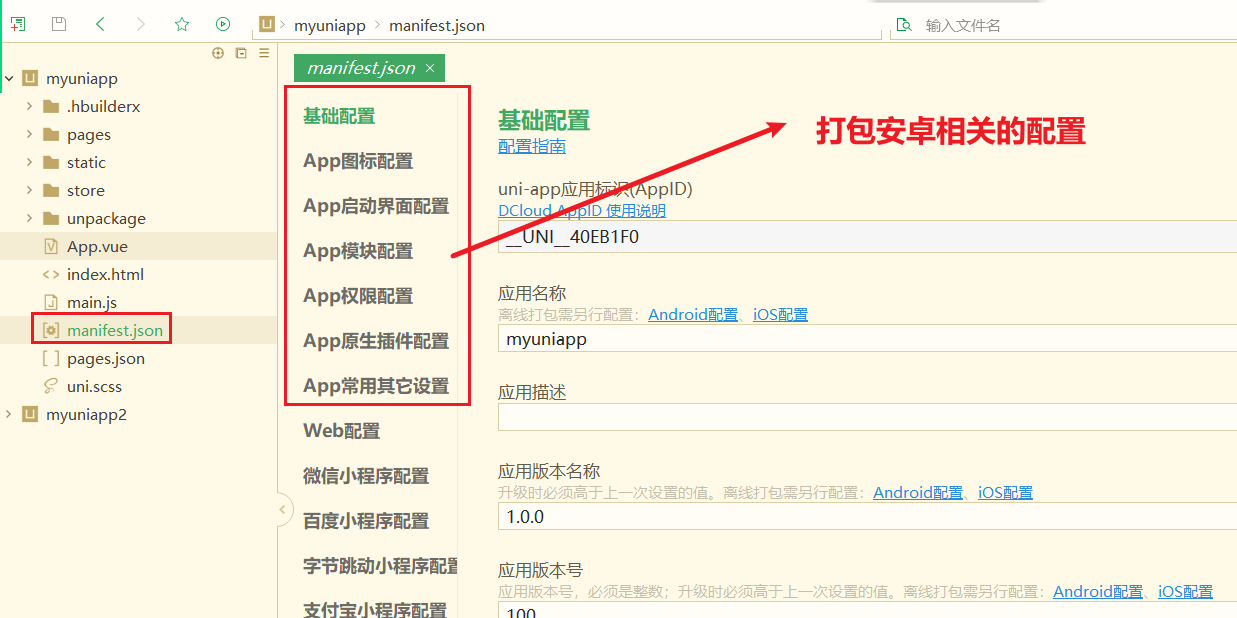
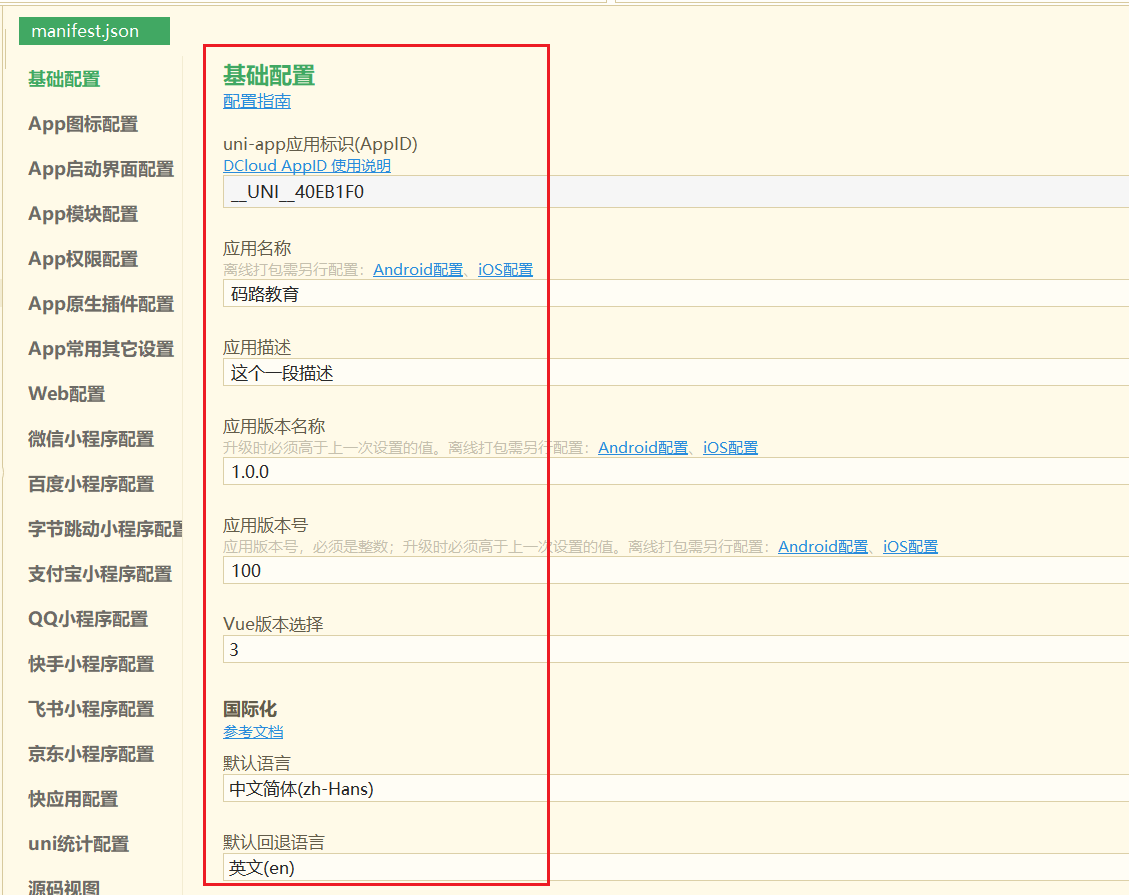
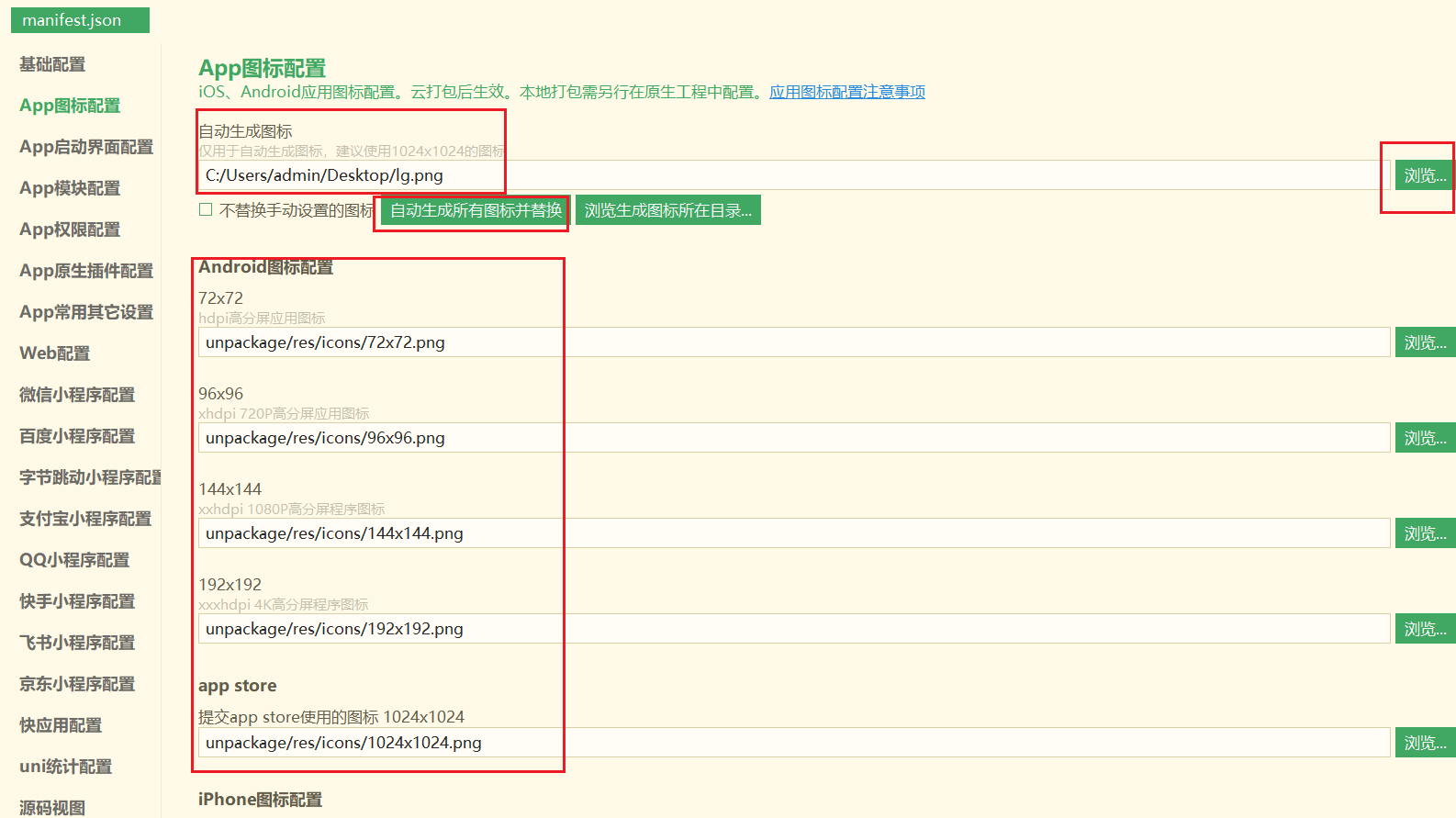
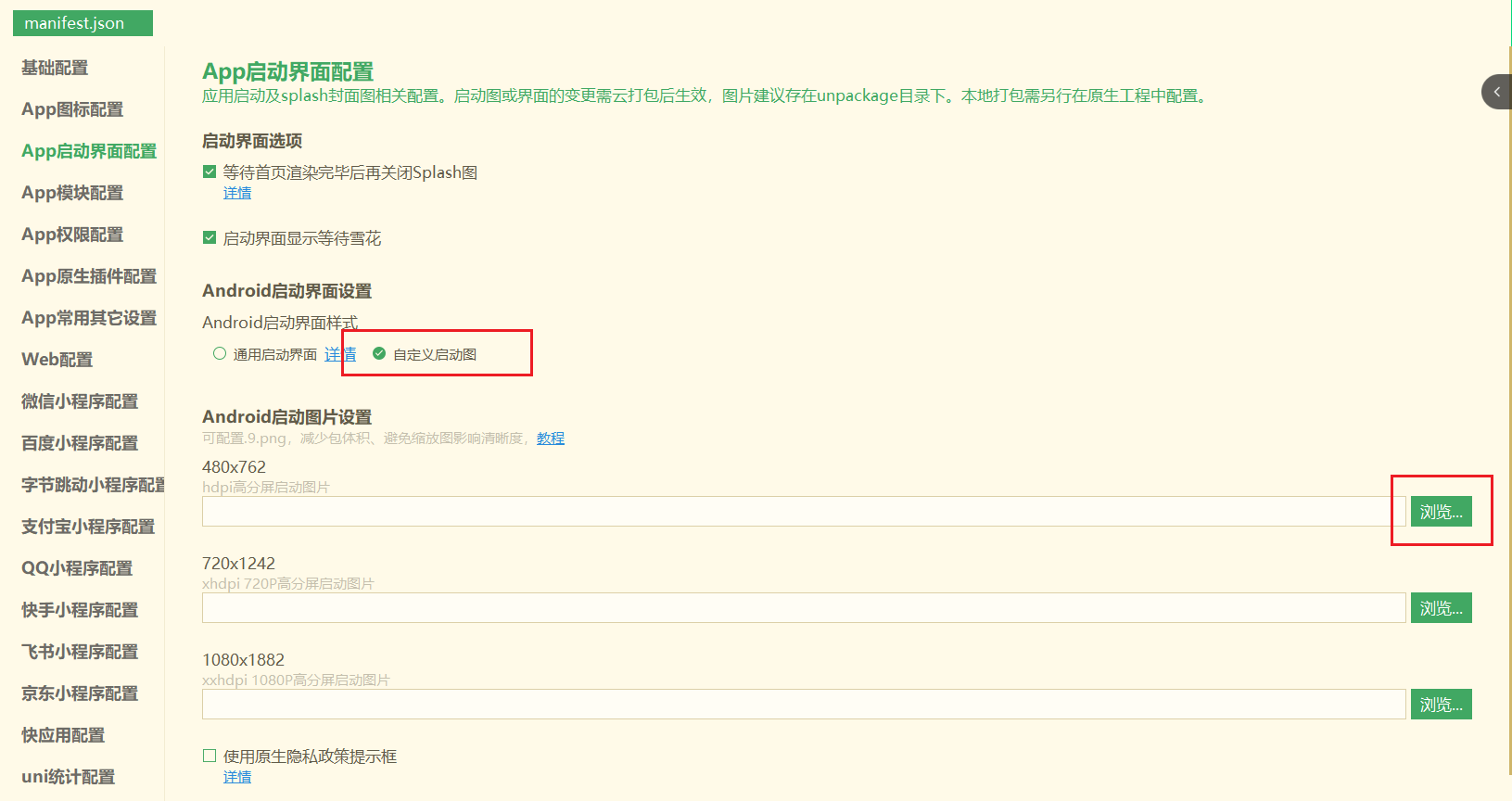
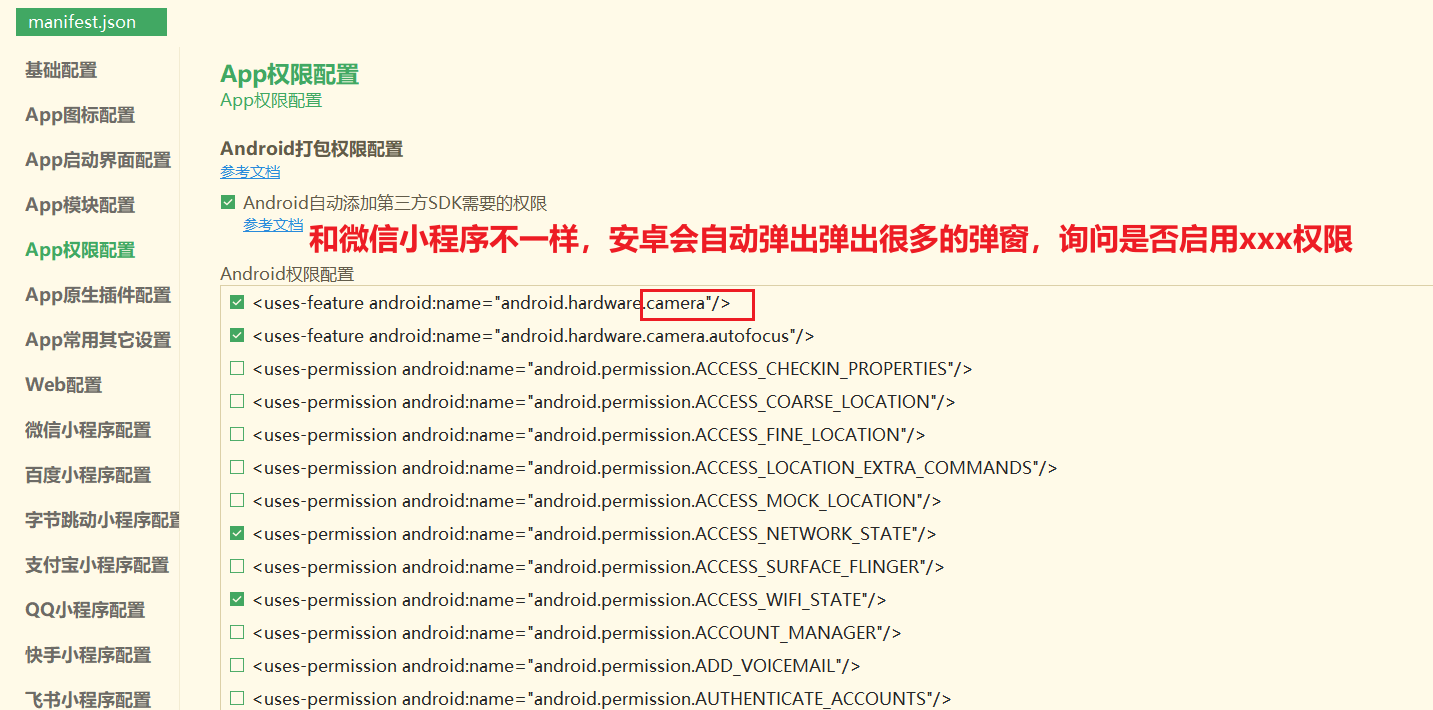
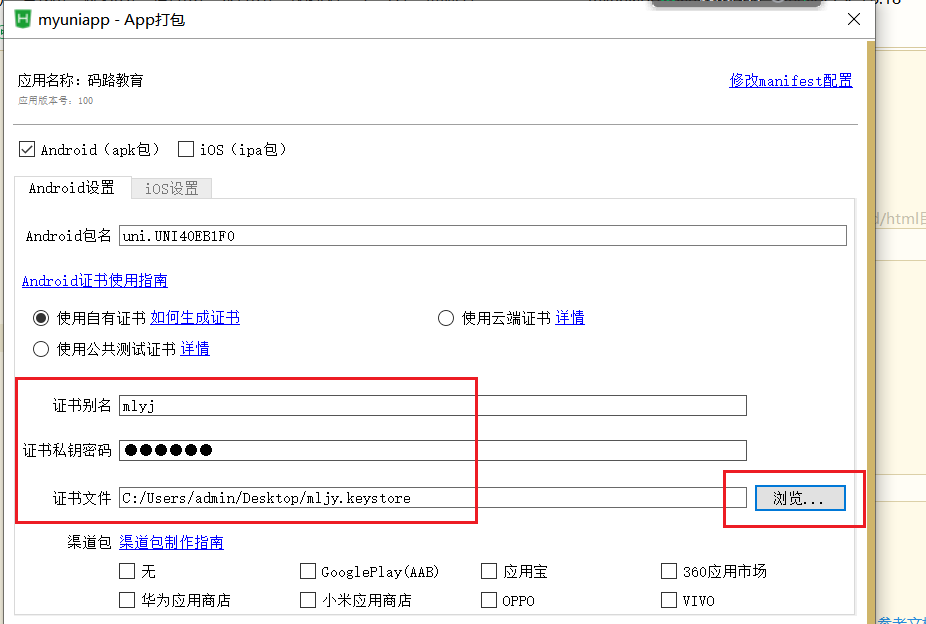
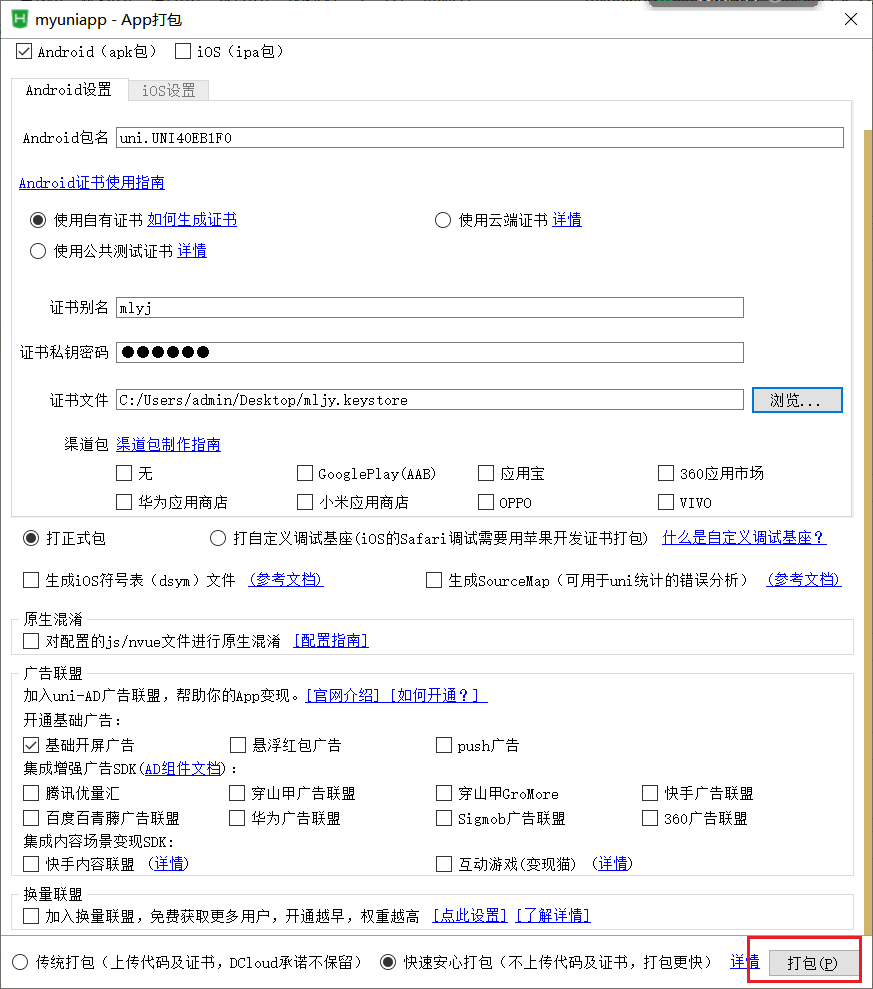
打包之前,需要进行配置,如下:







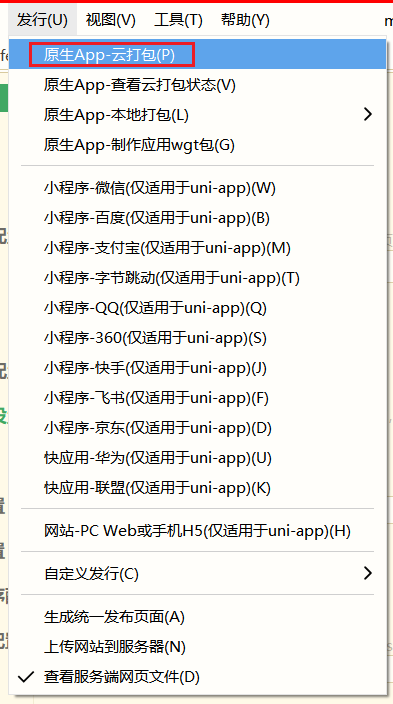
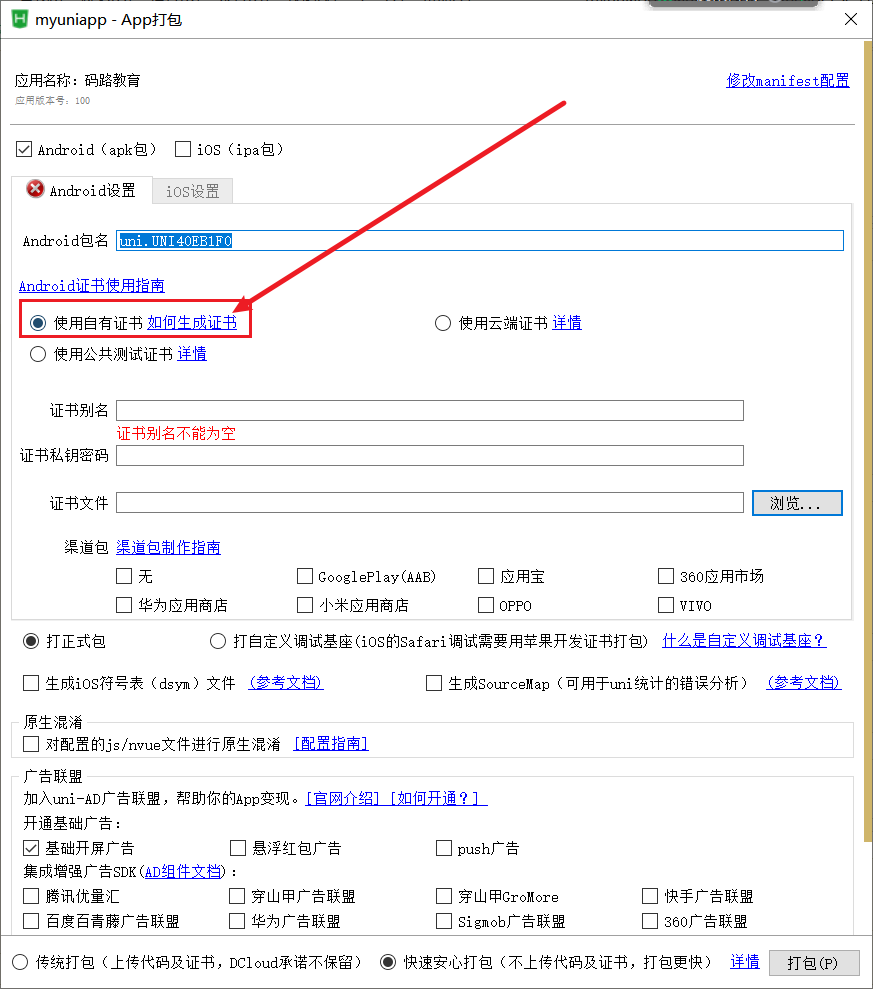
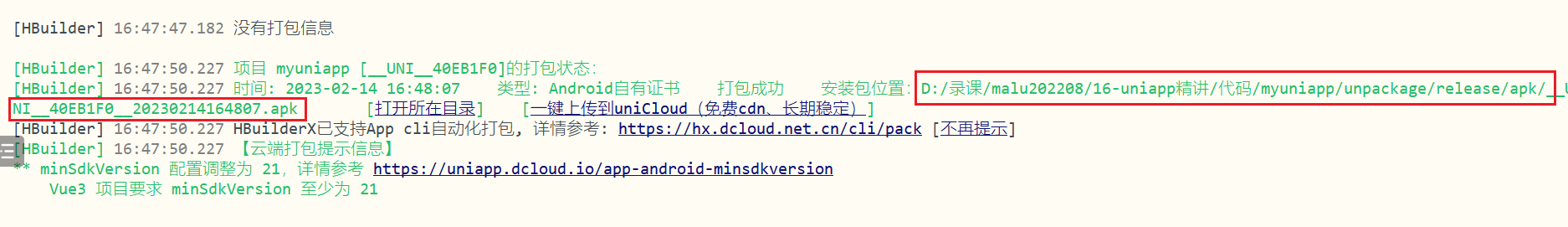
然后开始打包,如下:


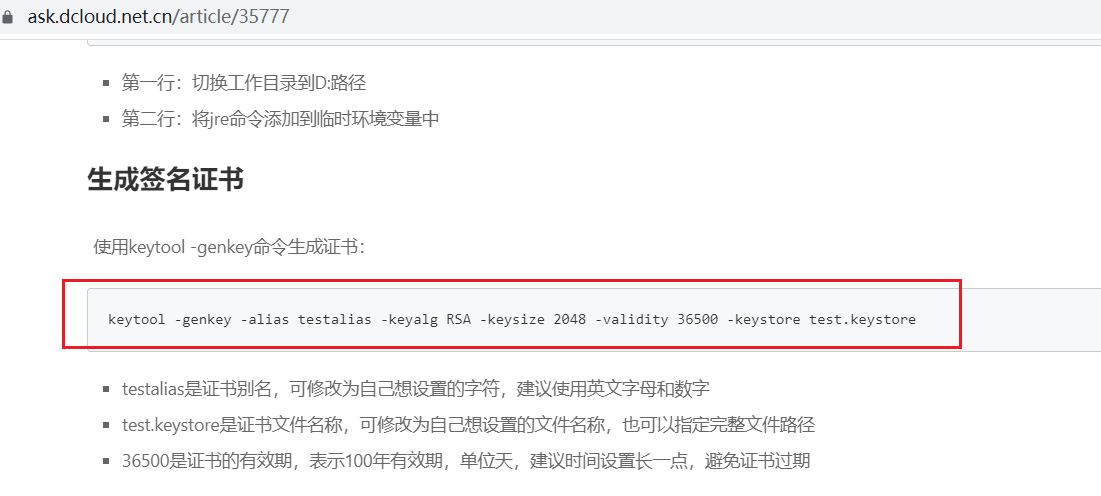
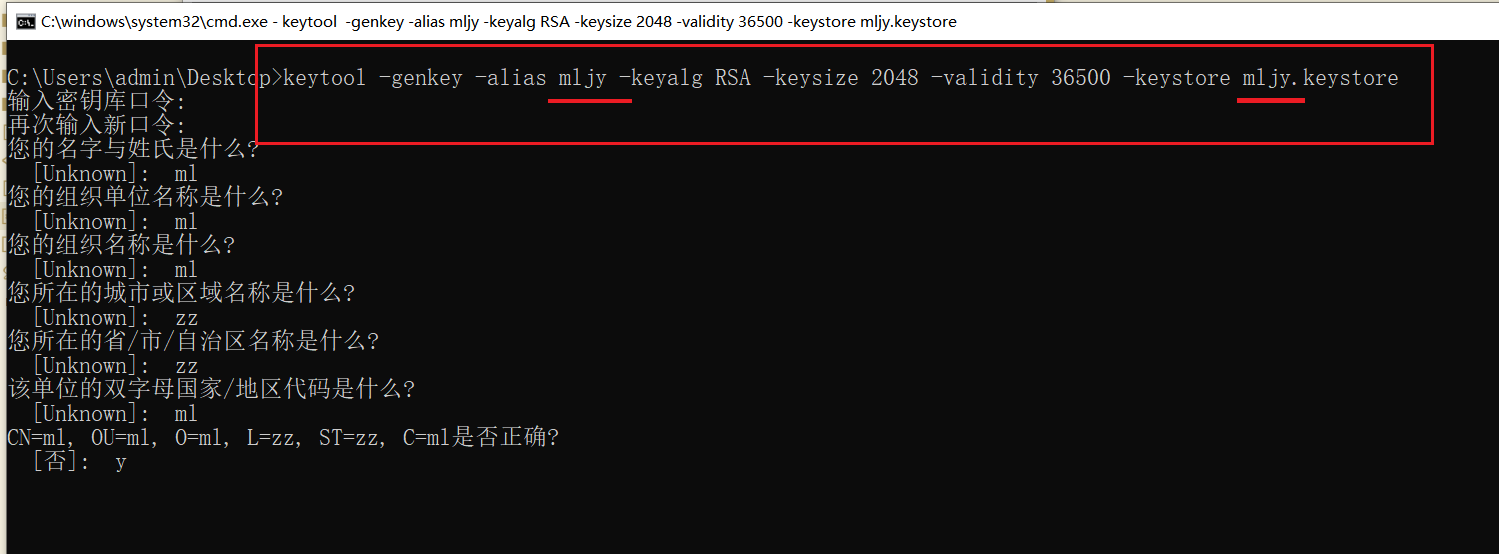
生成证书,地址:https://ask.dcloud.net.cn/article/35777

输入命令生成证书,如下:








# 2,微信小程序打包
需要准备好小程序的appid,在微信开发者工具中,上传代码,进行上线操作就OK。和大家之前上线的todomvc一样的。
# 3,找uniapp项目
自行去网上找一套uniapp项目,它里面的代码基本上都能看懂。
- gitee
- github
- 淘宝
- 咸鱼
- 其它
